
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.



Lys mig upp! är ett system som jag uppfann för att styra en RGB LED-Strip i realtid, samtidigt som kostnaden låg och prestanda hög.
Servern är skriven i Node.js och därför plattformsoberoende.
I mitt exempel använder jag en Raspberry Pi 3B för långvarig användning, men min Windows -dator för demonstration och felsökning.
4-pins-remsan styrs av ett Arduino Nano-typkort, som utför seriekommando för att skicka PWM-signaler till tre transistorer som växlar +12VDC till motsvarande färgstift på remsan.
LightMeUp! systemet kontrollerar också sin egen temperatur, när den väl är över 60 ° C (140 ° F) tänder den två 12VDC datorfläktar inbyggda i höljet för att kyla ner sig för att förbättra kretsens livslängd.
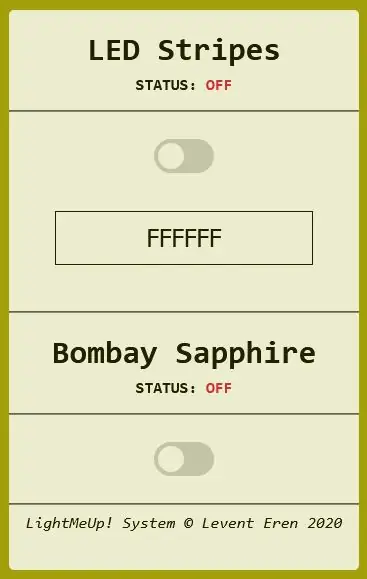
En annan funktion i LightMeUp! är att belysa en Bombay-Sapphire Gin-flaska, men det är inte fokus för denna Instructable.
Njut av att läsa:)
Tillbehör
- Arduino Nano (eller någon annan ATmega328 / högre baserad mikrokontroller)
- Raspberry Pi 3 Model B med Node.js installerad (eller någon annan dator)
- 12V RGB 4-stifts LED-remsa
- 12V 3A Strömförsörjning
- Bygelkablar (hane-hane om du använder en brödbräda, förstås)
- Brödbräda (tillval)
- 2 12V DC -datorfläktar (tillval)
- 3x TIP120 Darlington -transistor med kylfläns (4 om du vill inkludera kylfläktar)
- 2 status -lysdioder röda och gröna (tillval)
- 6, 7K NTC temperaturbaserat motstånd + 6, 7K motstånd (tillval)
- USB-Mini till USB 2.0 datakabel (för Raspberry Pi att kommunicera med Arduino)
- Externt driven USB-hubb (tillval, endast för Raspberry Pi)
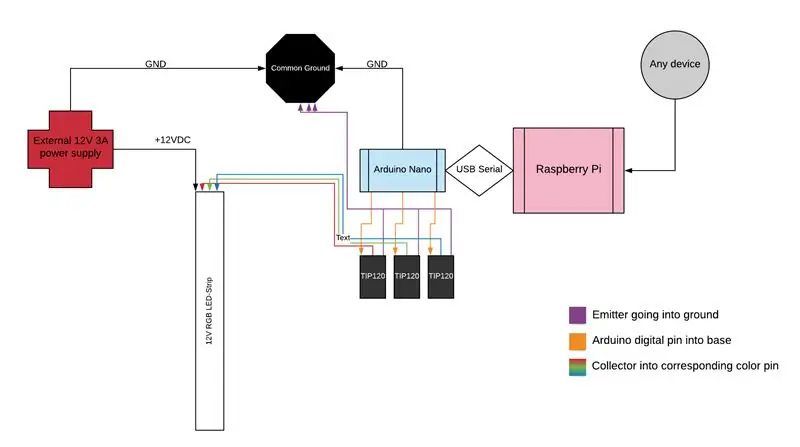
Steg 1: Förstå systemet

Lys mig upp! är baserad på mycket enkla elektroniska kretsar.
Vi har någon form av dator (i det här fallet en Raspberry Pi) som kommunicerar seriellt med vårt mikrokontrollkort. Detta kort utför sedan specifika seriekommandon som "RGB (255, 255, 255)" som skulle göra vår LED-Strip vit.
När vi väl fått våra tre värden för RÖD, GRÖN och BLÅ nödvändig för vår 4-stifts LED-remsa kör vi analogWrite (pin, värde) för att förse vår TIP120-transistor med en PWM-signal.
Denna PWM -signal gör det möjligt för transistorn att växla motsvarande färgstift som dess kollektor är ansluten till jord, i en viss grad eller helt på / av. Ja, många "to" s:)
Genom att blanda de tre transistorutgångarna med LED -remsornas färgstift kan vi skapa i princip vilken färg vi vill!
Nu med denna förståelse kan vi angripa den största utmaningen med detta projekt, websocketservern och dess seriella anslutning till vår Arduino.
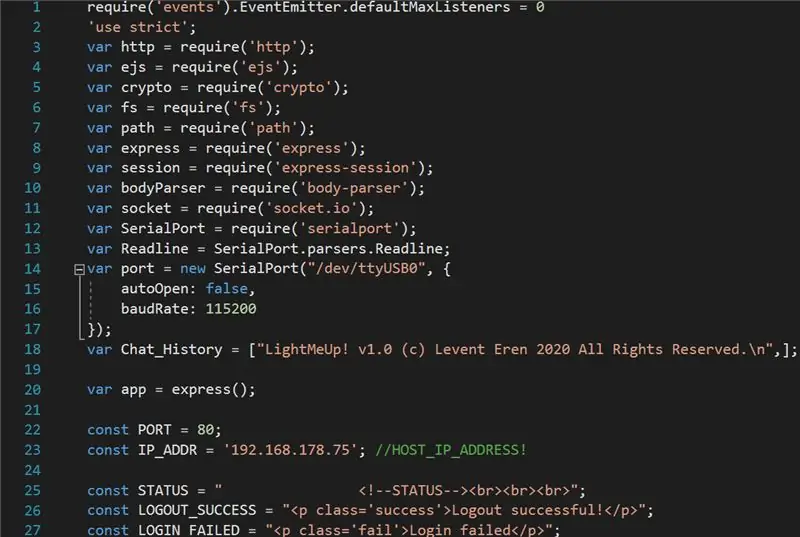
Steg 2: Skriva WebSocketServer

Nu måste vi skapa en specifik typ av webbserver som gör att vi kan överföra data fram och tillbaka utan att uppdatera en gång för att uppnå en LED -stripkontroll i realtid.
Observera att kommunikation i realtid naturligtvis är omöjligt, det kommer alltid att finnas åtminstone några milisekunder fördröjning, men för det mänskliga ögat är det betydande som realtid.
Detta kan enkelt uppnås genom att använda biblioteket socket.io om du använder Node.js som jag gjorde. Men du kan naturligtvis alltid hålla dig till ditt favoritprogrammeringsspråk.
Vi kommer att ha att göra med en websocket-anslutning som gör att vi kan överföra ingångsdata som vilken färg du vill ställa in LED-remsan till, eller statusdata som "LED ON" åt två håll utan att uppdatera.
En annan mycket viktig funktion som servern bör ha men inte behöver är en enkel inloggning. Jag baserade min inloggning på ett enkelt fält för användarnamn och lösenord. Dessa uppgifter läggs sedan ut på /inloggningsrutten för servern, som sedan jämför användarnamnet med en lista med användare (.txt-fil) och dess motsvarande lösenord i sin SHA256-krypterade form. Du vill inte att dina grannar ska röra med din LED -remsa medan du njuter av din favoritdryck på ditt mest bekväma säte, eller hur?
Nu kommer hjärtat på servern, den seriella kommunikationen.
Din server måste kunna kommunicera seriellt - i Node.js kan detta uppnås genom att öppna en port med "serialport" -biblioteket. Men bestäm först namnet på din arduino -port på din dator som är värd för servern. Beroende på ditt operativsystem kommer portarna att ha olika namn, dvs. i Windows heter dessa portar "COMx" -portar, medan de på linux heter "/dev/ttyUSBx", där x är numret på USB -porten.
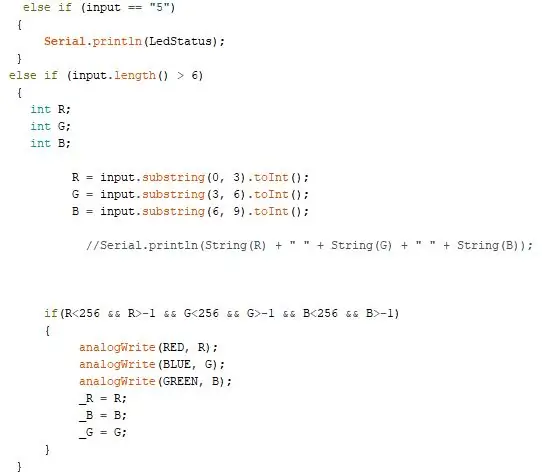
Steg 3: Upprätta ett protokoll för seriella kommandon

På bilden ovan ser du den faktiska Arduino IDE -koden som är ansvarig för RGB -kontrollen. Målet med detta steg är att få din självskrivna server och Arduino-kort att prata med varandra framgångsrikt.
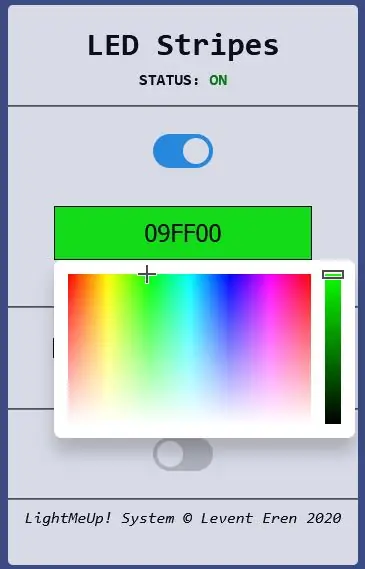
När du väl har öppnat din seriella port måste du kunna skicka kommandon till styrelsen som tar hand om dina önskemål. Om vi till exempel drar ett finger över färgväljaren på HTML -webbsidan, ska RGB -koden skickas till servern som sedan skickar den till din Arduino så att den behandlar de inställda värdena.
Jag använde jscolor, de har en bra implementering av ett färgplockningselement av hög kvalitet, som äger en händelse som heter "onFineChange" som låter dina processdata från färgväljaren så snart dess värden ändras.
Rekommenderad:
SMD -lödningspaket, eller hur jag lärde mig att sluta oroa mig och älska det billiga kinesiska kit: 6 steg

SMD -lödningspaket, eller hur jag lärde mig att sluta oroa mig och älska det billiga kinesiska kitet: Detta är inte en instruktion om lödning. Detta är en instruktion om hur man bygger ett billigt kinesiskt kit. Ordspråket är att du får vad du betalar för, och här är vad du får: Dåligt dokumenterat. Tvivelaktig kvalitet. Inget stöd. Så varför köpa en
Lys upp din valentin med mousserande RGB -matris: 3 steg

Lys upp din valentin med mousserande RGB -matris: Alla hjärtans dag kommer, möter du någon som blev kär vid första ögonkastet?
Lys upp ditt projekt med lysdioder: 4 steg

Lys upp ditt projekt med lysdioder: Ett mycket effektivt sätt att väcka ett projekt till liv är att lägga till belysning. Dagens teknik har gett gör-det-själv-användare ett brett urval av belysningsalternativ som är mycket ljusa, mycket billiga att använda, billiga att köpa och enkla att installera
Lys upp din valentin med mousserande matris: 5 steg

Lys upp din valentin med mousserande matris: Alla hjärtans dag är en chans för dig att skicka kärleksmeddelanden. Varför inte göra ett roligt LED -ansikte med billiga komponenter för att uttrycka din känsla
Dödens boll: eller hur jag lärde mig att sluta oroa mig och älska Apple Pro -högtalare: 11 steg (med bilder)

Dödens boll: eller hur jag lärde mig att sluta oroa mig och älska Apple Pro -högtalare: Jag har alltid sagt att Apple har alltid lett inom det industriella designområdet sedan jag slängde den "beige lådan". Integrationen av form och funktion kan inte beröras av någon annan tillverkare i någon bransch (Porsche kommer nära). Dess
