
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Hej allihopa, I denna instruktionsbok visar jag dig hur du kan skicka data från en Arduino till en Laravel -applikation.
Steg 1: Introduktion


Närhelst vi har ett projekt som kräver visning av data och loggning krävs det vanligtvis att vi har data tillgängliga på webben. På så sätt kan vi möjligen fjärrövervaka tillståndet för ett objekt eller till och med styra våra enheter var som helst i världen.
För detta projekt kommer vi att använda ett NodeMCU v1.0 -kort som har en ESP8266 12e -modul ombord. Dessutom kommer vi att behöva använda en dator där vi kan vara värd för vår Laravel -applikation. Om du vill ta reda på hur du kan ställa in en sådan miljö, kolla min video om det.
Steg 2: Förbered Laravel -applikationen


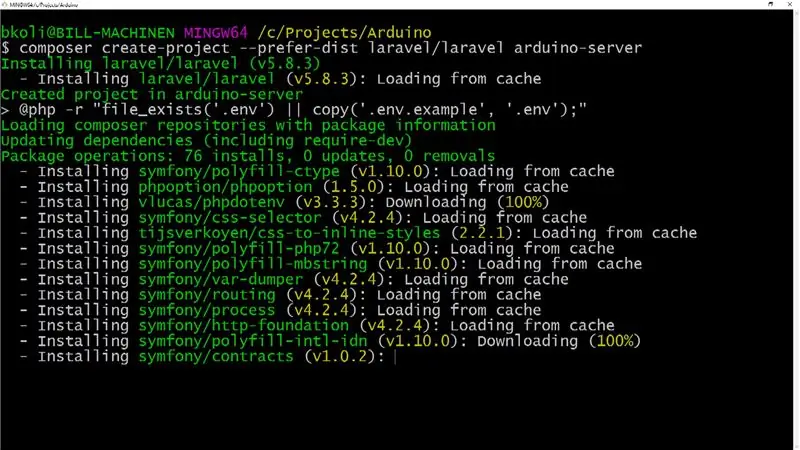
Vårt första steg är att installera Laravel via Composer. Jag kommer inte att gå in på detaljer om hur du kan göra detta eftersom dokumentationen förklarar det i detaljer och du kan hitta det här.
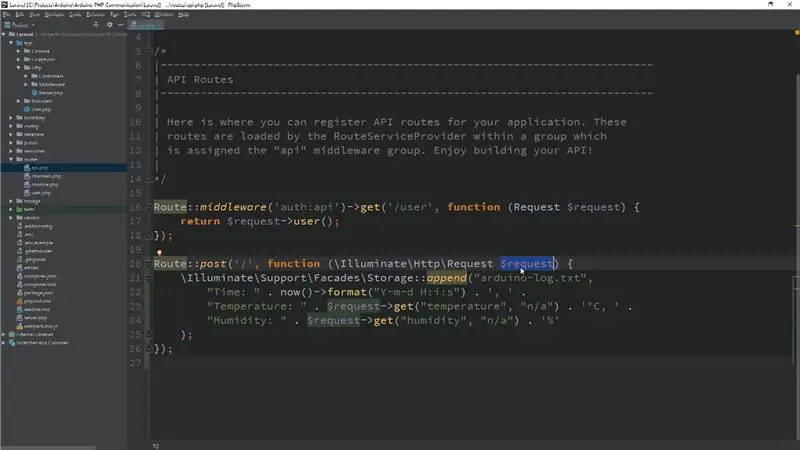
För att hålla denna demo enkel kommer vi inom Laravel att logga informationen som skickas från Arduino till en textfil så att vi kan granska dem senare. För det kommer vi först att skapa en ny POST -rutt i filen "api.php". I återuppringningen kommer vi att injicera förfrågningsinformationen så att vi senare kan hämta de parametrar som skickas.
För att skriva till en fil använder jag lagringsfasaden från Laravel med den praktiska tilläggsmetoden. När den kallas får denna metod ett filnamn och strängdata där den lägger till dessa data till den angivna filen. Om filen inte finns, skapas den vid det första samtalet.
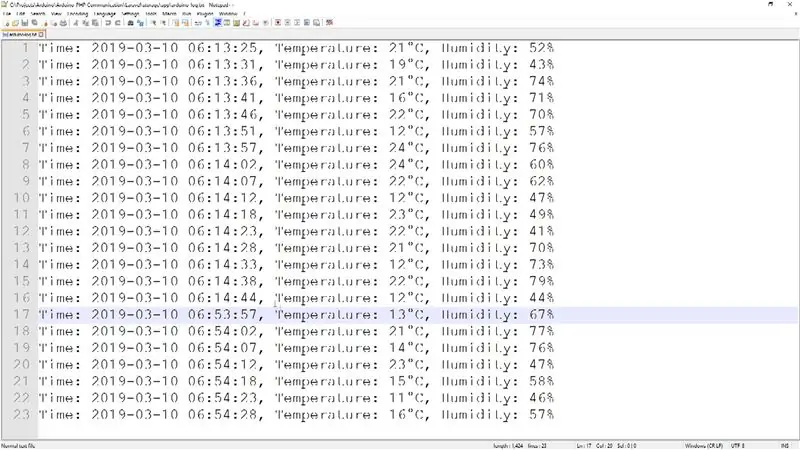
Data som vi skriver i varje rad består av aktuellt datum och tid, följt av förfrågningsvärden för temperatur och luftfuktighet. Om du har flera sådana värden kan du upprepa samma hämtningsprocess för dem alla.
Steg 3: Förbered Arduino -avsändaren


Låt oss nu titta på Arduino -koden och överföring av data.
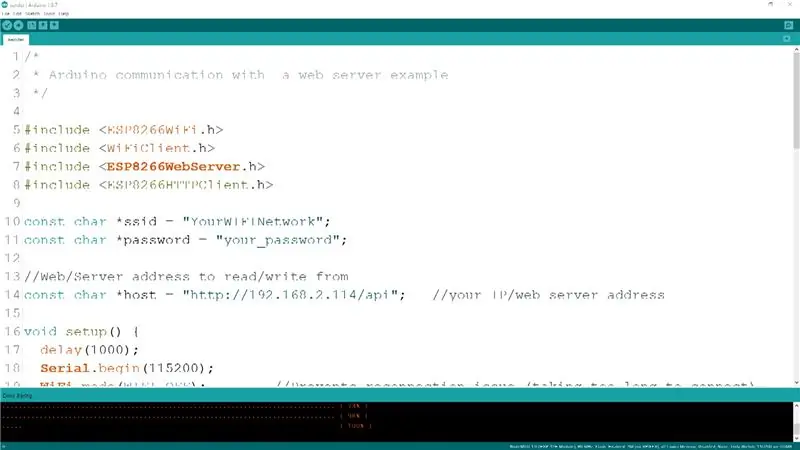
För att NodeMCU -kortet ska kunna ansluta till vårt WiFi och skicka en begäran måste vi först inkludera flera bibliotek i toppen. Därefter måste vi ange SSID för nätverket som vi ansluter till och dess lösenord. Om du använder en Uno med en Ethernet -skärm kommer din process att bli annorlunda.
Vi sparar också här URL -adressen till Laravel -servern som vi just skapade. I mitt fall är detta IP -adressen till min lokala dator men du kan lägga till en värd -URL där koden är tillgänglig.
I installationsfunktionen startar vi den seriella kommunikationen så att vi kan övervaka vad som händer. Dessutom måste vi konfigurera NodeMCU -kortet så att det kan anslutas korrekt till WiFi. När det är klart kan vi initiera anslutningen och vänta tills vi får en IP -adress från routern.
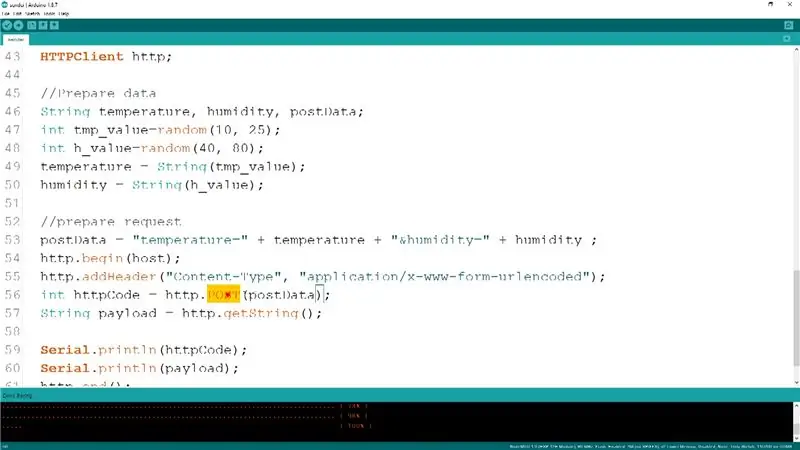
I det här exemplet har jag faktiskt inga sensorer anslutna till kortet. Istället genererar jag bara lite slumpmässig data med hjälp av slumpfunktionen och jag skickar det över.
Dessa data måste förberedas i form av en frågesträng och efter att HTTP -begäran har startats måste vi skicka den med POST -metoden på HTTP -klienten. Rubriken som vi lagt till tidigare är där för att låta servern veta att det finns data i begäran som den behöver samla in.
Som ett resultat får vi först HTTP -statuskoden och sedan svarets nyttolast. Om allt gick smidigt borde vi få 200 som kod och eftersom vi inte returnerade något från vår Laravel -applikation blir nyttolasten tom.
Om statuskoden av någon anledning inte är 200, innehåller nyttolasten vanligtvis felmeddelandet om vad som hände.
I slutet måste vi se till att stänga förfrågan och vänta en viss tid, 5 sekunder i vårt exempel för att göra samma process igen.
Resultatet är att vi sparar dessa värden i textfilen på varje iteration så att vi senare kan använda det för att antingen visa det eller kartlägga det på ett diagram.
Steg 4: Ytterligare steg

Som du kan se är processen ganska enkel och kan enkelt utökas för att läsa värdena från olika sensorer och kanske skriva ner dem i en databas. Resultatet av vad du kan bygga med detta begränsas bara av din fantasi. För att hjälpa dig komma igång, nedan är en länk till hela källkoden som används i exemplet.
github.com/bkolicoski/arduino-laravel-comm…
Jag hoppas att du lyckades lära dig något nytt från den här instruktionsboken och om du gjorde det, vänligen meddela mig i kommentarerna, följ mig på Instructables och glöm inte att prenumerera på min YouTube -kanal.
Tack!
Rekommenderad:
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
Hur man lägger till ett externt bibliotek till Arduino: 3 steg

Så här lägger du till ett externt bibliotek i Arduino: Biblioteket har ytterligare funktioner för skissen vi gjorde. Dessa funktioner kan hjälpa oss att göra skisser enklare. Det finns många bibliotek som vi kan använda. Arduino IDE: s standardbibliotek eller externa bibliotek skapat av någon eller en gemenskap. I denna
Lägga till en 24LC256 EEPROM till Arduino Due: 3 steg

Lägga till en 24LC256 EEPROM till Arduino Due: Arduino due saknar en eeprom. Denna instruerbara lägger till en och låter dig lagra värden i icke -flyktigt minne som överlever en arduino -firmwareuppdatering
Lägg till en Arduino-baserad optisk varvräknare till en CNC-router: 34 steg (med bilder)

Lägg till en Arduino-baserad optisk varvräknare till en CNC-router: Bygg en optisk varvtalsindikator för din CNC-router med en Arduino Nano, en IR LED/IR fotodiodsensor och en OLED-display för mindre än $ 30. Jag blev inspirerad av eletro18: s Measure RPM - Optical Tachometer Instructable och ville lägga till en varvräknare
Lägga till anpassade kort till Arduino IDE: 3 steg

Lägga till anpassade kort till Arduino IDE: Version 1.6.4 av Arduino IDE introducerade officiellt stöd för att lägga till arduino -kompatibla kort från tredje part till Arduino Board Manager. Detta stöd för tillägg är en bra nyhet, eftersom det tillåter användare att snabbt lägga till anpassade brädor med bara ett klick
