
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Introduktion:
Detta är ett Connect 4 Digital Logic Game designat i VHDL med Vivado -programvaran och programmerat till Basys3 Board. Konstruktionen och designen av detta projekt är mellanliggande, men nykomlingar kan kopiera stegen och bygga det digitala spelet.
Spelet fungerar som Connect 4 -spelet. Spelare kan flytta markören över skärmen med hjälp av vänster och höger knapp på tavlan. Om du trycker på mittknappen på brädet kommer spelaren att placera sin markör på den kolumnen och sedan blir det nästa spelares tur. När en spelare vinner kan spelet återställas genom att trycka på upp -knappen på brädet.
Steg 1: Snabba detaljer och material
Snabba tekniska detaljer:
-
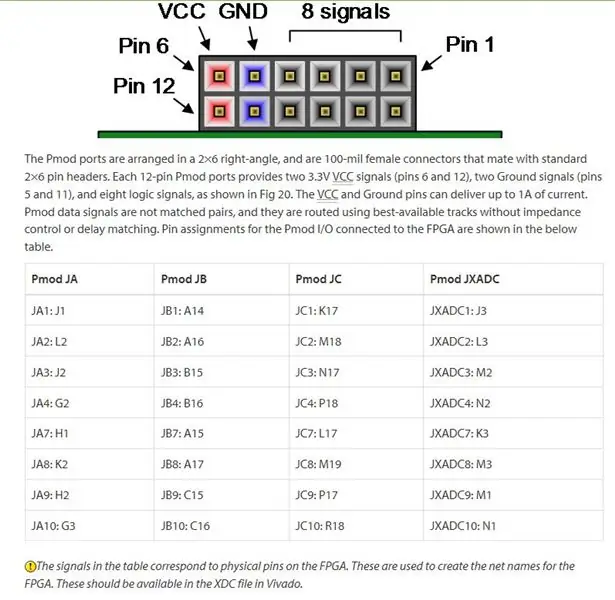
Använder tre uppsättningar PMOD -anslutningar på kortet (JA, JB, JC)
- 8 stift (exklusive Vcc & GND -stift) som används för varje PMOD -kontakt
- JA - Kontroll av rader
- JB - Kontroll av gröna kolumner
- JC - Kontroll av röda kolumner
-
Skärmklockan fungerar vid 960Hz
Endast 8 lysdioder är tända vid en given tidpunkt. Skärmen uppdateras med tillräckligt hög klockhastighet så att illusionen ges att mer än 8 lysdioder är tända vid en given tidpunkt
- Knappklocka fungerar vid 5Hz; Valfritt kan bötfällas genom att redigera VHDL -kod.
- Internt motstånd hos Darlington Arrays är tillräckligt för att förhindra utbrändhet av LED
Spelet är konstruerat med hjälp av följande komponenter och verktyg:
- (1) Basys3 Board
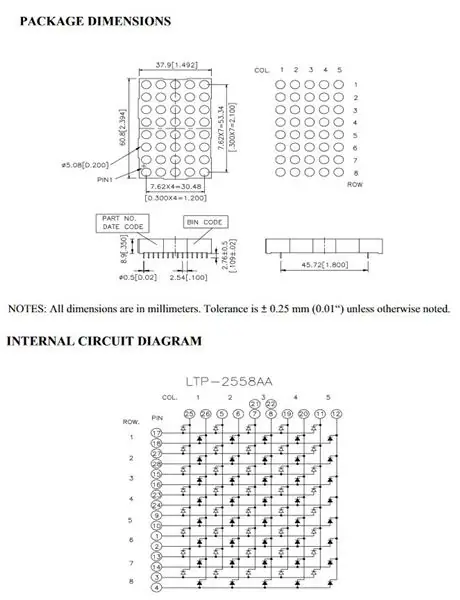
- (2) LED Matrix Bi-color 8x5:
- (2) ULN2803 - Darlington Transistor Arrays - Datablad
- Trådrullar
- Jumper Wires
- Wire Stripper
- Brödbrädor (Stor fyrkant borde räcka)
- Multimeter och strömförsörjning (felsökning)
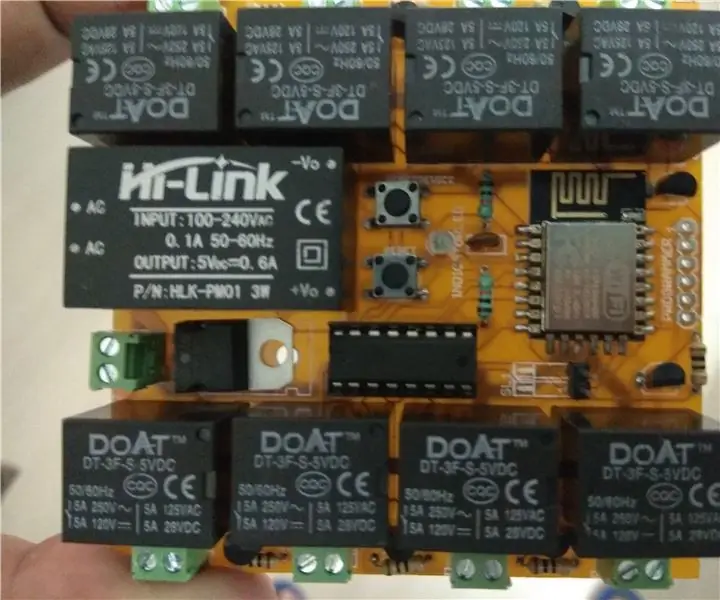
Steg 2: Ansluta hårdvaran


Riktlinjer:
Kabeldragningen av projektet kan vara extremt krånglig. Ta dig tid och kontrollera att alla anslutningar är korrekta en uppsättning i taget.
Projektet innebär att man använder två LED -skärmar men kombineras till en stor skärm. Detta kan uppnås genom att ansluta alla rader till samma punkt. Eftersom varje skärm är tvåfärgad måste de röda och gröna raderna på den ena skärmen också knytas till de röda och gröna raderna på den andra skärmen. Genom att göra detta kan vi styra alla rader med endast 8 stift. De andra 16 stiften används för att styra displaykolumnerna. De 8 stiften för kan anslutas direkt via bygelkablar till pmod -kontakterna. Pmod -anslutningar går först till ingången på ULN2083A och utgången från ULN2083A ansluts direkt till kolumnen på skärmen. Eftersom designen är en 8x8 kommer vissa kolumner fysiskt inte att anslutas.
- JA: Radanslutningar: Rad 1 till JA: 1 till rad 8 för JA: 10.
- JA: Röda kolumnanslutningar:
- JC: Gröna kolumnanslutningar
Se bilderna för att veta vilka stift som motsvarar vilka rader/kolumner.
Obs: Transistorerna har inbyggda motstånd, så lysdioderna kräver inte ytterligare motstånd för att kunna anslutas till dem i serie.
Steg 3: Teknisk förklaring: Skärm
Skärmen fungerar med visionens uthållighet. Skärmen uppdateras så snabbt att det mänskliga ögat inte synligt kan upptäcka att vissa lysdioder snabbt slås av och på. Genom att sakta ner displayklockan kan man faktiskt märka att den blinkar.
Displayen aktiverar alla åtta rader enligt data lagrade för dessa rader, och displayen aktiverar en kolumn. Sedan övergår den snabbt till nästa datainmatning för de åtta raderna och slår på nästa kolumn - samtidigt som alla andra kolumner är avstängda. Denna process fortsätter med en tillräckligt snabb klockhastighet så att LED: ns flimmer blir omärklig.
Datalagring för displayen initieras omedelbart efter arkitekturen i VHDL -filen på följande sätt:
signal RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 downto 0): = "00000000";
signal GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Raddata beroende på kolumn: GRÖN
Följande ett litet utdrag av processen som styr LED -displaymatrisen.
- Process som styr LED -display matrisdisplay: process (ColCLK) - 0 - 16 för att uppdatera både 8X8 RED och 8x8 GREEn matrisvariabel RowCount: heltalsintervall 0 till 16: = 0; börja om (stigande_kant (ColCLK)) sedan om (RowCount = 0) sedan DORow <= RedA; - Raddata för motsvarande kolumn DOCol <= "1000000000000000"; - Kolumnutlösare- Upprepa den här koden ända ner till "0000000000000001"- Ändra till RedB, RedC … GreenA, GreenB … GreenH
I slutet av GreenH, precis innan processen avslutas, ingår detta kodavsnitt för att återställa RowCount till noll.
if (RowCount = 15) då - Starta om uppdateringen från kolumn A RowCount: = 0; annars RowCount: = RowCount + 1; - Växla genom kolumnerna om if;
Nu, för att förklara klockan som finns i känslighetslistan för visningsprocessen. Basys3 -kortet har en intern klocka som arbetar vid 100MHz. För våra syften är detta en för snabb klocka så vi kommer att behöva dela den här klockan till en 960Hz klocka med följande process.
- Klockprocess som arbetar vid 960HzCLKDivider: process (CLK) variabel clkcount: heltalsområde 0 till 52083: = 0; börja om (rising_edge (CLK)) sedan clkcount: = clkcount + 1; om (clkcount = 52083) då ColCLK <= inte (ColCLK); clkcount: = 0; sluta om; sluta om; avsluta process;
Steg 4: Teknisk förklaring: Ändra informationen som visas

I VHDL -koden styrs informationen eller data som visas på skärmen av markörprocessen, som har en annan klocka i sin känslighetslista. Den här koden kallades BtnCLK, en klocka som är utformad för att minimera debouchering av knapparna när de trycks ned. Detta ingår så att om du trycker på en knapp flyttas markören på den översta raden inte särskilt snabbt över kolumnerna.
- Klockprocess som arbetar vid 5 Hz. ButtonCLK: process (CLK) variabel btnclkcount: heltalsområde 0 till 10000001: = 0; börja om (rising_edge (CLK)) sedan om (btnclkcount = 10000000) sedan btnclkcount: = 0; BtnCLK <= not (BtnCLK); annars btnclkcount: = btnclkcount + 1; sluta om; sluta om; avsluta process;
Med BtnCLK -signalutmatningen från denna process kan vi nu förklara markörprocessen. Markörprocessen har bara BtnCLK i sin känslighetslista men i kodblocket kontrolleras knapparnas tillstånd och detta kommer att göra att data för RedA, RedB … GreenH ändras. Här är ett utdrag av markörkoden, som innehåller återställningsblocket och blocket för den första kolumnen.
markör: process (BtnCLK) variabel OCursorCol: STD_LOGIC_VECTOR (2 ner till 0): = "000"; - OCursorCol håller reda på tidigare kolumnvariabel NCursorCol: STD_LOGIC_VECTOR (2 ner till 0): = "000"; -NCursorCol ställer in ny markörkolumn börjar-ÅTERSTÄLL-tillstånd (UP-knapp)-Brädet rensas för att spelet ska starta om om (stigande_kant (BtnCLK)) sedan om (RST = '1') sedan RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') då NCursorCol: = "111"; - Kolumn H elsif (Rbtn = '1') sedan NCursorCol: = "001"; - Kolumn B elsif (Cbtn = '1') sedan NCursorCol: = OCursorCol; - Kolumnen förblir samma NTurnState <= not (TurnState); - Utlöser nästa spelares tur- Kontrollerar aktuell kolumn från botten till toppen och tänder den första lysdioden som inte är tänd. Färgen beror på den aktuella spelarens markörfärg. för ck i 7 ner till 1 slinga om (RedA (0) = '1') och (RedA (ck) = '0') och (GreenA (ck) = '0') sedan RedA (Ck) <= '1'; RedA (0) <= '0'; UTGÅNG; sluta om;
om (GreenA (0) = '1') och (RedA (ck) = '0') och (GreenA (ck) = '0') då
GreenA (Ck) <= '1'; GreenA (0) - Red Player GreenA (0) <= '0'; if (NCursorCol = OCursorCol) då - Om ingenting trycktes RedA (0) <= '1'; elsif (NCursorCol = "111") då - Om Lbtn trycktes RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") då - Iff Rbtn trycktes RedB (0) <= '1'; RedA (0) - Green Player RedA (0) <= '0'; om (NCursorCol = OCursorCol) sedan GreenA (0) <= '1'; elsif (NCursorCol = "111") sedan GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001") sedan GreenB (0) <= '1'; GreenA (0) <= '0'; sluta om; slutfall;
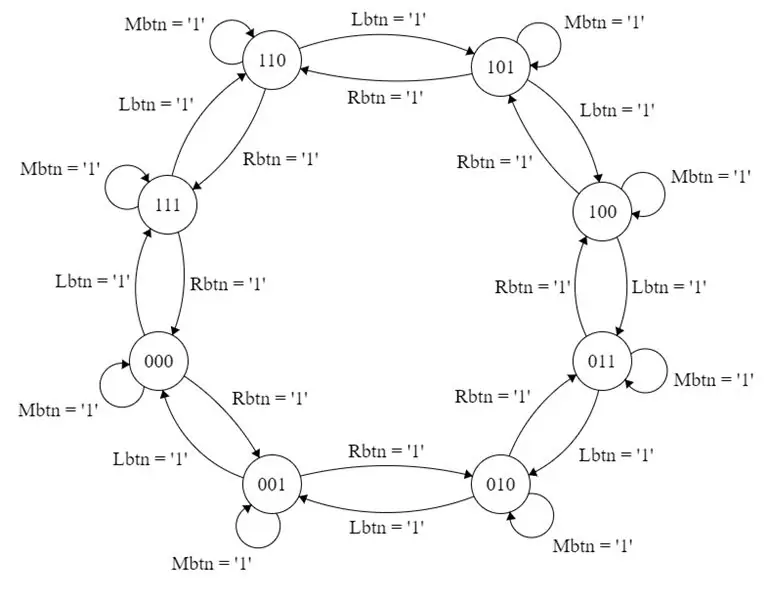
Observera, det första fallet som heter: OCursorCol (som står för Old Cursor Column) är början på den ändliga tillståndsmaskinen. Varje kolumn i displayen behandlas som sitt eget tillstånd i FSM. Det finns 8 kolumner så en 3-bitars binär taluppsättning användes för att identifiera varje kolumn som ett tillstånd. Hur FSM rör sig mellan tillstånd beror på knappen som trycks in. I avsnittet ovan, om den vänstra knappen trycks, kommer FSM att flytta till "111" vilket skulle vara den sista kolumnen på displayen. Om du trycker på den högra knappen flyttas FSM till "001", vilket skulle vara den andra kolumnen på displayen.
Om man trycker på mittknappen flyttas FSM INTE till ett nytt tillstånd utan utlöser istället en förändring i TurnState-signalen, vilket är en bitarsignal för att notera vilken spelares tur det är. Dessutom kommer den mellersta knappen att köra ett kodblock som kontrollerar om det finns en tom rad längst ner längst ner till toppen. Det kommer att försöka placera en markör i den lägsta, ofyllda raden. Kom ihåg att detta är ett connect four -spel.
I det kapslade fallet som heter: TurnState ändrar vi vad markörfärgen är och vilken kolumn på den första raden vi vill ändra data för så att visningsprocessen kan återspegla ändringen.
Vi upprepar denna grundkod för de återstående sju fallen. FSM -diagrammet kan vara till hjälp för att förstå hur tillstånden förändras.
Steg 5: Kod

Detta är funktionskoden för Connect 4 som kan kompileras i VHDL med Vivado -programvaran.
Det finns också en begränsning som gör att du kan starta spelet.
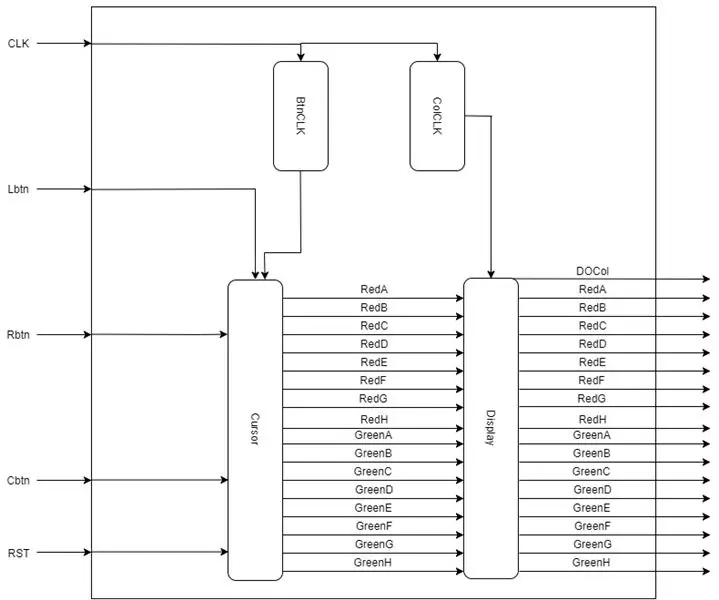
Vi gav ett blockschema som förklarar hur ingångar och utgångar för varje process är sammankopplade.
Rekommenderad:
Arduino Connect flera I2C -enheter: 6 steg

Arduino Connect flera I2C -enheter: I den här självstudien lär vi oss hur du ansluter flera moduler med en I2C -anslutning till arduino. Titta på videon! I vårt fall kommer vi att använda 4 OLED -skärmar som exempel, men du kan använda alla andra I2C -moduler/ sensorer om du vill. Obs: 4 OLED -skärmar visar
SelfCAD Connect Surface With Edge och Vertex: 4 steg

SelfCAD Connect Surface With Edge and Vertex: I denna Selfcad -handledning kan du lära dig hur du ansluter vertex i ytmodell. Därefter kan vi kombinera det till ett objekt. Kolla in det
IOT Connect: 7 steg

IOT Connect: IoT Connect är ett projekt med öppen källkod för att hjälpa IoT -baserad start. IoT Connect ger dig bibliotek med ESP8266, AutoCad Eagle -bibliotek, kortfiler, schema och molnplattform för mottagning av sensordata och kontroll av strömreläer
Grundläggande stoppur med VHDL och Basys3 Board: 9 steg

Grundläggande stoppur med VHDL- och Basys3 -kort: Välkommen till instruktionen om hur man bygger ett stoppur med grundläggande VHDL- och Basys 3 -kort. Vi är glada att kunna dela vårt projekt med dig! Detta var ett slutprojekt för kurs CPE 133 (Digital Design) på Cal Poly, SLO hösten 2016. Projektet vi byggde
2 Players Connect 4 (Puissance 4): 7 steg (med bilder)

2 Players Connect 4 (Puissance 4): Hej var och en! I denna instruerbara kommer jag att visa dig hur jag gjorde två spelare Connect 4 med en arduino nano. RGB Led visar spelarens bonde och spelaren väljer var den ska placeras med knappar. Tricket med denna instruerbara är att styra en hög
