
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

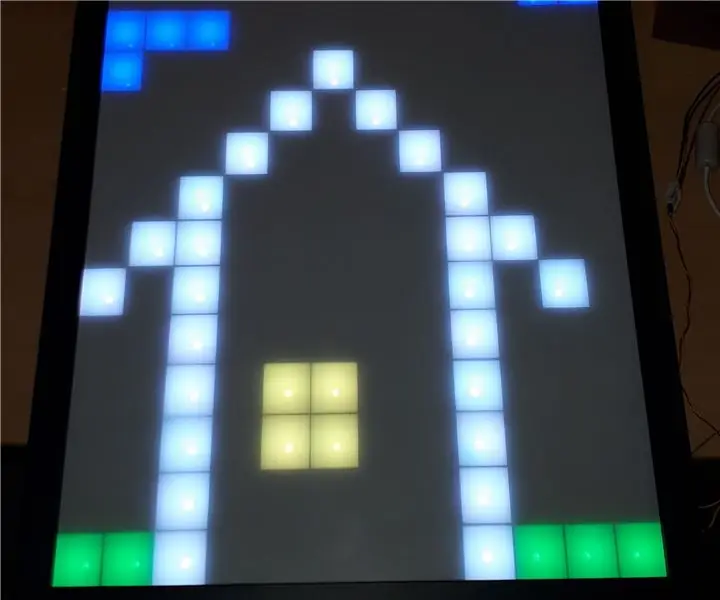
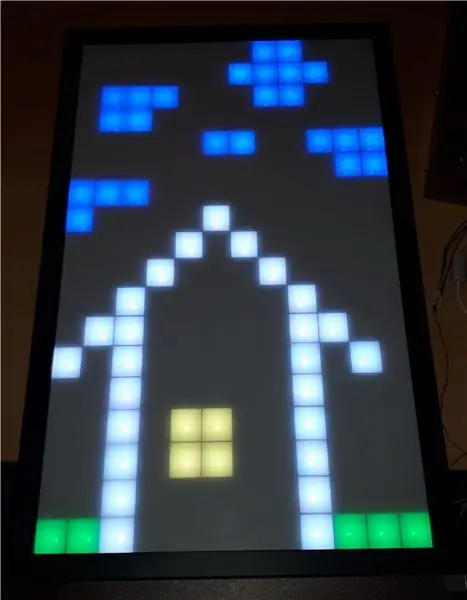
Känner du till Pixel-Table-projektet? Jag hade tanken att förverkliga en sådan pixelsak, men inte som ett bord, istället för att lägga den på väggen.
Så att jag kan ligga på soffan och spela några spel på den medan jag kopplar av.:)
Implementerade spel är:
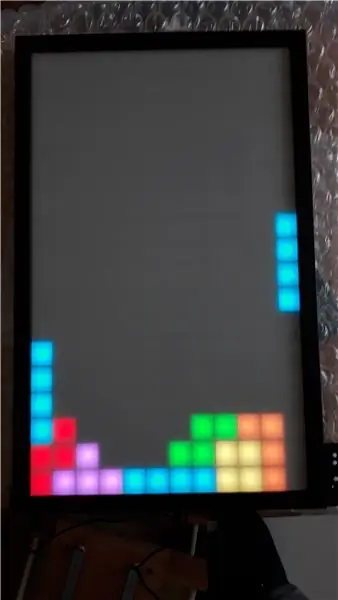
- Tetris
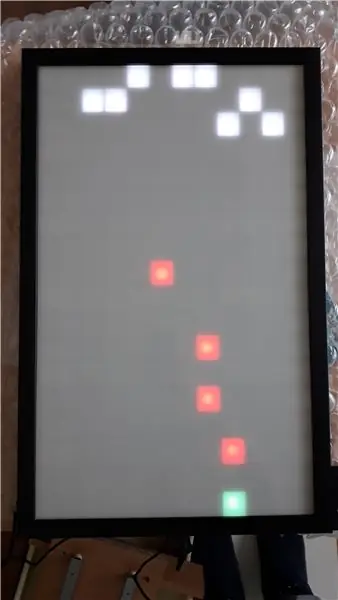
- Space Invaders
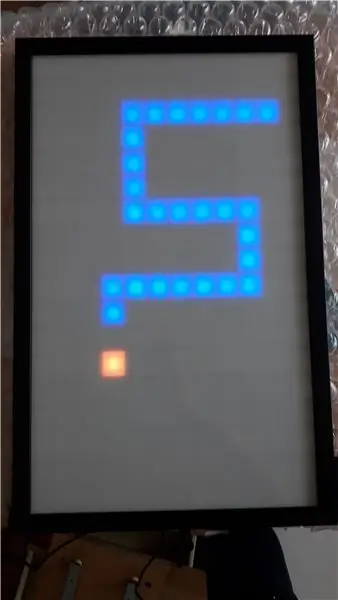
- Orm
- Pixel Draw
ytterligare funktioner är:
- Visa aktuell tid
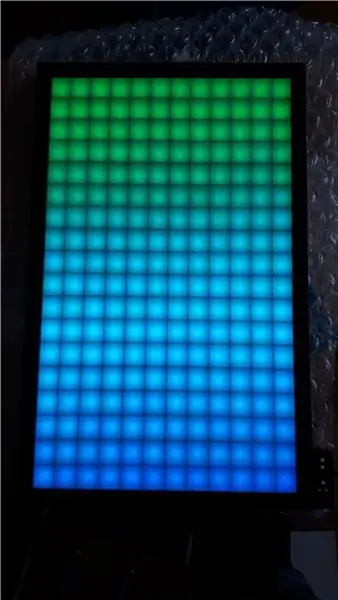
- Visa färganimationer
PixelWall har en ESP8266 så att den kan anslutas till mitt hem-WLAN. Men det är också möjligt att använda PixelWall som en åtkomstpunkt och ansluta direkt till den.
För att göra det enkelt att använda min PixelWall levererar väggen en webbplats för kontroll efter anslutning. Alla appar kan kontrolleras/spelas via webbsidan. Så det är inte nödvändigt att installera någon programvara för användning.
Dessutom finns det en NES -controller som gör det enklare att spela spelen.
Öppen källa
All programvara och mekaniska ritningar som jag lägger ut på github: https://github.com/C3MA/PixelWallKänn dig fri att använda den för ditt eget projekt.
Steg 1: Börja med elektroniken



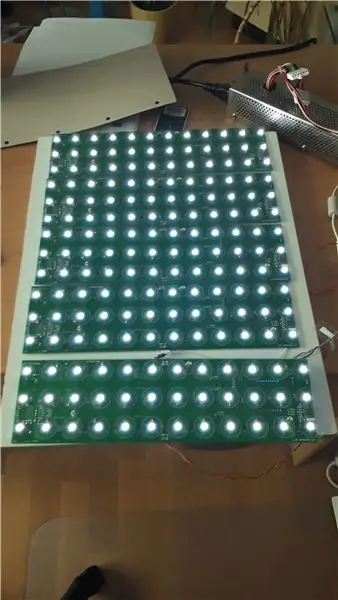
Från ett annat projekt finns ett befintligt kretskort med WS2812 lysdioder. Kretskortet har 3 rader med 12 lysdioder på varje rad.
Jag bestämde mig för att använda detta kretskort 6 gånger. Så jag får en 12x18 LED -matris.
Första steget var att löda alla 216 lysdioder, cirka 100 kondensatorer och en ESP8266.
Den manuella lödningen behövde cirka 10 timmar.
Efter ett första snabbtest kom det fram: allt fungerar.
Så vi kan gå till mekanikerdelen.
Steg 2: Skapa mekaniken




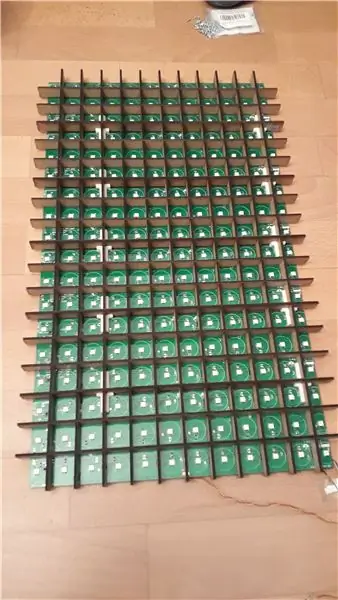
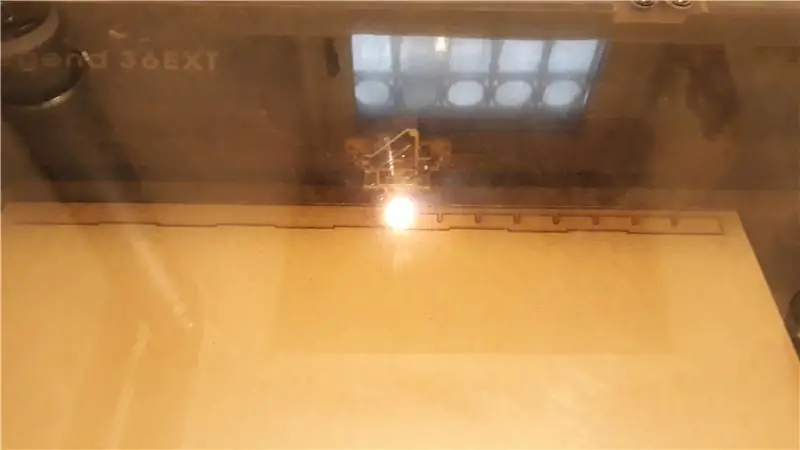
Först och främst behöver vi en separat för varje pixel. Tanken är att sätta det horisontella och vertikala bandet via ett V-snitt tillsammans.
Varje band har en tjocklek på 3 mm och en höjd på 17 mm. De skärs från en HDF -platta av en laserskärare.
Alla ritningar för laserskäraren ritas i FreeCad (heter "Leiste" i mekanikmappen för github -projektet)
Rutnätet ges av layouten på kretskortet. Den har en 28 mm kolumnbredd och 31 mm radhöjd.
Nästa fråga är: Hur fixar jag banden på kretskortet? Limning är inte en bra idé, för det borde vara möjligt att demontera om något är defekt. Så jag bestämde mig för att skruva ner det. Men en skruv kommer att dela det 3 mm tunna bandet. Så jag tryckte med en 3D -skrivare en ficka för bandet (det här är delen som heter "Halter" i github -projektet). Detta fungerade ganska bra för att fixa dem på kretskortet.
Nästa steg är att få en ram för det. Det finns några onlinebutiker som erbjuder att klippa enskilda bildramar. Så jag beställde en ram med storleken 343 mm x 565 mm.
Ramen får ett extra hål på undersidan för strömförsörjningen.
Plexiglasfronten beställde jag också online. Det är en WN770 opal Milchglasoptik LD45% storlek: 567x344x2mm
Den har en genomskinlighet på 45%.
Att sätta ihop alla delar i ramen.
I slutet kommer det att skruvas några remsor på baksidan, så att allt fixas och inte kan falla ut.
För att ha ett alternativ för pixelWalls funktionsduglighet utan WLAN -kommunikation skapade jag en pluggbar kontrollpanel som kan sättas in valfritt på höger sida av ramen (kallad "Bedieneinheit" i github -projektet).
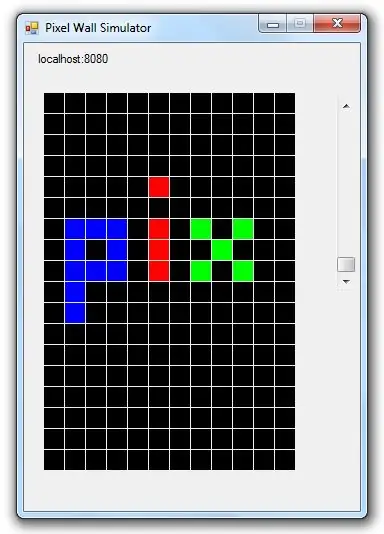
Steg 3: Programvara - grunderna

En av användningsområdena är att spela spel på PixelWall.
Men att skriva ett pixelspel kommer alltid att behöva en användbar felsökningsmiljö. Jag vet inte något sätt att felsöka ESP8266 -styrenheten på ett lämpligt sätt. Så jag bestämde mig för att simulera hela koden på min dator. ESP -koden är skriven i Arduino C ++, så jag använde Visual Studio C ++/CLI -språk för simuleringen på PC. Det finns vissa skillnader mellan standard C ++ och C ++/CLI -språket. Till exempel i C ++/CLI kan du inte skapa ett objekt av strängtyp, på grund av sophämtning är det inte tillåtet att skapa ett objekt eller referens/pekare till ett sådant objekt. I C ++/CLI måste du använda handtag: String^. Men sådana handtag finns inte i C ++ - standarden. Så jag var tvungen att vara kreativ för att få ihop båda världarna. Jag löste detta genom att skapa en egen Arduino.h -fil för simuleringen. Denna fil åsidosätter bara alla strängar i simuleringen genom en definiera "#define String String^". Detta är inte ett vanligt sätt, men det fungerar:) Förutom vissa små kompilatorväxlar är all ESP -kod än kompilerbar i Visual Studio C ++/CLI.
LED -matris
Den första klassen jag skrev är LED-Matrix-klassen. Denna klass hanterar kontroll och kartläggning av WS2812 lysdioder.
Denna klass skrevs två gånger: en gång för ESP8266 -styrenheten (LEDMatrixArduino.cpp) och en annan som kommer att styra former på formulärgränssnittet i simuleringen (LEDMatrixGUI.cpp).
Denna klass ger några grundläggande metoder för att ställa in och rensa en enskild lysdiod genom dess kolumn och rad.
Dessutom har den en setBrightness -funktion. Detta värde kommer att beaktas om en lysdiod kommer att ställas in. Så alla LED-inställningar kan utföras med full ljusstyrka. Till exempel: Om ljusstyrkan är inställd på 50% och setLed () -funktionen kallas med RGBColor (255, 255, 255) ställer den in LED: n 127, 127, 127.
LED -panel
Ovanpå LED Matrix -klassen satte jag en LED -panelklass. Denna klass ger några användbara funktionaliteter för alla applikationer. Det ger två oberoende lager. Detta kan vara till hjälp för applikationen. Till exempel om tetris spel: layer0 är för de fasta stenarna på botten och lagret1 är att visa den fallande stenen. Så varje cykel faller stenen en pixel till botten, applikationen kan bara rensa lager1 och rita stenen på sin nya position. Det är inte nödvändigt att rita om alla fasta stenar i botten.
Dessutom ger panelen
printImage - för att skriva ut några ikoner som smileys eller WLAN -symbolavtryck Digital - för att skriva ut en siffra på ett visst lägeprintFormatedNumber - för att skriva ut ett nummer med prefix zerosprintNumber - för att skriva ut ett heltal numberprintLineH - horisontell linje med specifikt lengthprintLineV - horisontell linje med specifik längd
Steg 4: Programvara - applikationskoncept

Det allmänna konceptet för pixelväggen är:
- Varje applikation har sitt eget namn
- En applikation startas genom att ringa upp pixelWall -URL: en med applikationsnamnet (till exempel: 192.168.4.1/tetris)
- Webbadressen kan också ha GET -parametrar som vidarebefordras till applikationen
- Varje applikation måste leverera en webbplats som visas i webbläsaren.
- Denna webbplats kan valfritt öppna en webbkontaktanslutning till applikationen för snabba interaktioner
- Ansökan kan använda denna websocket -anslutning för att kommunicera tillbaka till webbfronten.
- Utöver webbgränssnittet får applikationen dessutom knapphändelser från kontrollpanelen och NES -kontrollen.
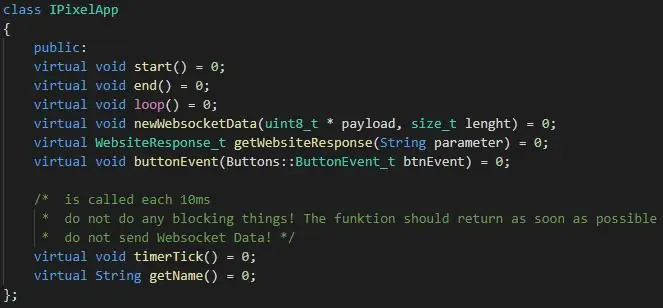
Applikationsgränssnitt
För att göra det enkelt att utveckla nya applikationer för PixelWall skapade jag ett gränssnitt för applikationer som heter "IPixelApp.h". Detta gränssnitt innehåller 8 definitioner:
- virtuell tomrumsstart () = 0;
- virtuellt tomrum () = 0;
- virtuell tomrumsslinga () = 0;
- virtuellt tomrum newWebsocketData (uint8_t * nyttolast, storlek_t längd) = 0;
- virtuell WebsiteResponse_t getWebsiteResponse (String -parameter) = 0;
- virtual void buttonEvent () = 0;
- virtuellt tomrum timerTick () = 0;
- virtuell sträng getName () = 0;
start / slut - den här funktionen kallas om programmet startar / slutar eftersom en annan applikation startar
loop - denna funktion anropas från huvudprogrammets huvudslinga. Detta samtal är oregelbundet och utanför ett avbrott.
newWebsocketData - den här funktionen kallas om webbfrontend skickade data.
getWebsiteResponse - detta används av huvudprogrammet för att hämta webbsidan som bör svara på begäran.
buttonEvent - detta kallas om någon knapp på kontrollpanelen trycktes ned eller släpptes.
timerTick - denna funktion kallas varje 10 ms, utlöst av ett timeravbrott. Det kan användas för tidsbas men får inte innehålla några tidskrävande saker, eftersom det är ett avbrottskontext.
getName - detta ska returnera namnet på applikationen för URL: en
Steg 5: Programvara - applikationer




Följande sju applikationer implementeras i den aktuella versionen:
Standardapp
Detta är en speciell app som visar det aktuella WLAN -tillståndet för PixelWall. Om väggen kunde ansluta till ett nuvarande WLAN visar den IP -adressen som den fick från nätverket.
Om det inte var möjligt (har ingen ssid konfigurerad eller WLAN inte finns eller lösenordet är fel) öppnas en åtkomstpunkt. I det här fallet kan du ansluta till PixelWall via standard Accesspoint IP från ESP8266: 192.168.4.1
På webbgränssnittet har den här appen 6 knappar. Genom att trycka på knappen kan du starta lämplig applikation.
Inställningar App
Denna app för att konfigurera WLAN SSID och lösenord. Sätt bara in uppgifterna för ditt WLAN och vid nästa start av PixelWill kommer det att försöka ansluta till detta WLAN.
Spel
Det finns tre klassiska spel programmerade i PixelWall:
- Tetris
- Orm
- Space Invaders
Alla spel kan spelas via webbgränssnittet eller med NES -kontrollen.
Image App
Detta är en app som visar färger på PixelWall. Du kan välja om det ska vara en rörlig regnbåge, bleka olika färger, visa statisk färg eller bara visa slumpmässigt färgade pixlar.
Pixel Det
Med den här appen kan du ställa in varje pixel separat genom att knacka med fingret på webbgränssnittet. Så du kan rita några cracy -bilder:)
Steg 6: Kontrollera via Twitch Extension

Det finns en förlängning på Twitch som heter GetInTouch. Med denna tillägg kan du integrera Arduino -projekt i din livestream, så att tittarna kan styra din arduino under streaming.
Arduino -biblioteket för detta är skrivet för Arduinos. Men det visade sig att den även kan köras på ESP8266.
För att använda den i strömmen krävs följande steg:
- Integrera GetInTouch -biblioteket i koden (se handledning)
- Anslut pixelWall till din dator via USB/RS232 -omvandlaren (som också används för att blinka ESP)
- Installera GetInTouch -applikationen från webbplatsen
- Installera GetInTouch -tillägget på din Twitch -kanal (se handledning)
Steg 7: Kontroll av Nintendo NES Controller

Efter att ha använt den ett tag visar det sig att det inte är så lätt att spela på en mobiltelefon. Då och då missar du knapparna eftersom du inte har någon feedback på fingret om du är över knappen eller inte. Dessutom kan Websocket -kommunikation ibland läcka för en kort tid.
Därför bestämde jag mig för att köpa en gammal Nintendo NES -controller. Denna styrenhet har ett mycket enkelt gränssnitt. Det är bara ett 4021 skiftregister som körs med 3, 3V. Så den kan anslutas direkt till ESP8266.
Alla knapphändelser på handkontrollen vidarebefordras till den körande applikationen via funktionen buttonEvent ().
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
