
Innehållsförteckning:
- Steg 1: Teori
- Steg 2: Hårdvara: LED Cube Build
- Steg 3: LED -rader
- Steg 4: Skiktmontering
- Steg 5: Kabeldragning
- Steg 7: Arduino + Bluetooth -styrkort
- Steg 8: Valfritt: Etsa kretskorten
- Steg 9: Anslutning av kuben
- Steg 10: Programvara: Multiplexcykel
- Steg 11: Anpassade animationer
- Steg 12: Ytterligare: AnimationCreator
- Steg 13: Bluetooth -app
- Steg 14: Showcase
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

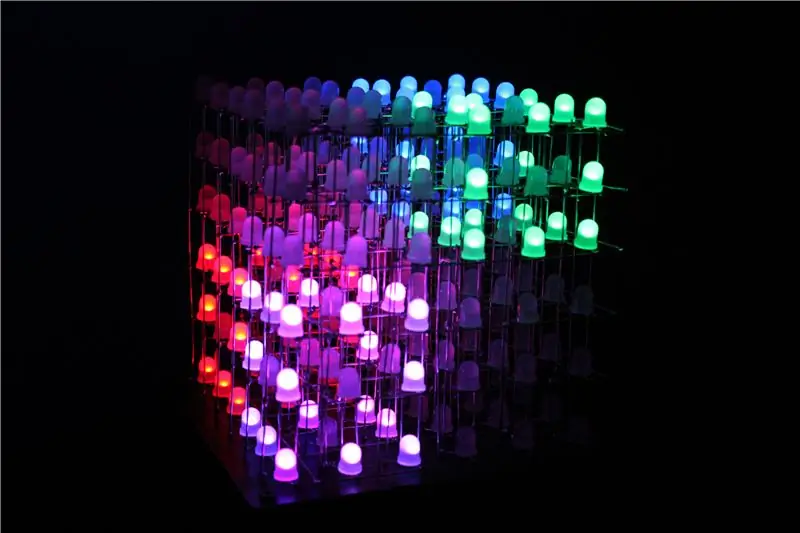
Detta är en instruktion om hur man bygger en 6x6x6 RGB LED (Common Anodes) kub som styrs av en Bluetooth -app med en Arduino Nano. Hela byggnaden är lätt att anpassa till exempelvis 4x4x4 eller 8x8x8 Cube. Detta projekt är inspirerat av GreatScott. Jag bestämde mig för att gå för en mer sofistikerad konstruktion med större lysdioder (8 mm), med mindre avstånd + tillägg av Bluetooth -kommunikation vilket gör det mycket enklare att lägga till nya funktioner och lägger också till möjligheten att bygga en app för att styra kuben. Detta låter mig också t.ex. koda ett ormspel (tredje videofilmen i slutet). Utöver det lade jag till ett Audio Visualizer -läge som gör att kuben kan visualisera en AUX -ingång t.ex. Musik med en MSGEQ7 (presentationsvideo i slutet). Dessutom skrev jag en AnimationCreator -applikation i Java med ett lättanvänt UI för att skapa och justera animationer, så att alla kan bygga anpassade animationer väldigt snabbt. Så Sketch + Bluetooth -appen ger en ram för alla LED Cube -konfigurationer och med Animation Creator behöver du inte oroa dig för att implementera anpassade animationer.
Länkar till Arduino Sketch- och Bluetooth -appen:
RGBCube_Arduino Sketch (Github)+Animation Creator.jar
Cubo Bluetooth -app (Github)
Reservdelar för kuben:
- 216x RGB LED (gemensam anod) (8mm) (AliExpress / Ebay)-> 6x6x6 = 216
- Bandkabel (1m 40Pin bör räcka) (AliExpress / Ebay / Amazon)
- Kvinnliga och manliga rubriker (minst 4x40pin vardera) (AliExpress / Ebay / Amazon)
- Konserverad / silvertråd 0,8 mm (~ 25 meter) (AliExpress / Ebay / Amazon)
- Krymprör (AliExpress / Ebay / Amazon)
Reservdelslista för styrkort:
- 7 x TLC5940 LED -drivrutin (Ebay / AliExpress)
- 6 x IRF 9540 P-kanal MOSFET (Amazon / Ebay / AliExpress)
- 8 x 10 uF -kondensatorer (Amazon / Ebay / AliExpress)
- 3 x 1000 uF -kondensatorer (Amazon / Ebay / AliExpress)
- 14x 2,2 kOhm motstånd (Amazon / Ebay / AliExpress)
- 1 x 1kOhm motstånd (Amazon / Ebay / AliExpress)
- 7 x 28 -stifts IC -uttag (Amazon / Ebay / AliExpress)
- 1 x Arduino Nano (Amazon / Ebay / AliExpress)
- 1 x 1N4001 -diod (alla vanliga dioder) (Amazon / Ebay / AliExpress)
- 8 x 0.1uF kondensatorer (Ebay)
- 1 x DC Jack -kretskortmontering (Amazon / Ebay / AliExpress)
- 1 x HC-05 Bluetooth-modul (Amazon / Ebay / AliExpress)
Steg 1: Teori

Om du inte är intresserad av teori om multiplexering än hoppa till steg 2 för början av själva bygget
Eftersom hårdvaran och programvaran är lika stora delar av detta projekt, låt oss ta en titt på teorin först.
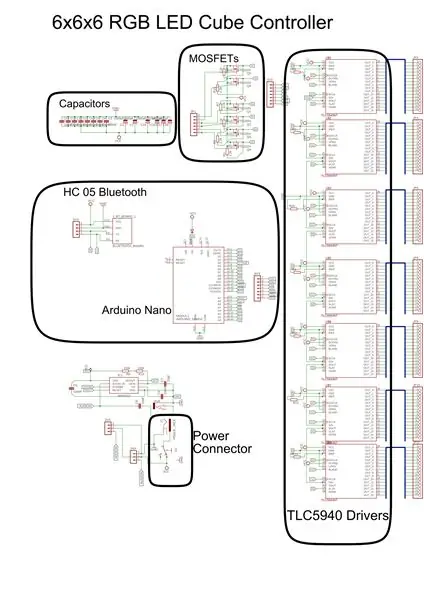
Kubens hjärna är en Arduino Nano. Det ger tillräckligt med I/O för att interagera med de använda LED-drivrutinerna samt upprätta en Bluetooth-anslutning till en HC-05-modul och annan styrhårdvara. Om du har tittat på andra LED Cube -byggnader vet du att de flesta använder enkla skiftregister för att lagra ljusstyrkan för de enskilda lysdiodernas färger. Denna version använder inte skiftregister, utan istället så kallade "TLC5940" LED -drivrutiner. Som vi kommer att se senare sparar detta oss mycket tid och massor av extra hårdvara (t.ex. motstånd).
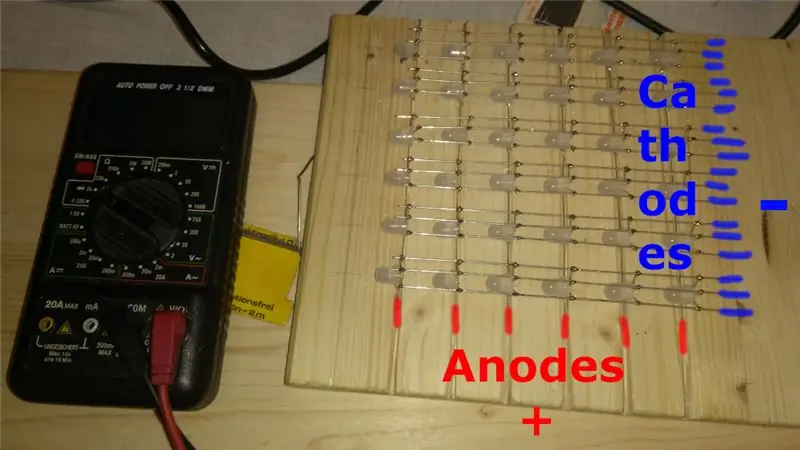
Den grundläggande funktionen för att styra kuben använder multiplexering. I detta fall multiplexerar vi de 6 skikten i kuben, vilket betyder att alla anoder (+) för alla lysdioder i ett lager är anslutna, medan de individuella katoderna för alla lysdioder i samma kolumn är anslutna mot botten. Detta betyder att om du vill tända lysdioden vid position x = 1, y = 2, z = 3, färg: grönt måste du tillhandahålla 5V vid anoden i lager 3 och ansluta GND till katod i kolumnen motsvarande Grön stift av x = 1, y = 2. Så i verkligheten vid en tidpunkt är bara ett lager av kuben faktiskt påslagen, men som du kommer att se senare i koden stänger vi av och på de enskilda lagren så snabbt att vårt öga tror att hela kuben är på.
För att styra saker som ljusstyrka, animationer och så vidare använder vi en HC-05 Bluetooth-modul ansluten till Arduino Nano. Det är väldigt enkelt att använda modulen med en Arduino eftersom du bara behöver 4-stiftsanslutning och enkelt kan ansluta modulen via standardseriekommunikation för Arduino. Mot slutet av denna instruerbara kommer du att se hur lätt det är att skriva din egen Bluetooth -app för att styra kuben.
NOTERA
I min schema över Arduino kretskort kan du också se en liten schema för gränssnitt mellan en MSGEQ7 chipto process Audio Input, detta är absolut inte nödvändigt för den faktiska kuben och är bara en extra funktionalitet som jag har lagt till, därför kan du helt enkelt ignorera den schematiska markerade med "MSGEQ7"
Steg 2: Hårdvara: LED Cube Build



Så låt oss titta på hur man bygger kuben själv innan vi pratar om styrkretsen runt Arduino Nano.
Reservdelar för kubkonstruktionen:
- 216x RGB LED (vanlig anod) (AliExpress / Ebay)-> 6x6x6 = 216
- Bandkabel (1m 40Pin bör räcka) (AliExpress / Ebay / Amazon)
- Kvinnliga och manliga rubriker (minst 4x40pin) (AliExpress / Ebay / Amazon)
- Förtindad koppar / silvertråd 0,8 mm (~ 25 meter) (AliExpress / Ebay / Amazon)
- Krymprör (AliExpress / Ebay / Amazon)
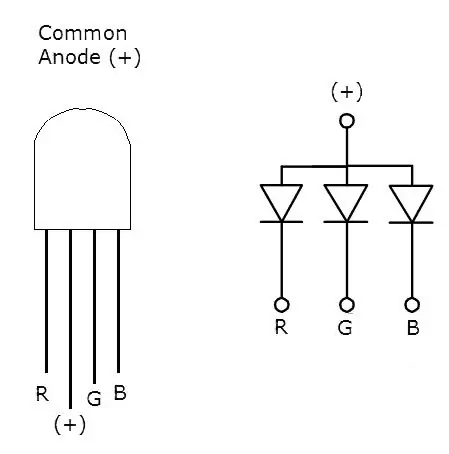
Det första att göra, och jag nu är det tråkigt men nödvändigt, vi måste testa lysdioderna. För att göra det ansluter vi enkelt en strömförsörjning, t.ex. Som du kan se på bild 3 är den längsta stiftet på lysdioderna anoden (+) så att du ansluter denna stift till +9V på batteriet. Nu innan du ansluter GND till de enskilda färgerna katoder (röd, grön, blå) lägger du till ett 220Ohm motstånd till varje katod för att begränsa strömmen. Nu har du kul att testa alla färger på alla 216 lysdioder.
I nästa steg förbereder vi de testade lysdioderna så att vi enkelt kan montera dem i kolumner senare.
Steg 3: LED -rader



Innan vi kan löda lysdioderna i sina respektive rader måste vi böja och skära ledningarna.
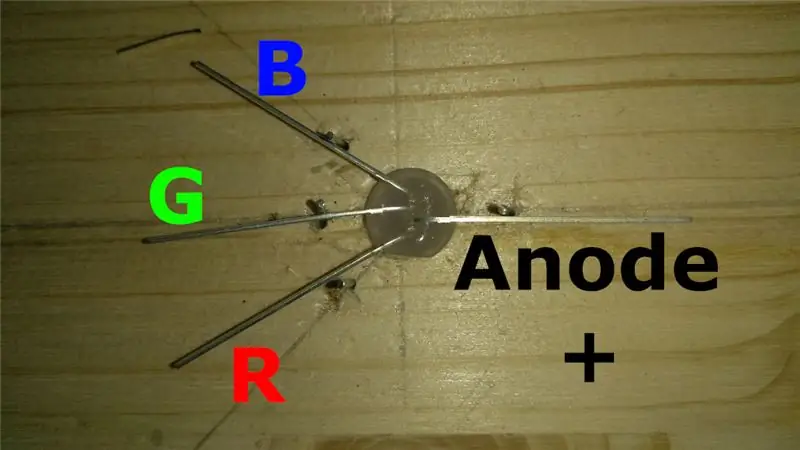
Som du kan se på den första bilden borrade jag enkelt ett 8 mm hål (för 8 mm lysdioder) i en träbit och borrade 3 mycket små borrar till vänster om LED -hålet och en till höger om hålet. Dessa borrar är markörer för att böja ledningarna korrekt och bör ha ett avstånd på cirka 1 cm från mitten av hålet för lysdioden.
Denna teknik är inspirerad av Steve Manley, du kan hitta en video av honom som gör detta i en liten variation på YouTube.
Innan du skär och böjer ledningarna runt borrarna enligt bild 2 och 3, se till att ledarnas orientering motsvarar bild 1 (Blått överst till vänster, sedan grönt, sedan anod + till höger och röd vänster igen). Cirkeln som du böjde in i ledningarna ska ha en tillräckligt stor diameter för att passa den förtennade koppartråden (0,8 mm). Detta steg gör det fantastiskt lättare att löda lysdioderna på plats snyggt.
Nu när alla lysdioder är förberedda vill vi montera dem i rader med 6 där anoderna (+) är anslutna:
- Bygg en liten jigg som ses på bild 6, borra 6 hål (diameter 0,8 mm) med ett avstånd av 2,5 cm till nästa hål. Detta gör att vi får plats med 6 lysdioder åt gången i jiggen
- För att ansluta anoderna behöver vi en rakförtindad koppartrådbit på ~ 16 cm längd (med lite extra marginal). För att få tråden snygg och rak kan du montera ena änden av tråden i t.ex. en elektrisk borr, fästa cirka 2 m trådar åt gången på ett bord, sedan hålla borren så att tråden sträcks och stramas och drar på borren i några sekunder med att räta ut tråden mycket snabbt. Du kan sedan klippa av tråden precis där du säkrade biten. Du kan också använda två tänger och dra åt mindre bitar i taget, men det är mycket tråkigare
- När du har 16 cm långa ledningar leder du dem genom anod (+) hålen på lysdioderna i jiggen och lödar anodstiften till tråden (bild 7)
För hela kuben behöver vi 6x6 = 36 av dessa LED -rader
Steg 4: Skiktmontering



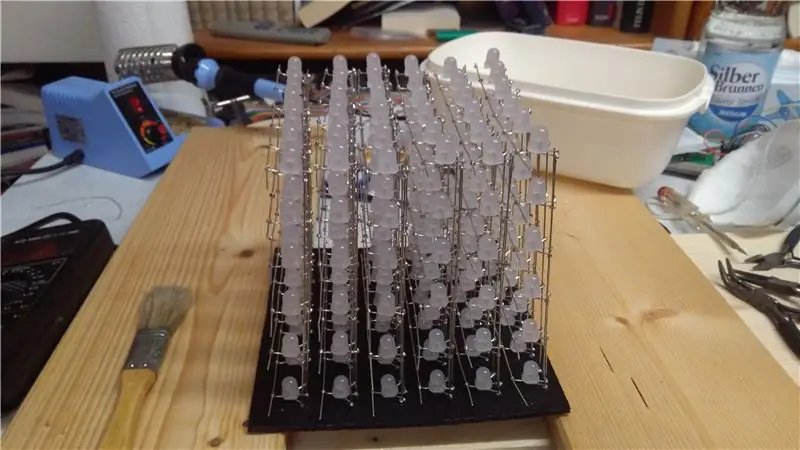
Som jag har nämnt tidigare kommer vi att multiplexera kubens lager, men för monteringen är det lättare att bygga 6 väggar med 6x6 lysdioder och sedan montera dem bredvid varandra och helt enkelt köra en enda förtennad koppartråd som ansluter anoderna på rader i ett lager tillsammans.
Akta dig för att detta steg tar mycket tid och tålamod för att göra det rätt, totalt måste du löda runt 1000 lödfogar för bygget så ta dig tid!
Så här bygger du en LED -vägg:
- För jiggen: Vi behöver en träbit med 6 snidade linjer för att passa 6 rader över varandra för att bygga en vägg. Du kan se själva jiggen på bild 2 (avstånd mellan rader: 2,5 cm)
- Du passar de 6 raderna med lysdioder i ristningarna, med anodtråden nedåt i den snidade linjen, så att de 3 katoderna (R, G, B) vetter uppåt
- För att ansluta katoderna placerade ovanför varandra (se bild 2) behöver vi lite mer tråd (så återigen behöver vi 6 kolumner x 3 katoder x 6 väggar = 108 förtinnade trådbitar som beskrivs i det sista steget (2.) (samma längd också))
- Skjut trådbitarna från botten av en kolumn genom katodernas hål till den översta raden och löd tråden på plats vid varje lysdiod
Du gör detta 6 gånger för att få 6 väggar med lysdioder.
Nu kan vi faktiskt montera väggarna i själva kuben. Men för att hålla kuben måste vi bygga något slags markplan. För detta använde jag helt enkelt lite tunn plywood och borrade in lite 0,8 mm hål i den för att passa trådarna som hänger från de lägsta LED -raderna (för alla 6 LED -väggar). Mätningarna för hålen på en enda lysdiod dokumenteras i steg 3 och avstånden mellan varje lysdiod är 2,5 cm.
Med hålen på plats tar vi nu den första väggen och manövrerar den i hålen till vänster om plywooden. LED -raden på botten ska sitta precis på träet, så att alla väggar är i linje med samma.
Fortsätt att göra samma sak med resten av LED -väggarna, men kom ihåg att anoderna på väggarna alltid vetter åt samma håll. (på bild 3 vänder alla väggars anoder till vänster)
När hela kuben är på plats måste vi löda ihop anoderna för varje lager. För att göra detta tar vi ytterligare en ~ 16 cm bit rak tråd och lägger den ovanpå det första lagret, så att tråden vidrör alla anodtrådarna på de 6 väggarna i ett lager. Se upp för att den nya tråden inte berör någon av katoderna. Löd tråden på plats och upprepa samma sak för de 5 återstående lagren.
Steg 5: Kabeldragning



Delar till LED -drivrutinen:
- 7 x TLC5940
- 6/7 x 10 uF -kondensatorer
- 2 x 1000 uF -kondensatorer
- 7x 2,2 kOhm motstånd
- 7 x 28 -stifts IC -uttag
- 7 x 0.1uF kondensatorer
- Bandkabel
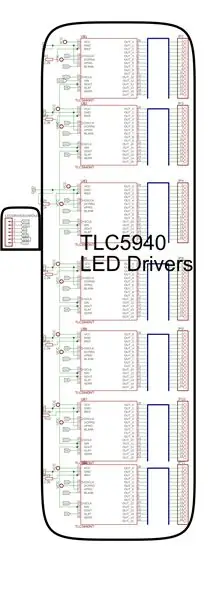
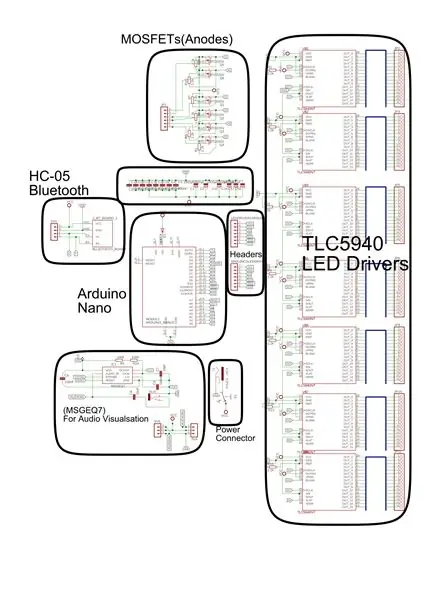
Gå vidare till styrkretsarna, låt oss först titta på LED -drivrutinen. Som nämnts tidigare behöver vi 7 TLC5940 anslutna till Arduino Nano. Alla TLC5940 -chipsen är tusenskakade, vilket innebär att alla drivstift för drivrutinerna är sammankopplade (t.ex. BLANK -stiftet på den första TLC -enheten är ansluten till BLANK för den andra, tredje, fjärde, … TLC) och är alla anslutna till Arduinowith samma ledningar, förutom Serial In som först ansluts från en Arduino Digital Pin till den första TLC, sedan är Serial Out -stiften för denna första TLC ansluten till SIN -pin på den andra TLC och så vidare (se bild 4) …
Så schemat för TLC -kortet är ganska enkelt som du kan se i den bifogade schemat.
(OM DU VILL ETCHA STYRNINGSHOPPET TILL STEG 8)
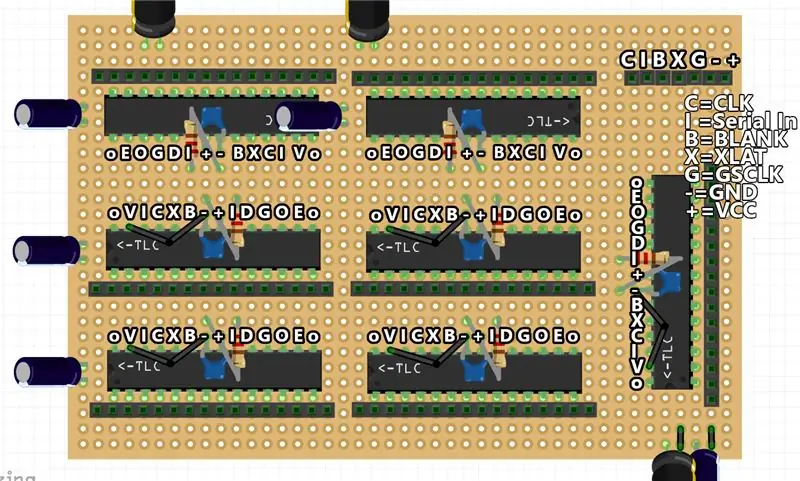
Jag bifogade också en skärmdump av schemat i frizz som innehåller stiftetiketter och även en GIMP.xcf -filer med lager för varje Control Pin -anslutning åtskild.
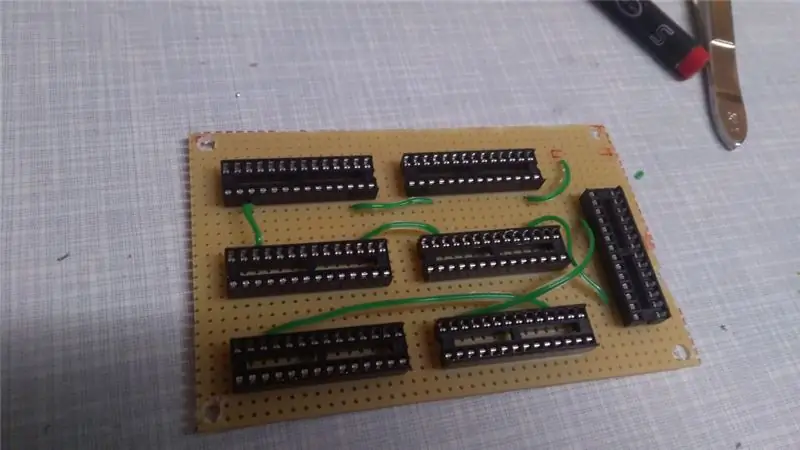
Börja med att lödda alla IC -uttag på plats, lägg sedan till 100nF -kondensatorerna till varje TLC, följt av 2,2 kOhm -motstånden mot IREFand GND och 7 -stiftshuvudet i det övre högra hörnet. Efter det kan du helt enkelt följa.xcf -filen med börjar med "SIN -lagret" i Gimp -filen som visar hur du ansluter seriella IN/OUT -stiften på drivrutinerna med Ribbon Cables, sedan aktiverar CLK Layer i GIMP och så vidare. Se till att du har goda anslutningar av + och - stiften till stiftet Rubrik längst upp till höger Resten av schemat ska vara självförklarande men se till att du lägger till tillräckligt med 1000uF och 10uF kondensatorer till kortet det är inte så relevant var exakt du placerar dem.
När detta kort är klart kan du gå vidare till Arduino Board i nästa steg.
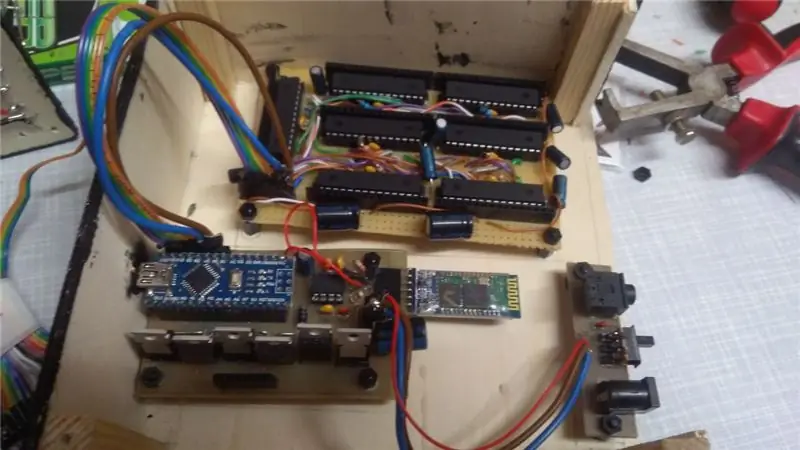
Steg 7: Arduino + Bluetooth -styrkort

Delar till styrkortet:
- 6 x IRF 9540 P-kanal MOSFET
- 1 x 10 uF -kondensatorer
- 1 x 1000 uF -kondensatorer
- 7 x 2,2 kOhm motstånd
- 1 x 1 kOhm motstånd
- 2 x 14 hona för stift
- 1 x Arduino Nano
- 1 x 1N4001 -diod
- 1 x 0.1uF kondensatorer
- 1 x DC -jack PCB -fäste
- 1 x HC-05 Bluetooth-modul
- 1 x 3,5 mm ljuduttag
Arduino -styrkortet hanterar huvudsakligen multiplexering och tillhandahåller motsvarigheten till stifthuvudet på LED -drivrutinen.
Lödning på perfboard:
- Placera två kvinnliga stifthuvuden för att fungera som uttag för Arduino i mitten av brädet.
- Lägg de 6 MOSFETerna i rad bredvid varandra på höger sida av Arduino (sidan med de analoga stiften) och lägg till ett motstånd på 2,2 kOhm mellan den första och den sista stiftet.
- Placera nu 6 -stiftshuvudet framför MOSFETs (mitten av raden) och anslut de 6 DRAIN -stiften på FET -mitten (mittstiftet) till rubriken och GATE -stiften (vänster stift) på FET -enheterna till respektive Arduino Analog -stift.
- Löd sedan 7 -stiftshuvudet för LEDDriver -anslutningen på andra sidan av Arduino, lämna lite utrymme för kablar och löd alla anslutningar från Arduino till stifthuvudet.
- Lägg till några kondensatorer (1-2 1000uF, 1 10uF, 100nF bredvid Arduino) för möjliga strömavlopp.
- Löd en 4-stifts rubrik bredvid baksidan av Arduino för HC-05-modulen och gör de 4 anslutningarna till VCC, RX, TX, GND och glöm inte att göra en spänningsavdelare från RX-stiftet på HC-05 och TX -stiftet på Arduino (se här)
- Placera DC -uttaget på valfri kant med en strömbrytare bredvid och anslut omkopplarens högra stift till + -stiften på DC -uttaget
- Slutligen gör alla nödvändiga strömanslutningar från GND-stiftet på DC-uttaget och den högra stiftet på omkopplaren (VCC) till Arduino, MOSFET, kondensatorer och HC-05 enligt diagrammet. Kom ihåg att lägga till dioden som bara ger ström från strömbrytarens VCC -stift för att strömma in i Arduinos 5V -stift, inte åt andra hållet. (Detta skyddar Arduino när du programmerar den via USB -anslutning)
För strömanslutningen använde jag en DC -uttag med en enkel omkopplare, du kan också använda en USB -kontakt om du vill. Jag lade ut strömkontakten till ett annat litet kretskort för att passa in i mitt träfodral men du kan helt enkelt sätta det direkt på Arduino Board. Som nämnts i det första steget finns det också en MSGEQ7 -anslutningskrets i schemat men helt enkelt ignorera det om du inte använder en MSGEQ7. (För mer information om MSGEQ7 -funktionen klicka här)
Glöm inte att göra ytterligare en 7 -polig bandkabel med hanstifthuvuden i varje ände för att ansluta Arduino -kortet med förarkortet
Steg 8: Valfritt: Etsa kretskorten



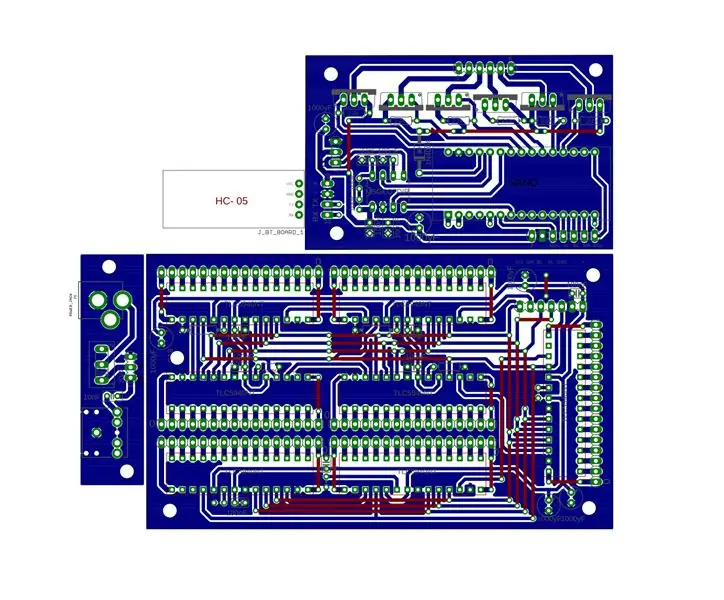
Så om du inte gillar att löda massor av kablar kan du naturligtvis också etsa de nödvändiga kretskorten om du föredrar det.
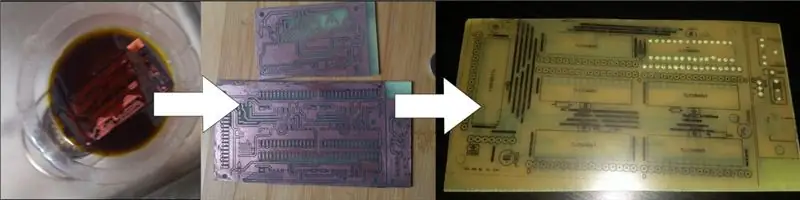
I min kub är Arduino -kortet och Power/Audio -kontaktkortet båda etsade brädor med de bifogade schematiska/EAGLE -filerna. Första gången jag gjorde ett misstag i schemat så jag var tvungen att göra om LED -drivrutinen som jag gjorde i det sista steget. Det finns inga stora fördelar med att etsa brädan istället för att använda perboard, så ets gärna med brädan eller löd den på perfboard.
I den bifogade zip -filen kan du hitta både en BOARD -fil och en SCHEMATIC -fil.
Lägg märke till att spåren i det översta lagret (rött) ska vara trådbroar (eftersom jag inte kan etsa tvåsidiga brädor hemma). De orouterade spåren visar anslutningarna som ska göras via kablar för honhylsorna.
Schemat innehåller funktionen MSGEQ7, som du helt enkelt kan utelämna genom att ta bort avsnittet i schemat som är markerat "(MSGEQ7)" i skärmdumpen av.pdf -schemat.
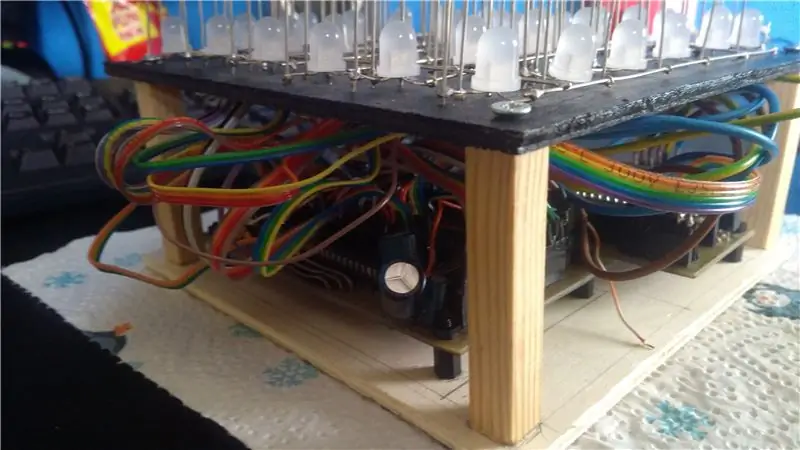
Steg 9: Anslutning av kuben



För att ansluta alla delar av kuben, börja med att ansluta 7 -polig kabeln till Arduino -kortet och förarkortet (se till att riktningen är korrekt!). Anslut sedan HC05 -modulen till 4 -stiftshuvudet och anslut strömkortet om det är separerat.
För att ansluta 7x16 stifthuvuden på kuben, se till att börja med den första TLC (den vars SIN -stift är ansluten till Arduino direkt). Hitta rätt 16 -stifts kabel från kuben och anslut den till den första TLC: s stifthuvud (se till att kabeln för katod nr.0 ansluts till den första TLC OUT0 -stiftet!). Fortsätt och anslut de andra 16 -stifts kablarna till motsvarande TLC -huvuden i rätt ordning.
Sist men inte minst, anslut 6Pin -kabeln för anoderna från kuben till 6Pin -huvudet på kontrollkortet bredvid MOSFET: erna.
För att avsluta kuben lade jag till väggar i höljet med lite mer plywood med svart färg på och limmade in dem.
Nu är vi färdiga med all hårdvara som krävs för hela bygget!
Steg 10: Programvara: Multiplexcykel

Nu i teorin kör Arduino ständigt följande cykel:
- Om LayerDuration har passerat, ladda värdena för nästa lager till TLC: erna, stäng av det aktuella lagret, sätt på nästa lager, återställ LayerDuration, överlåt de nya värdena till TLC: erna
- Om FrameDuration har passerat, ladda den nya ramen för den aktuella animationen genom att lagra värdena för alla lysdioder och färger i ValueLed -bufferten, återställ FrameDuration
- Om Bluetooth -data är tillgänglig, reagera på dem (Ändra animationer, ljusstyrka, …) (mer information senare)
Som du kan se är huvudfokus för koden hastighet. Det är viktigt att tiden för att ändra lagret är minimal.
Ju snabbare du slår på/av lagren desto fler "ramar" får du. för en 6x6x6 RGB LED -kub som denna kom jag på att en lagervaraktighet på 1700 microSec. är tillräckligt bra för att fortsätta flimra till ett minimum och bör lämnas vid detta värde. FrameDuration styr mer av animationens hastighet så att den kan ändras för olika animationer.
I nästa steg kommer vi att titta på hur vi faktiskt kan skriva våra egna animationer.
Steg 11: Anpassade animationer


För att implementera en animering måste vi ställa in ValueLed -bufferten till de värden vi vill ha för nästa ram varje gång FrameDuration har passerat. Vi gör det genom att kalla makrofunktionen "SETLED (x, y, z, COLOR, Brightness)"
x, y, z är koordinaterna för lysdioden vi vill ställa in och FÄRG (RÖD, GRÖN eller BLÅ) är den färg vi vill ställa in och Ljusstyrka är det faktiska värdet för just den färgen vi ställer in.
Så för att till exempel implementera en animering som helt enkelt visar röd, grön och blå färg slumpmässigt över hela kuben kan du helt enkelt göra detta:
void randomLedsFull () {
för (uint8_t j = 0; j <CUBE_SIZE; j ++) {för (uint8_t x = 0; x <CUBE_SIZE; x ++) {för (uint8_t y = 0; y <CUBE_SIZE; y ++) {uint8_t rand = random8 (3); SETLED (x, y, j, rand, maxBright); }}}}
Denna metod kallas varje gång FrameDuration har passerat och väljs från switch-case-kommandot i loop (). Om du skriver nya animationer kan du lägga till dem genom att helt enkelt lägga till dem i switch-case.
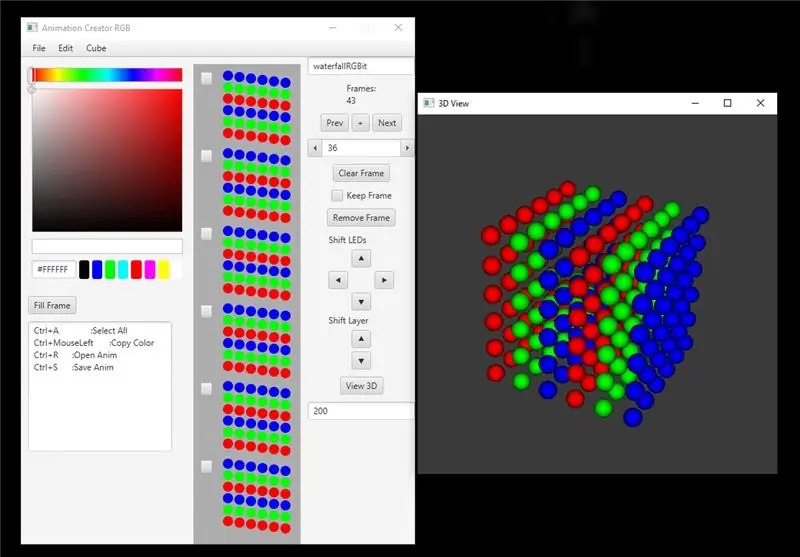
Steg 12: Ytterligare: AnimationCreator

Jag skrev dessutom en AnimationCreator med JavaFX och Java3D.
Det gör det enkelt att skapa och redigera anpassade animationer genom att tillhandahålla ett lättförståeligt gränssnitt.
Du kan skapa, redigera, byta namn och omkonfigurera animationer för 4x4x4, 6x6x6 eller 8x8x8 LED -kuber
För att skapa en ny animering, tryck helt enkelt på Arkiv> Ny, under "Kub" kan du välja kubstorlek, för att ställa in en LED -färg väljer du den färg du vill ha med färgväljaren till vänster och sedan vänsterklickar du på de lysdioder du vill ha i den färgen för den ramen. För att lägga till en annan ram, tryck på "Nästa" eller "+". Resten av UI -kontrollerna är ganska självförklarande, kryssrutorna bredvid Cubes Layers är att kontrollera vilka lager som ska påverkas av skiftning och "Keep Frame". Testa det bara så kommer du att ta reda på allt på nolltid.
För att simulera animationen kan du klicka på "Visa 3D" -knappen som öppnar ytterligare ett fönster med en Java3D -modell av kuben. Du kan rotera kameran medan du håller ned vänster musknapp (tryck på R för att återställa kameran). För att spela/pausa animationen trycker du på P -tangenten för att återställa animationshiten Q. Textfältet under "View 3D" -knappen anger den aktuella FrameTime, ergo hastigheten på din animering.
När du är klar med animationen, ge den ett namn och tryck på Arkiv> Spara som … och spara animationen i samma mapp som Cubo_Control.ino Sketch.
För att inkludera dig den nya animationen i skissen, öppna Cubo_Control.ino och lägg till följande kod ovanpå skissen:
#inkludera "RGBit.h" // Ersätt
Rulla ner till BTEvent () och lägg till fallbesked i animeringarnas switch-case
switch (curAnim) {
… fall 10: animation = & ani_cubesmove [0] [0]; FRAME_TIME = ANI_CUBESMOVE_FRAMTIME; maxCount = ANI_CUBESMOVE_FRAMES; ha sönder; fall 11: // DIN NYA ANIMATION animation = & ani_rgbit [0] [0]; FRAME_TIME = RGBIT_FRAMETIME; maxCount = ANI_RGBIT_FRAMES; ha sönder; }
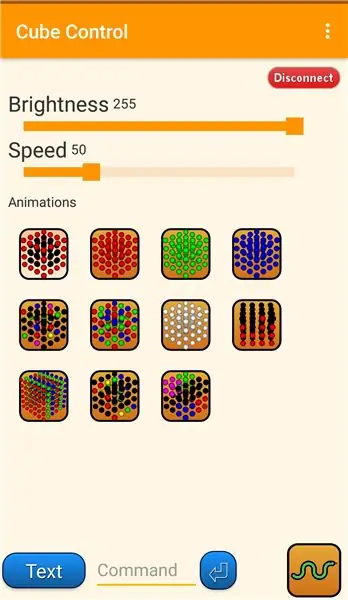
Steg 13: Bluetooth -app

För att faktiskt styra kuben, tack vare HC-05-modulen är det ganska enkelt att bygga en Bluetooth-app för att ansluta din telefon till kuben.
Länk till appen: Github
Appen är öppen källkod så lägg gärna till ytterligare animationer/funktioner själv.
- Starta appen, den ber dig slå på Bluetooth
- Klicka på "Sök" och en lista med tillgängliga Bluetooth -anslutningar visas. Identifiera HC-05-modulen från kuben och klicka på den.
- Om det uppstår ett fel när du försöker ansluta till kuben, försök att para ihop HC-05-modulen i Bluetooth-inställningarna manuellt
- När den väl är ansluten växlar appen till kontrollskärmen och Bluetooth -anslutningen har upprättats
Kontroller
- Hastighet och ljusstyrka: Ändra reglaget för att påskynda/sakta ner animationen eller ändra ljusstyrkan
- Animationer: Klicka på en knapp för att ändra animationen, som standard går animeringarna i loop (från början till vänster motsvarar knappen currAnim)
- Textrullning: Klicka på "Text" -knappen som öppnar en dialogruta för att mata in lite text som kommer att rullas genom kuben
- Kommando: Du kan ange kommandon manuellt med Command TextField (kolla in BTEvent () -metoden för Cubo_Control.ino för syntax)
- Orm: klassiskt ormspel (rött: äpple, grönt: ormhuvud, blått: smygsvans) (kontroller: 4 riktningsknappar, upp och ner utlöses genom att vrida telefonen framåt (uppåt) eller bakåt (nedåt))
- Audio Visualizer: MSGEQ7 används för att visualisera 6 ljudband från AUX -uttaget (Button for Animation 7)
Steg 14: Showcase
Rekommenderad:
Animation Con Keynote: 20 steg

Animation con Keynote: Selecciona cualquiera de las plantillas que te presenta Keynote
Raspberry Pi Stop-Motion Animation Rig: 16 steg (med bilder)

Raspberry Pi Stop-Motion Animation Rig: Stop-motion animation är en teknik där objekt manipuleras fysiskt och fotograferas bildruta för bild för att skapa en illusion av en rörlig bild. Vår mini stop-motion animationsutställning är gjord med en Raspberry Pi , som är en " liten och aff
Animation soffbord: 9 steg (med bilder)

Animation soffbord: Det finns många mycket bra instruktioner om hur man gör interaktiva soffbord med LED -matriser, och jag tog inspiration och tips från några av dem. Den här är enkel, billig och mest av allt är den avsedd att stimulera kreativiteten: med bara två
Animation på 16x2 I2c LCD med STM32 Nucleo: 4 steg

Animering på 16x2 I2c LCD med STM32 Nucleo: Hej vänner, det här är en handledning som illustrerar hur man gör en anpassad animation på en 16x2 i2c LCD. Det finns väldigt få saker som behövs för projektet, så om du har tillgång till koden kan du avsluta det på 1 timme. Efter att ha följt denna handledning kommer du att kunna
Kinegram eller analog Boomerang Animation: 9 steg (med bilder)

Kinegram eller analog Boomerang Animation: *- * Denna instruktion är på engelska. Klicka här för den nederländska versionen, *- * Deze Instructable är på engelska. Klicka här för den engelska versionen. Det finns två typer av människor: de som anammar varje ny teknik och de som längtar nostalgisk
