
Innehållsförteckning:
- Steg 1: Portada, Diapositiva 1
- Steg 2: Coloca El Portón Del Garage, Diapositiva 2
- Steg 3: Crea Una Copia Del Portón
- Steg 4: Ajusta La Puerta
- Steg 5: Colocando Fondo Del Garage
- Steg 6: Ajuste Del Fondo
- Steg 7: Colocando Auto
- Steg 8: Alfa Instantaneo
- Steg 9: El Auto Sin Fondo
- Steg 10: Colocando a Nuestro Conductor
- Steg 11: Recortando Al Conductor
- Steg 12: Luces Y Más Luces
- Steg 13: Recortando Los Focos
- Steg 14: Anchura Y Alto De Los Focos
- Steg 15: Animación De Los Focos
- Steg 16: Orden De Composición
- Steg 17: Video
- Steg 18: Últimos Ajustes
- Steg 19: Colocando La Primera Copia Del Portón
- Steg 20:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Selecciona cualquiera de las plantillas que te presenta Keynote.
Steg 1: Portada, Diapositiva 1

Recuerda que todo trabajo deberá tener tu nombre, grado y grupo, inserta u ocupa la primera diapositiva para ello.
Copia el OBJETIVO
Objektivo:
El alumno haciendo uso del Presentador de Diapositivas (Keynote) creará una animation, editando imágenes para realizar los efectos. (PERFIL: Creatividad e Innovación, Comunicación y Colaboración, Operaciones y Conceptos de las TIC)
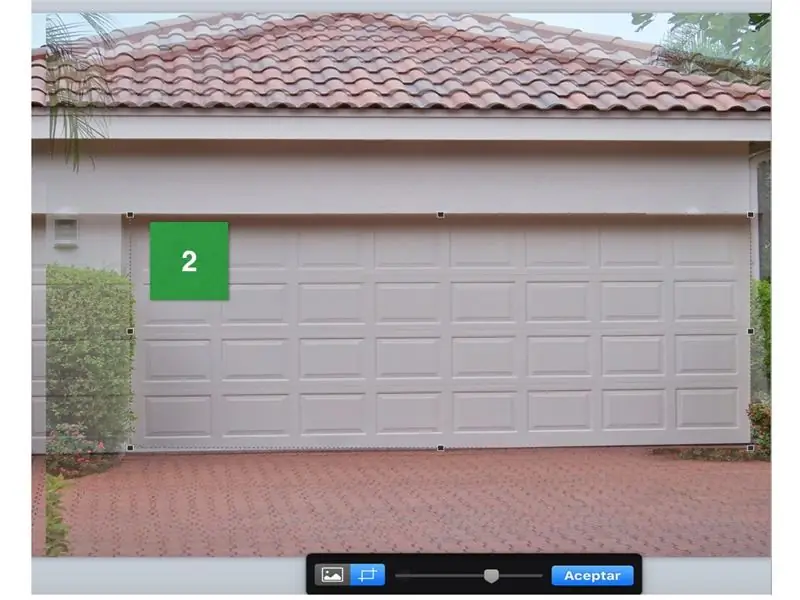
Steg 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Utilizaremos sólo 2 diapositivas.
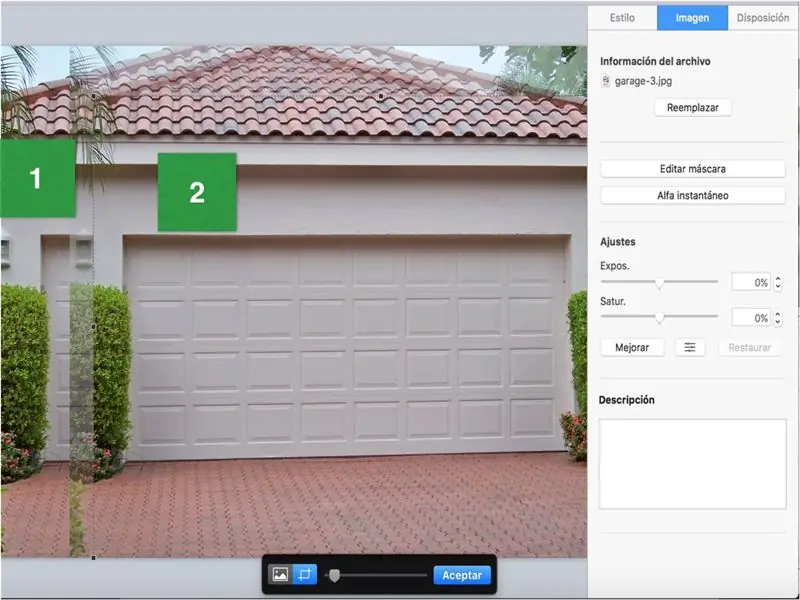
Steg 3: Crea Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Utiliza la herramienta EDITAR MÁSCARA para el recorte.
Steg 4: Ajusta La Puerta

La copia realizada debe ser ajustada a la puerta del garage, está nos ayudará para el efecto de apertura de la puerta, de momento sólo coloca debajo para que nos permita seguir trabajando.
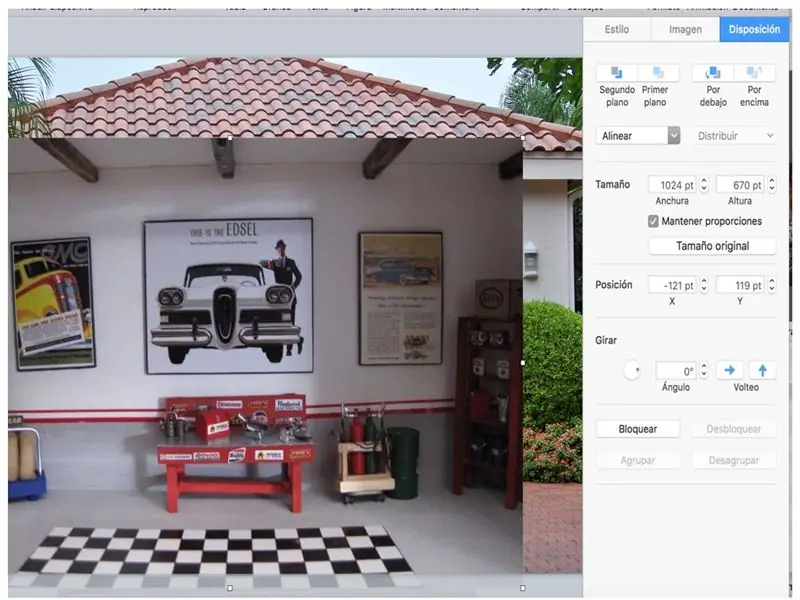
Steg 5: Colocando Fondo Del Garage

Selecciona una de las imágenes para ajustarla al portón del garage.
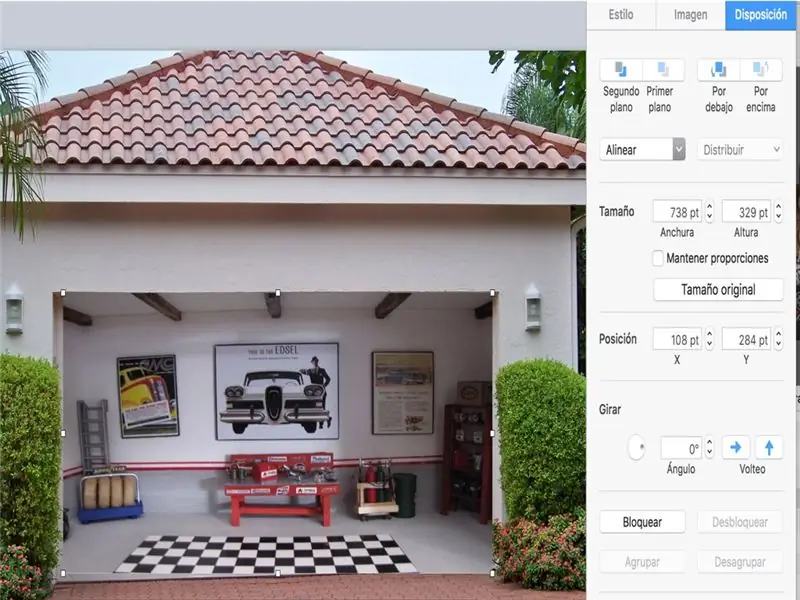
Steg 6: Ajuste Del Fondo

Desactiva la opción MANTENER PROPORCIONES para que se te facilité el fondo.
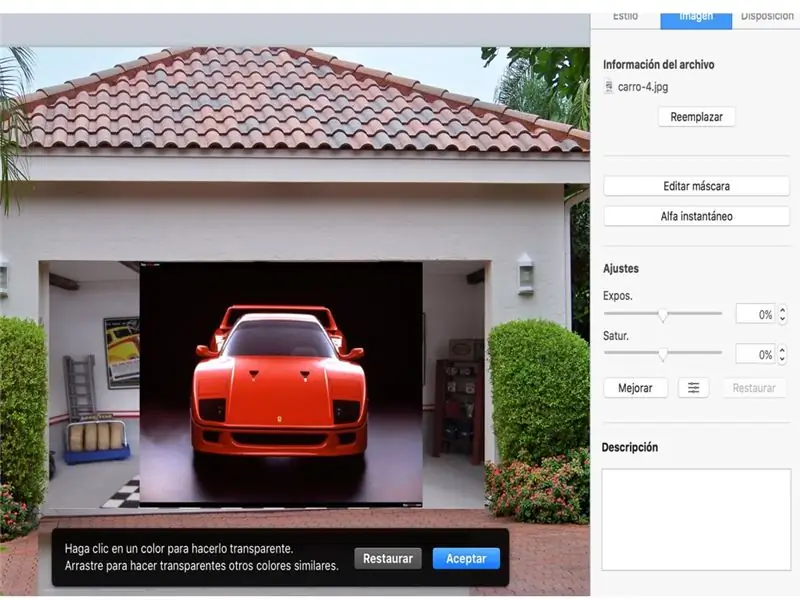
Steg 7: Colocando Auto

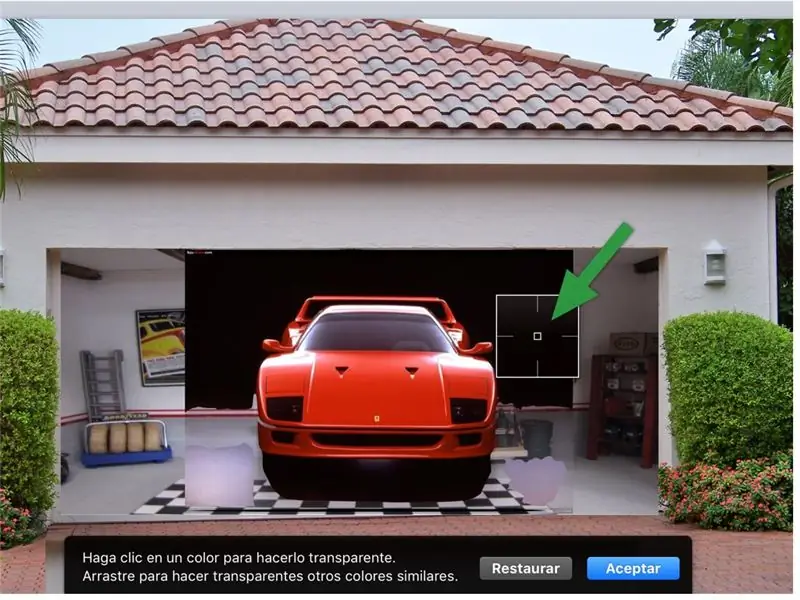
Realizaremos la inserción del auto, para ello deberemos de utilizar el ALFA INSTANTANEO para eliminar el fondo de la imagen, para posteriormente ajustar al fondo del garage.
Steg 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su alrededor.
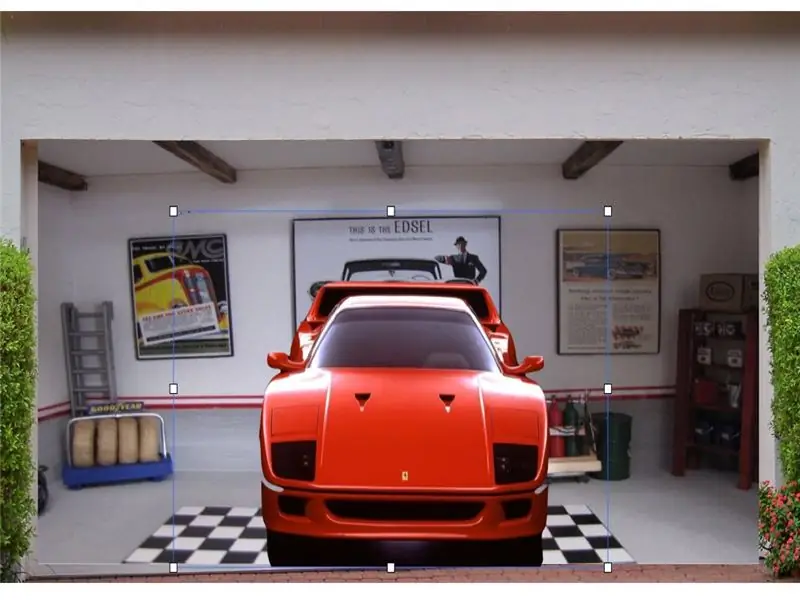
Steg 9: El Auto Sin Fondo

Observa que el auto se ha quedado sin el contorno que originalmente tenía.
Steg 10: Colocando a Nuestro Conductor

Utilizando nuevamente el ALFA INSTANTANEO quitaremos el fondo blando de nuestro conductor, para posteriormente recortarlo.
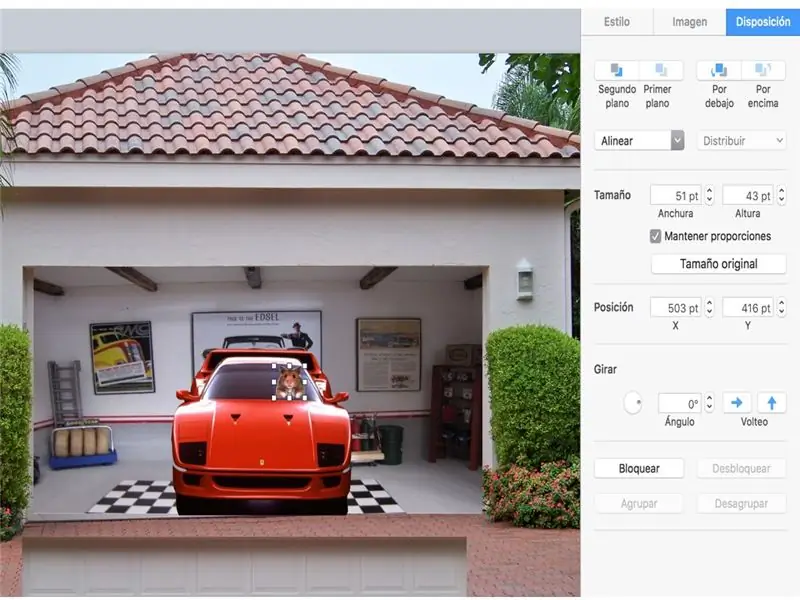
Steg 11: Recortando Al Conductor

La imagen que hemos editado se recortará para ajustarla al volante.
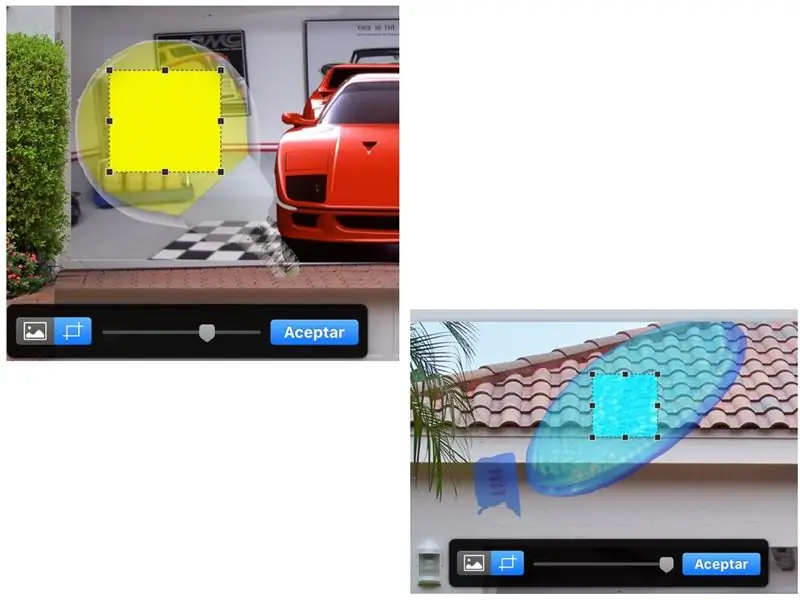
Steg 12: Luces Y Más Luces

La edición de las luces la realizaremos con recortes de focos, entre más coloridos sean, más llamativo quedará tu auto.
Steg 13: Recortando Los Focos

Ambos focos los podrás recortar con la opción EDITAR MÁSCARA.
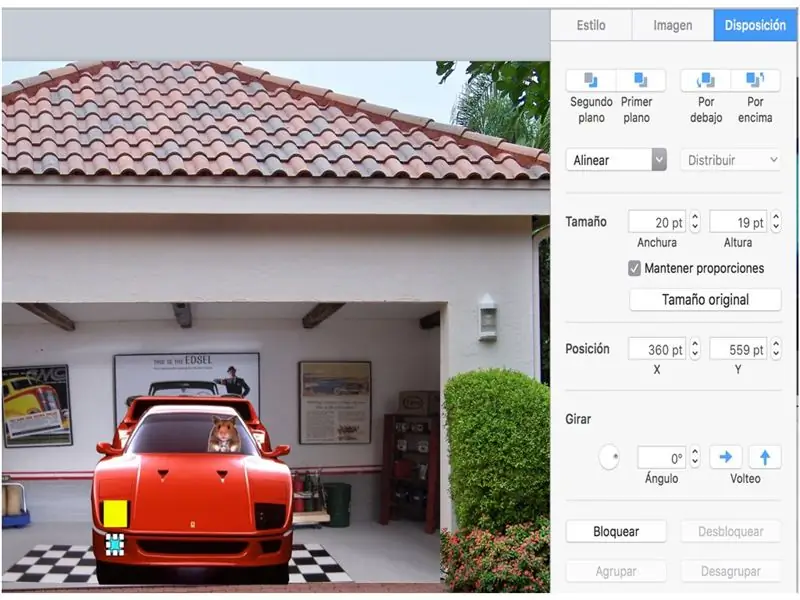
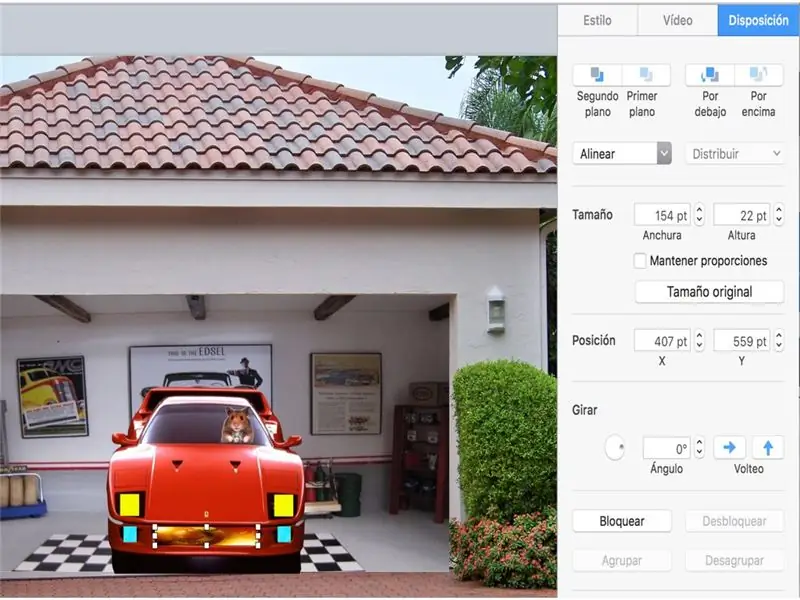
Steg 14: Anchura Y Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
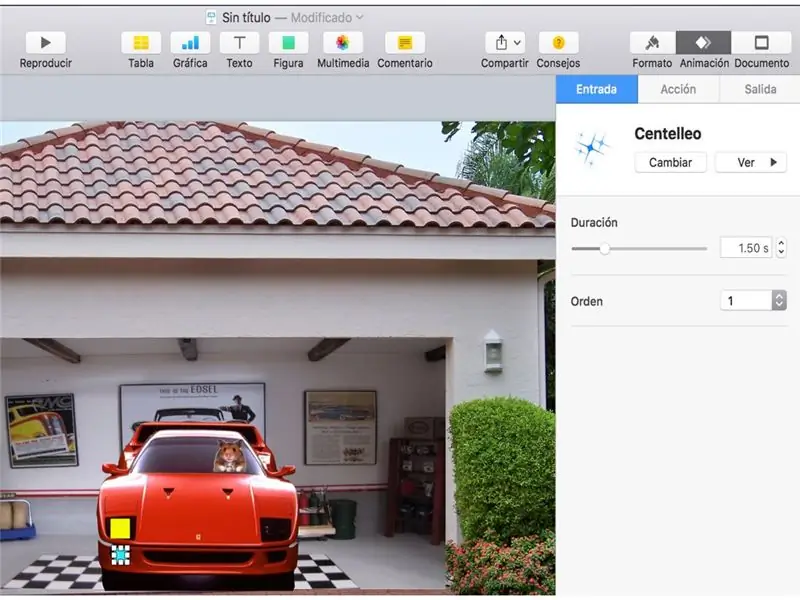
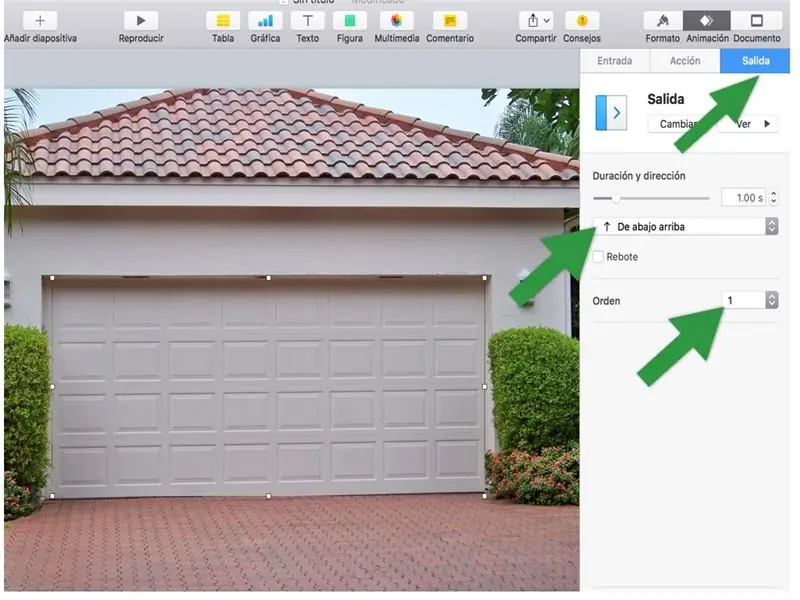
Steg 15: Animación De Los Focos

Aquí comenzaremos a experimentar con la ANIMACIÓN de las imágenes, que en este caso será una de las partes más divertidas y entretenidas ya que KEYNOTE nos ofrece nuevos diseños.
Experimenta con los que más te agraden, solo debes de considerar que tienes 3 tipos of animation:
Entrada, la imagen realiza un efecto de entrada.
Acción, la imagen una vez presentada en la diapositiva podrás realizar otro tipo de animaciones.
Salida, la imagen realiza una animación que le permite desaparecer de la diapositiva.
Busca y experimenta.
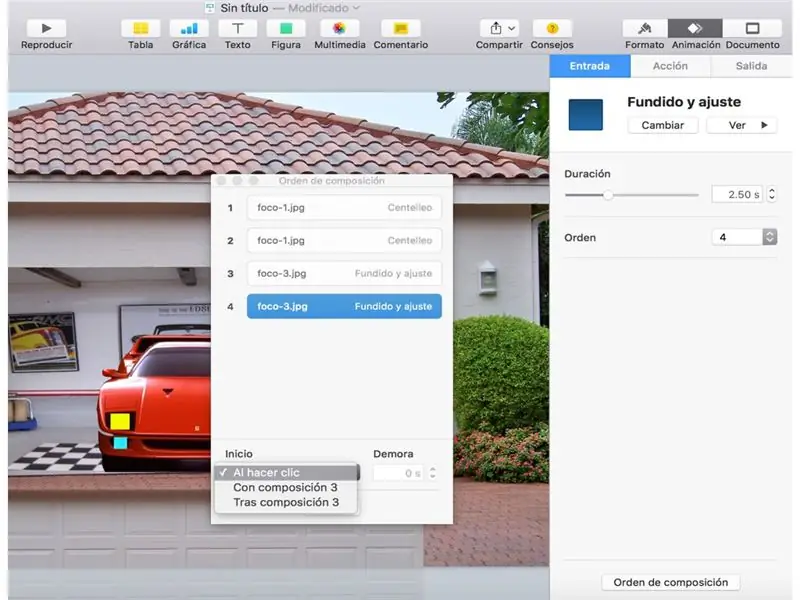
Steg 16: Orden De Composición

Observa que en la parte inferior del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la siguiente forma, si ya tienes animaciones previas de tus imágenes, podrás unirlas para que se ejecuten en un solo paso e inclusive al darle un clic presentación, entre otras opciones.
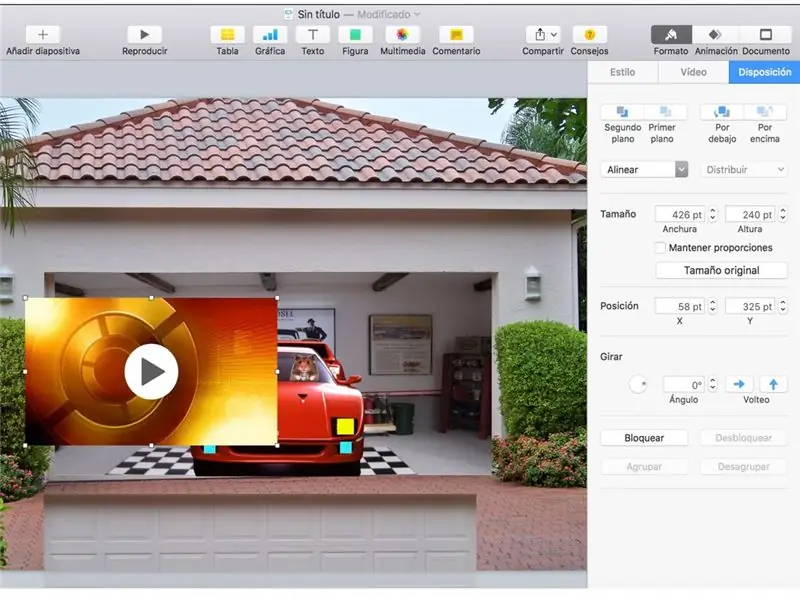
Steg 17: Video


Om du vill se en animation kan du spela in en video, och du kan också få en spektakulär och animerad film.
Antes de colocarlo y ajustarlo ve a que me refiero,
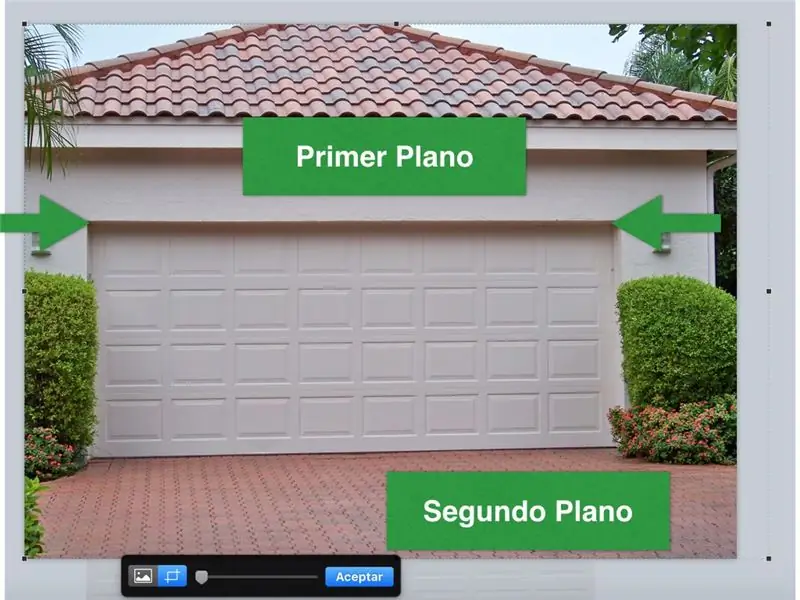
Steg 18: Últimos Ajustes

Al principio de nuestra animación se hizo una copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea de esta copia es que al abrir el protón no se observera que la puerta (primera copia) salga volando por los aires, esto es que con esta copia recortada de la parte inferior, hasta donde se marcan las flechas, la puerta no dará un efecto erróneo.
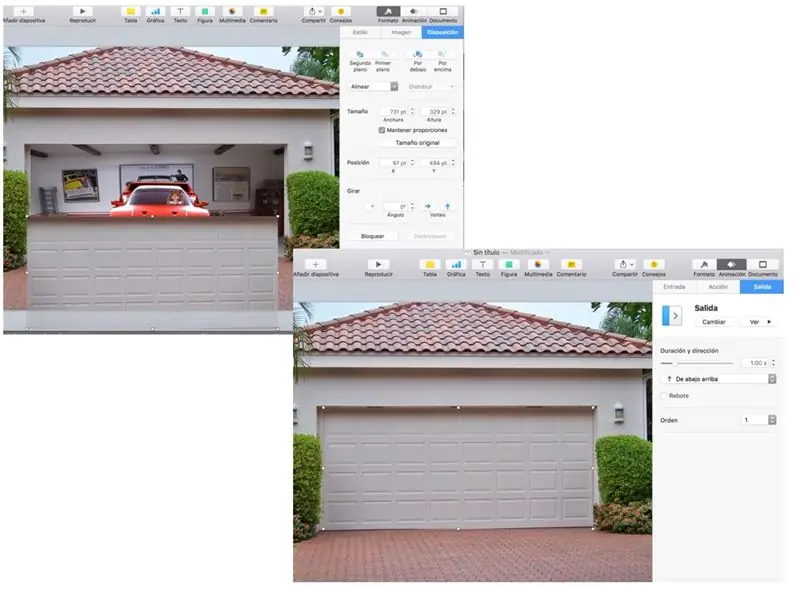
Steg 19: Colocando La Primera Copia Del Portón


Coloca el portón recortado sobre el garage, dale una animación de SALIDA, sin rebote (desactiva la casilla) och colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Steg 20:

Observa el producto final.
Rekommenderad:
Raspberry Pi Stop-Motion Animation Rig: 16 steg (med bilder)

Raspberry Pi Stop-Motion Animation Rig: Stop-motion animation är en teknik där objekt manipuleras fysiskt och fotograferas bildruta för bild för att skapa en illusion av en rörlig bild. Vår mini stop-motion animationsutställning är gjord med en Raspberry Pi , som är en " liten och aff
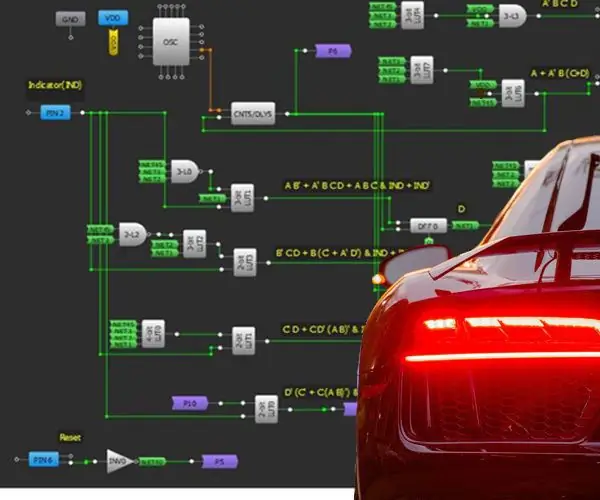
DIY Automotive Turn Signal With Animation: 7 steg

DIY Automotive Turn Signal With Animation: Nyligen har animerade indikatorer fram och bak LED -mönster blivit en norm i bilindustrin. Dessa löpande LED -mönster representerar ofta ett varumärke som tillhör biltillverkarna och används också för visuell estetik. Animationerna
RIMOSA: Sand Stop Motion Animation: 9 steg

RIMOSA: Sand Stop Motion Animation: Anskaffa dina förnödenheter: a.) Enhet med en stop motion-animationsapp som laddats ner på den (Vi använder en I-pod och använder StopMotion Studio som en gratis nedladdning.) B.) Stativ med enhet bilaga c.) Varierade penselstorlekar (1/4 tum platt pensel blir ogiltiga
Animation soffbord: 9 steg (med bilder)

Animation soffbord: Det finns många mycket bra instruktioner om hur man gör interaktiva soffbord med LED -matriser, och jag tog inspiration och tips från några av dem. Den här är enkel, billig och mest av allt är den avsedd att stimulera kreativiteten: med bara två
Animation på 16x2 I2c LCD med STM32 Nucleo: 4 steg

Animering på 16x2 I2c LCD med STM32 Nucleo: Hej vänner, det här är en handledning som illustrerar hur man gör en anpassad animation på en 16x2 i2c LCD. Det finns väldigt få saker som behövs för projektet, så om du har tillgång till koden kan du avsluta det på 1 timme. Efter att ha följt denna handledning kommer du att kunna
