
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Hej vänner, det här är en handledning som illustrerar hur man gör en anpassad animering på en 16x2 i2c LCD. Det finns väldigt få saker som behövs för projektet, så om du har tillgång till koden kan du avsluta den på 1 timme.
Efter att ha följt denna handledning kommer du att kunna designa din egen anpassade animation på mikrokontroller.
ELEKTRONIK BEHÖVS FÖR PROJEKT:-
1) STM32L476RG Nucelo Board
2) 16x2 i2c LCD
3) Bygeltrådar
PROGRAMVARA BEHÖVS:-
1) STM32cubemx
2) Keil uVision5
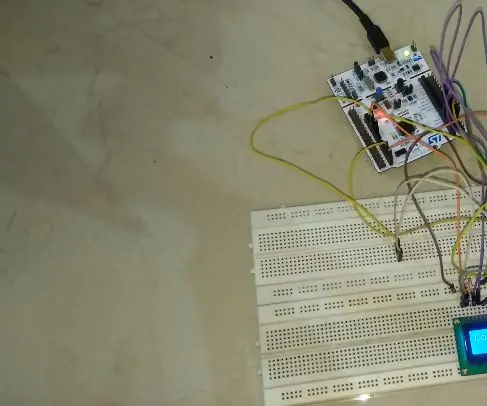
Anslutningar: Anslut PB6 till I2C-SCK och I2C-SDA till PB7-stiftet på nukleokortet.
Steg 1: Öppna STM32Cubemx och gör inställningar som motsvarar bifogade bilder


1) Efter att ha valt STM32L476RG som mikrokontroller i STM32CUBE välj I2C1 -gränssnitt som i2c.
2) Ställ in klockvärdet på ett maximivärde (80Mhz)
3) Välj därefter Timer1 och Timer2 och initiera senare dess värden enligt den senare delen av självstudien.
4) Välj Timer1 uppdateringsavbrott och Timer2 globalt avbrott i NVIC -inställningarna.
5) Generera kod för projektet i Keil 5.
Steg 2: Gör nödvändiga anpassade bilder och lägg till dess koder i filen Custom_char.h


1) Varje position i en 16x2 lcd kan delas in i 32 segment, varje segment består av 5x8 pixlar.
2) Du kan visualisera bilden och dess gräns för segmentet och representera varje del av segmentet med värde 1 om positionen på segmentet är en del av bilden annars tilldela den som ett värde 0 som ger värden för var och en av raden som visas i bifogad bild.
3) Lägg det värdet från steg 2 i filen custom_char.h som anges i den bifogade koden.
Steg 3: Lägga till relevant kod i Keil 5



1) Skriv kommando för att starta Timer1 och Timer2 i main.c -filen. Timer 1 används för att rensa LCD -skärmen och Timer2 används för att visa bilderna.
2) Skriv värden för Prescalar- och Autoreload -värden för Timer1 och Timer2 i main.c -filen som är densamma för båda timern.
3) Lägg till relevant kod i Timer1 -avbrottsrutinen och för Timer2 -avbrottsrutin i filen stm32l4_it.c.
Rekommenderad:
Del 1 ARM Assembly TI RSLK Robotics Learning Curriculum Lab 7 STM32 Nucleo: 16 steg

Del 1 ARM Assembly TI RSLK Robotics Learning Curriculum Lab 7 STM32 Nucleo: Fokus för denna Instructable är STM32 Nucleo micro-controller. Motiveringen för detta för att kunna skapa ett monteringsprojekt av bara ben. Detta hjälper oss att fördjupa oss djupare och förstå MSP432 Launchpad-projektet (TI-RSLK) som har
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
I2C / IIC LCD -skärm - Konvertera en SPI LCD till I2C LCD Display: 5 steg

I2C / IIC LCD -skärm | Konvertera en SPI LCD -skärm till I2C LCD -skärm: Användning av spi -lcd -skärm behöver för många anslutningar att göra vilket är riktigt svårt att göra så jag hittade en modul som kan konvertera i2c lcd till spi lcd så låt oss komma igång
Rotary Encoder With STM32 Nucleo Board: 12 Steg

Rotary Encoder With STM32 Nucleo Board: Detta är handledning för att få position för Rotary Encoder, som är en inkrementell typ av encoder. Encoders är av två typer i allmänhet:- en är inkrementell annan är absolut. Denna kod kan användas för STM32L476 och STM32L0 mikrokontroller .Men om du h
Använd 16x2 LCD med I2C: 4 steg

Använd 16x2 LCD med I2C: I en av mina tidigare Instructable visade jag dig hur du ansluter och kopplar en LCD till Arduino Uno och visar värden på den. Men som observerat fanns det många anslutningar och om projektet började bli mycket rörigt på grund av för många ledningar. I t
