
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



För att avsluta mitt första år med New Media and Communication Technology (NMCT), var jag tvungen att göra ett projekt där jag integrerade alla kurser under det gångna året.
Jag kom på idén att göra ett smart skåp. Jag kan användas för att automatisera en insamlingsplats för paket.
För att göra min idé verklighet använde jag en hallonpi. Jag programmerade koden i python och jag använde en Flask -webbserver för att vara värd för en webbapplikation som samlar in data och styr skåpet. I denna instruerbara kan du hitta alla steg jag gick igenom för att få mitt projekt att fungera.
Steg 1: Analysera min idé

Innan jag började arbeta med mitt projekt ville jag undersöka om folk gillade min idé.
Jag började fråga min närmaste familj vad de tyckte om mitt projekt och vilken funktion de skulle implementera för att göra det ännu bättre och användbart.
Jag frågade också mina medstudenter och vänner om de tyckte att detta kunde vara ett innovativt projekt.
De flesta var entusiastiska över idén och ville se den bli verklighet.
För mig var detta tecknet för att gå på det och börja skapa projektet.
Steg 2: Samla material

Det första steget var att tänka på alla material och komponenter jag skulle behöva för att bygga mitt smarta skåp.
För att göra detta gjorde jag mig ett blockdiagram för att skissa mina behov och började söka i mitt elektronikpaket. Jag kunde använda en del av komponenten från mitt kit och jag var tvungen att beställa några av dem online. Listan över delar jag använde finns i bilagorna.
Steg 3: Skapa en lämplig databas

Efter att ha undersökt och köpt rätt material var det dags att skapa en databas.
Först gjorde jag ett enhetsrelationsdiagram med MySQL Workbench (som på bilden ovan). Sedan går jag fram
konstruerade denna ERD och skapade en databas. Här lade jag till några slumpmässiga data för att testa det om och om igen tills jag inte hittade fel längre.
Min databas innehåller 6 tabeller. Huvudtabellen är historiktabellen. Detta är tabellen där jag lagrar all data som jag får från min sensor.
Avsikten med tabellens 'ägare' är att lagra lite information om ägaren som skåpet innehåller ett paket. Om ägaren inte kommer att hämta paketet inom 14 dagar kan ägaren till skåpet kontakta denna person med denna information.
Jag behåller också användarnamn och lösenord för alla aministratorer som lagras i databasen. Så de kan logga in från webbapplikationen för att få en överblick över all data som samlas in av skåpet.
Du kan hitta en MySQL -dumpfil i bilagorna
Steg 4: Designa en responsiv webbplats

Nu hade jag en databas, jag kunde börja skapa en responsiv webbapplikation.
Innan jag började programmera det hela skapade jag en användarupplevelsedesign och en användargränssnittsdesign för mobilen samt webbversionen av min webbapplikation med Adobe XD.
Med den här konkreta planen var det väldigt enkelt att återskapa den med HTML och CSS för att bli en responsiv webbapplikation.
Min webbapplikation innehåller 2 delar. Den första delen är avsedd för allmänna användare. Det är en liten förklaring till mitt projekt. Den andra delen består av en inloggning för skåpets administratörer och en översikt över all insamlad data.
Jag bifogade designen för webbplatsen till detta steg.
Steg 5: Gör kretsen

När jag hade alla komponenter kunde jag börja göra kretsen.
Först gjorde jag ett fritzing -schema för att visualisera allt och sedan började jag återskapa det.
När alla ledningar var på plats slog jag på strömmen för att se om allt var ok. I min jakt var det inte … Trådarna jag brukade köra 12V genom var för tunna och de brann. Så jag bytte ut dem mot tjockare trådar.
Jag bifogade trådscheman på detta steg.
Steg 6: Få kretsen att leva

Nu har jag kretsen, vi kan äntligen börja koda. Först skrev jag en testkod för att se till att alla mina komponenter fungerade individuellt.
När jag kunde styra nästan alla komponenter separat, började jag sätta ihop allt i en Flask -backend för min webbapplikation.
Du kan hitta koden i detta github -arkiv
Steg 7: Bygga ett bostad




När jag hade klar kodning var det dags att göra ett hus för elektroniken.
Jag använde träplankor för att bygga skåpets ram och sedan täckte jag ramen genom att spika fast MDF -paneler på dem. Jag använde också 2 MDF -paneler för att göra 2 dörrar. Jag skar hål för fönster (plexiglas) i dörrarna och lade till 2 små metallplattor för att kunna stänga dörrarna med låsen.
När huset var klart. Jag lade elektroniken i den, kopplade in min hallonpi och njöt av resultatet.
Rekommenderad:
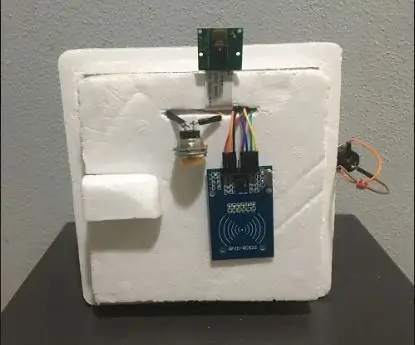
Abellcadabra (Face Recognition Door Lock System): 9 steg

Abellcadabra (Ansiktsigenkänning Dörrlåssystem): När jag låg kvar under karantänen försökte jag hitta ett sätt att döda tiden genom att bygga ansiktsigenkänning för husdörren. Jag kallade det Abellcadabra - som är en kombination mellan Abracadabra, en magisk fras med dörrklocka som jag bara tar klockan. LOL
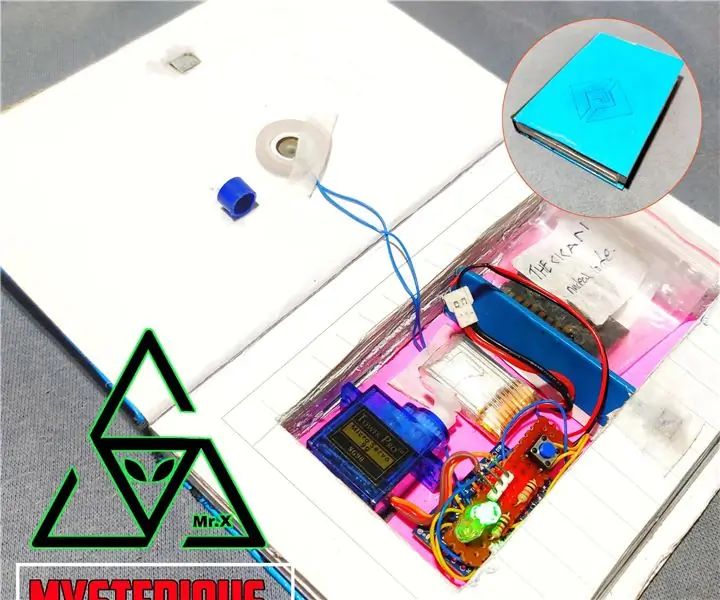
Mystisk BOOK Med Secret Knock Lock: 11 steg (med bilder)

Mystisk BOOK Med Secret Knock Lock: När det gäller att dölja våra hemliga saker. Vi gömmer oss normalt i en flaska eller i en låda som är ok.! Men inte ok alltid åtminstone för nördar eftersom det inte är 100% säkert och det finns heller inget intressant tänker på det så i den här självstudien visar jag h
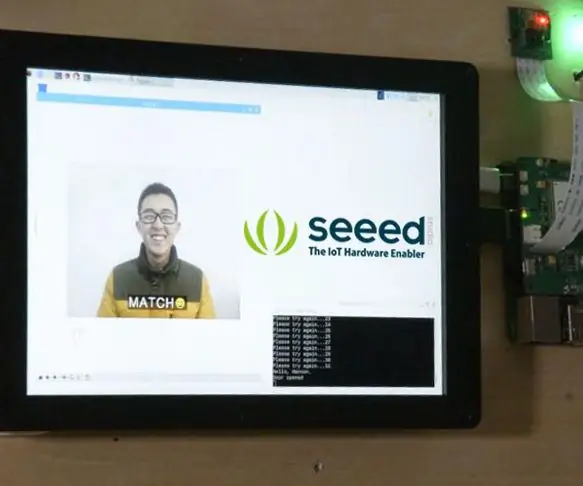
Ansiktsigenkänning Smart Lock med LTE Pi HAT: 4 steg

Ansiktsigenkänning Smart Lock Med LTE Pi HAT: Ansiktsigenkänning används mer och mer allmänt, vi kan använda det för att skapa ett smart lås
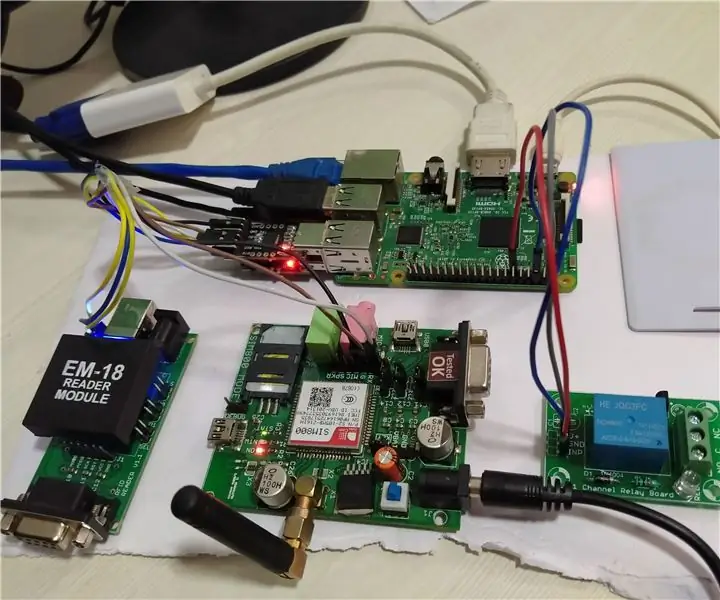
Smart-door-lock-using-raspberry_pi_and_GSM_modemSim800_RFID: 5 steg

Smart-door-lock-using-raspberry_pi_and_GSM_modemSim800_RFID: I den här självstudien går jag igenom hur jag integrerar EM-18 RFID Reader-modulen med ett Raspberry Pi-kort. Jag visar också hur man integrerar ett ställdon, i detta fall ett relä, för att svara på en korrekt avläsning från RFID -modulen. Detta ställdon kan vara en magnet
BT Smart Lock (röstlösenord): 8 steg

BT Smart Lock (röstlösenord): Detta är en instruktion som förklarar hur man skapar ett smart dörrlås som kan styras av en smarttelefon med hjälp av Bluetooth -anslutning. Kontrollen är baserad på röst. Systemet låser upp dörren om det angivna anteckningen talas av användningen
