
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Tidigare har vi använt PWM -tekniken för att styra en LED som lyser och dimmar. I den här lektionen kommer vi att använda den för att styra en RGB -LED för att blinka olika typer av färger. När olika PWM -värden är inställda på R-, G- och B -stiften på lysdioden kommer dess ljusstyrka att vara annorlunda. När de tre olika färgerna blandas kan vi se att RGB -lysdioden blinkar i olika färger.
Steg 1: Komponenter
- Arduino Uno board * 1
- USB -kabel * 1
- Motstånd (220Ω) * 1
- RGB LED * 3
- Brödbräda * 1
- Tröjor
Steg 2: Princip
RGB LED betyder röda, blå och gröna lysdioder. RGB LED kan
avge olika färger genom att blanda de tre grundfärgerna rött, grönt och blått. Så den består faktiskt av tre separata lysdioder, röda, gröna och blåa, förpackade i ett enda fodral. Därför har den fyra avledningar, en avledning för var och en av de tre färgerna och en gemensam katod eller anod beroende på RGB LED -typ. I denna handledning kommer jag att använda en vanlig katod.
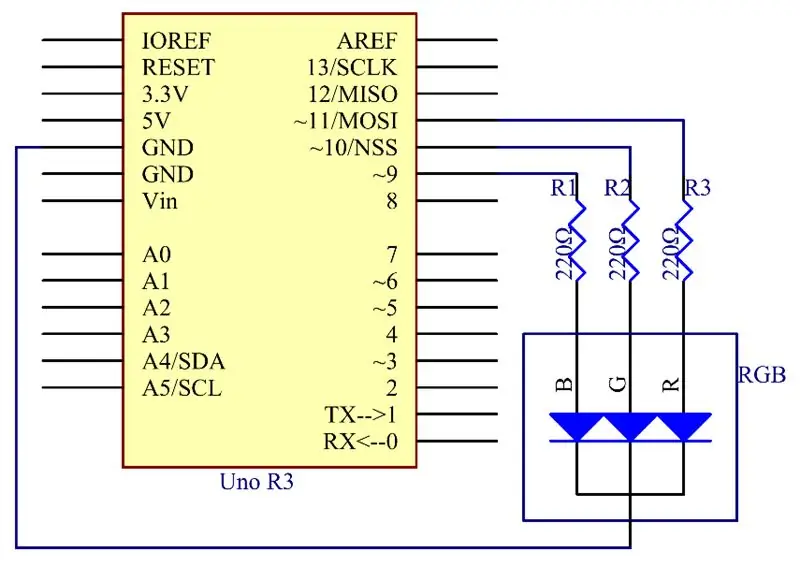
Steg 3: Det schematiska diagrammet

Steg 4: Förfaranden


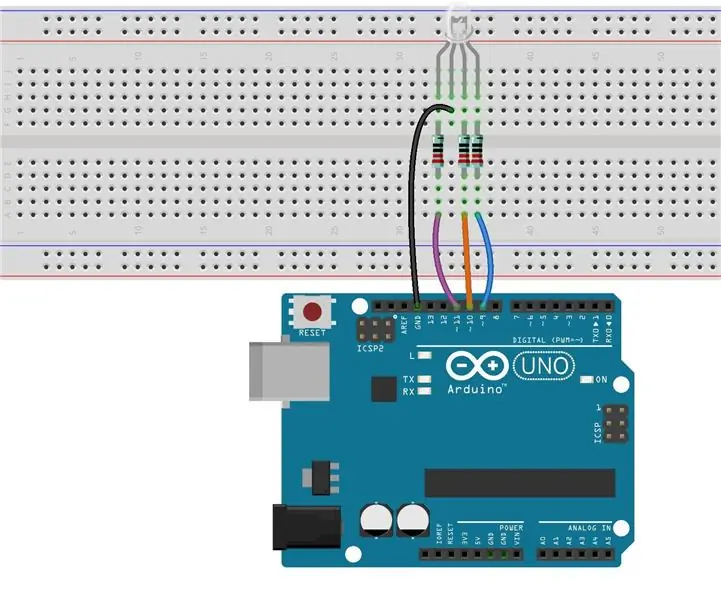
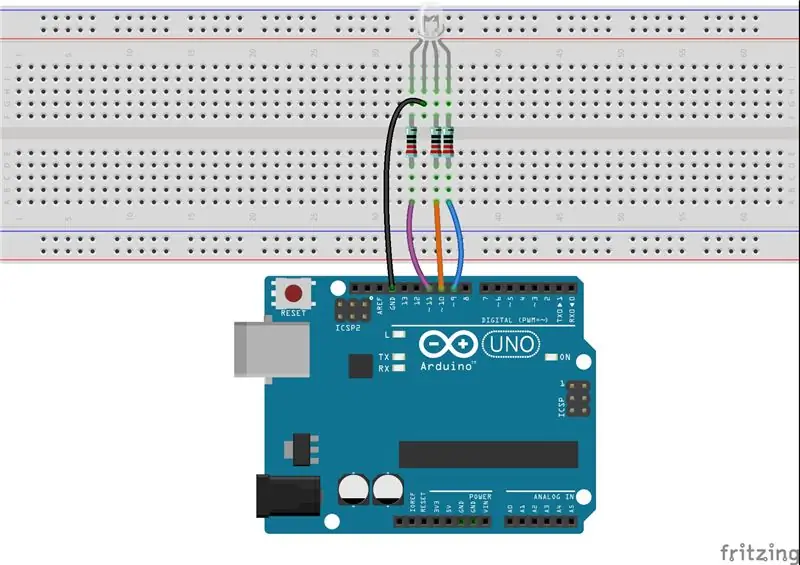
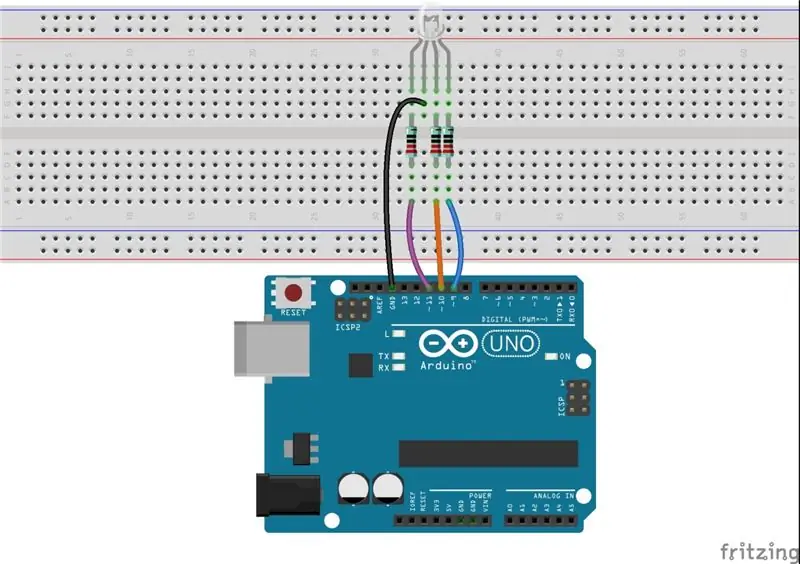
I detta experiment kommer vi också att använda PWM som du, om du har följt lektionerna hittills, redan har en grundläggande förståelse för. Här matar vi in ett värde mellan 0 och 255 till de tre stiften på RGB -lysdioden för att få den att visa olika färger. Efter anslutning av stiften R, G och B till ett strömbegränsande motstånd, anslut dem till stiftet 9, stift 10 respektive stift 11. Lysdiodens längsta stift (GND) ansluter till Uno: s GND. När de tre stiften får olika PWM -värden visar RGB -lysdioden olika färger.
Steg 1:
Bygg kretsen.
Steg 2:
Ladda ner koden från
Steg 3:
Ladda upp skissen till Arduino Uno -kortet
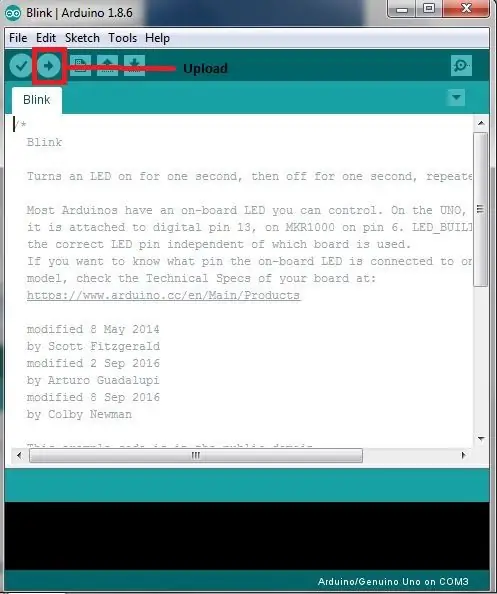
Klicka på ikonen Ladda upp för att ladda upp koden till kontrollkortet.
Om "Klar överföring" visas längst ner i fönstret betyder det att skissen har laddats upp.
Här ska du se RGB -lysdioden blinka cirkulärt rött, grönt och blått först, sedan rött, orange, gult, grönt, blått, indigo och lila.
Steg 5: Kod
// RGBLED
//De
RGB -lysdioden visas först röd, grön och blå, sedan röd, orange, gul, grön, blå, indigo och lila.
// Webbplats: www.primerobotics.in
/*************************************************************************/
konst
int redPin = 11; // R -kronblad på RGB LED -modul ansluten till digital stift 11
konst
int greenPin = 10; // G kronblad på RGB LED -modul ansluten till digital stift 10
konst
int bluePin = 9; // B -kronblad på RGB LED -modul ansluten till digital stift 9
/**************************************************************************/
tomhet
uppstart()
{
pinMode (redPin, OUTPUT); // anger redPin
att vara en utgång
pinMode (greenPin, OUTPUT); // ställer in
greenPin ska vara en utgång
pinMode (bluePin, OUTPUT); // ställer in bluePin
att vara en utgång
}
/***************************************************************************/
tomhet
loop () // kör om och om igen
{
// Grundfärger:
färg (255, 0, 0); // vrid RGB -lysdioden röd
fördröjning (1000); // fördröjning i 1 sekund
färg (0, 255, 0); // vrid RGB -lysdioden
grön
fördröjning (1000); // fördröjning i 1 sekund
färg (0, 0, 255); // vrid RGB -lysdioden
blå
fördröjning (1000); // fördröjning i 1 sekund
// Exempel blandade färger:
färg (255, 0, 252); // vrid RGB -lysdioden
röd
fördröjning (1000); // fördröjning i 1 sekund
färg (237, 109, 0); // vrid RGB -lysdioden
orange
fördröjning (1000); // fördröjning i 1 sekund
färg (255, 215, 0); // vrid RGB -lysdioden
gul
fördröjning (1000); // fördröjning i 1 sekund
färg (34, 139, 34); // vrid RGB -lysdioden
grön
fördröjning (1000); // fördröjning i 1 sekund
färg (0, 112, 255); // gör RGB -lysdioden blå
fördröjning (1000); // fördröjning i 1 sekund
färg (0, 46, 90); // vrid RGB LED indigo
fördröjning (1000); // fördröjning i 1 sekund
färg (128, 0, 128); // vrid RGB -lysdioden
lila
fördröjning (1000); // fördröjning i 1 sekund
}
/******************************************************/
tomhet
färg (osignerad röd röd, osignerad rödgrön, osignerad rödblå) // den färggenererande funktionen
{
analogWrite (redPin, röd);
analogWrite (greenPin, grön);
analogWrite (bluePin, blue);
}
/******************************************************/
Rekommenderad:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Hur man gör en drönare med Arduino UNO - Gör en quadcopter med mikrokontroller: 8 steg (med bilder)

Hur man gör en drönare med Arduino UNO | Gör en Quadcopter Med Microcontroller: Introduktion Besök min Youtube -kanal En Drone är en mycket dyr gadget (produkt) att köpa. I det här inlägget ska jag diskutera, hur gör jag det billigt ?? Och hur kan du göra din egen så här till billigt pris … Tja i Indien alla material (motorer, ESC
Bordsmaskin med 8x8 LED RGB -matris och Arduino Uno: 6 steg

Table Gadget With 8x8 LED RGB Matrix and Arduino Uno: Hello, dear! I den här självstudien kommer vi att göra DIY RGB LED -gadget, som kan användas som bordsapparat eller bakgrundsbelysning. Men först, gå med i min telegramkanal för att se mer fantastiska projekt. Det är också motivationen för mig
Handledning för gränssnitt RGB Led WS2812B med Arduino UNO: 7 steg (med bilder)

Handledning för gränssnitt RGB Led WS2812B med Arduino UNO: Denna handledning kommer att lära dig några grunder om hur du använder Sparkfun RGB Led WS2812B med Arduino UNO
Kontrollerande LED Matrix Array med Arduino Uno (Arduino Powered Robot Face): 4 steg (med bilder)

Kontrollera LED Matrix Array med Arduino Uno (Arduino Powered Robot Face): Denna instruerbara visar hur du styr en rad 8x8 LED -matriser med en Arduino Uno. Den här guiden kan användas för att skapa en enkel (och relativt billig bildskärm) för dina egna projekt. På så sätt kan du visa bokstäver, siffror eller anpassade animationer
