
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Denna instruerbara visar hur du styr en array med 8x8 LED -matriser med en Arduino Uno. Den här guiden kan användas för att skapa en enkel (och relativt billig bildskärm) för dina egna projekt. På så sätt kan du visa bokstäver, siffror eller anpassade animationer.
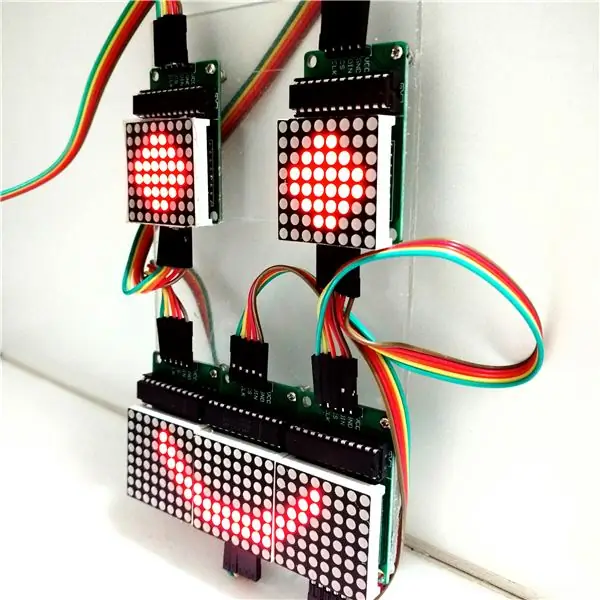
En 5 matriser som används i ett av våra robotprojekt ("Robô da Alegria") används som ett exempel för att illustrera denna teknik. Du kanske hittar mer om det här projektet i följande länkar:
www.instructables.com/id/Joy-Robot-Rob%C3%B4-Da-Alegria-Open-Source-3D-Printed-A/
hackaday.io/project/12873-rob-da-alegria-joy-robot
github.com/ferauche/RoboAlegria
www.facebook.com/robodaalegria/ Särskilt tack till de andra teammedlemmarna som är involverade i ovan nämnda projekt, ansvariga för den första versionen av koden som presenteras i denna handledning: • Thiago Farauche • Diego Augustus • Yhan Christian
Steg 1: Komponenter



Följande komponenter användes i detta projekt:
- Arduino Uno (köp)
- 8x8 LED -matrisarray med MAX7219 -drivrutin (x5) (köp)
- Kvinnliga till kvinnliga bygelkablar (4 hoppare med 5 kablar vardera)
- Man-till-famale bygelkablar (1 bygel med 5 kablar)
- 2 mm akrylark (valfritt för fixering av komponenterna)
- M2 x 10 mm bultar (x20) (tillval för fixering av komponenterna)
- M2 x 1, 5 mm muttrar (x20) (tillval för fixering av komponenterna)
- En dator (för att sammanställa och ladda upp Arduino -kod)
- Kreativitet
Lägg märke till att du behöver två typer av hoppare: hona-till-hona för anslutningen mellan matriserna och en man-till-hona för anslutning av firtsmatrisen till Arduino.
Antalet komponenter kan variera beroende på vilken struktur du har i åtanke.
Steg 2: Montering




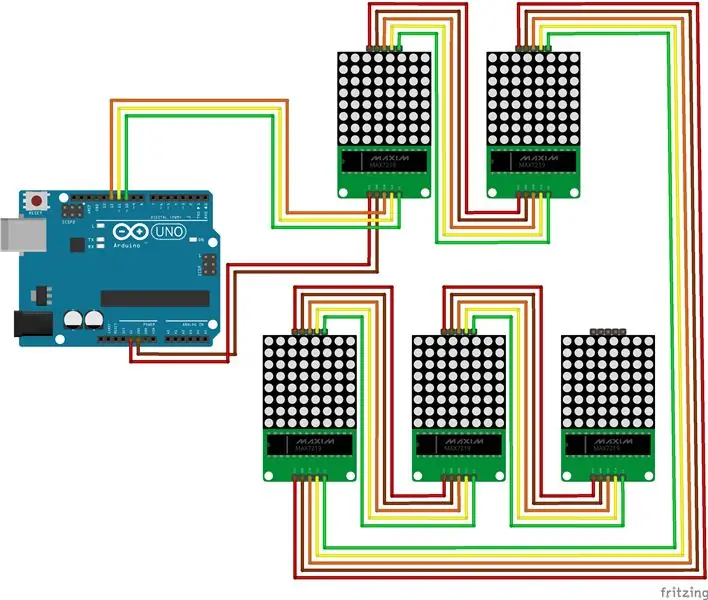
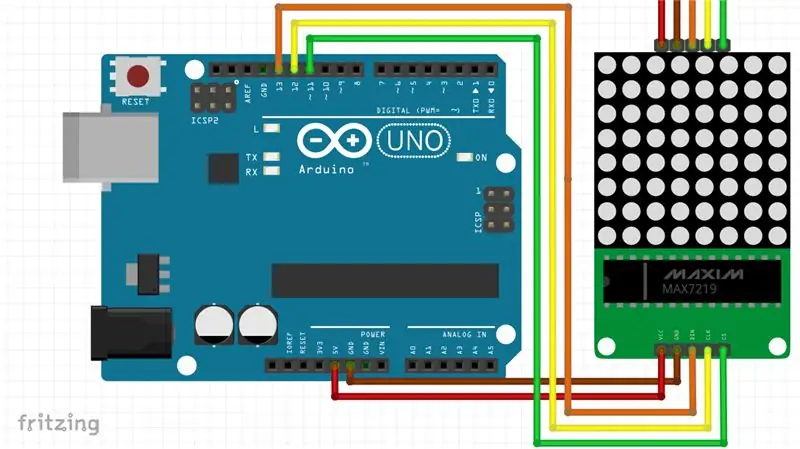
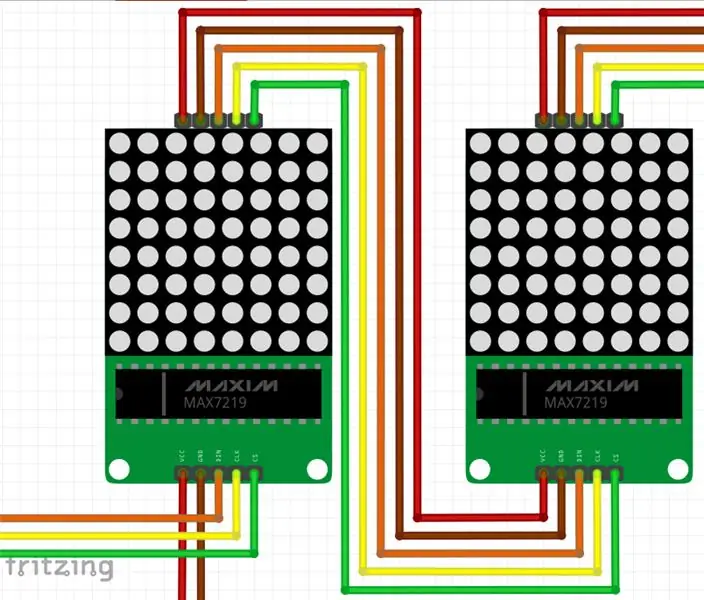
Anslut alla komponenter enligt schemat. Du behöver några bygelkablar för att ansluta den första matrisen till Arduino, och varje matris till nästa i matrisen.
Arduino Pinout:
- Arduino digital pin 13 = DIN på den första displayen
- Arduino digital pin 12 = CLK på näve displayen
- Arduino digital pin 11 = CS för den första displayen
- Arduino 5V pin = Vcc på den första displayen
- Arduino GND pin = Gnd pin på den första skärmen
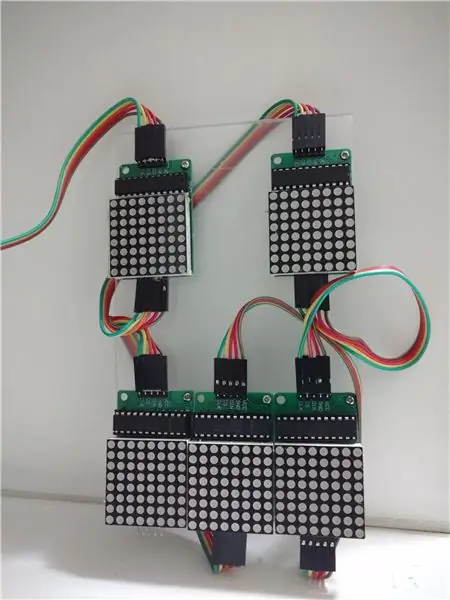
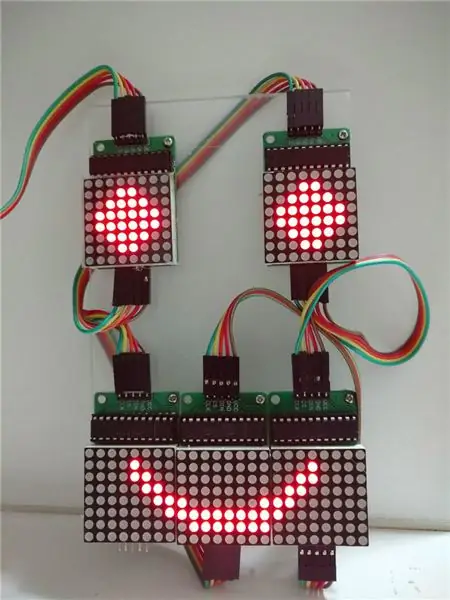
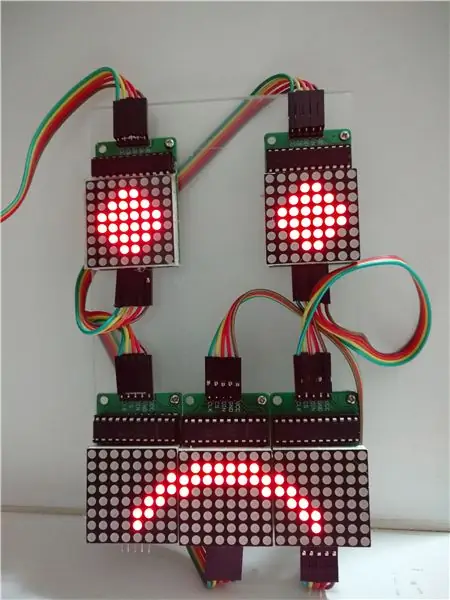
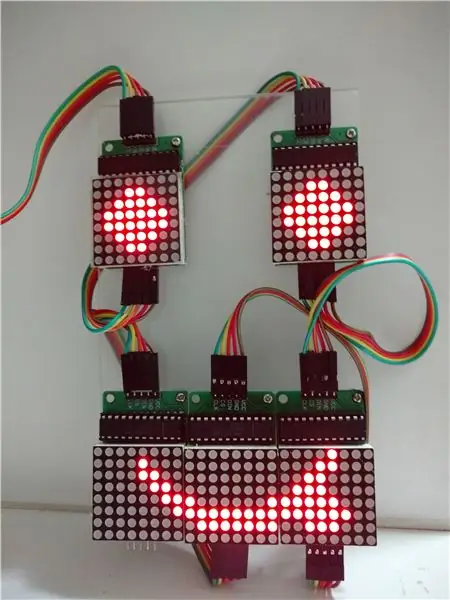
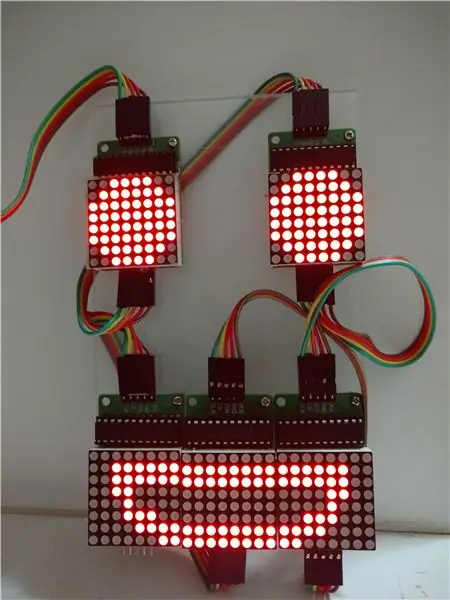
Du kanske också vill ordna varje visning i en given position. För det kan du använda ett akrilskikt, några bultar och muttrar (fyra för varje display) och placera varje komponent på plats. Inget verktyg behövs för att montera kretsen, men du behöver en skruvmejsel eller ett skarpt verktyg om du vill fästa skärmarna till en yta med några bultar och muttrar. I vårt exempel placerades fem skärmar i ett ansiktsmönster (två ögon och en mun). Anslut USB -kabeln till Arduino Uno -kortet och fortsätt till nästa steg.
Steg 3: Kodning

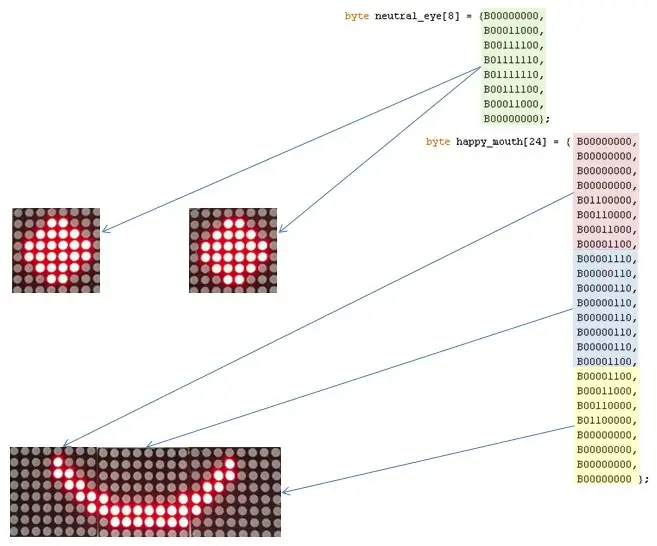
Med den senaste Arduino IDE -versionen installerad lägger du till LedControl.h -biblioteket, som används för att styra lysdioderna. Ladda ner, kompilera och ladda upp Arduino koden, som är uppdelad i 4 delar: 1. Definition av ögon och mun: varje öga är konfigurerat och en 8-bytes array. Munnar definieras som en 24-byte array; 2. Setup: konfigurera bildskärmar och starta kommunikation; 3. Main: vänta på seriekommunikationskommandon och välj vilket ansikte som ska visas; 4. Hjälpfunktioner: funktioner för inställning av ögon- och munskärmar. setRow -funktionen användes för att ställa in varje rad på LED -displayen. Den användes istället för setColumn eftersom den körs åtta gånger snabbare! På så sätt måste ritningarna för varje display deklareras roterad 90 grader moturs.
setIntensity användes för att begränsa LED: s ljusstyrka. Den var inställd på 1 (i en skala från 0 till 15) för att minska strömförbrukningen för modulerna till en nivå som kan accepteras av USB -porten.
Steg 4: Användning




Efter uppladdningen, håll Arduino ansluten till USB -porten på din dator och öppna Serial Monitor.:
För ögonen
- : (normala ögon)
- ; (blinka)
- 8 (skrämmande ögon)
För munnen:
- ) (Lycklig)
- | (neutral)
- ((ledsen)
- D eller d (mycket glad)
- O eller o (förvånad)
- P eller p (tungan ut)
Skriv ett par tecken (en för ögonen och en annan för munnen) i den seriella bildskärmen, tryck på enter så visas displayerna enligt ditt kommando.
Du kan ändra ritningarna (till exempel lägga till nya ansikten) eller ändra kontrollmetoden (inklusive ett bluetooth- eller wi-fi-gränssnitt) enligt dina behov.
Ha så kul!
Rekommenderad:
7 segment Display Array: 6 steg (med bilder)

7 Segment Display Array: Jag har byggt en LED -display gjord av 144 7 segment displayer som styrs av en arduino nano. Segmenten styrs av 18 MAX7219 ic som kan styra upp till 64 individuella lysdioder eller 8 7 segment displayer. Arrayen har 144 skärmar som består av
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
Stationär radar (LIDAR) Array med Arduino: 10 steg (med bilder)

Stationär radar (LIDAR) Array med Arduino: När jag bygger en robot med tvåbent tankar tänkte jag alltid på att ha någon form av cool gadget som kan spåra min motståndare och göra attacker med den. Massor av radar/lidar -projekt finns redan här. Det finns dock vissa begränsningar för mitt syfte
Texas Big Face - 3D Face Projection Så här: 10 steg (med bilder)

Texas Big Face - 3D Face Projection How To: Create " living statues " genom att projicera ditt ansikte på skulpturer.A How To By: David Sutherland, Kirk Moreno i samarbete med Graffiti Research Lab Houston* Flera kommentarer har sagt att det finns några ljudproblem. Det är
Flexibel LED ETextile Ribbon Array: 6 steg (med bilder)

Flexibel LED ETextile Ribbon Array: Ännu en metod för att skapa eTextiles och bärbara datorer: en enkel sy flexibel bandarray för lysdioder. Vill du ha fler eTextile How-To DIY eTextile-videor, handledning och projekt? Besök sedan The eTextile Lounge
