
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

I denna instruerbara visar jag hur jag konverterar en enkel batteridriven LED -lampa till en IoT -enhet.
Detta projekt inkluderar:
- lödning;
- programmering av ESP8266 med Arduino IDE;
- gör Android -applikation med MIT App Inventor.
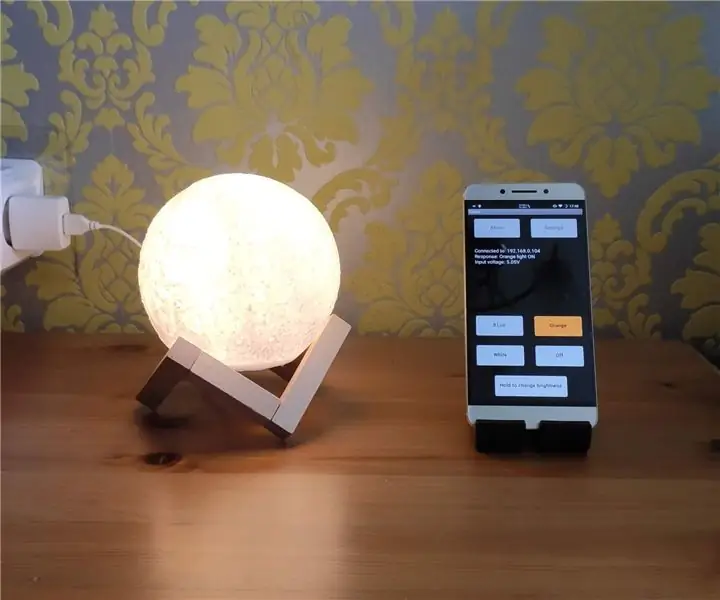
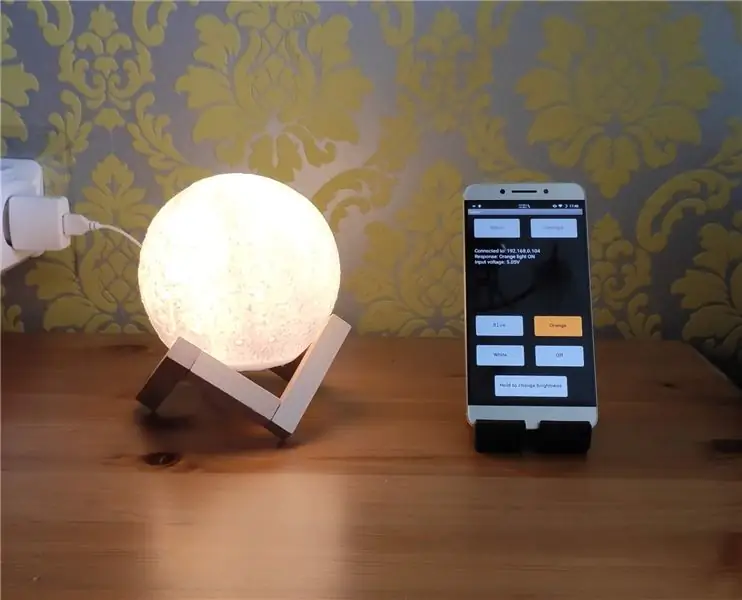
Objektet av intresse är den här månformade lampan jag köpte från gearbest. Men den här självstudien kan verkligen anpassas till alla lågspänningsenheter (växelströmsdrivna enheter kräver ytterligare kretsar).
Tillbehör
- Android smartphone (android versioner 7-9 testade).
- Lödningsverktyg.
- Prototyping PCB (protoboard).
- ESP-12E-kort (eller annan devboard med ESP8266 mikrokontroller).
- USB-seriell omvandlare för programmering.
- Flera olika värden för passiva komponenter (motstånd och kondensatorer).
(Valfritt. Se avsnittet "Block Diagram")
- 3.3V@500mA LDO IC.
- 3.3V-5V logisk nivåomvandlarkort.
- 5V DC strömförsörjning.
Steg 1: Idé

Månlampan drivs av en Li-ION 18650-cell och har tre driftlägen:
- av;
- manuell;
- bil.
I manuellt läge styrs lampan med tryckknapp, varje tryckning ändrar LED -ljusets tillstånd (blått, orange på, både på, av), ljusintensiteten ändras medan knappen hålls intryckt. I autoläge ändras LED -lampans tillstånd genom att knacka på eller skaka lampan själv.
Jag bestämde mig för att lägga till ESP8266 för att fungera som en webbserver som lyssnar på förfrågningar och därmed simulerar knapptryckningar. Jag ville inte bryta den ursprungliga lampfunktionen, ville bara lägga till ytterligare kontrollfunktioner över WiFi, så jag valde ESP för att simulera knapptryckningar istället för att direkt styra lysdioder. Detta tillät mig också att minimalt interagera med originalkretsar.
När prototypen gjordes körde den ~ 80mA konstant från batteriet i avstängt tillstånd (~ 400mA vid full ljusstyrka). Standbyströmmen är hög eftersom ESP8266 fungerar som en server och alltid är ansluten till WiFi och lyssnar på förfrågningar. Batteriet var urladdat efter en och en halv dag bara i avstängt läge, så senare bestämde jag mig för att använda lampor USB -laddningsport för att driva all elektronik från extern 5V strömförsörjning och släppte batteriet tillsammans (men detta är valfritt).
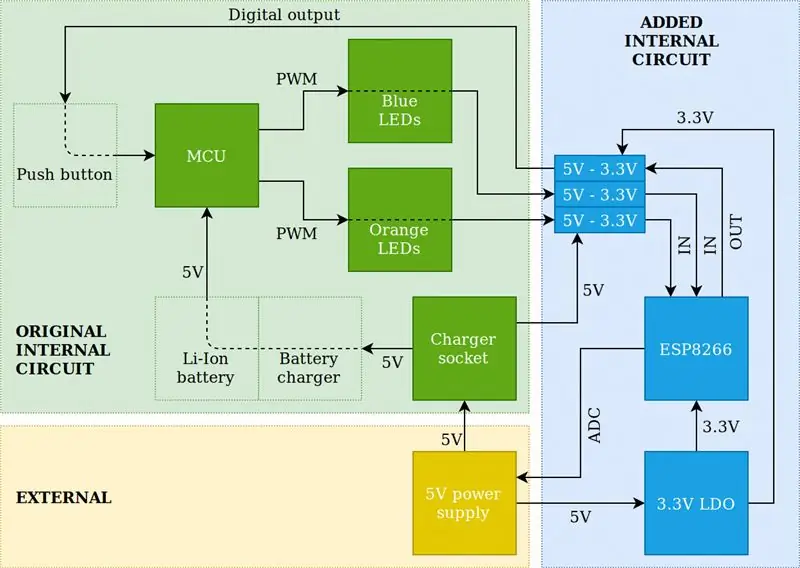
Steg 2: Block Diagram

I blockdiagram kan du se vilken krets som kommer att läggas till och hur befintliga kretsar kommer att modifieras. I mitt fall tog jag bort batteriet helt och kortade batteriladdarnas IC -ingång med utgång (igen, detta är valfritt). Transparenta block i diagrammet anger komponenter som förbikopplas (även om tryckknappen fortfarande fungerar som ursprungligen tänkt).
Enligt dokumentation tolererar ESP8266 endast 3,3V, men det finns gott om exempel när ESP8266 fungerar helt bra med 5V, så logisk nivåomvandlare och 3,3V LDO kan uteslutas, men jag höll mig till bästa praxis och lade till dessa komponenter.
Jag använde 3 ESP8266 I/O -stift och ADC -stift. En digital utgångsstift är för simulering av knapptryckningar, två digitala ingångar är för att upptäcka vilken färg lysdioderna är på (utifrån detta kan vi ta reda på i vilket tillstånd MCU är och vilket tillstånd som är nästa efter knapptryckning). ADC -stift mäter ingångsspänning (genom en spänningsdelare), så kan vi övervaka återstående batteriladdningsnivå.
Som extern strömförsörjning använder jag gammal telefonladdare 5V@1A (använder inte snabbladdare).
Steg 3: Programmering


I ett nötskal fungerar programmet så här (för mer information se koden själv):
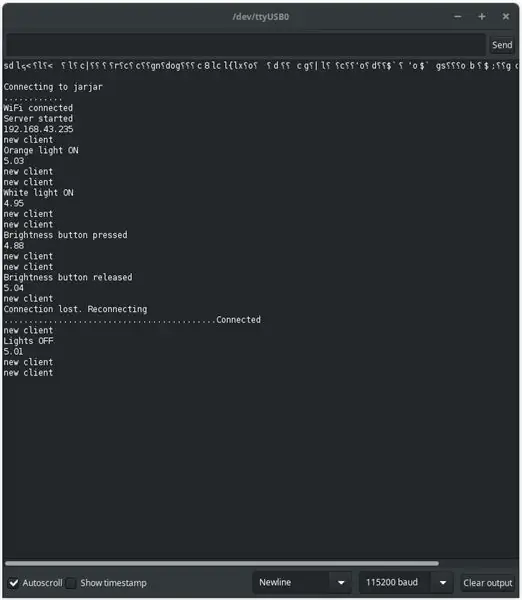
ESP8266 ansluter till din WiFi -åtkomstpunkt vilka referenser du måste ange i början av koden innan du programmerar, den får IP -adress från din routers DHCP -server, för att ta reda på den IP som du behöver senare kan du kontrollera routerns webbgränssnitt DHCP -inställningar eller ställa in felsöka flaggan i koden till 1 och du kommer att se vilken IP ESP fick i seriell bildskärm (du bör reservera den IP -adressen i dina routerinställningar för att ESP alltid kommer att få samma IP vid start).
När initierad MCU alltid kör samma rutin för alltid:
- Kontrollera om du fortfarande är ansluten till AP, om inte, försök att återansluta tills det lyckas.
-
Vänta på att klienten ska göra HTTP -begäran. När begäran sker:
- Kontrollera ingångsspänningen.
- Kontrollera i vilket tillstånd lysdioderna är.
- Matcha HTTP -begäran med kända LED -tillstånd (blå på, orange på, både på, av).
- Simulera så många tryckknappar som behövs för att uppnå önskat tillstånd.
Jag kommer att kort beskriva programmeringsinstruktioner, om det är första gången du programmerar ESP8266 MCU leta efter mer ingående instruktioner.
Du behöver Arduino IDE och USB-seriell gränssnittskonverterare (till exempel FT232RL). Följ dessa instruktioner för att förbereda IDE.
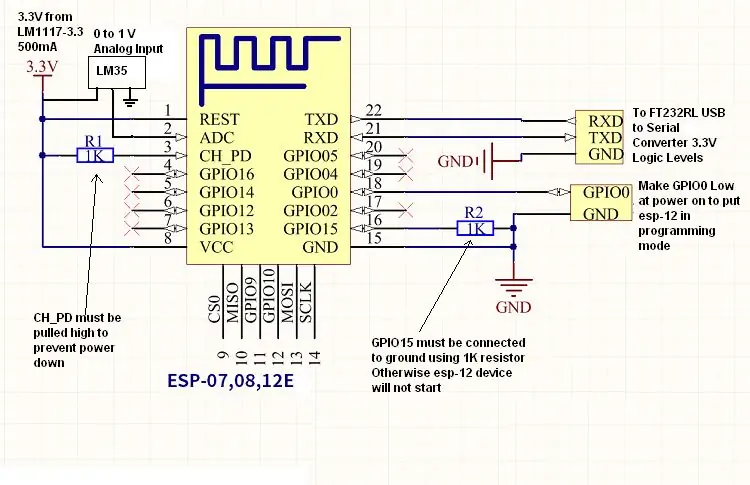
Följ kretsschemat för att ansluta ESP-12E-modulen för programmering. Några tips:
- använd extern 3.3V@500mA strömförsörjning (i de flesta fall räcker inte USB-seriell strömförsörjning);
- kontrollera om din USB-seriella omvandlare är kompatibel med 3.3V logiknivå;
- kontrollera om USB-seriella omvandlare drivrutiner har installerats framgångsrikt (från Windows enhetshanteraren) du kan också kontrollera om det fungerar korrekt från IDE, bara korta RX- och TX-stift, än från IDE välj COM-port, öppna seriell bildskärm och skriva något, om allt fungerar du ska se text som du skickar visas i konsolen;
- av någon anledning kunde jag programmera ESP först när jag först anslöt USB-seriell omvandlare till PC och sedan startade ESP från extern 3.3V-källa;
- efter framgångsrik programmering glöm inte att dra GPIO0 högt vid nästa start.
Steg 4: Schematisk och lödning



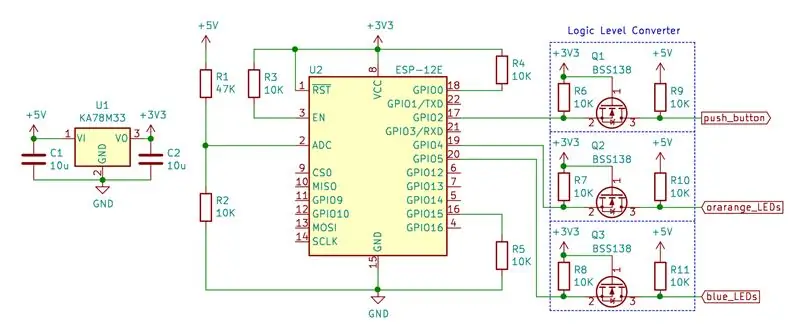
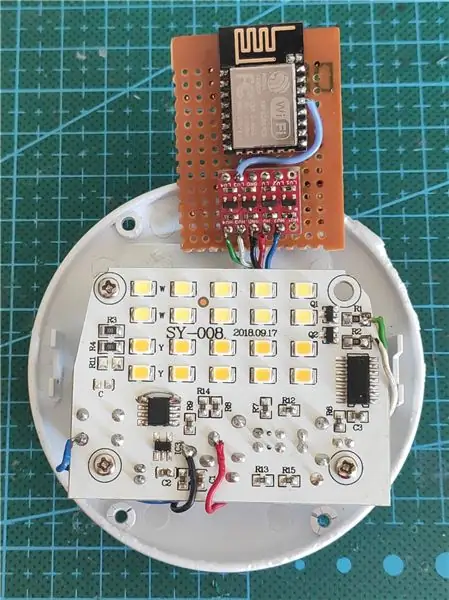
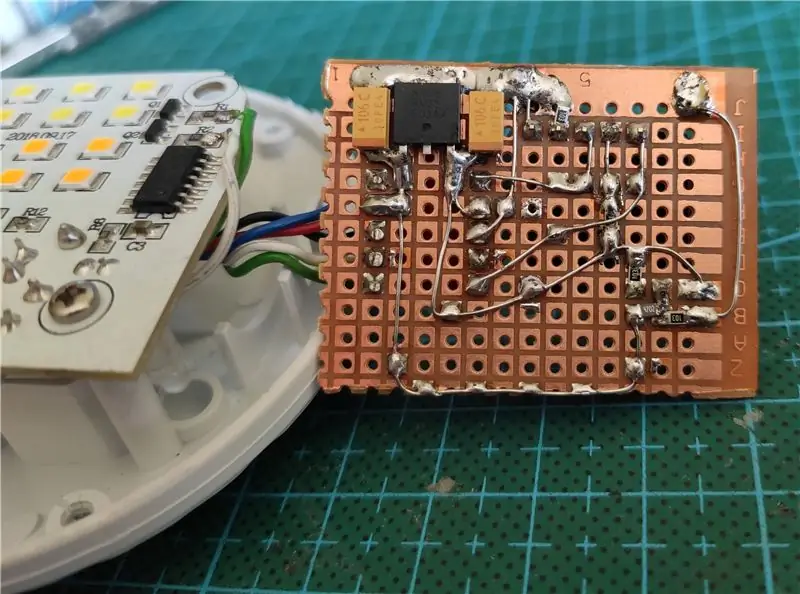
Följ schemat för att löda alla komponenter till protoboard. Som nämnts tidigare är vissa komponenter valfria. Jag använde KA78M33 3.3V LDO IC och detta logiska nivåomvandlarkort från sparkfun, alternativt kan du göra omvandlare själv som visas i schemat (du kan använda valfri N-kanals mosfet istället för BSS138). Om du fortsätter att använda Li-ION-batteri, kommer +5V strömnät att vara batteriets positiva terminal. ESP8266 ADC -referensspänning är 1V, mina valda motståndsdelarvärden gör det möjligt att mäta ingångsspänning så hög som 5,7V.
Det bör finnas 5 anslutningar till originallampans kretskort: +5V (eller +batteri), GND, tryckknapp, PWM -signaler från lampor MCU för styrning av blå och orange lysdioder. Om du driver lampan från 5V -källa, som jag gjorde, kommer du att vilja korta batteriladdare IC VCC -stift med OUTPUT -stift, på så sätt kommer all elektronik att drivas direkt från +5V och inte från batteriladdarens OUTPUT.
Följ andra bilden för alla lödpunkter du måste göra på lampor PCB.
ANMÄRKNINGAR:
- Om du bestämde dig för att korta +5V med batteriladdarens IC -utgång, ta bort batteriet helt innan du gör det, du vill inte ansluta +5V direkt till ett batteri.
- Var uppmärksam på vilken tryckknappsstift du lödar ESP -utgång, eftersom 2 stift på en tryckknapp är ansluten till marken och du inte vill kortsluta när ESP -utgången blir HÖG, bättre dubbelkontroll med multimeter.
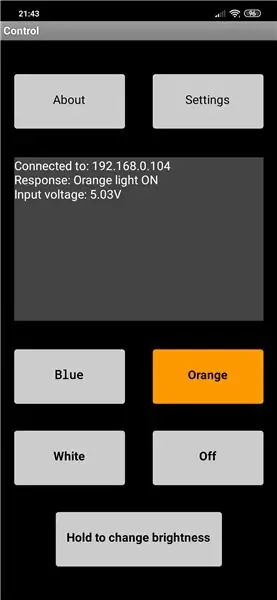
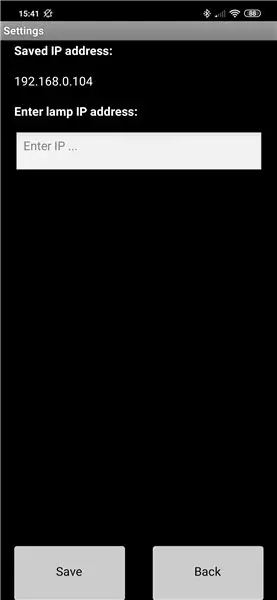
Steg 5: Android -app



Android -appen gjordes med MIT -appen, för att ladda ner en app och/eller klona projekt själv, gå till den här länken (du behöver ett Google -konto för att komma åt det).
Vid första lanseringen måste du öppna inställningar och ange din ESP8266 IP -adress. Denna IP kommer att sparas så du behöver inte ange den igen efter att programmet har startat om.
App testad med flera Android 9 och Android 7 enheter.
Rekommenderad:
E-Ink: Moon / ISS / People in Space : 6 steg

E-Ink: Moon / ISS / People in Space …: Jag hade en hallon och en e-Paper-hatt och jag ville använda den för att visa information om var ISS är eller hur många människor som befinner sig i rymden nu. .Jag sa att jag skulle se om det finns API: er på Internet för att hämta dessa data, och jag hittade dem. OK, gotcha !!!! Vänta
Smart Walkway Lighting System- Team Sailor Moon: 12 steg

Smart Walkway Lighting System- Team Sailor Moon: Hej! Detta är Grace Rhee, Srijesh Konakanchi och Juan Landi, och tillsammans är vi Team Sailor Moon! Idag kommer vi att ge dig ett tvådelat DIY -projekt som du kan genomföra direkt i ditt eget hem. Vårt sista smarta gångbelysningssystem innehåller ett
Earth & Moon Magic Mirror: 4 steg

Earth & Moon Magic Mirror: Tablet Powered Magic Mirror Clock som visar månen / jorden och nuvarande yttre förhållanden
Tiny Moon Tide Clock: 5 steg (med bilder)

Tiny Moon Tide Clock: Detta är ett projekt som görs med Alaska SeaLife Center. De var intresserade av ett havsrelaterat projekt som skulle involvera sina elever i elektronisk konstruktion och övervakning av havsmiljön. Designen är relativt billig att bygga
RBG 3D Printed Moon Controlled With Blynk (iPhone eller Android): 4 steg (med bilder)

RBG 3D Printed Moon Controlled With Blynk (iPhone eller Android): Detta är en 3D -tryckt måne med stativ. Byggd med en RGB LED -remsa med 20 lysdioder anslutna till en arduino uno och programmerad att styras med blynk. Arduino är sedan möjlig att styra via appen från blynk på iPhone eller Android
