
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




Detta är en 3D -tryckt måne med stativ. Byggd med en RGB LED -remsa med 20 lysdioder anslutna till en arduino uno och programmerad att styras med blynk. Arduino är sedan möjlig att styra via appen från blynk på iPhone eller Android.
Steg 1: Delar och verktyg:



1x - ws2812b LED -remsa, jag använde en 1m 30led -remsa och klippte ut 20 lysdioder för detta.
1x - 3D -tryckt måne, länk för nedladdning från thingiverse:
1x - 3D -tryckt månstativ, länk från thingiverse:
1x - 3D -tryckt LED -remshållare, självtillverkad ladda ner den extra zip -filen för att få filen. Du måste skala det till 1000%!
1x - arduino uno + kabel
1x dator med nätverk
Steg 2: Byggprocess:



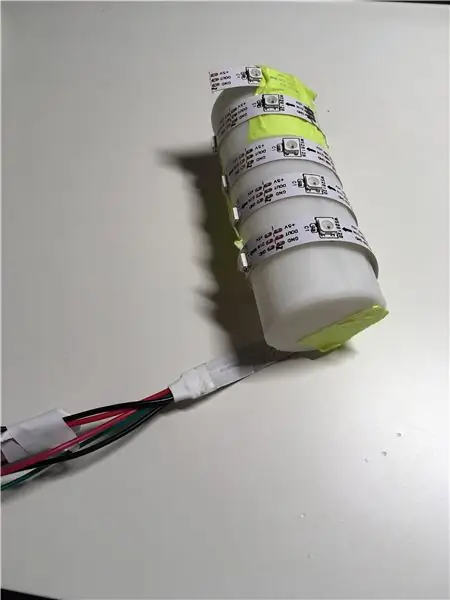
Jag började med att sätta tejp på ledremsan och fästa den på ledremshållaren. Se till att inte täcka några av lamporna och använd också icke -ledande tejp när du fäster den på rullen.
För att göra stativet för månen mer robust använde jag lite dubbelsidig tejp och satte lite tryck i några sekunder och de höll mycket bra ihop.
Ledremsan med ledrullhållaren sattes ovanpå stativet, jag tryckte kablarna från ledremsan genom stativet och kopplade den till arduino. Jag använde också lite dubbelsidig tejp för att hålla den på plats.
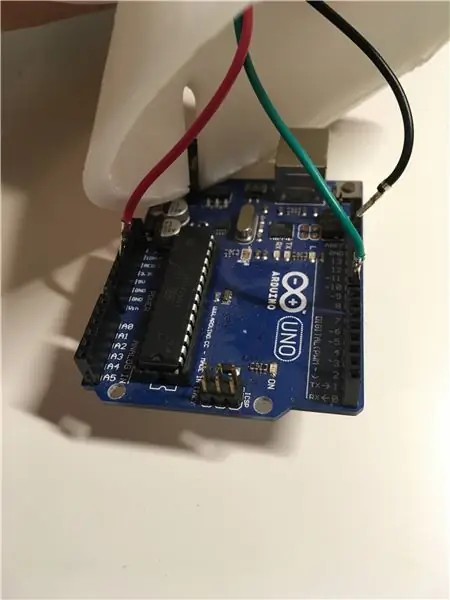
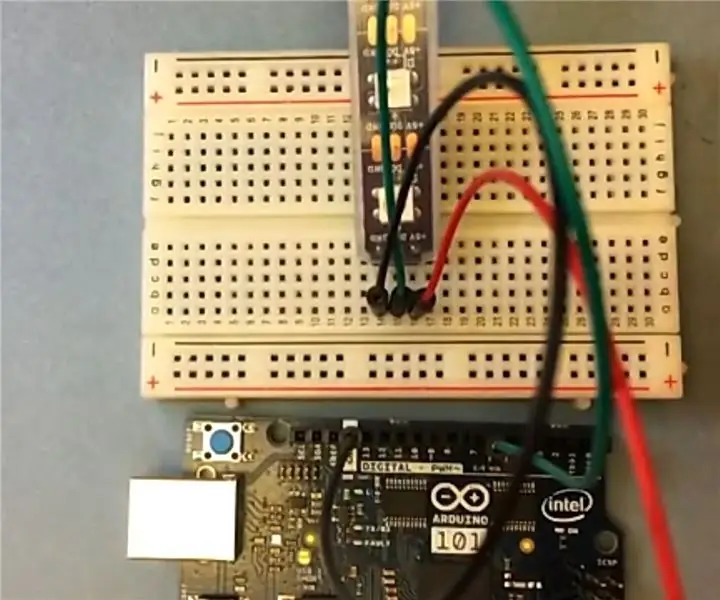
Så här ansluts kablarna:
- Svart kabel till jord (gnd)
- Röd kabel till 5v från arduino
- Grön kabel till pin 8, koden från zip -filen kommer också att använda pin 8 + 20 lysdioder.
Jag använde inte någon extern strömförsörjning så jag sänkte ljusstyrkan till lysdioderna.
Arduino uno är lite stor för det här stället så jag var tvungen att dra ut bottenlagret på stativet och ställa hela stället över en liten låda med lite utrymme under månen.
Jag lade bara månen över rullen, så det är möjligt att bara lyfta upp om det någonsin skulle vara nödvändigt.
Steg 3: Programing Arduino + Blynk App:



Programmet är mestadels hämtat från blynks exempel:
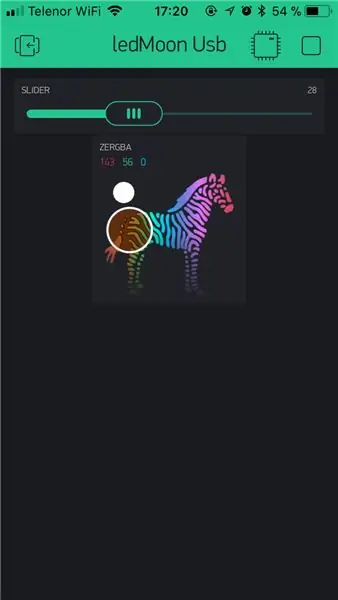
Jag använde zebra RGB -kontrollen och ett reglage för att ställa in ljusstyrkan.
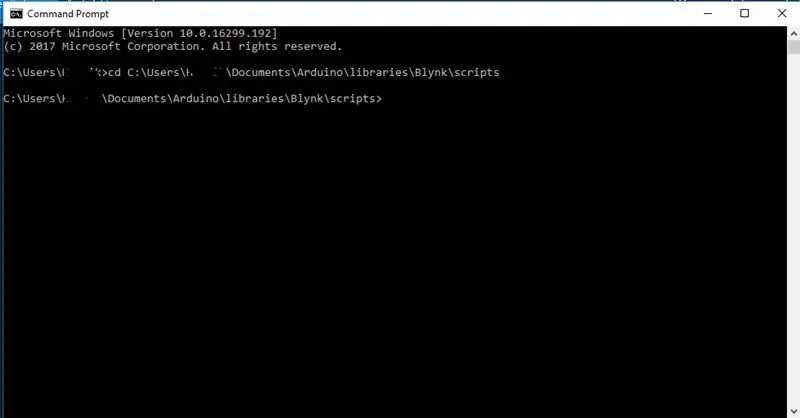
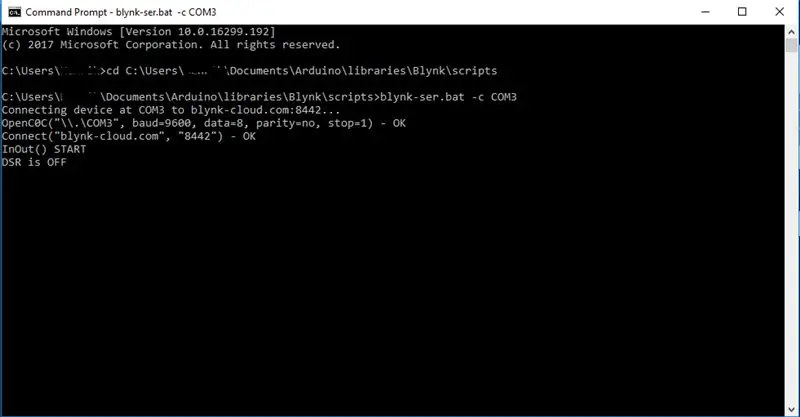
När du har ställt in din autentiseringskod och laddat upp koden till arduino kan du starta cmd om du är på Windows eller Terminal på mac eller Linux länkar till en guide här: https://www.youtube.com/embed/ fgzvoan_3_w
Koda:
#include #include // Du bör få Auth Token i Blynk -appen. // Gå till projektinställningarna (mutterikon). char auth = "DIN KOD HÄR"; // ställ in din kod från blynk -appen här Adafruit_NeoPixel strip = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // 20 är för antal lysdioder, 8 i stiftet som används på arduino -kortet // Mata in ett värde 0 till 255 för att få ett färgvärde. // Färgerna är en övergång r - g - b - tillbaka till r. uint32_t Wheel (byte WheelPos) {if (WheelPos <85) {return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0); } annat om (WheelPos <170) {WheelPos -= 85; returremsa. Färg (255 - WheelPos * 3, 0, WheelPos * 3); } annat {WheelPos -= 170; returremsa. Färg (0, WheelPos * 3, 255 - WheelPos * 3); }} BLYNK_WRITE (V2) {int ljusstyrka = param.asInt (); strip.setBrightness (ljusstyrka); } BLYNK_WRITE (V1) {int skift = param.asInt (); for (int i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (shift & 255)); // ELLER: strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + shift) & 255)); } strip.show (); } void setup () {// Debug console // Blynk fungerar genom Serial // Läs inte eller skriv inte den här serien manuellt i din skiss Serial.begin (9600); Blynk.begin (Serial, auth); strip.begin (); strip.show (); } void loop () {Blynk.run (); }
Steg 4: Slutliga bilder:




Du kan nu styra färg och ljusstyrka på månen med din telefon. Du ser också en mycket mer detaljerad måne med de gul/vita lamporna på en lägre ljusstyrka. Men färgerna ser riktigt bra ut på 3D -tryckta månen.
Hoppas detta hjälpte någon:)
Rekommenderad:
Hur man använder Neopixel Ws2812 LED eller LED STRIP eller Led Ring med Arduino: 4 steg

Hur man använder Neopixel Ws2812 LED eller LED STRIP eller Led Ring With Arduino: Hej killar eftersom Neopixel led Strip är mycket populära och det kallas också som ws2812 led strip också. De är mycket populära eftersom vi i dessa ledremsor kan ta upp varje led separat, vilket betyder att om du vill att få lysdioder ska lysa i en färg,
Neopixel Ws 2812 LED -remsa med Arduino som styrs av Bluetooth från Android eller Iphone: 4 steg

Neopixel Ws 2812 LED -remsa med Arduino styrs av Bluetooth från Android eller Iphone: Hej killar i denna instruktion, jag har diskuterat om hur du styr en neopixel led -remsa eller ws2812 led -remsa från din Android -telefon eller iPhone med Bluetooth -anslutning. Så att du kan lägg till neopixel ledremsa i ditt hem tillsammans med Arduino med
Spela låtar (MP3) med Arduino med PWM på högtalare eller Flyback Transformer: 6 steg (med bilder)

Spela låtar (MP3) med Arduino med PWM på högtalare eller Flyback Transformer: Hej killar, det här är min första instruerbara, jag hoppas att du kommer att gilla det! I grund och botten har jag i detta projekt använt den seriella kommunikationen mellan min Arduino och min bärbara dator, för att överföra musikdata från min bärbara dator till Arduino. Och med Arduino TIMERS t
Micro Wifi Controlled 3D Printed 3D FPV Copter: 7 steg (med bilder)

Micro Wifi Controlled 3D Printed 3D FPV Copter: Efter mina första två instruktioner " WifiPPM " och " Lowcost 3d Fpv -kamera för Android " Jag vill visa min mikro quadcopter med båda enheterna anslutna. Du behöver inga ytterligare enheter som en RC -sändare eller FPV -glasögon för det.
Hur man Jailbreak din 1.1.4 eller lägre iPhone eller iPod Touch: 4 steg

Hur man Jailbreak din 1.1.4 eller lägre IPhone eller iPod Touch: Hur man jailbreak din 1.1.4 eller lägre iPhone eller iPod Touch och installerar tredjepartsprogram. VARNING: Jag kommer inte att hållas ansvarig för skador på din iPhone, iPod Touch eller dator. ZiPhone har dock aldrig skadat en iPhone eller iPod till
