
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.

Jag ville ha ett sätt att styra min smarta TV via Alexa. Tyvärr har min Hi-Sense 65 Smart TV inte möjlighet att styras via WiFi. Det hade varit trevligt om den hade någon form av API som jag kunde använda för att ansluta till den.
Så jag skapade en IR -bro som låter dig styra den med hjälp av en stationär IR -bro som är kompatibel med Alexa.
Tillbehör
3D -tryckt hölje - Om du inte har tillgång till en 3D -skrivare kan du alltid bygga detta med något hemgjord. Hämtas härifrån
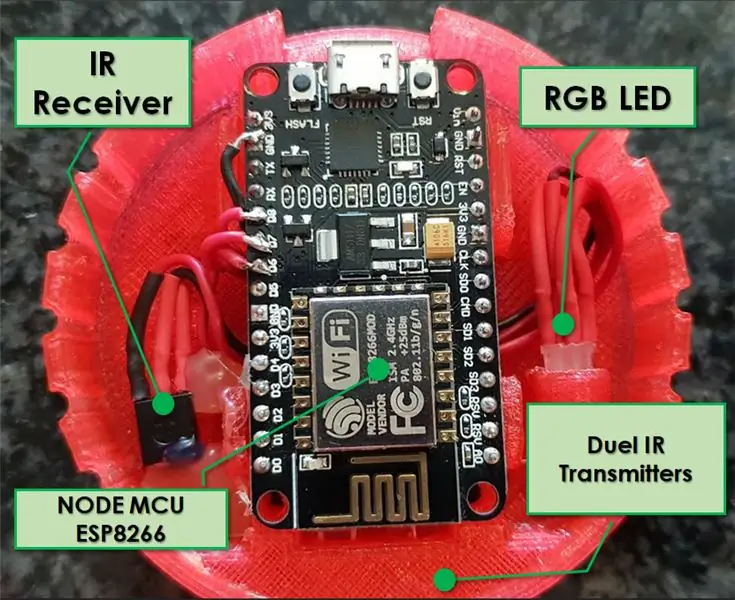
NodeMCU ESP8266 mikrokontroller.
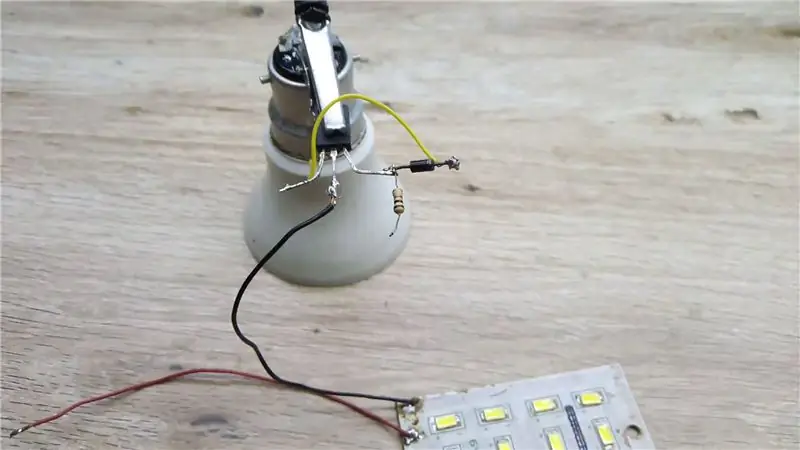
2 lysdioder för IR -sändare. Dessa lysdioder har bara 2 ben och de är anslutna på samma sätt som du skulle ansluta en vanlig LED (platt sida är det negativa)
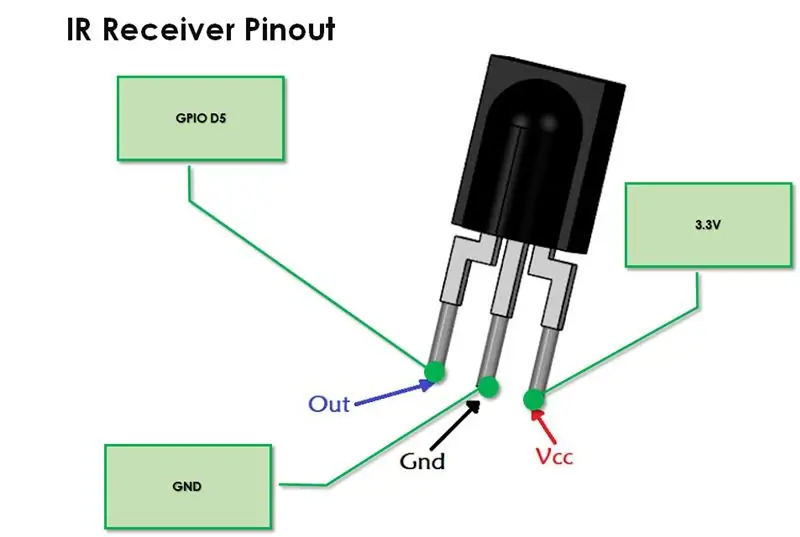
1 IR -mottagare för inlärning av fjärrkommandon från en befintlig TV -fjärrkontroll. Du måste använda en IR -mottagare som har 3 ben, VCC, GND och data out.
1 RGB Led, detta är valfritt, du behöver det inte och det kommer att fungera utan några modifieringar.
Andra nedladdningarESPFlasher Tool
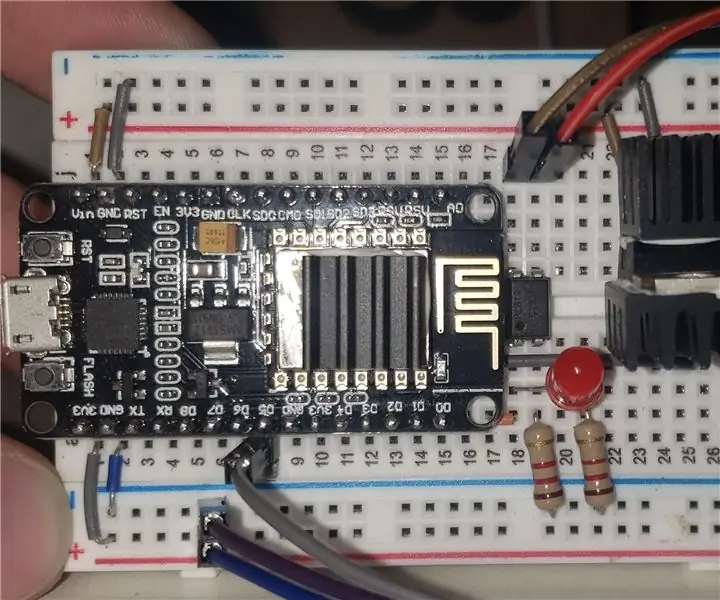
Steg 1: Anslut allt tillsammans



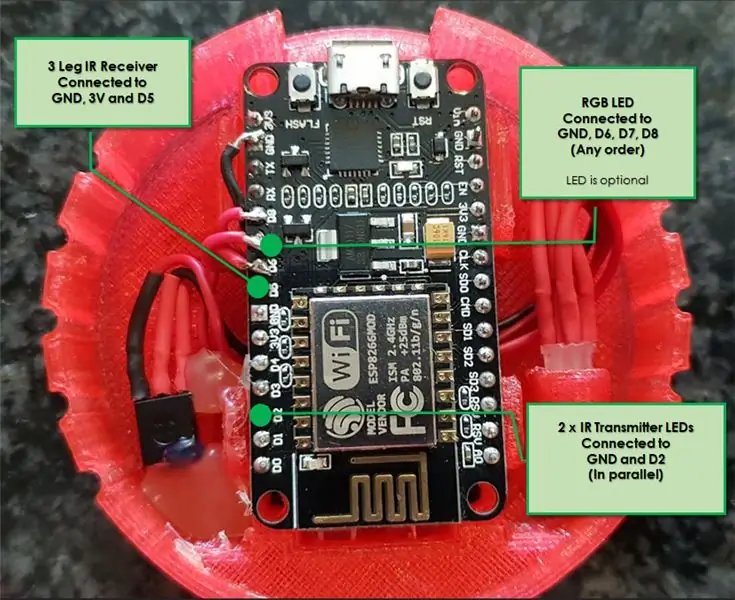
Båda IR -sändarnas lysdioder är anslutna parallellt. Platta sidor till alla GND -stift på NodeMCU och de andra två benen sammanfogade anslutna till GPIO Pin D2 på NodeMCU. Jag är inte säker på om de behöver anslutas via ett motstånd men jag tänkte att ESP8266 -utgången bara är 3,3V så de borde vara säkra. De används inte heller hela tiden. De tänds bara när den skickar en signal.
IR -mottagaren Som visas på bilden har den 3 ben. Data out -stiftet måste anslutas till GPIO D5, GND till GND och grova VCC till ett 3.3V -stift på Node MCU
RGB LED har 4 ben, GND och sedan positiv för rödblå och grön. RGB -benen går till GPIO -stiften D6 D7 och D8. Ordningen spelar ingen roll. Det kommer bara att visa olika färger.
När du har monterat det kan du helt enkelt blinka med hjälp av binären som jag skapade. se nästa steg.
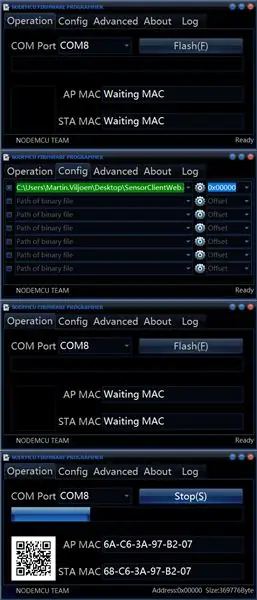
Steg 2:


Att blinka binären till ESP8266 istället för direkt från Arduino -skissen innebär att du inte behöver ha alla bibliotek installerade. Du kan använda verktyget Esp Flasher som kan laddas ner härifrån.
github.com/nodemcu/nodemcu-flasher
Och både skissen och binären kan laddas ner från min GitHub -sida.
github.com/mailmartinviljoen/LittleNodes_IR_Bridge
Tyvärr är detta inte allt du behöver göra. När du har blinkat bilden måste du också ladda upp HTML -webbgränssnittet som använder bootstrap för att konfigurera NodeMCU. Verktyget som används för att ladda upp dessa filer är ett externt plugin som du måste installera i Arduino IDE. Istället för att återskapa självstudien, här är en bra artikel som visar dig hur du gör det.
randomnerdtutorials.com/install-esp8266-filesystem-uploader-arduino-ide/
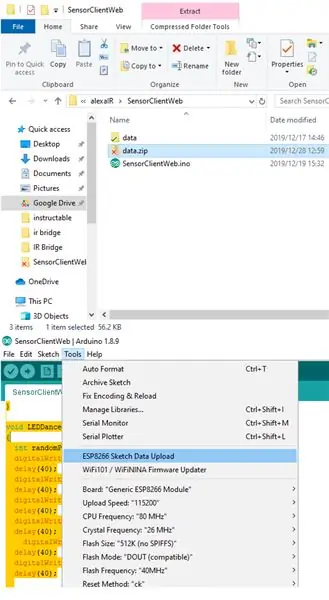
Placera innehållet i data.zip -filen i en mapp som heter data i samma mapp där. INO -filerna finns.
Du måste öppna. INO -filen i Arduino IDE. Om du installerade tillägget korrekt kommer du att se ett verktyg som heter ESP8266 Sketch Data upload under verktyg. Efter överföring kommer enheten äntligen att programmeras.
Obs! Om du inte laddar upp filerna är sidan tom när du ansluter till åtkomstpunkten i inställningsläget eftersom den inte hittar några sidor att ladda.
Steg 3: Lär dig IR -koder och spara dem på NodeMCU

Istället för att förklara i textform hur du konfigurerar din nya IR -enhet skapade jag en video som visar hur den fungerar och förklarar också hur man programmerar enheten med IR -koder.
Titta på videon!
Lite extra information
Bibliotek använder (Inte skapat av mig)
github.com/esp8266/Basic/tree/master/libraries/IRremoteESP8266
Wemo -emulator
Möjliga problem. Min TV använder NEC IR -protokollet, så det finns en möjlighet att din TV inte fungerar om den inte använder samma typ av IR -koder. I. E Min fläkt har en fjärrkontroll. Enheten kommer att lära sig koder men det fungerar inte, inte säker varför, du måste tjata med IRsend och Receive -biblioteken för att ta reda på varför.
3D -utskrivbara STL finns också på min github -sida.
Rekommenderad:
Alexa IoT TV-Controller ESP8266: 10 steg (med bilder)

Alexa IoT TV-Controller ESP8266: Nyligen köpte jag en Amazon Echo Dot under Amazon Prime-dagen för ~ 20 €. Dessa små röstassistenter är billiga och bra för DIY Home Automation om du vet vad som är möjligt och hur man bygger smarta enheter. Jag har en Samsung Smart TV men jag ville
Alexa kontrollerad garageport med Arduino Esp8266: 6 steg

Alexa Controlled Garage Door With Arduino Esp8266: Idén till det här projektet kom från ett gammalt projekt som jag hade arbetat med för ett tag sedan. Jag hade kopplat upp en enkel tryckknappskrets som skulle tända en lysdiod när en knapp trycktes av garageporten. Denna metod visade sig vara opålitlig och inte lika användbar
Wifi Smart Switch ESP8266 Fungerar med Alexa och Google Home Automation: 7 steg

Wifi Smart Switch ESP8266 Fungerar med Alexa och Google Home Automation: I globaliseringens värld är alla sugna på den senaste och smarta tekniken.WiFi Smart Switch, som gör ditt liv mer intelligent och bekvämt
Alexa smart lampa med ESP8266: 4 steg (med bilder)

Alexa Smart Lamp With ESP8266: Denna instruktionsguide guidar dig tillsammans med mig i uppgraderingen av en vintage lampa med röststyrning med hjälp av en ESP8266 microntroller och Amazon Echo/Alexa. Arduino -koden emulerar en Belkin WeMo -enhet med hjälp av fauxmoESP -biblioteket, vilket gör installationen till en lek. Pl
IoT -kattmatare med partikelfoton integrerat med Alexa, SmartThings, IFTTT, Google Sheets: 7 steg (med bilder)

IoT -kattmatare med partikelfoton integrerat med Alexa, SmartThings, IFTTT, Google Sheets: Behovet av en automatisk kattmatare är självförklarande. Katter (vår katt heter Bella) kan vara vidriga när de är hungriga och om din katt är som min kommer den att äta skålen torr varje gång. Jag behövde ett sätt att automatiskt dosera en kontrollerad mängd mat
