
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.


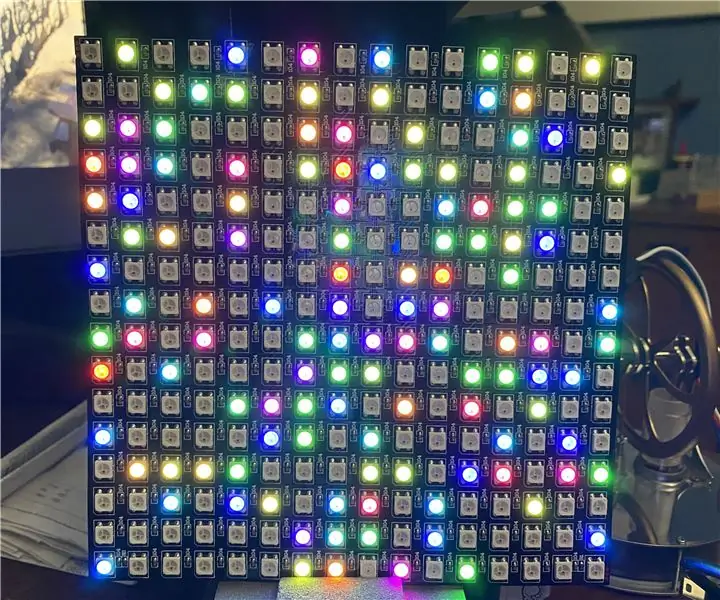
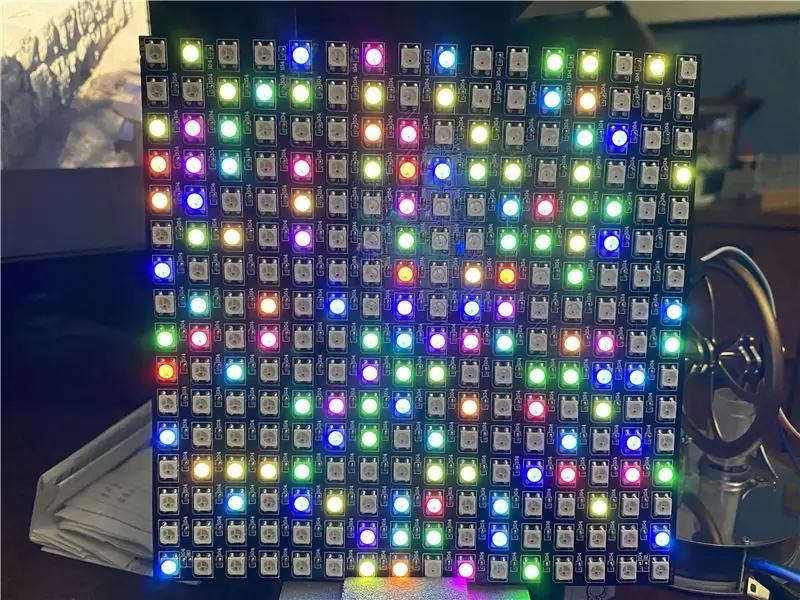
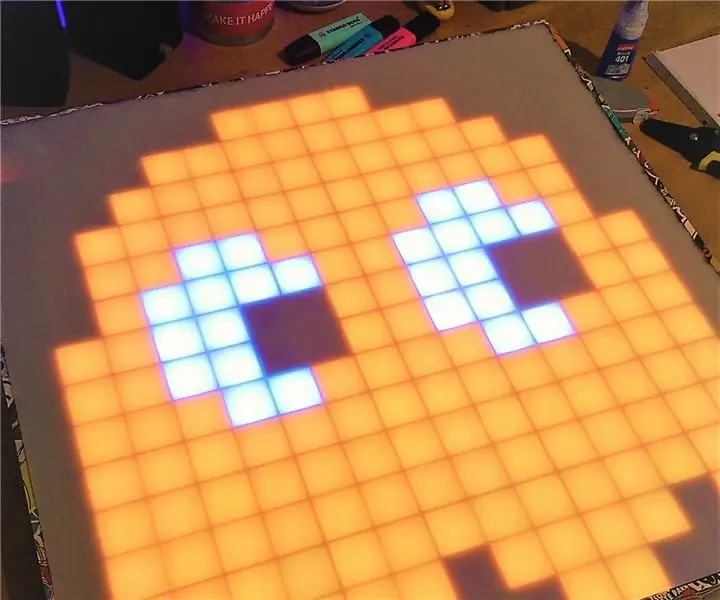
Hej allihopa, Jag lägger upp det här projektet eftersom jag skulle vilja att alla har en enkel plats att spela med en av dessa fantastiska 16x16 RGB LED -paneler. Jag har tagit idéer från andra projekt och modifierat dem för detta projekt.
Det ger dig ett bra ställe att börja med några roliga panelprojekt som du kan ta och ändra själv. Jag är inte en C ++ programmerare men de flesta av denna kod är mycket lätt att förstå och ändra.
Jag började med det här projektet eftersom min fru ville göra en hatt Topper för vår sons examen.
Jag hoppas att du har mycket roligt att arbeta med dessa projekt.
Jag kommer att uppdatera projektet med ny kod när jag hittar andra idéer.
KOD FÄST:
16räknare - färgpalett efter panelens väg
16random - Slumpmässiga färger på panelen
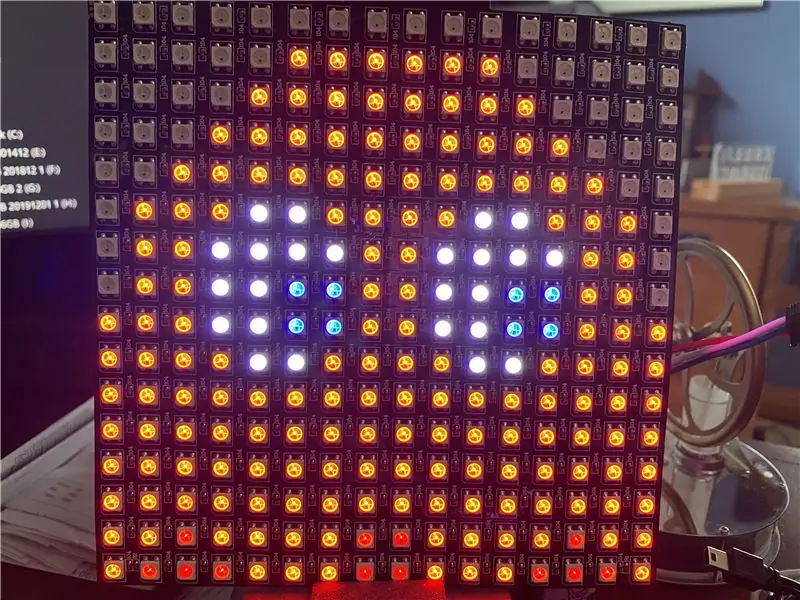
16pacman - Gul Pacman
16red - Red Pacman Ghost
16colormatrix - Swirling Colors (Krediter till ett annat projekt från Youtube)
Tillbehör
Jag köpte LED -panelen från Amazon men du kan också få dem från Ebay:
www.amazon.com/gp/product/B01DC0IOCK/ref=p…
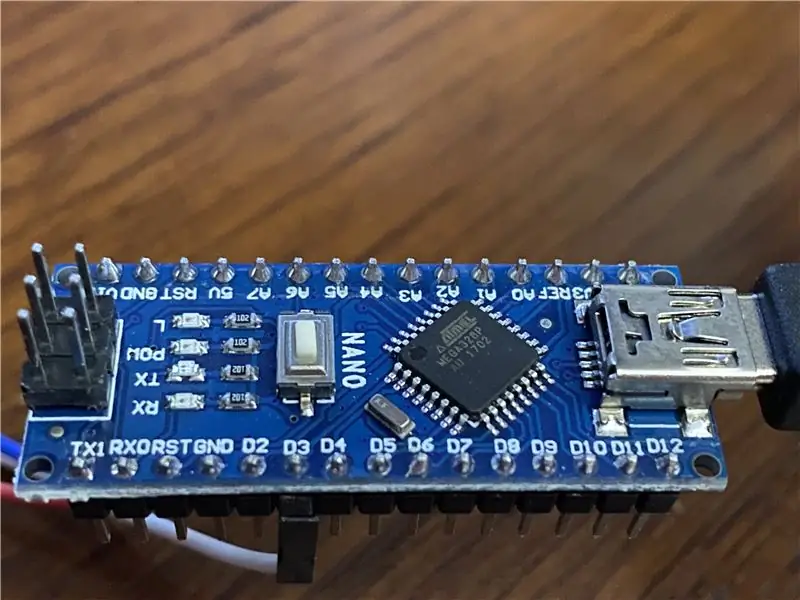
Jag gillar att använda Arduino Nano för sin lilla storlek, jag behöver sällan alla stiften på de stora brädorna:
Kablarna för att ansluta ditt Arduino -kort är USB Mini och måste kunna överföra data:
Steg 1: Installera kortet och LED -panelen



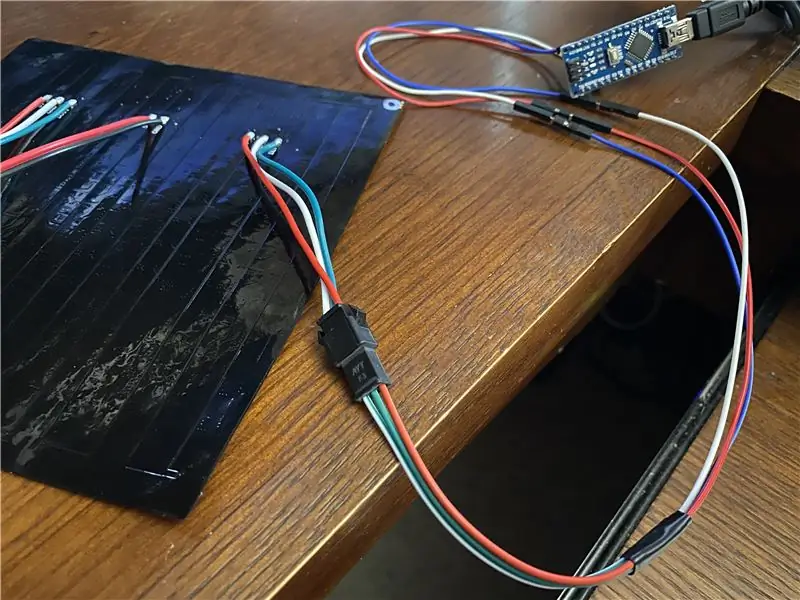
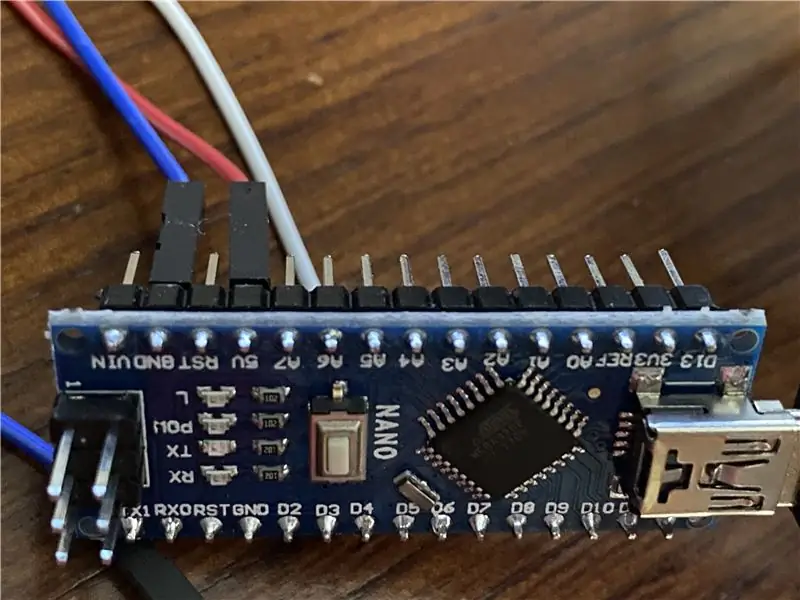
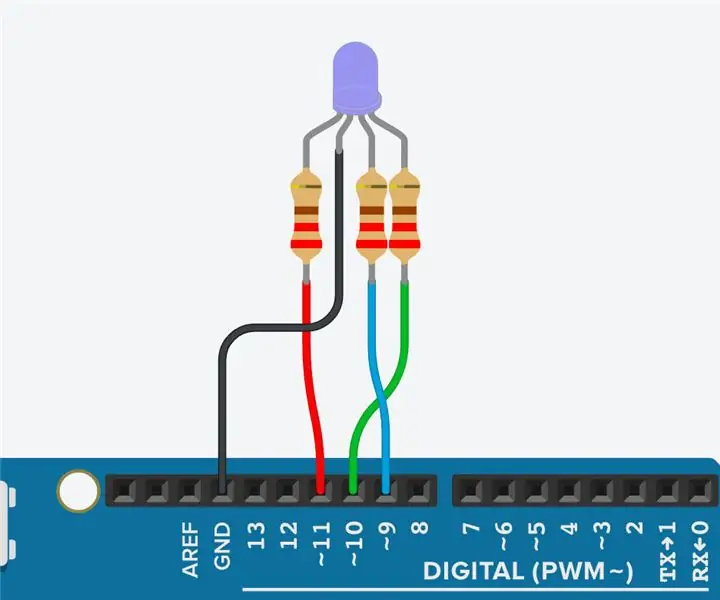
WIRING
Panelen har 3 trådar, röd, grön, vit.
Röd (positiv) från panelen till 5v på Arduino -kortet
Grön (mark) från panelen till GND på Ardunino Board
Vit (data) från panelen till stift 3 på Arduino Nano
Bli inte förvirrad av färgen på mina trådar i bilderna, jag använde bara trådar i olika färger för att ansluta Nano till panelen.
Anslut slutligen Nano med USB Mini -kabeln till din PC.
Steg 2: Programmeringsinställningar


ARDUINO PROGRAMVARA
Ladda ner och installera Arduino -programvaran på din dator.
www.arduino.cc/en/Main/Software
FastLED BIBLIOTEK
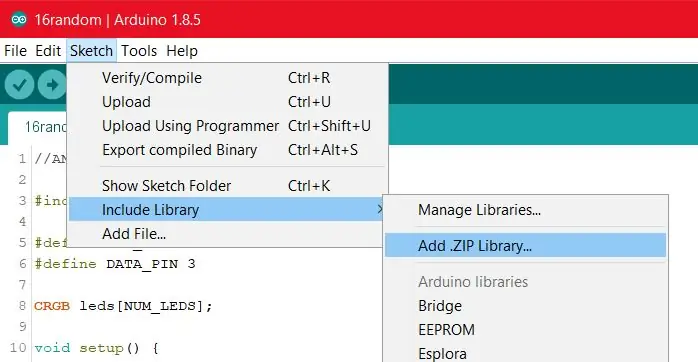
Du måste också ladda ner FastLED -biblioteket från Github. Det mesta av koden för detta projekt kräver det biblioteket. Klicka på Sketch, Include Library, Add Library, Choose the FastLED-master.zip file.
github.com/FastLED/FastLED
MAPPSTRUKTUR
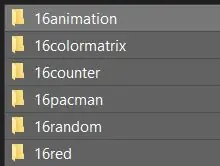
Skapa en mapp för din Arduino -kod och lägg var och en av projektets kod i en separat undermapp där mappnamnet är detsamma som koden.
Steg 3: Programmering

Se till att ditt Arduino Nano -kort är anslutet till din dator.
Klicka på ett av exemplen.ino -filer i rätt mappstruktur och det ska öppnas i Arduino -programmet.
En gång i Arduino -programmet klickar du på Verktyg, styrelse och väljer Arduino Nano -kortet.
Klicka sedan på Verktyg, Port, det ska vara minst en port listad, välj en port.
Klicka på uppladdningsknappen (högerpil) för att sammanställa och ladda upp din skiss till tavlan. Färgmönstret ska visas på din 16x16 panel
Om du får ett portproblem kan du prova en annan port om du har mer än en listad.
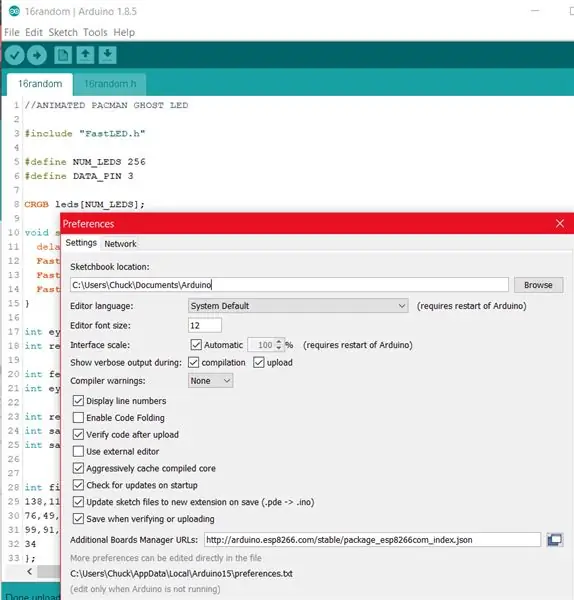
Om du har några fel, gå till Arkiv, Inställningar och klicka på "Visa omfattande utdata under".
Rekommenderad:
RGB LED -färgblandning med Arduino i Tinkercad: 5 steg (med bilder)

RGB LED -färgblandning med Arduino i Tinkercad: Låt oss lära oss att styra flerfärgade lysdioder med Arduinos analoga utgångar. Vi kommer att ansluta en RGB -LED till Arduino Uno och komponera ett enkelt program för att ändra dess färg. Du kan följa med praktiskt taget med hjälp av Tinkercad Circuits. Du kan till och med se detta
Led Matrix 16x16: 7 steg (med bilder)

Led Matrix 16x16: Hej, Det här är min första instruerbara jag någonsin har skrivit, så spännande att arbeta med detta :) Så i det här projektet ska jag visa dig hur du gör denna fantastiska 16 x 16 led matris. Det är väldigt trevligt att bygga och du lär dig mycket medan du gör det. För det mesta jag
RGB LED adaptiv kamouflage (kameleont) med Ebot / Arduino: 5 steg (med bilder)

RGB LED adaptiv kamouflage (kameleont) Användning av Ebot / Arduino: Detta är ett riktigt bra och enkelt projekt. Den använder en färgsensor för att känna av bakgrundens färg och visar den på RGB LED -remsan. Jag använde en Ebot Microcontroller men du kan också använda alla andra mikrokontroller som arduino uno
PIXO Pixel - IoT 16x16 LED Display: 17 steg (med bilder)

PIXO Pixel - IoT 16x16 LED -skärm: Det finns redan ett antal RGB -skärmar där ute, men de flesta av dem är antingen svåra att interagera med, för stora, kräver massor av ledningar eller bearbeta tungt på den mikrokontroller du är använder sig av. När jag kom ihåg att det fanns ytterligare ett märke/100
Handledning för gränssnitt RGB Led WS2812B med Arduino UNO: 7 steg (med bilder)

Handledning för gränssnitt RGB Led WS2812B med Arduino UNO: Denna handledning kommer att lära dig några grunder om hur du använder Sparkfun RGB Led WS2812B med Arduino UNO
