
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:43.
- Senast ändrad 2025-01-23 15:11.



Tinkercad -projekt »
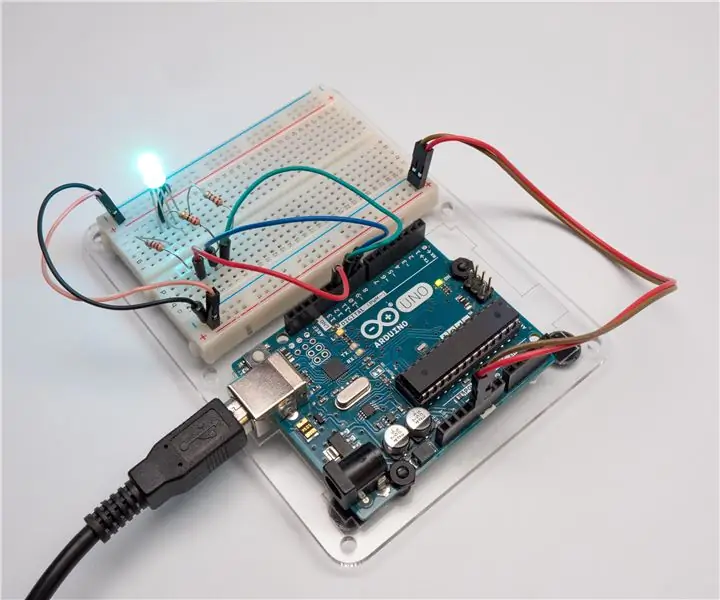
Låt oss lära oss hur man styr flerfärgade lysdioder med Arduinos analoga utgångar. Vi kommer att ansluta en RGB -LED till Arduino Uno och komponera ett enkelt program för att ändra dess färg.
Du kan följa med praktiskt taget med hjälp av Tinkercad Circuits. Du kan till och med se den här lektionen från Tinkercad (gratis inloggning krävs)! Utforska provkretsen (klicka på Start Simulation för att se hur lysdioden ändrar färg) och bygg din egen bredvid den. Tinkercad Circuits är ett gratis webbläsarbaserat program som låter dig bygga och simulera kretsar. Det är perfekt för lärande, undervisning och prototyper.
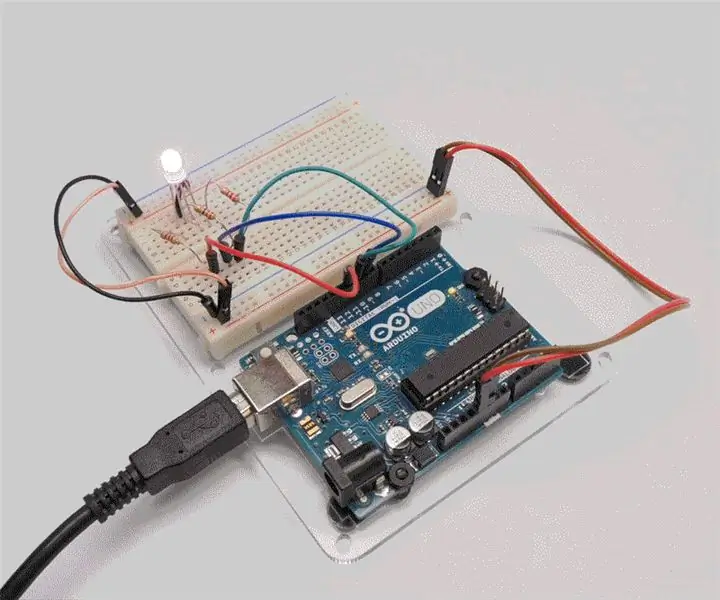
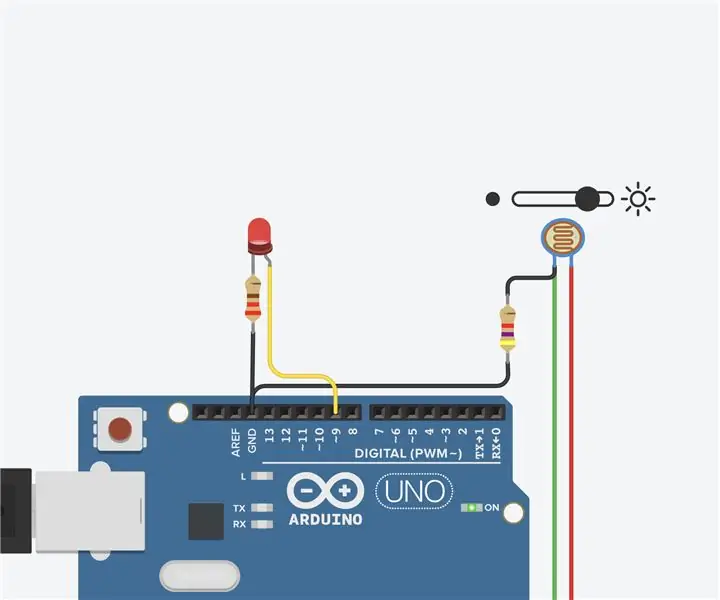
Eftersom du kanske är ny när det gäller att använda en brödbräda har vi också inkluderat den kostnadsfria versionen av denna krets för jämförelse. Du kan bygga åt båda hållen i Tinkercad Circuits -redigeraren, men om du också bygger en krets med fysiska komponenter hjälper brödbrädan din virtuella krets att se likadan ut.
Hitta den här kretsen på Tinkercad
Eventuellt ta tag i dina elektronikförnödenheter och bygg
tillsammans med en fysisk Arduino Uno, USB-kabel, brödbräda, RGB LED, motstånd (valfritt värde från 100-1K ohm kommer att göra) och några brödbrätsledningar. Du behöver också en dator med gratis Arduino -programvara (eller plugin för webbredigeraren).
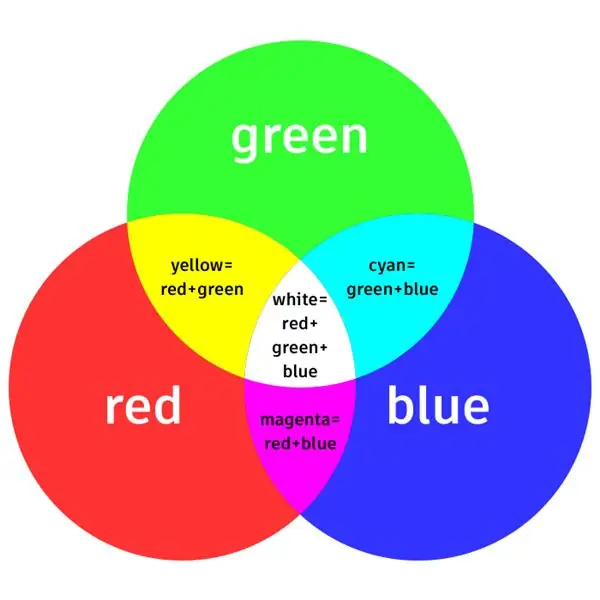
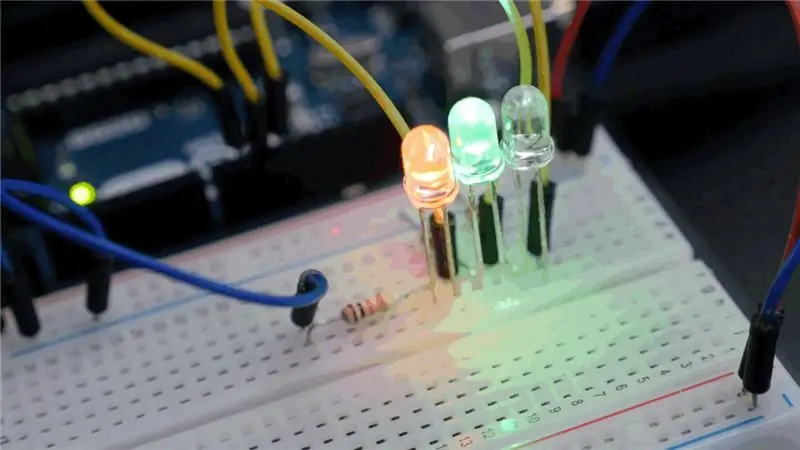
Additiv eller ljusbaserad färg har tre huvudfärger: röd, grön och blå. Att blanda dessa tre färger i olika intensitetsnivåer kan skapa nästan vilken ljusfärg som helst. Färgskiftande lysdioder fungerar på samma sätt, men lysdioderna är alla tillsammans i ett litet paket som vi kallar en RGB LED. De har fyra ben, ett för varje färg och ett för antingen mark eller kraft, beroende på konfiguration. Typerna kallas "gemensam katod" respektive "gemensam anod".
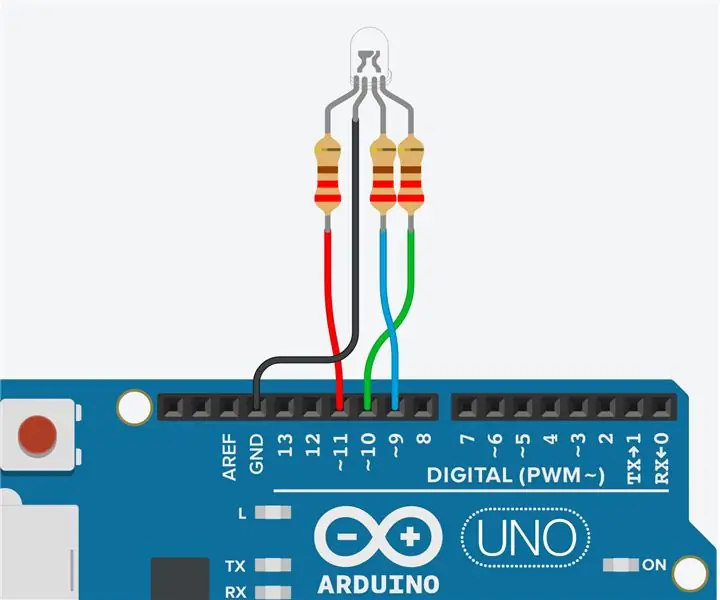
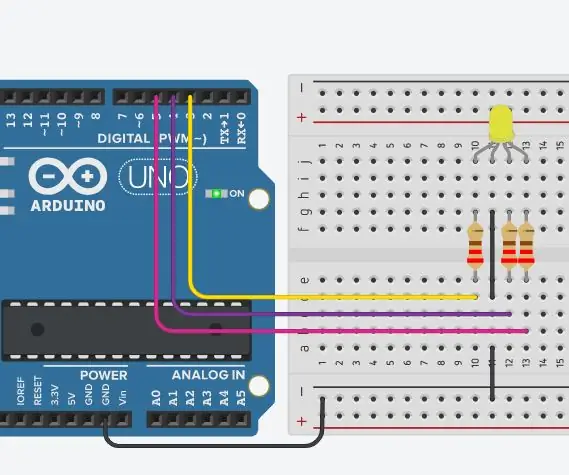
Steg 1: Bygg kretsen

Hitta den här kretsen på Tinkercad
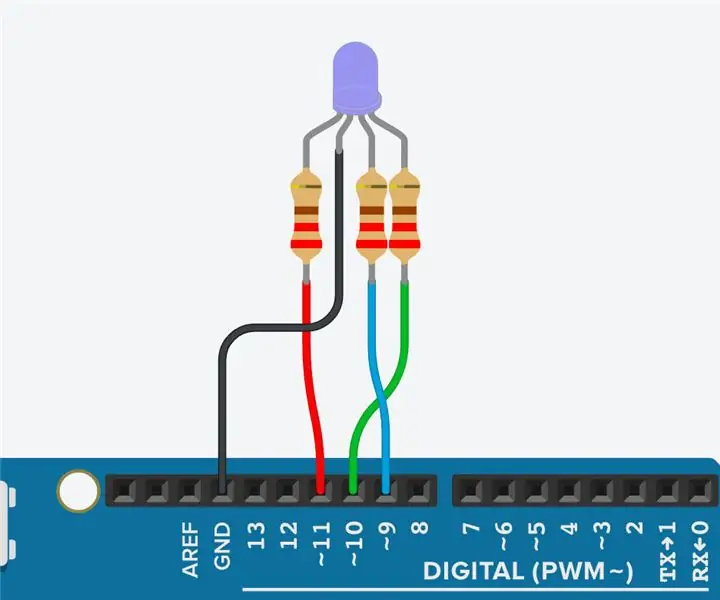
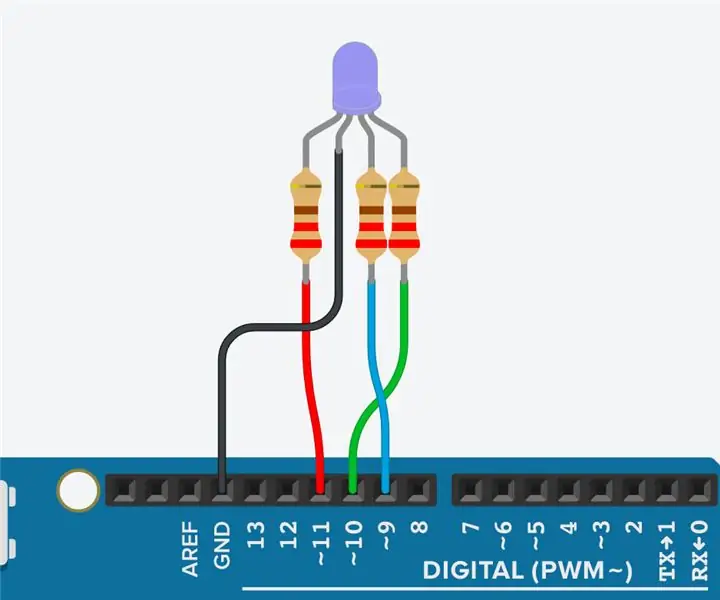
I Tinkercad Circuits -komponentpanelen drar du en ny Arduino och brödbräda längs provet och förbereder din brödbräda genom att ansluta Arduino 5V till kraftskenan och Arduino GND till markskenan.
Lägg till en RGB -LED och placera den över fyra olika rader på brödbrädan. RGB -lysdioden i simulatorn har en gemensam katod (negativ, jordad) vid sitt andra ben, så anslut denna rad/stift till jord.
Lägg till tre motstånd (dra alla tre eller skapa ett och sedan kopiera/klistra in) och flytta dem till brödbrädoraderna för de återstående tre LED -stiften, överbrygga över brädbrädans mittgap till tre separata rader på andra sidan.
Anslut ledningar från de fria motståndsändarna och till tre av dina PWM-kompatibla Arduino-stift, som är märkta med en
tilde (liten krångel).
Städa upp dina trådar genom att justera deras färger (rullgardinsmeny eller siffertangenter) och skapa böjningar (dubbelklicka).
Även om du kan bli frestad att konsolidera och använda ett enda motstånd på den gemensamma stiftet, gör det inte! Varje lysdiod behöver sitt eget motstånd eftersom de inte drar exakt lika mycket ström som varandra.
Extra kredit: du kan lära dig mer om lysdioder i klassen Instructables LED och Lighting gratis.
Steg 2: Färgblandningskod med block

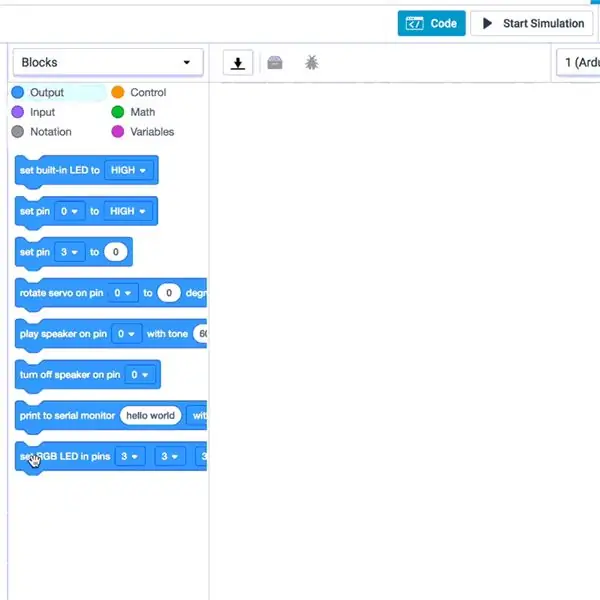
I Tinkercad Circuits kan du enkelt koda upp dina projekt med hjälp av block. Vi använder kodredigeraren för att testa ledningarna och justera lysdiodens färg. Klicka på knappen "Kod" för att öppna kodredigeraren.

Du kan växla mellan provkoden och ditt eget program genom att välja respektive Arduino -kort i arbetsplanet (eller rullgardinsmenyn ovanför kodredigeraren).
Dra ett RGB LED -utgångsblock till ett tomt program och justera rullgardinsmenyerna så att de matchar stiften som du anslutit tidigare (11, 10 och 9).
Välj en färg och klicka på "Start Simulation" för att se din RGB LED lysa. Om färgen inte verkar stämma måste du förmodligen byta två av dina färgpinnar, antingen i ledningarna eller koden.
Skapa en färgstark ljusshow genom att duplicera ditt RGB-utmatningsblock (högerklicka-> duplicera) och ändra färg och sedan lägga till några väntblock mellan dem. Du kan simulera en nedräkning av tävlingsbanan eller färgändringar som passar din favoritlåt. Kolla också in repetitionsblocket- allt du lägger in kommer att hända vid repetition för det angivna antalet gånger.
Steg 3: Arduino -kod förklarad

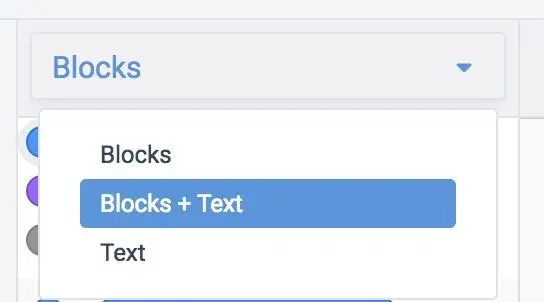
När kodredigeraren är öppen kan du klicka på rullgardinsmenyn till vänster och välja "Block + Text" för att avslöja Arduino -koden som genereras av kodblocken.
void setup ()
{pinMode (11, OUTPUT); pinMode (10, OUTPUT); pinMode (9, OUTPUT); } void loop () {analogWrite (11, 255); analogWrite (10, 0); analogWrite (9, 0); fördröjning (1000); // Vänta på 1000 millisekunder (n) analogWrite (11, 255); analogWrite (10, 255); analogWrite (9, 102); fördröjning (1000); // Vänta på 1000 millisekunder
Efter att ha ställt in stiften som utgångar i installationen kan du se koden använder
analogWrite ()
som i förra lektionen om blekning av en LED. Den skriver var och en av de tre stiften med ett annat ljusstyrka, vilket resulterar i en blandad färg.
Steg 4: Bygg den fysiska kretsen (tillval)

För att programmera din fysiska Arduino Uno måste du installera den kostnadsfria programvaran (eller plugin för webbredigeraren) och sedan öppna den.
Koppla upp Arduino Uno -kretsen genom att ansluta komponenter och ledningar för att matcha anslutningarna som visas i Tinkercad Circuits. Om din fysiska RGB-LED råkar vara vanlig anod, bör den andra stiftet kopplas till ström istället för jord, och ljusstyrkan 0-255 är omvända. För en mer ingående genomgång av arbetet med ditt fysiska Arduino Uno-kort, kolla in den kostnadsfria Instructables Arduino-klassen (en liknande krets beskrivs i den andra lektionen).
Kopiera koden från kodfönstret för Tinkercad Circuits och klistra in den i en tom skiss i din Arduino -programvara, eller klicka på nedladdningsknappen (pil nedåt) och öppna
den resulterande filen med Arduino.

Anslut din USB -kabel och välj ditt kort och port i programvarans meny Verktyg.
Ladda upp koden och se hur din LED ändrar färg!
Steg 5: Testa sedan …

Nu när du vet hur du styr RGB -lysdioder är det dags att fira dina digitala och analoga utgångsprestationer! Med hjälp av de färdigheter du har fått tidigare lektioner om att styra flera lysdioder och använda analogWrite () för att blekna har du skapat en enda pixel precis som de (mycket mindre) på skärmarna på din mobila enhet, TV och dator.
Prova att täcka din LED med olika spridande material för att ändra ljuskvaliteten. Du kan prova att göra LED -diffusorer från allt som släpper igenom ljus, till exempel pingisbollar, fyllning av polyesterfiber eller 3D -utskrift.
Nästa upp på din Arduino -resa, försök lära dig att upptäcka inmatning med tryckknappar och
digitalRead ()
Du kan också lära dig mer elektronik med de kostnadsfria Instructables -klasserna om Arduino, grundläggande elektronik, lysdioder och belysning, 3D -utskrift och mer.
Rekommenderad:
Diskoljus från RGB med Arduino på TinkerCad: 3 steg

Diskoljus från RGB med Arduino på TinkerCad: När du har anslutit RGB är det enkelt att styra RGB -färgen med PWM -utgång eller analog utgång, för Arduino kan du använda analogWrite () på stift 3, 5, 6 , 9, 10, 11, A0, A1, A2, A3, A4, A5 (för klassiska Arduinos som använder Atmega328 eller 1
Castle Planter (med Tinkercad Code Block): 25 steg (med bilder)

Castle Planter (med Tinkercad Code Block): Den här designen här tog mig ganska lång tid att uppnå, och eftersom min kodningskunskap är minst sagt begränsad, hoppas jag att det blev ok :) Med hjälp av instruktionerna förutsatt att du borde kunna återskapa alla aspekter av denna design helt utan
Gränssnitt RGB LED med Arduino på TinkerCad: 4 steg

Gränssnitt RGB LED med Arduino på TinkerCad: I den här självstudien lär du dig om Arduino RGB led -gränssnitt. RGB -lysdioden består av tre olika lysdioder, från namnet kan du gissa att dessa lysdioder är röda, gröna och blåa. Vi kan få många andra färger genom att blanda ihop dessa färger. Den
Ljussensor (fotoresistor) med Arduino i Tinkercad: 5 steg (med bilder)

Ljussensor (fotoresistor) Med Arduino i Tinkercad: Lär oss hur man läser en fotoresistor, en ljuskänslig typ av variabelt motstånd, med Arduinos analoga ingång. Det kallas också ett LDR (ljusberoende motstånd). Hittills har du redan lärt dig att styra lysdioder med Arduinos analoga utgång, och att
Arduino seriell bildskärm i Tinkercad: 7 steg (med bilder)

Arduino Serial Monitor i Tinkercad: Att hålla reda på allt som händer i ditt program kan vara en uppförsbacke. Seriell bildskärm är ett sätt att lyssna på vad som händer i din kod genom att rapportera tillbaka till datorn via USB -kabeln. I Tinkercad Circuits -simulatorn är Serial
