
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Hej, jag heter Gilian, jag studerar på Howest Kortrijk Belgium och jag är student MCT som avslutningsuppgift var jag tvungen att göra en IOT-enhet.
Jag har en hund hemma som får utfodring 2 gånger om dagen vid en viss tidpunkt också mängden mat är nödvändig, så två gånger om dagen väger vi 56 gram mat och ger honom mat. Så jag skapade en enhet som automatiserar denna process och den heter PetFeeder. På webbplatsen kan du lägga till olika scheman genom att välja en tid och ange vikten av maten du vill avge. Om du inte vill vänta till nästa utfodringstid på hemsidan är en knapp som skingrar maten omedelbart.
Steg 1: Material
Inuti höljet finns ett skruvsystem som skjuter in torrfoder i skålen, jag har inte designat detta själv eftersom jag hittade vad jag behövde på thingiverse och designade av George Tsianakas. Designen och nedladdningen för det jag använde hittar du här.
Nedan är listan över delar som du behöver ytterligare för detta projekt.
- Raspberry Pi
- micro sd -kort (minst 8 GB)
- 20x4 lcd -skärm med i2c -modul på baksidan
- roterande inkoder + vred
- srf-05 ultraljudssensor
- 1 kg lastcell + hx711 förstärkare
- 12/5V strömförsörjning
- nema 17 stegmotor + drv8825 stepperdriver
- 2 motstånd (2 kohm och 1 kohm)
- 40 -stifts flatkabel + skompelare
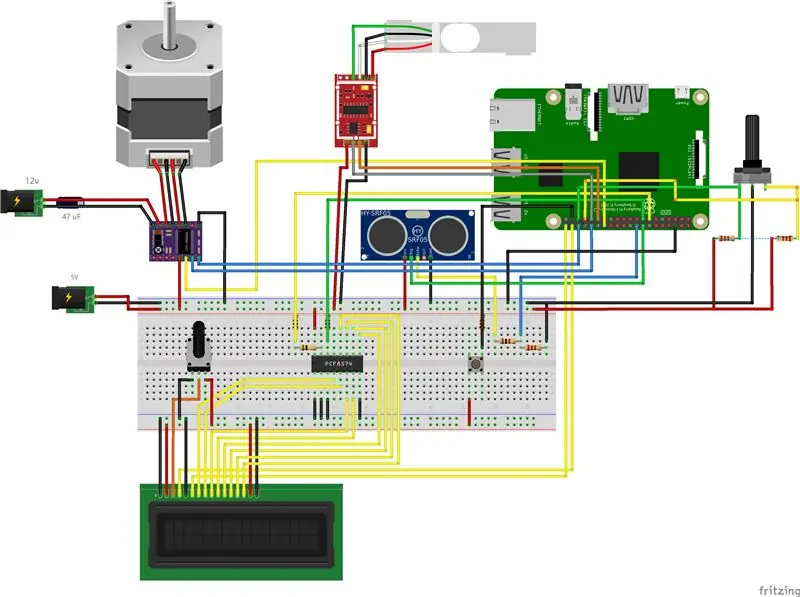
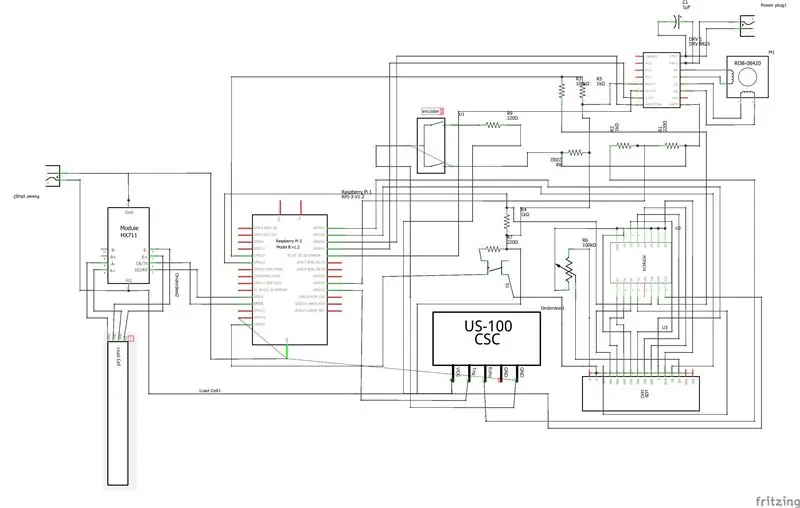
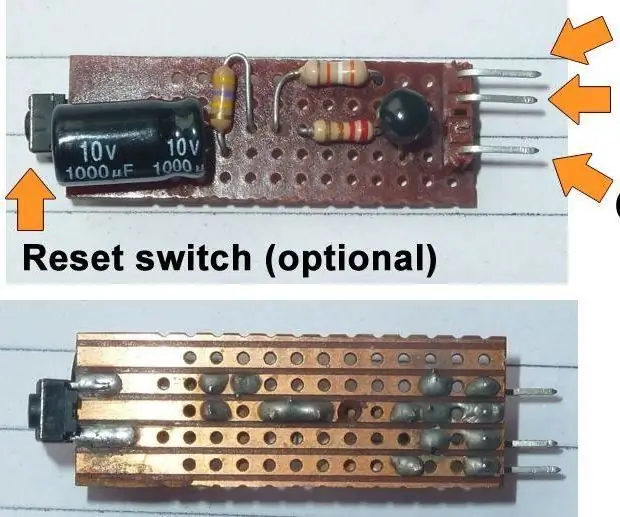
Steg 2: Kabeldragning




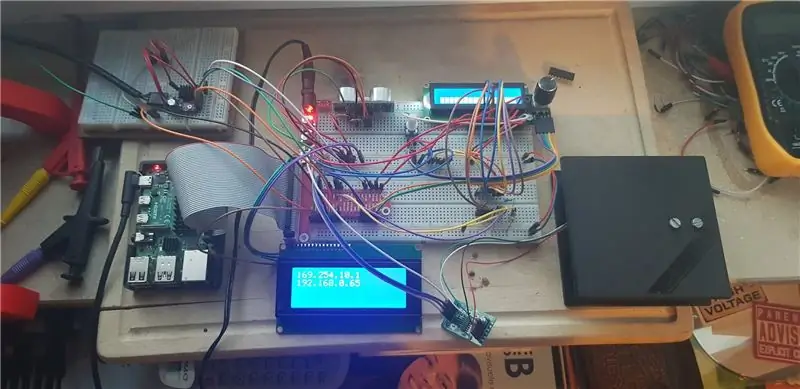
Nästa steg är att tråda upp allt på en brödbräda och testa om allt fungerar. Du kan lämna det så här men jag bestämde mig för att lödda allt på ett protoboard för att få allt att se bättre ut och vara mindre skrymmande och ta upp mer plats i fodralet senare.
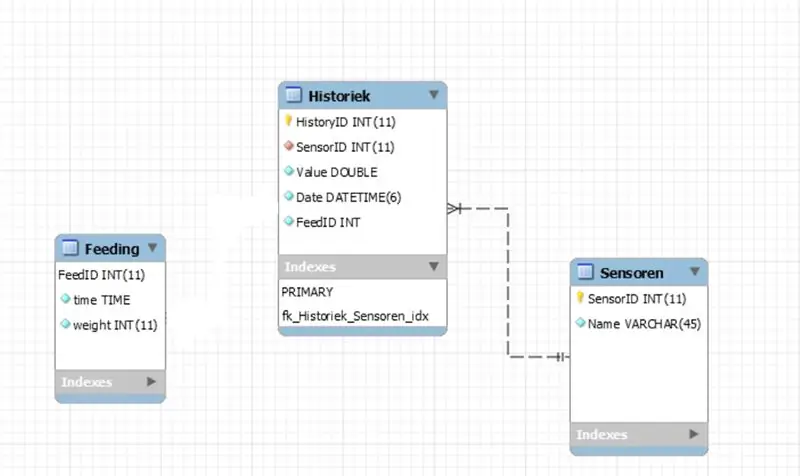
Steg 3: Databas

Detta projekt använder en databas för att lagra sensordata och alla matningstider och vyer som följer med det. Det finns 3 bord:
- Matning där alla tider och vikter du lägger in på webbplatsen sparas.
- Historik där värdena för ultraljudssensorn lagras tillsammans med datum för inspelning
- Sensorer där alla sensorer används som används i projektet sparas tillsammans med ett ID för nu vilket värde är från vilken sensor i tabellen Historik.
Steg 4: Kod
Först måste du installera apache2 för att få din webbplats att fungera, detta kan du göra med följande kommando i terminen på din pi.
sudo apt installera apache2 -y
Du stänger också upp en trådlös anslutning till din pi, för när du har lagt in allt i fodralet kommer du inte att kunna ansluta en ethernet -kabel enkelt.
Du måste också konfigurera MariaDB -databasen så att du kan komma åt den.
När allt detta är gjort kan du lägga alla frontend -filer i följande mapp:/var/www/html
Backendkoden du bara lade den i hemmappen.
Det är också lättare att göra en tjänst av app.py så att när du pi -startar programmen körs automatiskt. För att göra detta behöver du bara kopiera servicefilen (som ingår i zip -filen nedan) till rätt mapp med följande kommando:
sudo cp petfeeder.service/etc/systemd/system/petfeeder.service
Steg 5: Fodral




För casen designade jag den i Fusion 360 och exporterade skisserna till dxf -filer till lasercut på en lokal plats som jag känner. Jag konstruerade den med fingerleder så att allt passar fint ihop. Efter att det klippts ut limde jag ihop panelerna utom på bakpanelen och mittpanelen där LCD- och ultraljudssensorn är placerad för att fortfarande ha lätt tillgång till allt måste ändras senare. Även om de inte är limmade förblir de snyggt stängda på grund av fingerlederna.
Det är allt jag hoppas att du gillade det här projektet. - Gilian
Rekommenderad:
ZERO DELAY USB JOYSTICK - AUTO ANALOG MODIFICATION: 5 Steg

ZERO DELAY USB JOYSTICK - AUTO ANALOG MODIFICATION: Detta är ett ytterligare projekt till Zero Delay USB Encoder True Analog Joystick Modification. Du måste ha modifierat, testat och kalibrerat kodaren i det tidigare projektet innan du lägger till den här enheten. När den är klar och fungerar
Shop Vac Auto Switch (ingen Arduino behövs): 7 steg

Shop Vac Auto Switch (ingen Arduino behövs): Som många hobbyarbetare har jag ett butiksvakuum fäst vid min bordssåg och varje gång jag vill göra ett snitt måste jag slå på det innan jag sätter på sågen. Det här kan se dumt ut men det är ont i nacken att slå på och stänga av butiksvakuumet så många
Ikea ENEBY 20 Power Mod (No More Auto Sleep): 4 steg

Ikea ENEBY 20 Power Mod (No More Auto Sleep): Ikeas ENEBY -högtalare har fantastiskt ljud för priset. Den största nackdelen är att de stänger av sig efter cirka 15-20 minuters musik som inte spelas, även om den parade enheten fortfarande är ansluten. När du slår på den igen är volymen tillbaka vid
Auto Retardation System: 5 steg

Auto Retardation System: Detta projekt är utvecklat genom att modifiera algoritmen för objekt som undviker robot. Dessutom kan roboten i denna instruerbara styras av en smartphone via Bluetooth
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
