
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Hej och välkommen till mitt första försök att göra Live Visual Music! Mitt namn är Wesley Pena, och jag är en Interactive Multimedia Major vid College of New Jersey. Detta instruerbara är en del av en final för min interaktiva musikprogrammeringsklass, där vi arbetar i skärningspunkten mellan teknik och musik för att skapa något som förhoppningsvis är uppfinningsrikt och roligt!
Detta projekt kombinerar Max/MSP/Jitter, ett visuellt baserat programmeringsspråk avsett för musik, Processing, ett språk med öppen källkod som främst används för att göra visuella mönster och alla Midi-tangentbord för att skapa lite visuell musik. I det här instruerbara kommer jag mycket snabbt att gå igenom steg-för-steg-processen för hur jag gick ut med att lägga ut all programvara tillsammans och gå igenom de många möjligheterna som följer med dem.
Tillbehör
Max 8/MSP
Bearbetning
OscP5 -biblioteket för bearbetning
Vilket som helst Midi -instrument
Steg 1: Steg ett: Öppna ljudkontroll och kommunicera med annan programvara


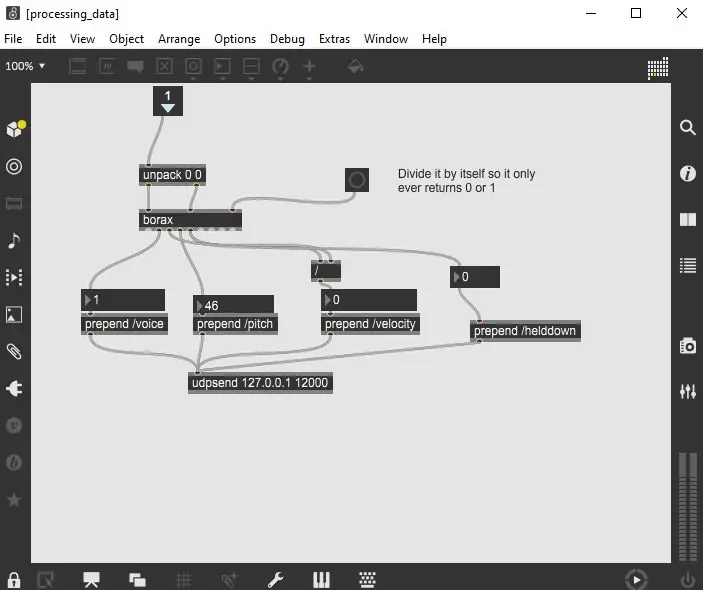
En av de vackra sakerna med Max8 är att den kan kommunicera med MIDI -enheter ganska enkelt, och även om det finns bibliotek för bearbetning som gör att den också kan ansluta till MIDI, jämförs den inte med vad Max kan göra musikaliskt med alla den informationen. Så du vill använda båda programvarorna. Hur gör ni för att få dem att prata med varandra?
För att uppnå detta använder vi ett protokoll som heter Open Sound Control (OSC). Detta gör att vi kan skicka mididata med en adress kopplad till den lokala datorn, där den sedan kan återkallas via någon annan programvara. Med detta. Vi har effektivt anslutit vårt Midi -tangentbord till Max och Processing!
För en mer fördjupad guide om hur man dirigerar programvaran tillsammans, går den här artikeln av Corey Walo igenom hur det är gjort.
Steg 2: Steg två: Lägga till funktionalitet i max

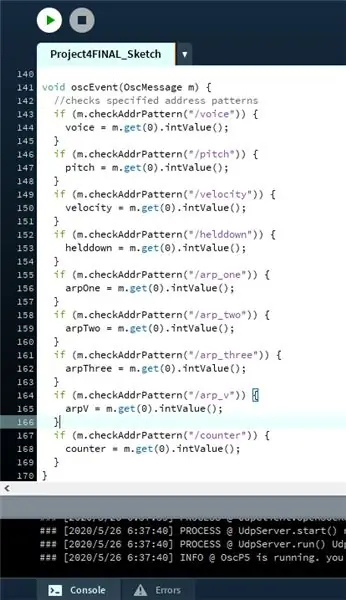
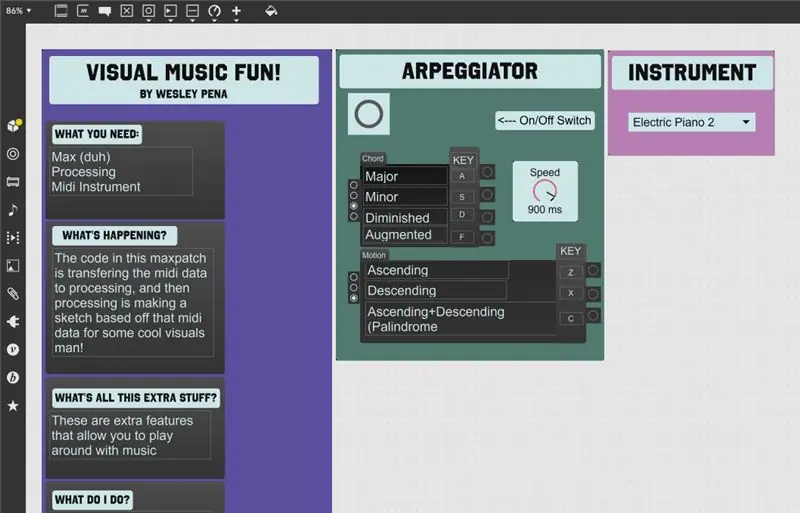
Det häftiga med att ha separat specialiserad programvara som arbetar tillsammans är att kunna lägga till en hel massa fler funktioner. Du kan skapa generatorer, arpeggiatorer, anpassade funktioner som fördubblande toner eller spela ackord med ett tryck på en tangent. Alla funktioner som är tänkbara i Max, med OSC -protokollet, kan skickas till Processing för några roligare bilder!
I det här projektet lade jag till funktionaliteten för en arpeggiator.
Här är en länk till min kod!
Steg 3: Steg 3: Kodning av bilder i bearbetning

Detta är vad jag kärleksfullt kallar "The Hard Part". Du har data som går in, nu återstår bara det visuella. Hantering av data som kommer i realtid kan vara desorienterande i objektorienterad programmering men med lite övning kan det visuella som kan skapas med bearbetning verkligen vara underbart.
För min skiss hade jag tänkt att en regndroppe skulle falla för varje ton som spelades på midi -tangentbordet. Det kanske inte fungerar precis som jag beskriver, men det är inte programvarans fel.
Här är en zip -fil med koden!
Steg 4: En smak av vad som är möjligt

Här är vad jag slutade producera genom allt detta experiment. Med lite mer övning är jag säker på att detta kunde ha varit en mycket bättre skiss, men det är inte meningen med detta instruerbara
. Genom att göra detta var min avsikt att visa att trots min brist på avancerad kunskap i programmering av bilder var det fortfarande relativt enkelt att koppla ihop programvaran. Jag ville visa att det inte behöver finnas denna barriär mellan kodande bilder och kodning av musik, att det var möjligt att spela med båda. Jag hoppas att när du läser detta spelar du också med det och gör något bättre!
Tack för att du tog dig tid att läsa mina instruktioner och ha kul!
Rekommenderad:
Gör vackra diagram med levande Arduino -data (och spara data i Excel): 3 steg

Gör vackra plott med levande Arduino -data (och spara data i Excel): Vi gillar alla att spela med vår P … lotterfunktion i Arduino IDE. Men det kan vara användbart för grundläggande applikationer, men data raderas som mer poäng läggs till och det är inte särskilt trevligt för ögonen. Arduino IDE -plotteren
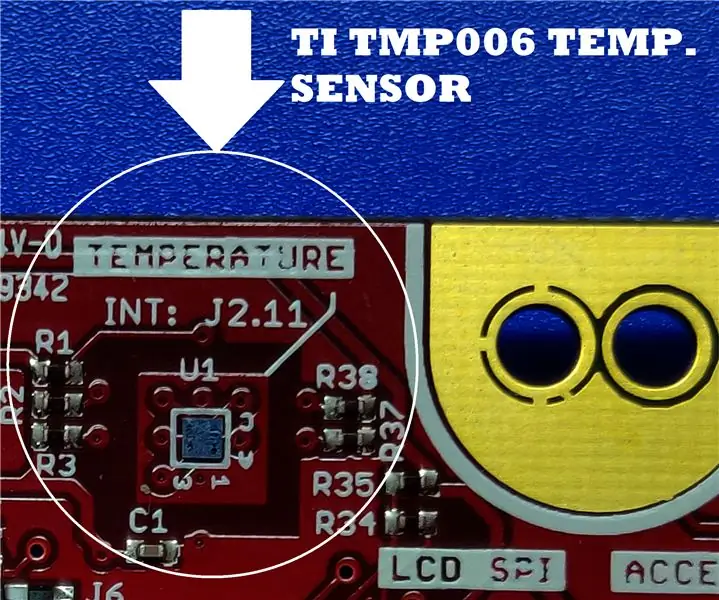
Plotta levande data för en temperatursensor (TMP006) med MSP432 LaunchPad och Python: 9 steg

Plotta levande data för en temperatursensor (TMP006) med MSP432 LaunchPad och Python: TMP006 är en temperatursensor som mäter temperaturen på ett objekt utan att behöva komma i kontakt med objektet. I den här självstudien kommer vi att plotta levande temperaturdata från BoosterPack (TI BOOSTXL-EDUMKII) med Python
Webbdriver IO -handledning med hjälp av en levande webbplats och arbetsexempel: 8 steg

Webbdriver IO -handledning med hjälp av en levande webbplats och arbetsexempel: Webbdriver -IO -handledning med hjälp av en levande webbplats och arbetsexempel Senaste uppdatering: 26/07/2015 (Kolla in ofta när jag uppdaterar dessa instruktioner med mer information och exempel) Bakgrund Jag hade nyligen en intressant utmaning för mig. Jag var tvungen att
Visuell musik (med lasrar!): 5 steg

Visuell musik (med lasrar!): Har du någonsin undrat hur en döv person tycker om musik? Det kan de inte, eftersom du behöver höra musik och de flesta vet att döva inte kan höra. Hur som helst har jag skapat ett sätt att " titta " musik genom att studsa av en laser
Misslyckat försök att överbrygga en kontakt till ett moderkort: 6 steg

Misslyckat försök att överbrygga en kontakt till ett moderkort: Jag hade ursprungligen (i en annan instruerbar) framgångsrikt lödt en platt flexkabel till moderkortet på en ipod. Jag bestämde mig dock för att lägga till lite mer lödning för styrka och överbryggade en anslutning. Jag trodde att jag skulle kunna göra samma sak med
