
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Webbdriver IO -handledning med hjälp av en levande webbplats och arbetsexempel
Senaste uppdatering: 2015-07-26
(Kolla in ofta när jag uppdaterar denna instruktion med mer information och exempel)
Bakgrund
Jag fick nyligen en intressant utmaning för mig. Jag behövde introducera automatiserad testning till en Q/A -avdelning med mycket liten teknisk erfarenhet och ingen programmeringsbakgrund.
Detta var verkligen två (2) separata utmaningar. Den första var att identifiera teknikerna för att utföra den automatiska testningen. Den andra var att utbilda Q/A -avdelningen.
Artikeln kommer bara att behandla den teknik som används och vad jag lärde mig i processen.
Teknikerna fungerade bra men jag var verkligen tvungen att söka information och spenderade många timmar på att ta reda på problem.
Jag hade svårt att hitta information på Internet om att alla dessa tekniker fungerar tillsammans.
Jag ville dela denna information, så jag skrev den här artikeln tillsammans med fungerande exempel testskript och en testwebbplats för att köra skripten mot.
Alla testskript finns på github och arbetstestplatsen finns på Web Driver IO Tutorial Test Site
Jag hoppas att du tycker att det är användbart. Meddela mig om du gör det.
Mål Använd teknik för att:
- Testa webbplatsens funktionalitet
- Testa JavaScript -funktionen
- Kan köras manuellt
- Kan köras automatiskt
-
Lätt att lära sig språk för icke -programmerare
Q/A -personal med grundläggande kunskaper i HTML och JavaScript
- Använd endast programvara med öppen källkod
Teknik
Lista över tekniker jag väljer:
- mocka - testlöpare - kör testskripten
- shouldjs - påståendebibliotek
- webdriverio - webbläsarkontrollbindningar (språkbindningar)
- selen - webbläsarabstraktion och fabrik
-
Webbläsare/mobila drivrutiner + webbläsare
- Firefox (endast webbläsare)
- Chrome (webbläsare och drivrutin)
- IE (webbläsare och drivrutin)
- Safari (webbläsare och drivrutinsplug-in)
Steg 1: Programvaruinstallation
För att komma igång måste du ha Node JS, Web Driver IO, Mocha, Should och Selenium fristående server installerad.
Här finns installationsanvisningar för Windows 7.
(Jag är en Mac/Linux -användare men jag var tvungen att installera allt på Windows 7 -maskiner, det är därför jag har inkluderat det för din referens. Proceduren för att installera på en Mac/Linux är liknande. Rådfråga online -referenser för mer information.)
Från en webbläsare:
- Installera Node som inkluderar NPM (Node Package Manager)
- gå till
- Klicka på installera
- Spara och kör filen
- Ange sökväg och variabel (NODE_PATH)
-
Gå till Kontrollpanelen-> System och säkerhet-> System
- Avancerade systeminställningar
-
Miljöinställning (användarvariabler)
-
Lägg till i PATH
C: / Users {USERNAME} AppData / Roaming / npm;
-
Lägg till NODE_PATH (systemvariabler)
C: / Users {USERNAME} AppData / Roaming / npm / node_modules
-
Obs! Jag installerade all programvara nedan med det globala alternativet npm (-g). Detta rekommenderas normalt inte, men för denna installation behövde jag installera globalt eftersom det skulle användas i flera projekt.
Öppna kommandotolken (cmd):
(lokal användaradministratör)
-
Installera selenium "webbdrivrutin IO"
-
npm installera webdriverio -g
Detta kommer att installera webbdrivrutinen IO globalt på din maskin
-
- Installera "mocha" test runner programvara
-
npm installera mocha -g
Detta kommer att installera mocka globalt på din maskin
-
-
Installera "borde" påstående bibliotek
-
npm installera bör -g
Detta kommer att installera "borde" globalt på din maskin
-
-
Installera Selenium Stand Alone Server
- Gå till
- Ladda ner jar -filen och gå till katalogen "selen".
-
Installera webbläsare och webbläsardrivrutiner att testa med
-
Från cmd -prompt:
- Skapa "selen" -katalog
- C: / Users {USERNAME} selen
-
Kommandon:
- cd C: / Users {USERNAME}
- mkdir selen
-
Firefox
- Installera Firefox -webbläsaren, om den inte redan är installerad.
- Sökvägen måste ställas in för att starta Firefox från kommandotolken (cmd).
-
Kontrollpanelen-> System och säkerhet-> System
- Avancerade systeminställningar
- Miljöinställningar
- Lägg till (lägg till använd semikolon) till Path Variable
- C: / Program Files (x86) Mozilla Firefox
- Ingen speciell webbdrivrutin behövs för Firefox.
-
Krom
- Installera Chrome -webbläsaren, om den inte redan är installerad.
- Sökvägen KAN ställas in för att starta Chrome från kommandotolken (cmd).
- Testa först: chrome.exe från kommandotolken (cmd)
- Om krom inte startar:
-
Kontrollpanelen-> System och säkerhet-> System
- Avancerade systeminställningar
- Miljöinställningar
- Lägg till (lägg till använd semikolon) till Path Variable
- C: / Program Files (x86) Google / Chrome / Application / chrome.exe
-
En särskild webbdrivrutin behövs för Chrome.
Gå till chromium.org och packa upp 32 -bitars drivrutinen i katalogen "selen"
-
Internet Explorer (endast för Windows - fungerar inte på andra plattformar)
-
En speciell webbdrivrutin behövs för IE.
- Gå till
- Ladda ner och packa upp 64 -bitars drivrutinen till "selen" -katalogen.
-
-
Steg 2: Grundläggande testskript
Låt oss börja med några grunder.
Här är ett enkelt mockaskript som öppnar en webbplats och verifierar titeln.
// tutorial1.js
// // Detta är ett enkelt testskript för att öppna en webbplats och // validera titel. // obligatoriska bibliotek var webdriverio = require ('webdriverio'), should = require ('should'); // ett block eller en uppsättning testskript beskriver ('Titeltest för webbdrivrutin IO - Tutorial testsida webbplats', funktion () {// ställ in timeout till 10 sekunder this.timeout (10000); var driver = {}; // krok för att köra före tester innan (funktion (klar) {// ladda drivrutinen för webbläsardrivrutin = webdriverio.remote ({önskad kapacitet: {webbläsarnamn: 'firefox'}}); driver.init (klar);}); // en testspecifikation - "specifikation" den ('ska vara ladda rätt sida och titel', funktion () {// ladda sida, sedan ringa funktion () returnera drivrutinen.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html ') // få titel, skicka sedan titel till funktion ().getTitle (). sedan (funktion (titel) {// verifiera titel (titel).should.be.equal ("Web Driver IO - Tutorial Test Page "); // uncomment for console debug // console.log ('Current Pages Title:' + title);});}); // a" hook "to run after all tests in this block after (function (done (done (done)) {driver.end (gjort);});});
Observationer:
- Du bör först märka att testskriptet är skrivet i JAVASCRIPT (slutar med.js -tillägg).
-
Grundstrukturen är nästan identisk för alla testskript.
- Rubrikkommentarer (//)
- Obligatoriska bibliotek
- Ange alternativ (valfritt)
- Krok: Ladda webbläsardrivrutin
- Test Suite (beskriv)
- Testspecifikationer (kan vara många specifikationer i en svit)
- Krok: Rengör
-
Testpaketet börjar med en beskrivningsfunktion som tar två parametrar:
-
String - Beskrivning av testsvit
- "Kontrollera sidan för korrekt ordspråk"
- "Verifiera radioknappens funktioner"
-
funktion - kodblock som ska köras
beskriv (‘Description of test suite’, function () {});
-
- Testpaketet kommer att innehålla 1 eller flera testspecifikationer (specifikation)
-
Specifikationer börjar med den funktion som tar två parametrar:
-
Sträng - Beskrivning av testspecifikation
- "Bör vara rätt länktext och länkadress"
- ”Bör innehålla korrekt verb (kopieringsdäck)
- funktion - kodblock som ska köras
- it (‘Beskrivning av testspecifikation’, funktion () {});
-
- En specifikation innehåller en eller flera förväntningar som testar kodens tillstånd
-
Dessa kallas påståenden
"Bör" -biblioteket ger påståenden
-
I nästan alla fall måste du hitta ett eller flera element med hjälp av en väljare och sedan utföra en åtgärd på elementet / elementen
-
Exempel:
- Hitta text på en sida och verifiera texten
- Fyll i ett formulär och skicka
- Verifiera CSS för ett element
-
Låt oss titta närmare på exemplet med kommentarer
Ladda de nödvändiga biblioteken: webbdrivrutin IO och bör.
// obligatoriska bibliotek
var webdriverio = require ('webdriverio'), should = require ('should');
Definiera testsviten. Denna svit kallas: "Title Test for Web Driver IO - Tutorial Test Page Website"
// ett testskriptblock eller en svit
beskriv ('Title Test for Web Driver IO - Tutorial Test Page Website', funktion () {…});
Ställ in timeout till 10 sekunder så att manuset inte tar timeout när sidan laddas.
// ställ in timeout till 10 sekunder
denna. timeout (10000);
Krok för att ladda webbläsardrivrutinen innan du kör specifikationerna "specifikationer". Firefox -drivrutinen laddas i det här exemplet.
// krok för att springa före test
before (function (done) {// load the driver for browser driver = webdriverio.remote ({winsCapabilities: {browserName: 'firefox'}}); driver.init (done);});
Definiera testspecifikationen.
// en testspecifikation - "specifikation"
det ('ska vara ladda rätt sida och titel', funktion () {…});
Ladda webbplatsens sida
.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Skaffa titel och skicka sedan titel till funktion ()
.getTitle (). sedan (funktion (titel) {
… });
Verifiera titeln med biblioteket för påstående.
(titel).should.be.equal ("Web Driver IO - Tutorial Test Page");
Krok för att sluta och städa föraren när den är klar.
// en "krok" för att köra efter alla tester i detta block
efter (funktion (klar) {driver.end (klar);});
Steg 3: Kör testskriptet


Låt oss nu se vad testskriptet gör när det körs.
Starta först Selenium Stand Alone Server:
-
För Windows använder du kommandoraden (cmd):
- java -jar
- # java -jar selen-server-standalone-2.46.0.jar
-
För Mac eller Linux, öppna terminal:
- java -jar
- $ java -jar selen-server-standalone-2.46.0.jar
- Se skärmdump ovan
Kör sedan testskriptet:
-
För Windows använder du kommandoraden (cmd):
- mocka
- # mocha tutorial1.js
-
För Mac eller Linux, öppna terminal:
- mocka
- $ mocha tutorial.js
- Se skärmdump ovan
Så vad hände?
Mocha åberopar manuset "tutorial1.js". Drivrutinen startade webbläsaren (Firefox), laddade sidan och verifierade titeln.
Steg 4: Exempel på webbplats

Alla exempel körs mot denna webbplats.
Exempelwebbplatsen finns på: Web Driver IO Tutorial Test Page
Alla testskript kan laddas ner från github.
Steg 5: Specifika exempel
All kod är tillgänglig på github: Web Driver IO Tutorial på github
-
Verifiera länk och länktext i en orörd lista - "linkTextURL1.js"
- Den orordnade listan har en och länken är den fjärde listposten.
- Webbadressen ska vara "https://tlkeith.com/contact.html"
// Verifiera Kontakta oss länktext
det ('ska innehålla kontaktlänkstext', funktion () {returdriver.getText ("// ul [@id = 'mylist']/li [4]/a"). sedan (funktion (länk) {konsol.log ('Länk hittad:' + länk); (länk).should.equal ("Kontakta oss");});}); // Verifiera kontakta oss URL det ('ska innehålla kontaktadress', funktion () {returdriver.getAttribute ("// ul [@id = 'mylist']/li [4]/a", "href").then (funktion (länk) {(länk).should.equal ("https://tlkeith.com/contact.html"); console.log ('URL hittad:' + länk);});});
-
Verifiera upphovsrättstext - "Copyright1.js"
-
Upphovsrätten finns i sidfoten Detta exempel visar 2 olika sätt att hitta upphovsrättstexten:
- med elementväljaren
- genom att använda xpath som elementväljaren
-
// Verifiera upphovsrättstext med id som elementväljare
det ('ska innehålla upphovsrättstext', funktion () {returdrivrutin.getText ("#copyright"). sedan (funktion (länk) {console.log ('Upphovsrätt hittad:' + länk); (länk). borde. lika ("Tony Keith - tlkeith.com @ 2015 - Alla rättigheter förbehållna.");});}); // Verifiera upphovsrättstext med xpath som elementväljare den ('ska innehålla upphovsrättstext', funktion () {returdriver.getText ("// sidfot/center/p"). Sedan (funktion (länk) {console.log ('Upphovsrätt hittad:' + länk); (länk).should.equal ("Tony Keith - tlkeith.com @ 2015 - Alla rättigheter förbehållna.");});});
-
Fyll i formulärfält och skicka - "formFillSubmit1.js"
- Fyll i förnamnet, efternamnet och skicka in, vänta sedan på resultat.
-
Detta exempel visar tre metoder för att fylla i inmatningsfältet för förnamn:
- av id
- från xpath från input
- med xpath från form-> input
- Visar också hur du rensar ett inmatningsfält
// Ange förnamnet med id till: Tony
it ('bör ange förnamn till Tony', function () {return driver.setValue ("#fname", "Tony").getValue ("#fname"). sedan (function (e) {(e).should.be.equal ("Tony"); console.log ("Förnamn:" + e);});}); // Rensa förnamnet med id it ('ska rensa förnamn', funktion () {return driver.clearElement ("#fname").getValue ("#fname"). Sedan (funktion (e) {(e).should.be.equal (""); console.log ("Förnamn:" + e);});}); // Ställ in förnamnet med hjälp av xpath från input till: Tony it ('should set first name to Tony', function () {return driver.setValue ("// input [@name = 'fname']", "Tony").getValue ("// input [@name = 'fname']"). sedan (funktion (e) {(e).should.be.equal ("Tony"); console.log ("Förnamn:" + e);});}); // Rensa förnamnet med xpath från inmatning det ('bör rensa förnamn', funktion () {return driver.clearElement ("// input [@name = 'fname']").getValue ("// input [@name = 'fname'] "). sedan (funktion (e) {(e).should.be.equal (" "); console.log (" Förnamn: " + e);});}); // Ställ in förnamnet med hjälp av xpath från formulär till: Tony it ('should set first name to Tony', function () {return driver.setValue ("// form [@id = 'search-form']/input [1] "," Tony ").getValue (" // form [@id = 'search-form']/input [1] "). Sedan (funktion (e) {(e).should.be.equal ("Tony"); console.log ("Förnamn:" + e);});}); // Ställ in efternamnet med id till: Keith it ('should set last name to Keith', function () {return driver.setValue ("#lname", "Keith").getValue ("#lname"). (funktion (e) {(e).should.be.equal ("Keith"); console.log ("Efternamn:" + e);});}); // Skicka in formulär och vänta på sökresultat det ("ska skicka formulär och vänta på resultat", function () {return driver.submitForm ("#sökform"). Sedan (funktion (e) {console.log (' Skicka sökformulär ');}).waitForVisible ("#sökresultat", 10000). Sedan (funktion (e) {console.log ("Sökresultat hittades");});});
-
Klicka på knappen Visa/dölj och verifiera text - "showHideVerify1.js"
- Texten finns i ett show/hide -element. Knappen styr tillståndet.
-
Detta exempel visar:
- Klicka på knappen för att expandera
- Vänta tills elementet är synligt (utökat)
- Verifiera text (kopieringsdäck)
// klicka på knappen "Mer information" och verifiera texten i det utökade elementet
det ('ska klicka på mer info -knapp och verifiera text', funktion () {returdrivrutin.klick ("#merinfo"). sedan (funktion () {console.log ('Klicka på mer info -knapp');}).waitForVisible ("#collapseExample", 5000).getText ("// div [@id = 'collapseExample']/div"). sedan (funktion (e) {console.log ('Text:' + e); (e).should.be.equal ("Allt går bra här!");});});
-
Validera formulärfel - "formFieldValidation.js"
- Använd testskript för att verifiera att korrekta felmeddelanden skapas.
-
Detta exempel visar:
Verifiera felmeddelandena och verifiera platsen (orörd listposition)
det ('ska innehålla fem fel: första/sista/adress/stad/stat', funktion () {
returförare.getText ("// ul [@class = 'alert alert-fara']/li [1]"). sedan (funktion (e) {console.log ('Fel hittat:' + e); (e).should.be.equal ('Vänligen ange förnamn');}).getText ("// ul [@class = 'alert alert-fara']/li [2]"). sedan (funktion (e) {console.log ('Fel hittat:' + e); (e).should.be.equal ('Vänligen ange efternamn');}).getText ("// ul [@class = 'alert alert-fara ']/li [3] "). sedan (funktion (e) {console.log (' Fel hittat: ' + e); (e).should.be.equal (' Vänligen ange adress ');}). getText ("// ul [@class = 'alert alert-fara']/li [4]"). sedan (funktion (e) {console.log ('Fel hittat:' + e); (e).should.be.equal ('Vänligen ange stad');}).getText ("// ul [@class = 'alert alert-fara']/li [5]"). sedan (funktion (e) {console.log ('Fel hittat:' + e); (e).should.be.equal ('Ange tillstånd');}); });
-
Slinga data för att validera URL -länk/text/sida - "LoopDataExample1.js"
-
Det här exemplet visar: Använd en matris med JSON -data för att lagra länken och namnet och iterera sedan
- Verifiera varje URL -text och länk
- Klicka på länken och ladda sidan
-
// Länkdata - länk och text
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js "," name ":" linkTextURL1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master/copyright1.js "," name ":" copyright1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js "," name ":" formFillSubmit1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js "," name ":" showHideVerify1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js "," name ":" dynamicBrowser.js "}, {" länk ":" https://github.com/onewithhammer/WebDriverIOTutorial/ blob/master/callbackPromise.js "," name ":" callbackPromise.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js "," name ": "debu gExample1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js "," name ":" formFieldValidation.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js "," name ":" commonLib.js "}, {" link ":" https://github.com/onewithhammer/ WebDriverIOTutorial/blob/master/dataLoopExample1.js "," name ":" dataLoopExample1.js "}]; … // slinga igenom varje linkArray linkArray.forEach (funktion (d) {it ('ska innehålla text/länk och gå sedan till sidan -' + d.name, function () {return driver // se till att du är på startsidan.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle (). sedan (funktion (titel) {// verifiera titel (titel).should.be.equal ("Web Driver IO - Tutorial testsida ");}) // hitta webbadressen.getAttribute ('a =' + d.name," href "). Sedan (funktion (länk) {(länk).should.equal (d.link); console.log ('URL hittad:' + d.link);}) // gå till URL-sidan och kontrollera att det finns.click ('a =' + d.name).waitForVisible ("#js-repo-pjax- container ", 10000).then (function () {console.log ('Github -sidan hittad');});});});
-
Looping statisk data för att fylla i formulärfält - "loopDataExample2.js"
-
Detta exempel visar: Använd en array med JSON -data för att lagra för-/efternamn
- Gå igenom data för att fylla i formulärfält och skicka sedan formuläret
- Vänta på resultatsidan
- Verifiera för- / efternamn på resultatsidan
-
// data array - firstName och lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName" ":" Jane "," lastName ":" Doe "}, {" firstName ":" Don "," lastName ":" Johnson "}];.. /www.tlkeith.com/WebDriverIOTutorialTest.html ').getTitle (). sedan (funktion (titel) {// verifiera titel (titel).should.be.equal ("Web Driver IO - Tutorial Test Page");}).setValue ("#fname", d.firstName).getValue ("#fname"). sedan (funktion (e) {(e).should.be.equal (d.firstName); console.log ("First Namn: " + e);}).setValue ("#lname ", d.lastName).getValue ("#lname "). Sedan (funktion (e) {(e).should.be.equal (d.lastName)); console.log ("Efternamn:" + e);}).submitForm ("#search-form"). sedan (function () {console.log ('Skicka sökformulär');}).waitForVisible ("#sökresultat", 10000). sedan (funktion () {console.log ('Resultatsida hittades');}).getText ("// h1"). sedan (funktion (länk) {console.log ('Text hittad:' + länk); (länk).should.equal ("Välkommen" + d.firstName + "" + d.lastName + ".");});});});
-
Validera CSS -egenskaper - "cssValidation1.js"
-
Detta exempel visar hur du:
-
Verifiera följande CSS -egenskaper:
- Färg
- vaddering (topp, botten, höger, vänster)
- bakgrundsfärg
-
-
det ('ska innehålla rätt färg på feltext', funktion () {returdrivrutin.getCssProperty ("// ul [@class = 'alert alert-fara']/li [1]", "färg"). sedan (function (resultat) {console.log ('Färg hittad:' + result.parsed.hex + "eller" + result.value); (result.parsed.hex).should.be.equal ('#a94442'); });});
det ('ska innehålla korrekt stoppning i tabellcellen', funktion () {
returförare // padding: övre högra nedre vänstra.getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1]", "padding-top"). sedan (funktion (resultat) {console.log ('padding-top found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1] "," padding-bottom "). sedan (funktion (resultat) {console.log ('padding-bottom found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1]", "padding- höger "). sedan (funktion (resultat) {console.log ('padding-right found:' + result.value); (result.value).should.be.equal ('5px');}).getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1]", "padding-left"). sedan (funktion (resultat) {console.log ('padding-left found: ' + result.value); (result.value).should.be.equal (' 5px ');}); });
det ('ska innehålla rätt bakgrundsfärg i tabellrubriken', funktion () {
returdrivrutinen.getCssProperty ("// table [@id = 'filelist']/thead", "background-color"). sedan (funktion (resultat) {console.log ('bakgrundsfärg hittad:' + result.parsed. hex); (result.parsed.hex).should.be.equal ('#eeeeee');}); });
Steg 6: Tips och tricks

-
Felsökning:
-
Slå på loggning på förarnivå för mer felsökning och för att skapa loggar.
- Ställ in logLevel på 'verbose'
- Ange logOutput till katalognamn ('loggar')
-
driver = webdriverio.remote (loglevel: 'verbose', logOutput: 'logs', {winsCapabilities: {browserName: 'firefox'}});
-
Använd console.log (), debug (), getText () för att felsöka.
- console.log () - Används för att visa information för att bestämma tillstånd.
- debug () - Använd paus webbläsare/skript tills enter trycks på kommandoraden.
-
getText () - Använd för att verifiera att du interagerar med rätt element.
Speciellt användbart med xpath -uttryck
// Klicka på artikel 3 från listan
det ('ska klicka på objekt 3 från listan', funktion () {// använd getText () för att verifiera att xpath är korrekt för elementet return driver.getText ("// ul [@id = 'mylist']/li [3]/div/div/a "). Sedan (funktion (länk) {// använd console.log () för att mata ut information console.log ('Länk hittad:' + länk); (länk).should.equal ("Artikel 3");}) // använd debug () för att stoppa åtgärden för att se vad som händer i webbläsaren.debug ().click ("// ul [@id = 'mylist']/li [3] /div/div/a").then (function () {console.log ('länk klickade');}) // vänta på att Google sökformulär ska visas.waitForVisible ("#tsf", 20000).then (function (e) {console.log ("Sökresultat hittades");});});
-
Använd miljövariabel för att ändra webbläsaren dynamiskt:
- Använd miljövariabel SELENIUM_BROWSER för att anropa en annan webbläsare utan att ändra testskriptet varje gång.
- Kräver en liten kodändring för att stödja.
Kodändringar:
// ladda drivrutinen för webbläsaren
driver = webdriverio.remote ({wantedCapabilities: {browserName: process.env. SELENIUM_BROWSER || 'chrome'}});
Webbläsare som stöds:
-
Internet Explorer - IE 8+ (endast Windows)
SELENIUM_BROWSER = dvs mocka
-
Firefox 10+ (Windows/Max/Linux)
SELENIUM_BROWSER = firefox -mocka
-
Chrome 12+ (Windows/Max/Linux)
SELENIUM_BROWSER = krommocka
-
Opera 12+
SELENIUM_BROWSER = operamocka
-
Safari
SELENIUM_BROWSER = safari -mocka
Testning:
-
För Windows använder du git bash shell:
- SELENIUM_BROWSER = krommocka
- $ SELENIUM_BROWSER = chrome mocha DynamicBrowser.js
-
För Mac eller Linux, öppna terminal:
- SELENIUM_BROWSER = krommocka
- $ SELENIUM_BROWSER = chrome mocha DynamicBrowser.js
-
Responsiv testning:
- Bestäm brytpunkter baserade på projekt eller ramverk (dvs. bootstrap).
-
Definiera miljövariabler för varje brytpunkt:
- BORDSBORD - 1200 px
- TABLETT - 992 px
- MOBIL - 768 px
-
Utveckla ett återanvändbart kommando för att läsa miljövariabeln och ställa in webbläsarens storlek.
Se exemplet nedan
- Ring kommandot för återanvändning i ditt testskript.
// återanvändbar kod - bibliotek // kodavsnitt om (bp == "DESKTOP") {obj.width = 1200; obj. höjd = 600; obj.name = bp; } annars if (bp == "TABLET") {obj.width = 992; obj. höjd = 600; obj.name = bp; } annars om (bp == "MOBILE") {obj.width = 768; obj. höjd = 400; obj.name = bp; }
// Testskript
before (function (done) {winsize = common.getWindowSizeParams (); … driver.addCommand ('setWindowSize', common.setWindowSize.bind (driver));} // ställ in fönstret som den ('bör ställa in fönsterstorlek', function (done) {// bara bredden spelar roll för driver.setWindowSize (winsize.width, winsize.height, function () {}). call (done);});
-
Återanvändbara kommandon (anpassade kommandon):
- Web Driver IO kan enkelt förlängas.
- Jag gillar att lägga in alla återanvändbara kommandon i ett bibliotek. (kanske detta är old school men det fungerar!)
common/commonLib.js
// verifieraLastNameCheckError ()
// // Beskrivning: // Verifierar felmeddelandet för efternamnsformulärvalidering // // Inmatning: // nummer - felindex (1-5) // Utmatning: // none // var verifierLastNameCheckError = funktion () { var idx = argument [0], återuppringning = argument [argument.längd - 1]; denna.getText ("// ul [@class = 'alert alert-fara']/li [" + idx + "]", funktion (err, e) {console.log ('Fel hittat:' + e); (e).should.be.equal ("Vänligen ange efternamn");}). call (callback); }; // exportera funktionen module.exports.verifyLastNameCheckError = verifyLastNameCheckError;
Här är de specifika ändringar som behövs för att kalla en återanvändbar funktion
Se formFieldValidation.js för fullständigt arbetsexempel
// kräver det återanvändbara kommandot - CommonLib
common = require ('./ Common/CommonLib'); … // binda kommandona driver.addCommand ('verifyFirstNameError', common.verifyFirstNameCheckError.bind (driver)); driver.addCommand ('verifyLastNameError', common.verifyLastNameCheckError.bind (driver)); den ('ska innehålla 2 fel: för-/efternamn', function () {// anropa den återanvändbara drivrutinen.verifyFirstNameError (1);.verifyLastNameError (2);});
-
Projektfil/katalogstruktur:
-
Här är en typisk projektstruktur:
-
"Projekt" - huvudprojektkatalog
- README.md - readme för globalt projekt
-
"Gemensam" - katalog för globala funktioner som är gemensamma för alla projekt
- common -lib.js - globalt funktionsbibliotek
- README.md - readme för globala funktioner
-
"Produkt1" - katalog för produkt 1
- test-script1.js
- test-script2.js
-
"Gemensam" - katalog för lokala funktioner för projekt 1
- prod1 -lib.js - lokalt funktionsbibliotek för projekt 1
- README.md - readme för lokala funktioner för projekt 1
-
"Product2"-katalog för produkt 2test-script1.jstest-script2.js
-
"Gemensam" - katalog för lokala funktioner för projekt 2
- prod2 -lib.js - lokalt funktionsbibliotek för projekt 2
- README.md - readme för lokala funktioner för projekt 2
-
-
-
-
Dela testskript i flera filer:
-
Här är ett exempel på hur du använder flera filer:
- Sanity Check - grundläggande testskript för att verifiera att allt fungerar
- Statiskt element och textvalidering - verifiera alla element och text
- Form/sidfelvalidering - felvalidering
- Sökresultat - testa dynamiskt innehåll
-
-
Återuppringning VS. Löften:
-
Version 3 av Web Driver IO stöder både återuppringning och löften.
Löften är den föredragna metoden eftersom det minskar felhanteringskoden. Vänligen se nedan samma exempel skrivet med återuppringning och löften.
-
Återuppringning
// Ange/verifiera för-/efternamn med återuppringning
it ('bör ange/verifiera för-/efternamn med återuppringning', funktion (klar) {driver.setValue ("#fname", "Tony", function (e) {driver.getValue ("#fname", function (err, e) {(e).should.be.equal ("Tony"); console.log ("Förnamn:" + e); driver.setValue ("#lname", "Keith", funktion (e) { driver.getValue ("#lname", function (err, e) {(e).should.be.equal ("Keith"); console.log ("Efternamn:" + e); done ();});});});});});
Löften
// Ange/verifiera för-/efternamn med Löften
it ('bör ange/verifiera för-/efternamn med löften', funktion () {return driver.setValue ("#fname", "Tony").getValue ("#fname"). sedan (funktion (e) {(e).should.be.equal ("Tony"); console.log ("Förnamn:" + e);}).setValue ("#lname", "Keith").getValue ("#lname"). sedan (funktion (e) {(e).should.be.equal ("Keith"); console.log ("Efternamn:" + e);});});
Steg 7: Fler resurser
Här är några ytterligare resurser som referens:
-
Diskussionsgrupper (Gitter)
- Webbdriver IO diskussionsgrupp
- Mocka diskussionsgrupp
-
Andra intressanta projekt
- Supertest - HTTP -påståenden
- Chai - påståenden
Steg 8: Slutsats
Jag spenderade lite tid på att undersöka teknikerna för mitt projekt. Jag började ursprungligen med Selenium Web Driver men gick över till att använda Web Driver IO. Web Driver IO verkade vara lättare att använda och mycket lättare att utöka (åtminstone dokumentationen för att utöka - återanvändbara kommandon var bättre).
När jag började titta på teknikerna var det svårt att hitta bra exempel som var relativt till något jag försökte göra. Detta är anledningen till att jag ville dela denna information och kunskap med dig.
Teknikerna fungerade mycket bättre än jag förväntade mig men det fanns inlärningskurva involverad. När jag förstod hur alla komponenter fungerade tillsammans kunde jag skriva komplicerade testskript på mycket kort tid. De svåraste skripten var JavaScript -baserade komponenter som en datumväljare och modalväljare.
Jag har aldrig märkt mig själv som en JavaScript -utvecklare och jag ville inte heller vara JavaScript -expert, men att använda denna teknik har definitivt motiverat mig att skärpa mina JS -färdigheter.
Jag hoppas att den här artikeln är användbar och att exemplen är tydliga och informativa.
Meddela mig om du har några frågor eller kommentarer.
Tack, Tony Keith
Rekommenderad:
Gör vackra diagram med levande Arduino -data (och spara data i Excel): 3 steg

Gör vackra plott med levande Arduino -data (och spara data i Excel): Vi gillar alla att spela med vår P … lotterfunktion i Arduino IDE. Men det kan vara användbart för grundläggande applikationer, men data raderas som mer poäng läggs till och det är inte särskilt trevligt för ögonen. Arduino IDE -plotteren
Arduino Control DC -motorhastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: 6 steg

Arduino Control DC -motorhastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: I denna handledning lär vi oss hur man använder en L298N DC MOTOR CONTROL -drivrutin och en potentiometer för att styra en DC -motorhastighet och riktning med två knappar och visa potentiometervärdet på OLED -skärmen. Se en demonstrationsvideo
DC -motor Smidig start, hastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: 6 steg

DC -motor smidig start, hastighet och riktning med hjälp av en potentiometer, OLED -skärm och knappar: I denna handledning lär vi oss hur man använder en L298N DC MOTOR CONTROL -drivrutin och en potentiometer för att styra en likströmsmotor, mjuk start, hastighet och riktning med två knappar och visa potentiometervärdet på OLED -skärmen. Se en demonstrationsvideo
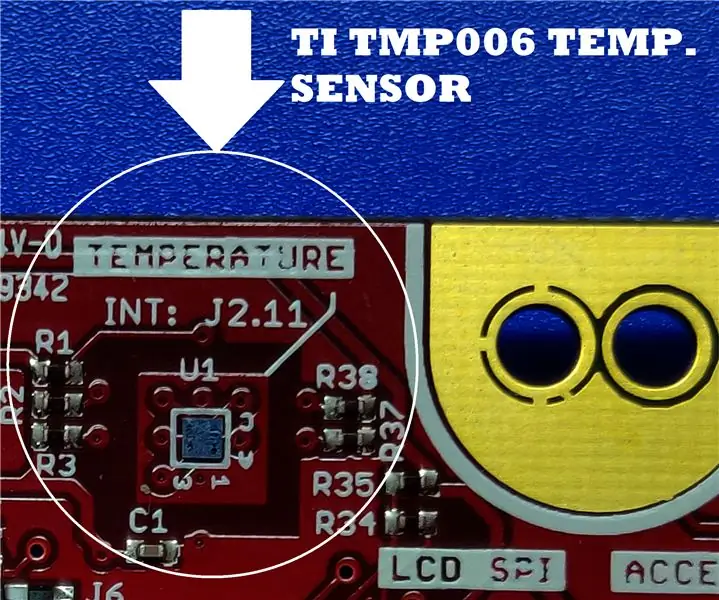
Plotta levande data för en temperatursensor (TMP006) med MSP432 LaunchPad och Python: 9 steg

Plotta levande data för en temperatursensor (TMP006) med MSP432 LaunchPad och Python: TMP006 är en temperatursensor som mäter temperaturen på ett objekt utan att behöva komma i kontakt med objektet. I den här självstudien kommer vi att plotta levande temperaturdata från BoosterPack (TI BOOSTXL-EDUMKII) med Python
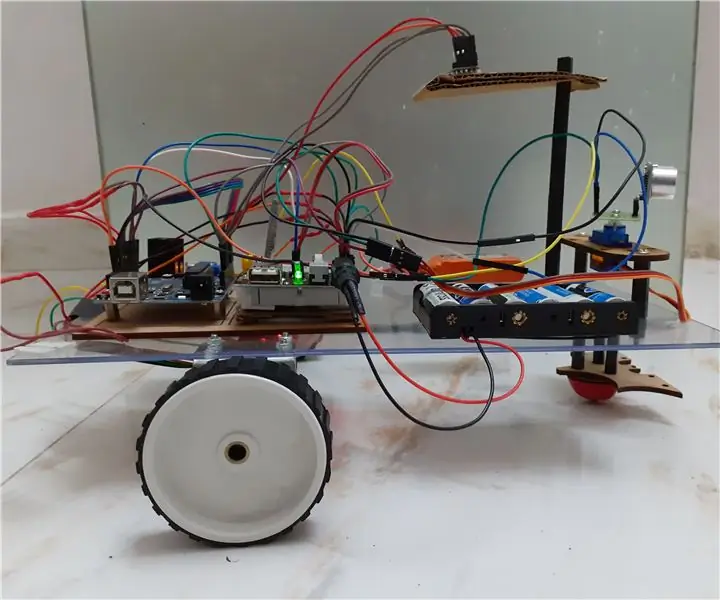
Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse .: 6 steg

Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse.: Denna instruktion förklarar hur man gör Arduino -robot som kan flyttas i önskad riktning (framåt, bakåt , Vänster, höger, öst, väst, norr, syd) krävs Distans i centimeter med röstkommando. Roboten kan också flyttas autonomt
