
Innehållsförteckning:
- Steg 1: Designa och konfigurera
- Steg 2: Starta SpeechRecognizer
- Steg 3: Skapa beslutsträdet
- Steg 4: Testa matcher
- Steg 5: Ge verbal feedback
- Steg 6: Ställ in Canvasfärgen
- Steg 7: Fånga fel som inte hittades
- Steg 8: Starta röstigenkänning manuellt
- Steg 9: Hur hela programmet ser ut
- Steg 10: Förlängning och expansion
- Steg 11: Fodral och omslag
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Jag behövde skapa en klass för vår lokala Maker Group. Något som garanterade även för första gången besökare en bestämd vinst och stor belöning utan mus, utan krångel och inga specialiserade verktyg eller material. Eleverna behövde ta hem något både funktionellt och roligt som de kunde visa sina vänner, göra det på en eftermiddag - och det måste vara gratis. (Och förhoppningsvis ta tillbaka dem för mer, eller för en relaterad klass) Så jag skapade det här projektet.
Förvandla din gamla telefon eller surfplatta till ett röststyrt humörljus och statuskort. FRI!!! Lätt att göra på en eftermiddag - INGEN ERFARENHET krävs (söndag, söndag söndag)
Alla med en Android -enhet och tillgång till en dator kan programmera en röststyrd applikation på en eller två timmar. Den använder gratis MIT App Inventor, så det kostar inget. De kan enkelt skräddarsy den och sedan lägga till sin egen listighet till ett omslag eller fodral. Och de kan få tillbaka samma sak till klassen och fortsätta att expandera och förbättra sina projekt i flera månader.
Projektet ger en bra startplats för programmering, men är inte riktigt tillräckligt för att verkligen tillfredsställa - det är utformat för att ta tillbaka människor till nästa klass. Ondska, jag vet. Men det leder folk till Arduino, vilket leder till Raspberry Pi, vilket leder till elektronik och lödning. Om de är nöjda med den grundläggande appen och inte vill programmera mer, kan de göra ett anpassat fodral för det när de kommer tillbaka till Maker Group för klasser om tyg och sömnad, papper och teckning, träverk och ram- tillverkning eller till och med 3D -design och utskrift.
Grundläggande krav
- En gammal Android -telefon eller surfplatta (för närvarande 2,3 eller senare)
- Internetåtkomst
- Ett App Inventor -konto (gratis)
- Helst en dator med Chrome -webbläsare installerad
Förberedelse
Du måste känna till MITs App Inventor -program. Det finns gott om instruktioner om det (några ganska avancerade). Men det bästa stället att lära sig App Inventor är på deras webbplats och utmärkta serier av handledning. De flesta människor lär sig de grundläggande begreppen på några minuter. När allt kommer omkring är det samma butik som skapade Scratch -programmeringsmiljön och den ursprungliga LEGO Mindstorms programmeringsappen. Om du är för gammal för att veta om dessa, be ditt lokala barn i skolåldern hjälpa dig.
Om du undervisar i klassen bör du förmodligen vara bekant med de flesta komponenterna och kommandona. Någon i klassen kommer nästan garanterat att be om att göra något annat än vad som visas i den här självstudien. Du kan hålla dig till manuset och bara göra det som visas här. Men jag har märkt att vi får en mycket högre frekvens av återkommande besökare när vi kan hjälpa alla att skapa en unik version med "avancerade" funktioner som de kan visa för sina vänner.
Så bekanta dig med grunderna, kom sedan tillbaka för en steg-för-steg-handledning.
Steg 1: Designa och konfigurera



Skapa en Canvas
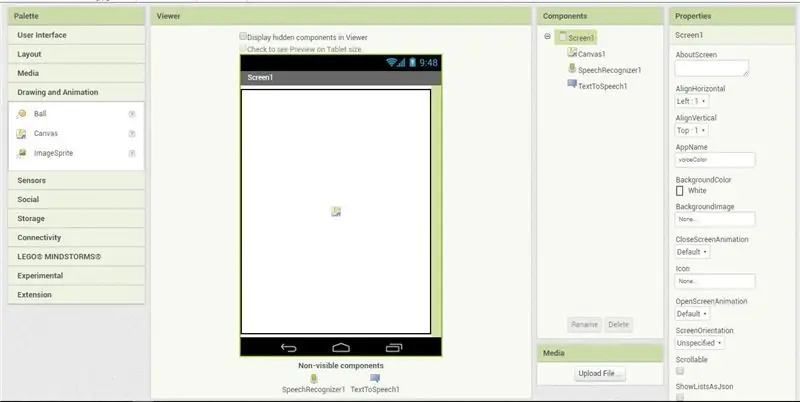
- I läget "Designer" går du till paletten "Ritning och animering".
- Dra en "Canvas" till skärmen.
- Ställ in bredden och höjden på duken till "Fyll förälder"
- Vi kommer att skapa koden för att ändra färgen på duken i senare steg.
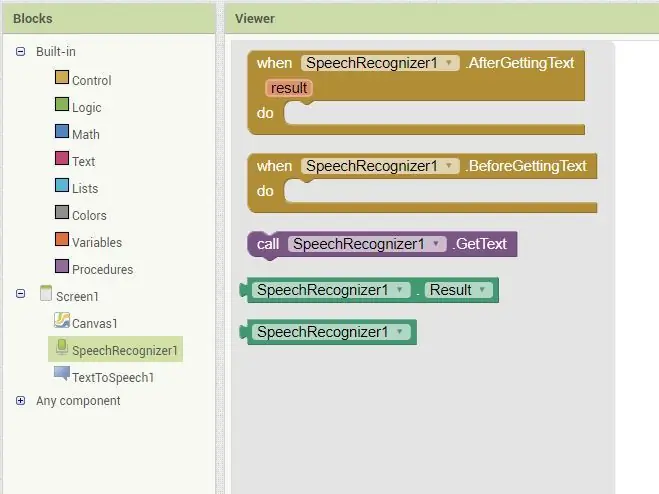
Skapa röstigenkänning
- Från paletten "Media" drar du "SpeechRecognizer" till skärmen.
- Detta är den komponent som kommer att lyssna efter våra röstkommandon.
- Vi kommer att konfigurera det här objektet senare.
Skapa talförmåga
- Dra också ett "TextToSpeech" -objekt från "Media" -paletten till skärmen.
- Vi kommer att använda denna komponent för att skapa talade uppmaningar för användaren.
- Det här objektet kommer också att konfigureras senare i självstudien.
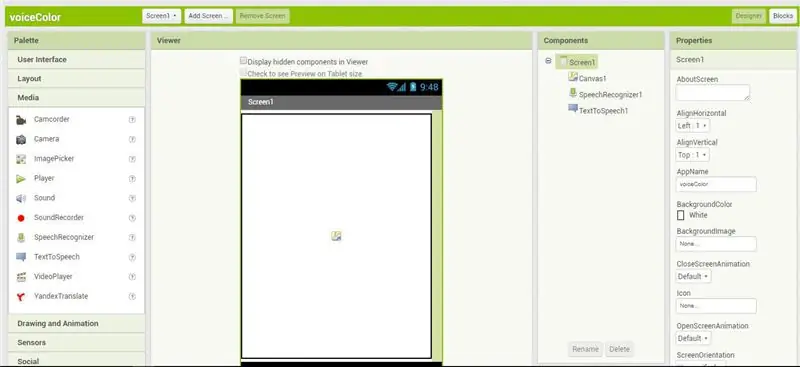
Vi har precis installerat de grundläggande komponenterna för vår app - allt på några sekunder. Nu går vi vidare till att konfigurera och koda dem. För det måste vi växla till läget "Block". Titta i det övre högra hörnet av skärmen och klicka på knappen Block. Om du behöver återgå till Designer -läget klickar du bara på Designer -knappen.
Steg 2: Starta SpeechRecognizer

HUSK: Växla till "BLOCKS" -läge: Var noga med att växla till blockeringsläge genom att klicka på knappen i det övre högra hörnet av skärmen. En ny uppsättning paletter visas. Vi kommer att använda dessa paletter och block för att programmera humörljuset.
Vi vill börja lyssna på kommandon så snart programmet öppnas. För att göra det kommer vi att "kalla" SpeechRecognizer -objektet när den första skärmen "initieras". AppInventor har automatiskt skapat en "skärm" åt oss. Varje app har minst en skärm, en del har flera. Vi behöver bara standard.
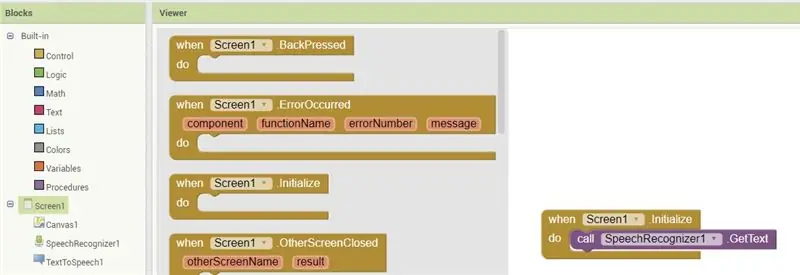
Initiera skärmen
- Klicka på skärmobjektet i menyn till vänster.
- Dra ut objektet "When Screen Initialized do" från rullgardinsmenyn till scenen.
Starta taligenkänning
- Klicka på "SpeechRecognizer" -objektet i den vänstra menyn
- Dra objektet "call SpeechRecognizer getText" till scenen
- Anslut det här kommandot inuti skärminitialiserade blocket
Nu börjar programmet automatiskt lyssna på röstkommandon (getText) så snart den första skärmen laddas (initieras). Därefter berättar vi för datorn vad de ska göra när den hör kommandon.
Steg 3: Skapa beslutsträdet



Datorn lyssnar nu efter röstkommandon, så nästa måste vi ange vad vi ska göra efter att det hört vissa ord. I detta projekt använder vi mest färgnamn som blå, grön och gul. När datorn hör dessa ord ändras färgen på Canvas -objektet.
Vi gör detta genom att testa om röstkommandot matchar några ord som vi har angett. Om röstkommandot matchar ett fördefinierat ord så vill vi att datorn ska vidta vissa åtgärder - som att ändra kanvasfärgen och ge lite muntlig feedback. Om ingen matchning hittas måste vi berätta för användaren att något gick fel.
Vi börjar med att skapa en tom ram för alla tester och åtgärder.
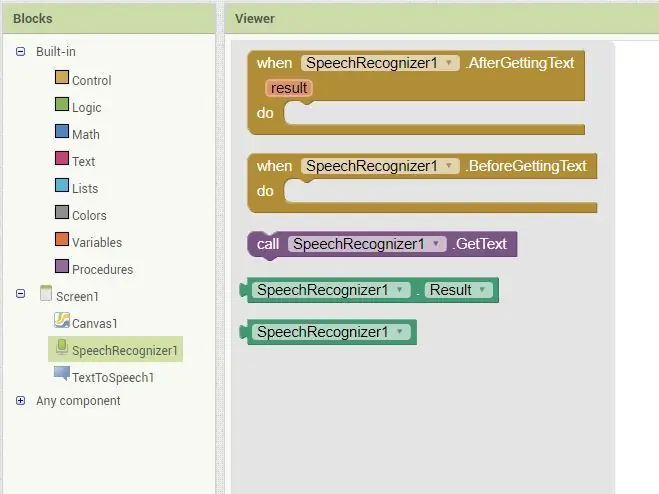
Vad du ska göra efter att ha fått ett röstkommando
- Klicka på SpeechRecognizer i menyn till vänster
- Dra blocket "Efter att ha fått text" till scenen
- (Placera blocket direkt på scenen, INTE inuti föregående block)
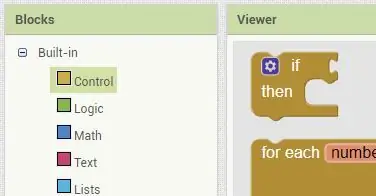
Skapa testplatser
- Klicka på Kontroll i avsnittet Inbyggt i menyn till vänster
- Dra ett If-Then-kommandoblock till scenen
- Anslut If-then-blocket inuti blocket afterGettingText
- Klicka på den blå kugghjulsikonen på If-then-blocket
- I popup-fönstret som dras drar du flera El-If-underblock till det huvudsakliga if-then-blocket
- Dra också ett annat underblock till slutet av listan
I nästa steg kommer vi att börja fylla dessa tomma platser med tester och åtgärder - programmets hjärta.
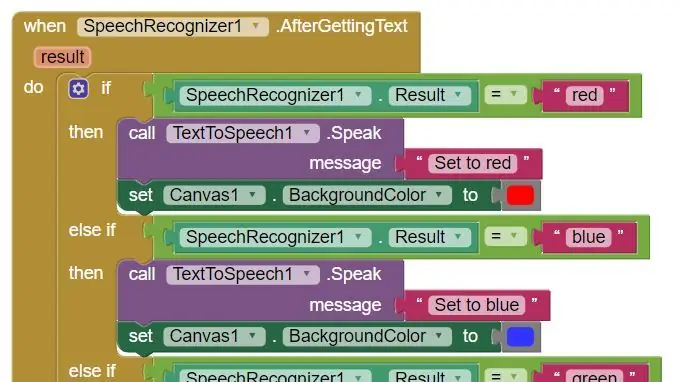
Steg 4: Testa matcher




Programmet lyssnar efter talade kommandon, och det finns en ram att fylla med tester på dessa röstkommandon. Så nu, låt oss definiera testerna. Först säger vi till datorn att testa om två objekt är lika, definiera sedan det första objektet som röstkommando och det andra objektet som en textbit. Vi kommer bara att skapa ett test här, men samma teknik används för att skapa sex eller tio eller hundra tester. Om det första testet är en match gör programmet en åtgärd, annars går det till nästa test och så vidare.
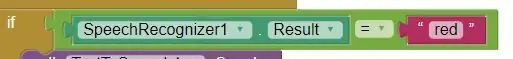
Skapa ett jämlikhetstest
- Klicka på Logik i avsnittet Inbyggt i den vänstra menyn
- Dra ett = (lika) test till scenen
Ställ in första objektet på röstresultatet
- Klicka på SpeechRecognizer i menyn till vänster
- Dra ett resultatblock till scenen
- Anslut SpeechRecognizer. Result till den vänstra platsen i Equality -testblocket
Ställ in andra objektet på ett textblock
- Klicka på Text i den inbyggda sektionen i vänster meny
- Dra ett grundläggande textfältblock till scenen
- Skriv det ordet du vill testa efter i det textblocket
- Anslut textblocket till den högra platsen i jämlikhetstestblocket
Sätt testet på rätt plats
- Anslut nu hela Equals-Test-blocket till IF-platsen i beslutsträdet
- I nästa steg kommer vi att tilldela några åtgärder som ska vidtas när testet är sant
EXEMPEL: Om användaren säger "blå" kommer programmet att fånga det ordet i en "resultat" -fack. Sedan kommer det att testa om resultatet-ordet (blått) matchar ordet du skrev in i textblocket. Om det stämmer kommer programmet sedan att utföra åtgärderna i "då" -delen av blocket (vi kommer att definiera åtgärderna i nästa steg). Om röstkommandot inte matchar texten går programmet vidare till nästa test tills det hittar en matchning eller når "något är fel" slutligt annat uttalande.
OBS: Röstkommandot behöver inte vara en färg. I exempelkoden använder vi orden "mörk" och "ljus" för att utlösa svartvitt. Vi kan lika gärna använda ord som:
- Mamma/pappa/Billy/Suzy
- Lycklig/ledsen/arg/hungrig
- Sova/studera/sända/festa
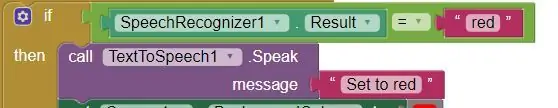
Steg 5: Ge verbal feedback


Nu måste vi skapa några åtgärder för när röstkommandot matchar testet. Först kommer vi att berätta för användaren vilken färg programmet tror att det har hittat en matchning för.
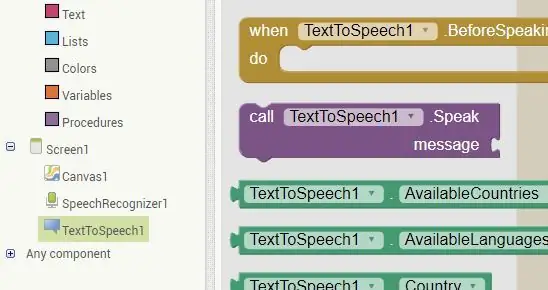
Tala block Gör ditt sak
- Klicka på TextTo Speech -objektet i den vänstra menyn
- Dra ett Speak. Message -block till scenen
Skriv vad du vill att den ska säga
- Klicka på textblocket i det inbyggda avsnittet i den vänstra menyn
- Dra ett grundläggande tomt textblock till scenen
- Skriv in frasen du vill att den ska säga
Montera delarna
- Anslut det ifyllda textblocket till blocket Speak. Message
- Anslut den monterade Speak. Messageblock till Then -facket
Nu, när programmet upptäcker en matchning med röstkommandot, talar programmet frasen du just
skrivit. Var kreativ om du vill:
- Höger sa Fred, den är röd
- Boo hoo hoo, det är blått
- Grönt, verkligen? Det är inte din färg.
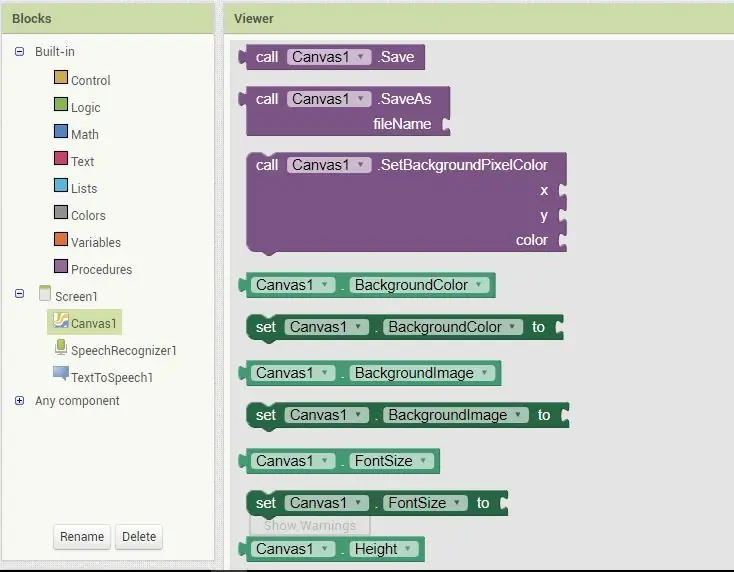
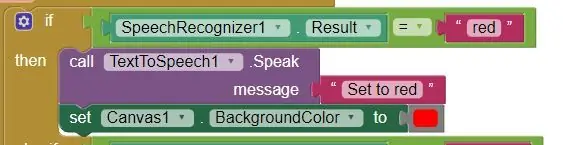
Steg 6: Ställ in Canvasfärgen



Nu kommer vi äntligen att ändra färgen på duken för att matcha det talade kommandot.
Ställ in kanfas bakgrundsfärg
- Klicka på Canvas -objektet i den vänstra menyn
- Dra SetCanvasBackgroundColorTo -blocket till scenen
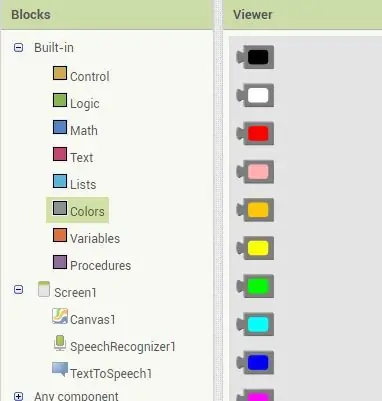
Välj en färgprov
- Klicka på Färgobjektet i avsnittet Inbyggt i den vänstra menyn
- Dra ett färgprov till scenen
Montera delarna
- Anslut färgprovet till blocket SetBackgroundColor
- Anslut det monterade blocket till Then-facket i If-then-satsen (under talblocket)
Lödda, skölj, upprepa
Detta är förmodligen en bra tid att testa hur programmet fungerar. Ladda den på din Android -enhet och testa den innan du kopierar kommandona 10 gånger.
Nu när du vet att den grundläggande koden fungerar, kopiera test-och-åtgärderna för varje färg som du vill kunna välja.
Du har just skapat det grundläggande ramverket för programmet. När programmet upptäcker en matchning för röstkommandot talar det den angivna frasen och ändrar sedan färgen på duken till en viss färg. Du kan också ange individuella RGB- och alfa-värden, så att du kan skapa ett kommando som mer-blått och mindre-rött. Du kan också skapa ett kommando för att ställa in en slumpmässig färg, få färgerna att pulsera och blekna eller cykla genom regnbågen.
Steg 7: Fånga fel som inte hittades

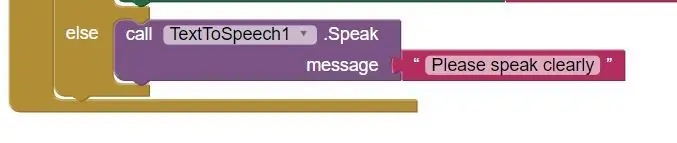
Men vad händer om röstkommandot inte hittar en matchning - du stavar fel eller nyser istället? Det är vad det sista Else -uttalandet är till för. När alla andra test misslyckas, utför programmet åtgärden i detta annat uttalande. Du skapar det här påståendet precis som du gjorde tidigare uttalanden (förutom att det inte behövs något test).
- Anslut ett textfält till ett SpeakMessage -block och anslut det till den sista platsen för annat.
- Berätta för användaren att "Oj, jag vet inte vad du försöker säga - försök igen."
Du är nästan klar. Det finns bara några ytterligare steg att ta nu.
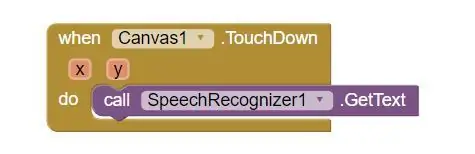
Steg 8: Starta röstigenkänning manuellt

När röstkommandot har testats och lämpliga åtgärder har vidtagits slutar programmet att lyssna efter fler kommandon. Det finns många sätt att komma runt detta, men de flesta är komplicerade för nybörjare. Så vi kommer att hålla oss till något enkelt - peka på skärmen för att få programmet att börja lyssna igen.
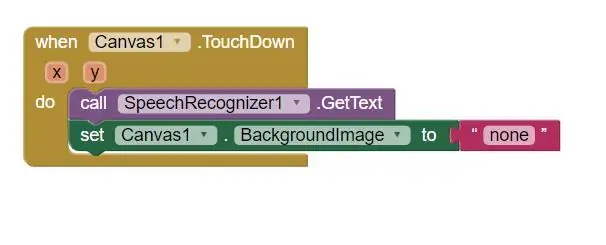
- Klicka på Canvas -objektet i menyn till vänster
- Dra blocket whenCanvasTouchDown till scenen (som ett separat objekt, inte inuti något annat block)
- Klicka på SpeechRecognizer -objektet i menyn till vänster
- Dra ett callSpeechRecognizer. GetText -block till scenen och anslut det till blocket whenCanvasTouchDown
Nu när skärmen vidrörs börjar programmet lyssna efter ett röstkommando.
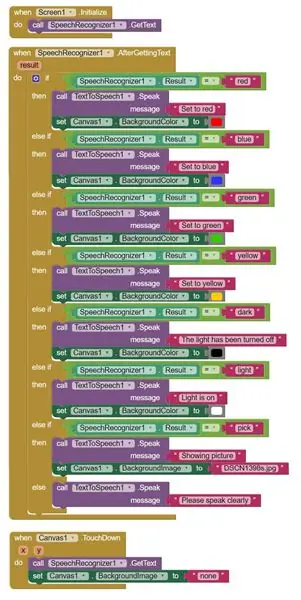
Steg 9: Hur hela programmet ser ut

Du är klar - du har just skapat en röststyrd Andoid -app som förvandlar din gamla telefon eller surfplatta till ett humörljus. Om du har problem med att få det att fungera, ladda ner den fullständiga versionen av bilden i det här steget. Den bilden visar hela programmet plus några extrafunktioner.
Men som du kan se är hela programmet verkligen rättvist
- ett startsamtal
- en rad tester och åtgärder
- sedan en omstart.
Detta program kliar bara på ytan av vad du kan göra med MIT App Inventor. Det finns många fler kommandon, och även de kommandon som vi använde i det här projektet har alternativ som vi inte har undersökt. Ta det här grundläggande programmet och bygg vidare på det för att skapa ditt eget anpassade humörljus, statuskort eller displaypanel.
Steg 10: Förlängning och expansion




Okej, låt oss göra en sak till, bara för skojs skull. Istället för att bara ändra färg på skärmen, låt oss visa ett fotografi. Du kan också visa videor, webbsidor eller textmeddelanden. Lek och ha kul.
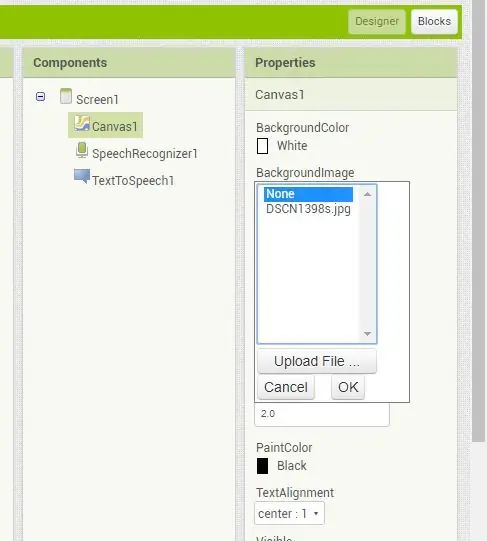
- Byt tillbaka till Designer -läge genom att klicka på knappen i det övre högra hörnet av skärmen
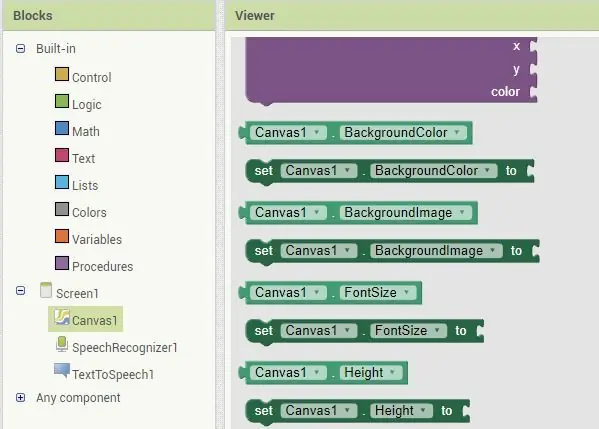
- Klicka på Canvas i menyn till vänster
- Klicka också på Canvas i menyn Komponenter (andra panelen från höger)
- Detta öppnar panelen Egenskaper för Canvas
- Klicka på bakgrundsbild i panelen Egenskaper (längst till höger)
- Ladda ett foto med popup-dialogrutan
- Byt tillbaka till Block -läge
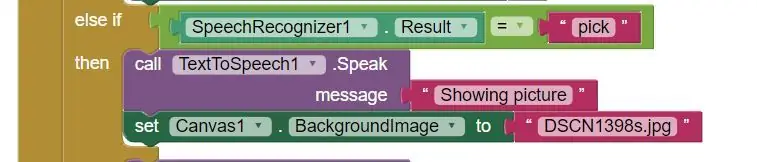
- Lägg till ett extra if-then-uttalande
- Lägg till ett test för bildkommandot
- Lägg till en setBackgroundImageTo blockera i beslutsträdet - använd namnet på fotot
- Lägg också till en setBackgroundImageTill omstart Touchdown -block - ställ in namnet på "none"
Och boom, nu kan du ladda foton och ändra färg. Du kanske vill leka med bildstorleken. Eller försök ladda i ett videoobjekt. Du kan rita former på duken eller skapa animationer. Du kan visa siffror, ord, grafer - eller göra flera dukar för flera objekt.
Du kan också skapa program för att komma åt telefonens inbyggda sensorer. Du kan ansluta till andra program på din telefon, ansluta till webben och hämta information därifrån och ansluta till andra enheter med Bluetooth eller WiFi.
Eller använd den otroligt praktiska IFTT för att få Alexa eller annan assistent att ställa in ditt humörkort eller styra alla dina gamla enheter.
Du har precis börjat med MIT App Inventor, men du kan se hur enkelt och kraftfullt det är att använda. Så utforska och skapa ditt eget displaybord.
Steg 11: Fodral och omslag



Så det var väldigt roligt att programmera en röstaktiverad applikation. Men det ser fortfarande ut som samma gamla telefon eller surfplatta - lite tråkigt. Varför inte lägga till ett hölje eller fodral till enheten så att den ser riktigt skräddarsydd ut. Det finns bara några överväganden att ta hänsyn till:
Om du täcker skärmen måste materialet:
- Ha tillräckligt med hål så att ditt finger kan röra skärmen
- Eller var tillräckligt ledande för att överföra din beröring till surfplattans yta
Bra alternativ är maskväv eller spets. De båda ändrar utseendet på telefonen, men låter din hud komma i kontakt med skärmen. Vissa tunna papper och plast av Mylar -typ släpper igenom tillräckligt med el för att registrera sig som en touch.
- Om du lägger en ram runt den, se till att lämna tillräckligt med utrymme för nätsladden.
- Se till att enheten är ordentligt monterad om du placerar den på väggen. Det kan vara gammalt och föråldrat, men det fungerar fortfarande - så bryt det inte nu när du vet hur du programmerar det.
Men detta är ett helt annat ämne, värt och komplett klass och instruerbart i sig. Och det är ett bra sätt att få nya besökare tillbaka till din makerspace. Så se till att berätta för dem alla att "Kom tillbaka för den andra delen av klassen."
Lycka till, och var utmärkta mot varandra.
Rekommenderad:
Hur man skapar en Android -app med Android Studio: 8 steg (med bilder)

Hur man skapar en Android -app med Android Studio: Denna handledning lär dig grunderna i hur du bygger en Android -app med utvecklingsmiljön för Android Studio. I takt med att Android -enheter blir allt vanligare kommer efterfrågan på nya appar bara att öka. Android Studio är en enkel att använda (en
Röststyrt låssystem: 7 steg (med bilder)

Röststyrt låssystem: Det röststyrda låssystemet, är ett automatiserat låssystem som använder bluetooth som mellanliggande för kommunikation mellan Arduino och din Android -telefon. Det röststyrda låssystemet låses upp när du säger lösenordet som du har ställt in (
Enkelt röststyrt dörrlås: 5 steg (med bilder)

Enkelt röststyrt dörrlås: Så jag bestämde mig för att jag ville bygga en bokhyllardörr för mitt kontor hemma. Nu finns det massor av genomgångar som förklarar hur man bygger den här typen av saker. Mitt problem var hur jag skulle hålla mina barn utanför mitt kontor. Jag har små barn och de kommer att lyckas
Ett röststyrt mönster av punktskriftstyp: 4 steg (med bilder)

Ett röststyrt mönster av punktskriftstyp: " Lord Vetinari stod vid sitt fönster och tittade på semafortornet på andra sidan floden. Alla åtta av de stora fönsterluckorna mot honom blinkade rasande - svart, vitt, svart, vitt, svart, vitt … Information flög in i
Mood Projector (Hacked Philips Hue Light With GSR) TfCD: 7 steg (med bilder)

Mood Projector (Hacked Philips Hue Light With GSR) TfCD: Av Laura Ahsmann & Maaike Weber Syfte: Lågt humör och stress är en stor del av det moderna snabba livet. Det är också något som är osynligt utifrån. Tänk om vi kunde visuellt och akustiskt projicera vårt stressnivå med
