
Innehållsförteckning:
- Steg 1: Projekten
- Steg 2: Installera DFRobot FireBeetle ESP32 -kortet i Arduino IDE
- Steg 3: Installera vanliga bibliotek för projekten
- Steg 4: 24x8 LED Matrix Cover
- Steg 5: Projekt 1: En enkel LED Matrix NTP -klocka med antingen militär tidsvisning eller AMPM -skärm
- Steg 6: Project 2: ISS Pass Prediction Display,
- Steg 7: Projekt 3: ett enkelt rörligt meddelandeskylt med MQTT
- Steg 11: Färger…
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Jag tänkte göra en instruerbar för vart och ett av dessa projekt - men till slut bestämde jag mig för att den största skillnaden är programvaran för varje projekt jag tyckte att det var bättre att bara göra en stor instruerbar!
Hårdvaran är densamma för varje projekt, och vi använder Arduino IDE för att programmera ESP32 -enheten.
Så vad är hårdvaran: All hårdvara levererades av mina vänner på DFRobot, de har mycket bra handledning och enkla att installera kärnkort för detta. Har också ett bra supportsystem på plats och ganska snabb leverans till USA
Fullständig upplysning om Firebeetle ESP32 -kortet och LED -matrisen tillhandahålls av DF Robot, projekten som presenteras och i videorna är mina egna.
Dessa projekt använder alla en DFRobot FireBeetle ESP32 IOT MicroController
www.dfrobot.com/product-1590.html
Supportwikin - med kortinstruktioner för installation hittar du här:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Vi behöver också en FireBeetle Covers 24x8 LED Matrix (BLÅ)
www.dfrobot.com/product-1595.html
Gillar inte BLÅ lysdioder - De har också olika färger.
GRÖN -
RÖD -
VIT -
GUL -
Du behöver bara en LED -matris - färgen är ditt val, de fungerar alla likadant.
LED Matrix support wiki hittar du här:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Här hittar vi en länk till Arduino -biblioteket.
github.com/Chocho2017/FireBeetleLEDMatrix
Mer om dessa lite senare ….
Något som är valfritt, men kanske praktiskt att ha är en MicroUSB 3xAA batterihållare.
www.dfrobot.com/product-1130.html
Så det är hårdvaran som behövs - Vilka är de fyra projekten -
Steg 1: Projekten


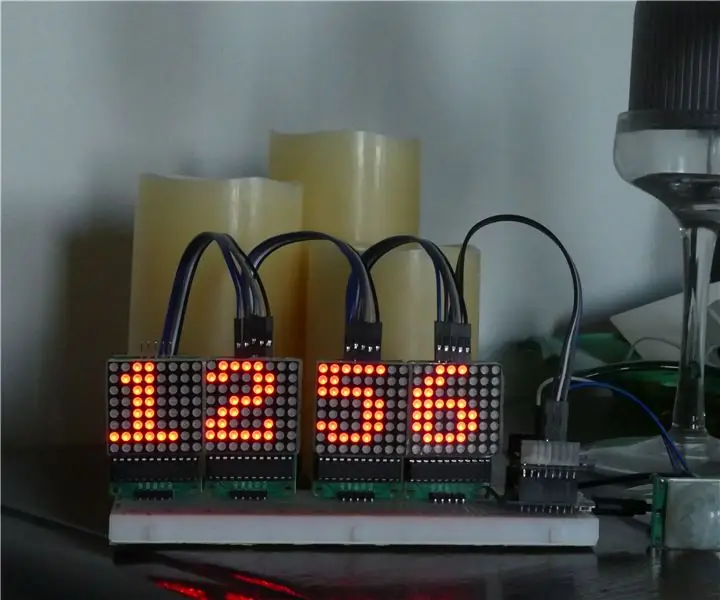
Projekt 1: Är en enkel LED Matrix NTP -klocka med antingen Military Time display eller AMPM time display, Denna klocka kommer att ansluta till en NTP (tidsserver) för att ta tiden och använda en off -set så att du får lokal tid. Den visar tiden på LED -matrisen. - Det är en väldigt enkel klocka och ett mycket enkelt första projekt.
Projekt 2: ISS Pass Prediction Display, detta projekt använder processorns andra kärna. Det kommer att visa hur nära (i miles) ISS är, när man ska förvänta sig nästa ISS -pass på din plats (i UTC -tid), och eventuellt hur många människor som är i rymden. Eftersom mycket av denna information inte ändras ofta använder vi den andra kärnan för att bara leta efter uppdateringar av passförutsägelserna eller hur många personer som är i rymden var 15: e minut. Vi kan förhindra för många API -anrop till servern på detta sätt. Detta projekt är lite mer komplicerat, men fortfarande ganska enkelt att göra.
Projekt 3: Ett enkelt rörligt meddelandeskylt med MQTT, jag återbesökte ett projekt som gjordes för ESP8266 D1 mini -kortet, och det är 8x8 LED Matrix - Tanken är att ansluta till en MQTT -mäklare, skicka ett meddelande till ett ämne enheten är lyssna på - och visa det meddelandet. Det är ganska enkelt och väldigt enkelt att göra när allt är inställt. Och det finns några steg för att installera MQTT -klientprogramvaran på en stationär dator. Efter installationen är MQTT ett mycket kraftfullt meddelandeprotokoll som används av många IoT -enheter för att skicka och ta emot meddelanden.
Projekt 4: Weather Station Display - baserat på ESP8266 D1 miniväderstation från Squix78 och ThingPulse. Vi hämtar våra data från Wunderground och visar de aktuella förhållandena och temperaturen i grader Fahrenheit. Vi använder den andra kärnan i ESP32, för att uppdatera våra data var 10: e minut. Det är också enkelt att installera.
BOUNS MINI EXEMPEL: Biblioteket (och skisser ovan) använder ett 8x4 -teckensnitt, biblioteket innehåller också ett 5x4 -teckensnitt, som jag använde för de flesta av dessa BOUNS mini -exempel. Det finns ett par problem som jag kan notera med det lilla teckensnittet, ett som det verkar orsaka problem när du använder enhetens WIFI. Detta är något jag vill utforska mer, men har haft tid. Det andra problemet är att det inte rullar, bara det större teckensnittet kan rulla. Så inget av dessa exempel använder WIFI - de uppdaterar bara skärmen, och mer om dessa kommer senare.
Låt oss börja…..
Steg 2: Installera DFRobot FireBeetle ESP32 -kortet i Arduino IDE
Så jag kommer att hänvisa dig till DF Robot Wiki om installation av kortets kärna för Arduino IDE.
Det är ganska enkelt att göra med den moderna IDE (1.8.x eller bättre).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Jag upptäckte att WiFi -biblioteket inbyggt i Arduino IDE orsakar problem (PS alla andra WiFi -bibliotek som kanske installeras i bibliotekskatalogen kan orsaka problem eller inte). Det enda sättet (eller åtminstone det enklaste sättet) som jag hittade för att lösa problemet är att ta bort WiFi -biblioteket från IDE -katalogen. Tyvärr finns det inget bra sätt att berätta var det kanske är installerat - det beror på hur IDE är installerat och vilket operativsystem du använder.
Vad jag har gjort är att hitta WiFi -biblioteket som orsakar problem, och bara flytta katalogen WiFi -katalogen till ditt skrivbord … och starta om IDE. På så sätt kan du behålla biblioteket om du behöver det för Arduino WIFI -kort.
90% av problemen jag har sett har varit relaterade till ovanstående problem. Om du får många kompileringsfel relaterade till att använda WiFi från Arduino IDE -katalogen eller Arduino Library -katalogen är detta problemet du har.
Min andra fråga är ibland att skissuppladdningen inte laddas upp - I så fall måste jag bara trycka på uppladdningsknappen igen, och det fungerar.
Och slutligen, om du har seriekonsolen öppen och sedan stänger den - fryser FireBeetle.
Jag vet att DF Robot aktivt arbetar med styrelsens kärna, och bara på den korta tid som jag har haft styrelsen har de släppt en ny kärna. Tyvärr löste det inte WiFi -problemet, vilket är mitt största problem.
* Espressif har en "generisk" kärnhanterare som kan installeras, kärnan innehåller FireBeetle ESP32 -kortet, men jag hade problem med hur stiften är numrerade. Det intressanta här är att WiFi -biblioteket fungerar med det inbyggda WiFi -biblioteket - så jag vet att det finns en lösning på det problemet precis runt hörnet.
Om du vill prova Espressif -kärnorna kan du få mer information här:
github.com/espressif/arduino-esp32
Jag gillar personligen hur DF-Robot-kärnan fungerar, även med de få problem jag har.
** OBS: Jag använder LinuxMint 18 som är Ubuntu 16.04 -baserat tror jag, jag har inte provat detta på någon annan maskin, men jag tror att problemet finns för alla operativsystem baserat på några internetsökningar jag gjorde. **
Steg 3: Installera vanliga bibliotek för projekten

Alla dessa projekt använder några vanliga bibliotek, så det är lättare att göra detta steg nu.
Beroende på biblioteket kan du hitta det i bibliotekshanteraren - vilket är det överlägset enklaste sättet att installera ett bibliotek.
Ett annat vanligt sätt är att installera via en zip -fil, som fungerar lika bra. Men i allmänhet använder jag den manuella installationsmetoden. Det finns en bra handledning om de tre metoderna på Arduino -webbplatsen.
www.arduino.cc/en/guide/libraries
För dessa bibliotek skulle jag rekommendera den manuella metoden - eftersom det finns några olika bibliotek med samma namn, med hjälp av bibliotekshanteraren kan du hamna på fel.
Alla dessa projekt använder en WiFi Manager för att göra det enkelt att ansluta till ditt wifi - jag bestämde mig för att göra detta så om du behöver flytta ditt projekt behöver du inte programmera om kortet. Det här är något som jag använder för ESP8266 -korten, och det fungerar bra - det är inte perfekt. Lycka till att använda biblioteket har portats för att använda ESP32 av en github -användare som heter bbx10. (Denna chef bör också arbeta med ESP8266 -korten)
Vi måste installera tre bibliotek för att detta också ska fungera.
WiFiManager -
WebServer -
Och slutligen DNSServer -
Gemensamt för alla skisser är biblioteket DF Robot DFRobot_HT1632C för LED -matrisen.
www.dfrobot.com/wiki/index.php/FireBeetle_…
Biblioteket hittar du här (Återigen skulle jag rekommendera den manuella installationsmetoden)
github.com/Chocho2017/FireBeetleLEDMatrix
En särskild anmärkning: i mitt github -arkiv - jag har ett par lätt modifierade DFRobot_HT1632C -bibliotek
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
Modifieringen är för ett mindre teckensnitt och används endast för några av bonusexemplen. Du kan använda det modifierade biblioteket och det bör inte orsaka några problem. Det finns också ett något modifierat bibliotek (bifogat några av skisserna som flikar) som kan göra bitmappsbilder.
Om du väljer att använda den något modifierade versionen måste du byta namn på "modifierat bibliotek" -katalogen till FireBeetleLEDMatrix och flytta den mappen till din Arduino bibliotekskatalog. Du behöver inte använda den här versionen för dessa projekt, det behövs om du vill prova några av de mindre teckensnitten från bonusexemplen.
Det är de vanliga biblioteken - vi kommer att installera några specifika bibliotek för varje projekt.
Låt oss gå vidare till LED Matrix….
Steg 4: 24x8 LED Matrix Cover



För Vi kommer att följa med DF Robot Tutorial för LED Matrix
www.dfrobot.com/wiki/index.php/FireBeetle_…
Inledning: Denna 24 × 8 LED Matrix -skärm är speciellt utformad för FireBeetle -serier. Den stöder låg energiförbrukning och rullande display. Med HT1632C högpresterande LED -drivrutinschip har varje LED oberoende register, vilket gör det enkelt att köra separat. Den integrerar en 256KHz RC-klocka, endast 5uA under lågeffektläge, stödjer 16-skala PWM-ljusstyrkajustering. Denna produkt fungerar också med den andra Arduino -mikrocontrollern som Arduino UNO.
Specifikation:
- Driftspänning: 3,3 ~ 5VLED
- Färg: Enfärgad (vit/blå/gul/röd/grön)
- Drivchip: HT1632C
- Arbetsström: 6 ~ 100mA
- Låg effektförbrukning: 5uARC
- klocka: 256KHz
- Chip Select (CS): D2, D3, D4, D5 kan väljas
- Support Scrolling display
Standard -PIN -koder:
- DATAD6
- WRD7 (används vanligtvis inte)
- CSD2, D3, D4, D5 kan väljas (standard D2)
- RDD8
- VCC 5VUSB; 3.7V Lipo -batteri
(Alla dessa projekt använder D2 för väljstiftet, detta kan enkelt ändras efter behov.)
På baksidan av LED -matrisen ser du 4 små switchar, se till att bara välja en av CS -stiften. Dessa små switchar är hur du väljer din CS -pin, och standard är D2.
DF Robot WIKI har lite exempelkod, den här koden finns också i exemplen för biblioteket. (Jag tror)
En annan anteckning: använd Dx -numren för dina stift - annars kommer pin -numren att vara IO -stiftnumren/namnen
Och det kan orsaka några problem.
Ställa in en punkt:
X är 0 till 23 (eller om du tänker på det som ett kalkylblad är det kolumner).
Y är 0 till 7 (eller om du tänker på det som ett kalkylblad är det rader).
Biblioteket tillhandahåller en börvärdesfunktion.
display.setPoint (x, y) detta kommer att ställa markören till den platsen, där du nu kan skriva ut ett meddelande.
display.print ("Hej världen", 40); // detta gör att displayen visar "Hello World" från x, y -punkten och rullar av skärmen.
Det finns också en setPixel (x, y) och clrPixel (x, y) - setPixel tänder en LED på platsen x, y, och clrPixel stänger av en LED på x, y -platsen.
Det finns några andra saker detta bibliotek kan göra - och de flesta ingår i exemplen.
(Jag skulle rekommendera att köra och ändra exemplen för att se vad den kan göra).
* En sak som verkar saknas är att rita bitmappar - biblioteket kan faktiskt göra detta men av någon anledning är det en privat funktion i biblioteket. Se några av mina bonusexempel för en något modifierad version av biblioteket
** En annan sak den innehåller en 5x4 teckensnitt, vilket är trevligt att ha ett mindre teckensnitt - det har kommenterats hur som helst i biblioteket. Jag kommenterade det och fick det att fungera, men märkte några problem med det - det största det rullar inte. Och jag märkte att det verkar orsaka problem antingen med wifi eller kanske ett annat bibliotek jag ville använda.
Ett av de modifierade biblioteken som jag inkluderar använder dock 5x4 -teckensnittet.
Låt oss gå vidare till projekten ….
Steg 5: Projekt 1: En enkel LED Matrix NTP -klocka med antingen militär tidsvisning eller AMPM -skärm



Projekt 1: Är en enkel LED Matrix NTP -klocka med antingen Military Time display eller AMPM time display, Denna klocka kommer att ansluta till en NTP (tidsserver) för att ta tiden och använda en off -set så att du får lokal tid. Den visar tiden på LED -matrisen. - Det är en väldigt enkel klocka och ett mycket enkelt första projekt.
Innan vi börjar med detta enkla projekt kan det vara en bra idé att veta vad NTP är -
NTP är ett internetprotokoll som används för att synkronisera klockor på datorer till någon tidsreferens. Det är ett standardprotokoll. NTP står för Network Time Protocol.
NTP använder UTC som en referenstid (UTC är Universal Time Coordinated) den utvecklades från GMT (Greenwich Mean Time), och i vissa kretsar kallas det Zulu Time (Military). UTC är baserad på en kvantresonans av en cesiumatom.
NTP är feltolerant och mycket skalbar, protokollet är mycket exakt, med en upplösning på mindre än en nanosekund.
*
En UTC -klocka är inte särskilt användbar för de flesta, så vi måste justera vår klocka till lokal tid. Lyckligtvis kan vi göra detta ganska enkelt. Så låt oss komma igång med denna enkla NTP -klocka ….
För det första måste vi installera ett bibliotek som gör det enkelt att prata med NTP -servrarna.
github.com/arduino-libraries/NTPClient (det här biblioteket finns förmodligen i bibliotekshanteraren)
Hoppade du över steg 3 - och inte säker på hur du installerar bibliotek (?) Bättre att gå tillbaka och läsa steg 3:-)
Du måste gå till den här webbplatsen och placera den närmaste staden i din tidszon.
www.epochconverter.com/timezones
När du trycker på enter ser du "Konverteringsresultat", och i resultaten får du din förskjutning (skillnad mot GMT/UTC) på sekunder (för mig är det -14400)
I skissen dfrobot_firebeetle_led_matrix_ntp_clock på rad 66 ser du:
#define TIMEOFFSET -14400 // Hitta din tidszon off här https://www.epochconverter.com/tidszoner AV Ställ in i sekunder#definiera AMPM 1 // 1 = AM PM -tid, 0 = MILITÄR/24 HR -tid
ersätt -14400 med din förskjutning. Nästa rad ser du AMPM 1 - detta kommer att få klockan att visa tiden i AM/PM - om du hellre vill se den om 24 timmar gör den till en nolla.
Ladda sedan upp skissen till ditt kort, anslut till åtkomstpunkten (wifi -manager) och ange detaljerna för ditt wifi. OM du redan har gjort detta bör du se "ansluten" rulla över skärmen och några sekunder senare ska du se tiden.
Det är det för det här projektet - enkelt och lätt att använda ….
(Möjliga förbättringar: Visa månad, dag och år, konfigurera en summer och larm - kontrollerar i allmänhet vad du ser via en webbsida. Denna idé skulle kräva en stor omskrivning av den nuvarande enkla skissen)
Redo för ännu ett enkelt projekt - Visa var ISS är - Pass -förutsägelser och hur många människor som finns i rymden! (PS denna skiss använder en webbsida för att styra vad som visas) …..
Steg 6: Project 2: ISS Pass Prediction Display,



Projekt 2: ISS Pass Prediction Display, detta projekt använder processorns andra kärna. Det kommer att visa hur nära (i miles) ISS är, när man ska förvänta sig nästa ISS -pass på din plats (i UTC -tid), och eventuellt hur många människor som är i rymden. Eftersom mycket av denna information inte ändras ofta använder vi den andra kärnan för att bara leta efter uppdateringar av passförutsägelserna eller hur många personer som är i rymden var 15: e minut. Vi kan förhindra för många API -anrop till servern på detta sätt. Detta projekt är lite mer komplicerat, men fortfarande ganska enkelt att göra.
Detta projekt är baserat på ett av mina tidigare projekt som finns här:
(Ett enkelt ISS-meddelandesystem) I och med att jag använde en ESP8266 med en inbyggd OLED-skärm (D-Duino). För det mesta använder detta projekt bara ett annat visningssystem, jag utökade det så att du kan ändra vad du vill se i farten via en webbsida. Så låt oss komma igång….
Merparten av krediten för enkel användning går till https://open-notify.org som har ett mycket enkelt och lättanvänt API. Open-notify API har tre saker som kan visas, platsen för ISS i latitud och longitud, passera förutsägelser baserat på en given latitud och longitud. Och slutligen hur många människor (och deras namn) är i rymden.
Vi måste installera ett annat bibliotek - ArduinoJson -biblioteket.
github.com/bblanchon/ArduinoJson
Vi behöver också TimeLib.h men jag vet inte var jag fick den ifrån eller om den ingår i IDE (förlåt) …
Så varför förutse var ISS kommer att finnas - ISS innehåller olika amatörradioutrustning, och när det är "över huvudet" kan en skinkradiooperatör ta kontakt med ISS med hjälp av några mycket enkla (och billiga) radioapparater. Jag har till och med gjort det medan jag är mobil (kör i bilen). Du behöver verkligen inte mycket för att detta ska fungera. Det enda du behöver är att veta var det är. Och att peka antennen i dess allmänna riktning hjälper.
Rad 57, 58, 59 är några displayvariabler - om de är inställda på 1 ser du en display, om de är inställda på 0 (noll) kommer du inte att se en display. (Dessa variabler kan ställas in i skissen eller uppdateras från en webbsida som firebeetle skapar - mer om det senare).
int locDis = 1; // Visa plats för ISSint pasDis = 0; // Visa passförutsägelser int pplDis = 1; // Visa människor i rymden
så locDis kommer att visa platsen för ISS i latitud och longitud - det visar också hur många miles det är.
pasDis kommer att få passprognoserna från open-notify.org och visa dem.
och slutligen kommer pplDis att visa namnen och hur många människor som finns i rymden - det kan bli väldigt långt, det gör det inte
ändras ofta heller. (du kan ändra dessa eller lämna dem, det är helt valfritt)
Vi måste också känna till vår latitud och longitud och lägga in den i skissen.
Detta behöver inte vara en exakt lat/long, det kan vara centrum i din stad, eller bara lite. Fotavtrycket på ISS är brett medan det är över huvudet, och hundratals (eller tusentals) miles kan täckas, så att vara lite utanför din lat/long kommer inte att vara en affärsbrytare (för det mesta), kommunikation över 500 miles är ganska vanligt.
Om du inte vet din latitud och longitud kan den här webbplatsen hjälpa dig.
www.latlong.net Nära linje 84 i skissen ser du ungefär så här:
// Hitta din latitud och longitud här // https://www.latlong.net/ float mylat = 39.360095; float mylon = -84.58558;
Det borde vara allt som behöver ändras. Ladda upp skissen och anslut Firebeetle till internet - och du bör se, platsen för ISS angiven i lat/lång och hur många mil bort den (kom ihåg att detta kommer att vara ett ungefärligt avstånd. ISS rör sig mycket snabbt och när displayen är klar har ISS flyttat sig många mil från den var). Du bör också se människorna i rymden. (OM du inte ändrade variabeln ovan).
Vi använder den andra kärnan i ESP32 för att köra en webbplats, med hjälp av webbplatsen får vi kontroll över vad som visas på LED-matrisen. Det ska vara ganska intuitivt om hur det fungerar, ett avsnitt visar vad som är aktiverat för visning, ett annat avsnitt har "ja" "nej" -knappar - klickade på "ja" betyder att du vill se det, "nej" betyder inte ' t visa det. Du bör också se att den övre delen ändras baserat på knapparna.
Det enda som inte är så torrt här är hur man hittar IP -adressen till Firebeetle - tyvärr kunde jag inte hitta ett bra sätt att hitta det - så jag använde bara seriekonsolen för IDE för att visa det (9600 baud).
Öppna konsolen så ska du se IP -adressen. (öppna det innan du får det anslutna meddelandet) - mitt andra val var att visa det på LED -matrisen en gång direkt vid start - jag bestämde mig för det eftersom du kanske inte tittar på tiden och du kommer att sakna det. Jag hade övervägt att skicka ett sms -meddelande, eller något, men i slutändan håller jag det enkelt. (Jag försökte också tilldela en statisk IP/gateway/etc, jag kunde inte få den att fungera direkt med wifi -chefen - koden finns fortfarande i skissen, så om någon räknar ut det, låt mig veta)
Skissen tar också fram FreeRTOS -inbyggnaden i ESP32 -kärnan - Vi har en uppgift som löper var 15: e minut eller så, vad detta gör är att uppdatera passförutsägelserna, liksom människorna i rymden. Som jag sa tidigare människor i rymden förändras inte så mycket, så det kan förmodligen flyttas till ännu en uppgift och kanske köras var 12: e timme (eller 6 timmar) - men det här fungerar och det håller saker och ting enkelt.
För dem som inte vet FreeRTOS är ett sätt att låta en enda kärnmikrokontroller köra multiplicera uppgifter
Normalt måste du inkludera några bibliotek och andra saker för att få det att fungera - men det är inbyggt i kärnan för ESP32 - vilket gör ESP32 till en mycket kraftfull enhet. för mer information om FreeRTOS
freertos.org/
FÖRBÄTTRINGAR: det finns ett antal saker som kan förbättras för detta projekt, och nästan varje dag tänker jag på något som kan göras lite annorlunda, eller ändras eller läggas till.
Och i katalogen med fler exempel på förvaret kan du se några av de tidigare/olika sakerna jag tänkte på- några av dessa fungerade inte, några har bara ändrats och några ingår i den nuvarande skissen.
* Vid ett tillfälle försökte jag lägga till en neopixel till displayen så att det skulle bli lite mer som mitt tidigare projekt - jag fick det aldrig att fungera riktigt (jag fann att det var en strömfråga som jag inte hade tänkt på) Jag är arbetar på ett sätt att förbättra denna idé *
När jag skrev det här steget tänkte jag, kanske kan jag lägga till ett sätt att uppdatera din latitud och longitud på webbplatsen - på det sättet skulle skissen aldrig behöva ändras - jag tänker på den här lite mer också.
Ett förbättrat sätt att få IP -adressen är något annat jag skulle vilja göra (tänker fortfarande på den också)
Låt oss gå vidare till vårt nästa projekt ….
Steg 7: Projekt 3: ett enkelt rörligt meddelandeskylt med MQTT



"loading =" lat "" loading = "lat"



Så det visar sig att biblioteket kan visa bilder - du av någon anledning verkar att funktionen är "privat" - ja, för dessa nästa skisser har jag ändrat biblioteket igen och gjort drawImage till en offentlig funktion.
Den här gången lade jag det modifierade biblioteket i skisskatalogen, så du behöver inte installera om biblioteket, skissen tittar på sig själv först, sedan ser det ut i bibliotekskatalogen, så vi är bra!
*** Jag planerar att skicka den här ändringen till DFRobot, eftersom det verkligen är väldigt häftigt och snyggt att kunna göra den här typen av skisser ***
LED Matrix Images skiss, här försökte jag först ta reda på vad biblioteket ville och vad som skulle och inte skulle fungera - med varierande framgång. Jag fann att 8x8 bilderna fungerar bäst, men du kan också få andra att fungera. Jag hittade också några online -matrisredaktörer, vissa fungerar bättre än andra.
xantorohara.github.io/led-matrix-editor/-verkar fungera ok, gör 8x8 bilder och du vill ha dem som byte-matriser.
www.riyas.org/2013/12/online-led-matrix-fo… den här fungerar bra och har förmågan att göra större än 8x8 skärmar, skärmen verkar vara vänd på sidan med den här skärmen dock. Byte -matriser verkar fungera bäst här. Jag använde den för att göra "space invaders" som ses i videon ovan.
Så hur fungerar detta, drawImage (const byte * img, uint8_t width_t, uint8_t height_t, int8_t x, int8_t y, int img_offset);
bildbyte -matrisvariabel, bildens bredd (8), bildens höjd (8), startpositionen på skärmen x (0), y (0) vanligtvis och ett förskjutningsnummer, vilket jag inte är 100% säker på vad den gör, så oftast lämnade jag den på noll.
I skissen LED Matrix Images - det finns 8 olika byte -matriser - med tre olika metoder också.
- fyrverkerier är de första matriserna, ärligt talat vet jag inte hur det här fungerar - men det fungerar.
nästa är det en mun - det här fungerar inte riktigt riktigt, munnen lägger fel väg för en, och att försöka göra några ändringar gör det bara värre. (att lära sig vad som fungerar och vad som inte är halva nöjet)
Följt av den första marioImg - det här är för stort för displayen, och jag tror att det är här offset spelar in - jag använde det här, och du kan se framsidan av mario, om du ändrar förskjutningen till 1 du ' får se baksidan av honom. (du jag kan inte riktigt berätta varför eller vad förskjutningen gör. Det verkar förskjuta bilden men varför 2 skiftar den så att du kan se framsidan av honom och varför 1 skiftar åt andra hållet kan jag inte berätta för dig)
IMAGES - byte array är ett @ -tecken jag gjorde - det ser ut som vad jag gjorde med verktyget på
pic1 byte -array ser också ut som det jag försökte göra, bara det är mindre än jag försökte - vad det är kan jag inte säga, men jag kan säga generellt att det ser ut som vad jag gjorde i redaktören.
mario2Img - det här är min egen version av den större Mario gjord för en 8x8 skärmstorlek - och du där en eller två pixlar är fel (mitt fel, inte skärmarna) det ser ut som en liten Mario (sorta).
invader1 och invader2 - både min idé om en rymdinvaderare. de blev ganska bra, och genom att lägga bilderna ovanpå varandra kan jag skapa effekten av fötter som rör sig.
Det finns två fyrverkeri skisser i katalogen, var och en är lite annorlunda och värt att testa.
Den ena har fyrverkerierna i rörelse över skärmen, så lite mer/annorlunda animering … den andra har två fyrverkerier som visas samtidigt
Det finns också tre "inkräktare" -skisser, var och en är lite annorlunda, en har inkräktaren som rör sig över skärmen, och du kan titta på hur jag gjorde det - (det kanske finns bättre sätt att göra det, jag vet inte)
Ännu mer: Det finns några skisser i testkatalogen i förvaret - de flesta av dessa fungerade inte riktigt som jag ville, eller var idéer som jag vill göra, men fungerade inte som jag ville. Jag har lämnat dem eftersom någon har några idéer *(jag gjorde en liten "skärm" med en WS2812 -pixel på den för användning med ISS -skärmen, men jag kopplade den till 3v -linjen och hade bara inte tillräckligt ström med LED -matrisen igång också, pixeln fungerade bra, utan LED -matrisen du, så det finns fortfarande något som jag kan göra med det)*
Det finns också en katalog som heter "Fler exempel" - det här är variationer på några av projektskisserna, antingen jag något har lagts till eller tagits bort eller ändrats på något sätt. För dessa fungerar de - de är bara inte det sista projektet. Så jag lämnade dem igen någon kan få något nyttigt av dem. (Kanske)
Jag hoppas att du njöt av detta instruerbara lika mycket som jag tyckte om att göra dessa projekt:-)
Steg 11: Färger…
Detta projekt sponsras och stöds av DF Robot. Använd länkarna nedan för produkterna:
Firebeetle ESP32 -
Firebeetle Cover 24x8 LED Matrix -
Mitt kodlager:
Om du tycker att detta eller något av mina projekt är användbart eller roligt, vänligen stöd mig. Allt jag får går till att köpa fler delar och göra fler/bättre projekt.
www.patreon.com/kd8bxp
NTPClient-bibliotek
ArduinoJson.h
ESP8266 väderbibliotek
Json-Streaming-Parser Library
Rekommenderad:
8x8 Led Matrix Clock & Anti-Intrusion Varning: 4 steg (med bilder)

8x8 Led Matrix Clock & Anti-Intrusion Warning: I denna instruktion kan vi se hur man bygger en 8x8 Led Matrix Clock aktiverad genom rörelsedetektering. Denna klocka kan också användas som anti-intrångsenhet som skickar ett varningsmeddelande om en rörelse är upptäckt till en telegrambot !!! Vi ska göra med två olika
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
IoT Wallet (smart Wallet With Firebeetle ESP32, Arduino IDE och Google Spreadsheet): 13 steg (med bilder)

IoT Wallet (smart plånbok med Firebeetle ESP32, Arduino IDE och Google Spreadsheet): Första pris i Instructables Pocket-Sized Contest!: Om du investerat lite pengar i kryptovalutor vet du förmodligen redan att de är mycket volatila. De ändras över en natt och du vet aldrig mycket "riktiga" pengar du fortfarande har i din vall
DIY Perspex Turntable Cover: 6 steg (med bilder)

DIY Perspex Turntable Cover: Så, jag grävde fram min gamla vinyl
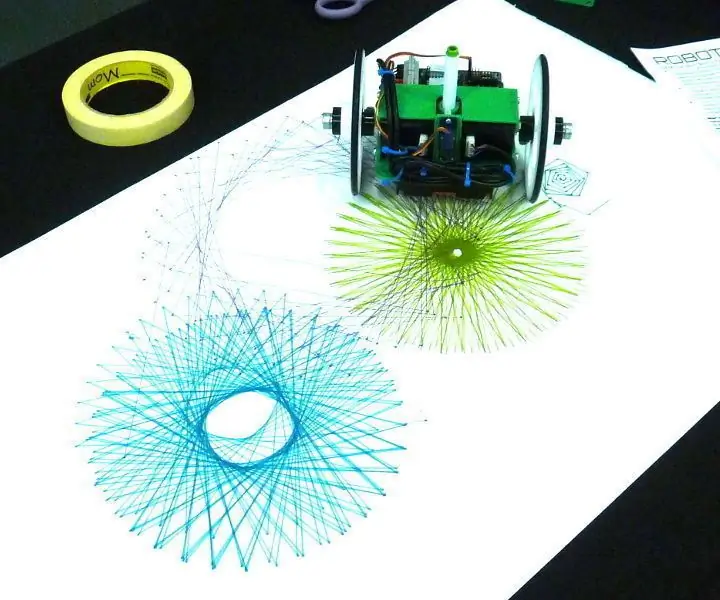
DFRobot Turtle Robot: 12 steg (med bilder)

DFRobot Turtle Robot: Hittills har mina verkstadsrobotprojekt drivits mot låg kostnad och enkel montering. Vad händer om prestanda och noggrannhet var målen, och inte kostnaden? Vad händer om ett robotkitföretag var villigt att donera delar? Och tänk om vi drog med något o
