
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.


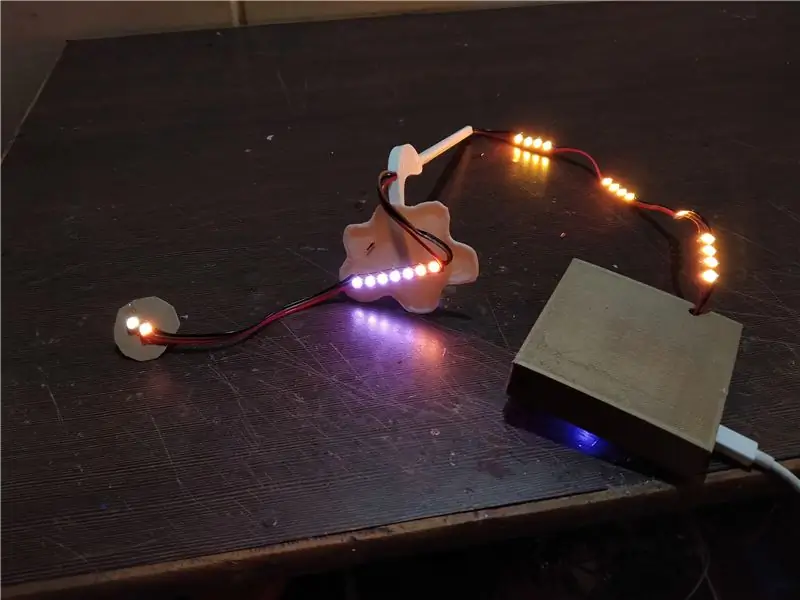
Hej killar! För detta månadsprojekt har jag gjort en väderstation i form av ett skrivbord eller du kan kalla det som ett skrivbord. Denna väderstation hämtar data till ESP8266 från en webbplats som heter openwethermap.org och ändrar RGB -färgerna i utställningen. Utställningen fick många olika färgkombinationer, de ändras efter tid och klimat. Till exempel om det regnar ute på kvällstid blir molnfärgen en kombination av rött, orange, gult och det visar att åskväder. Så här har den många olika färgkombinationer.
Steg 1: Obligatoriska komponenter



*Nod MCU (ESP8266)
*WS2812 LED -remsa
*5v Micro USB -laddare
*3D -tryckta delar
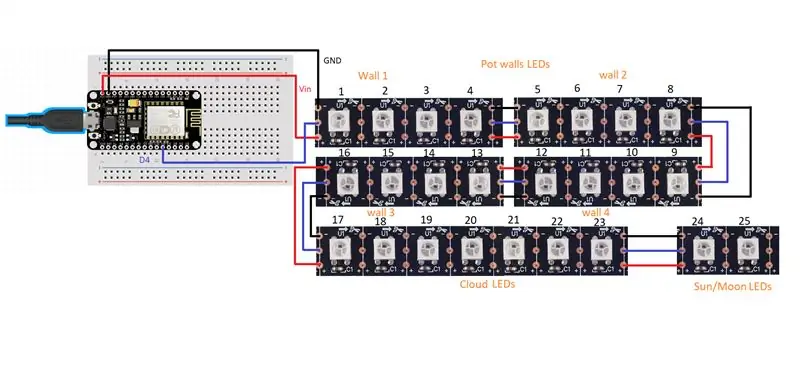
Steg 2: Kretsanslutning



*Gör anslutningarna enligt kretsschemat.
*Du kan använda WS2812B LED Strip istället för enskilda lysdioder.
*Datapinnen är ansluten till stift D4 i ESP8266, GND till GND och 5v till Vin i NodeMCU.
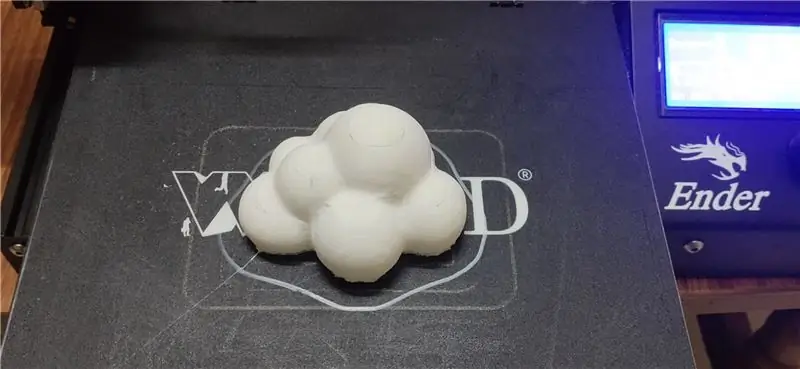
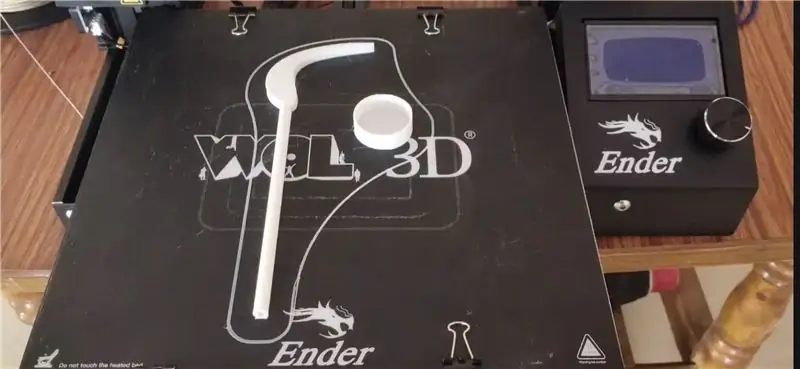
*Se till att du använder 4 lysdioder för varje vägg (4 lysdioder x 4 väggar = 16 lysdioder), 7 lysdioder för moln och 2 lysdioder för sol/måne (3D -tryckt Small Circe).
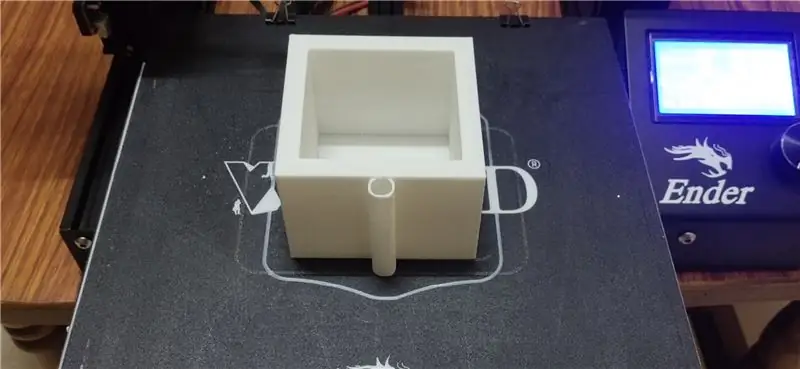
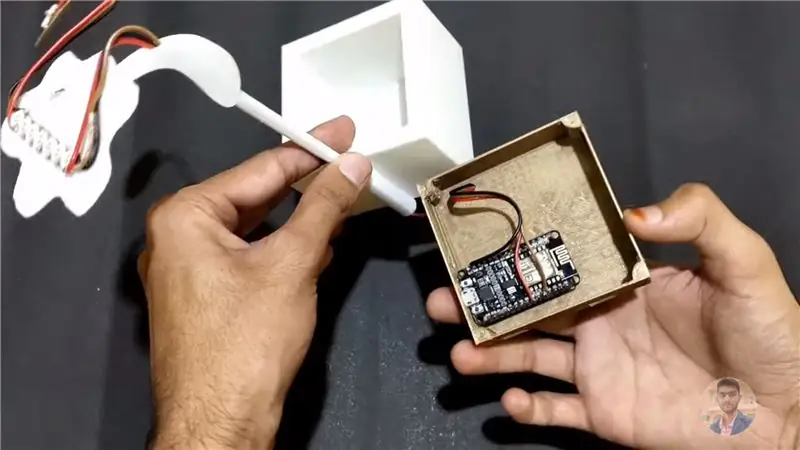
*ESP8266 -kortet är placerat under basen, basen har ett 3D -tryckt omslag för att täcka den.
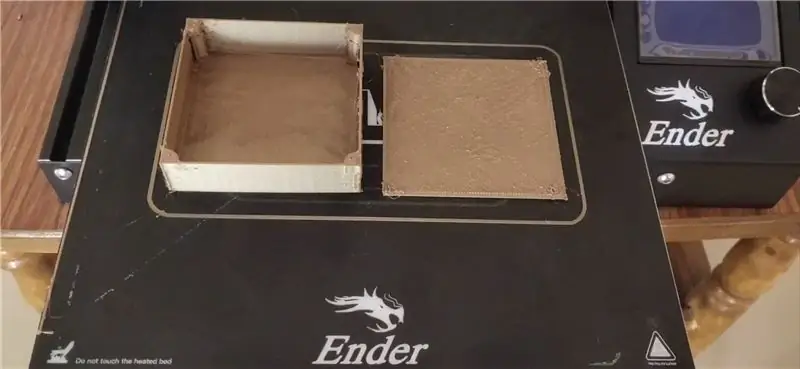
Steg 3: Plantering

*Lägg ett polyetenhölje i grytan.
*Lägg jorden och byxa i den lådformade krukan.
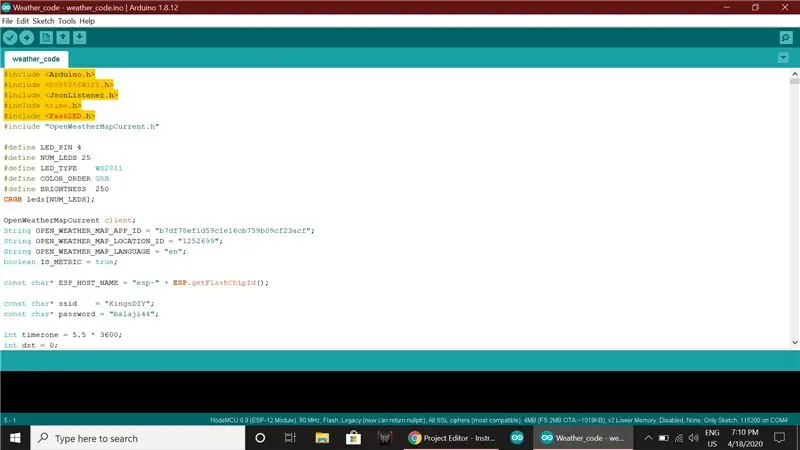
Steg 4: Kodning




*Öppna koden nedan i Arduino IDE.
*Kod: https:
*Se till att du har inkluderat alla bibliotek som nämns i koden.
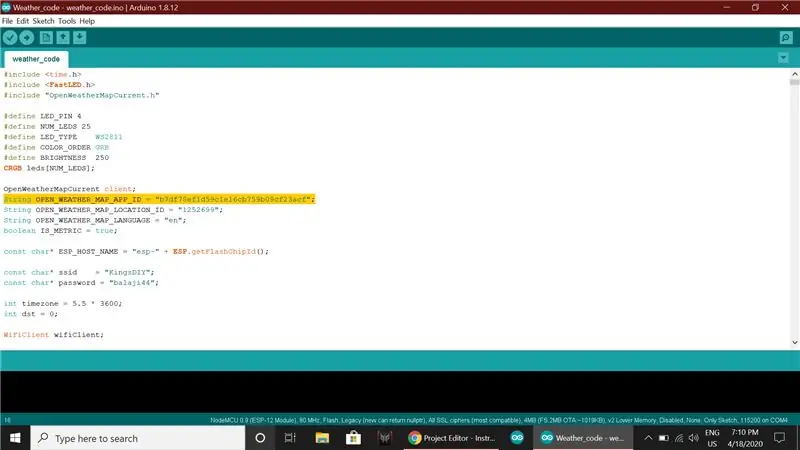
*Nu måste du redigera detta
String OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
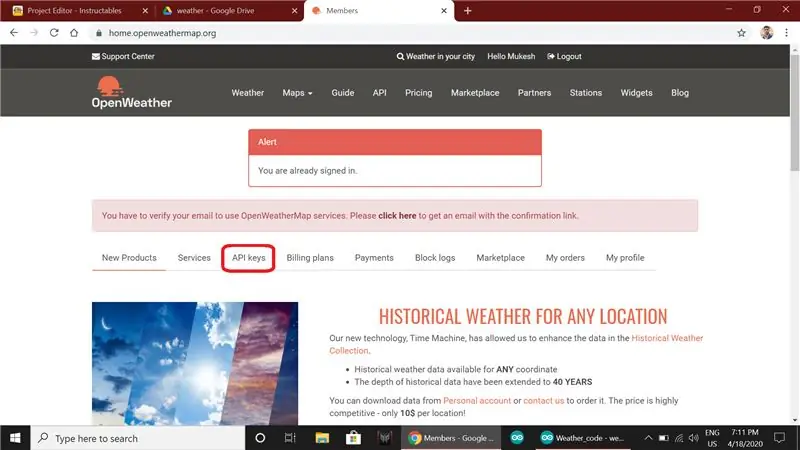
*Öppna webbläsaren och sök efter www.openweathermap.org.
*Skapa ett konto och logga in på den webbplatsen.
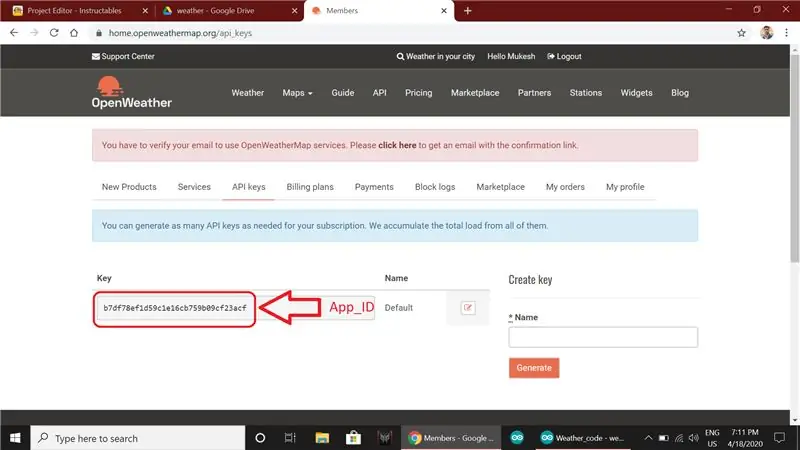
*Klicka på API -nycklar kopiera nyckeln och klistra in i programmet på APP_ID.
*I samma webbplats sök din plats öppna resultatet och kopiera det sista numret från URL och klistra in det på LOCATION_ID.
*MAP_ID och LOCATION_ID kommer att likna mina.
*Ange ditt Wifi_name på ssid och ditt Wifi -lösenord.
const char* ssid = "Wifi_name"; const char* password = "lösenord";
*Ändra nu tidszonen enligt ditt lands tidszon
int tidszon = 5,5 * 3600;
Enligt Indien är tidszonen 5:30 så jag har skrivit 5,5 på samma sätt kan du skriva din tidszon.
*Alla underrader ska redigeras av dig som jag har visat.
*Anslut nu ESP8266 till din dator, välj porten och ladda upp koden.
Steg 5: Slutlig

Anslut Micro USB -laddaren och du är klar.
Tack!
Rekommenderad:
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
DIY Weather Station & WiFi Sensor Station: 7 steg (med bilder)

DIY Weather Station & WiFi Sensor Station: I det här projektet kommer jag att visa dig hur du skapar en väderstation tillsammans med en WiFi -sensorstation. Sensorstationen mäter lokala temperatur- och luftfuktighetsdata och skickar den via WiFi till väderstationen. Väderstationen visar sedan t
Stargate för ditt skrivbord - PCB -design: 6 steg (med bilder)

Stargate för ditt skrivbord - PCB -design: Om du gillar det här projektet kan du överväga att rösta på det i PCB -tävlingen (längst ner på sidan)! Stargate SG -1 är mitt favorit -tv -program genom tiderna - punkt. Under de senaste månaderna har jag tvingat min flickvän att titta för att titta på
Skapa ett unikt frisörverktyg: 30 steg (med bilder)

Skapa ett unikt frisörverktyg: Jag älskade att Instructables körde en tävling om att skapa verktyg. Och detta drog mig uppriktigt ut ur förhalning att skriva klart det här, eftersom jag tycker att det här har en fin twist på vem vi gör verktyg för … Även om jag har gjort många verktyg (några tekniska
Skrivbord Bluetooth -högtalare med ljudvisualisering, touchknappar och NFC: 24 steg (med bilder)

Skrivbord Bluetooth -högtalare med ljudvisualisering, touchknappar och NFC: Hej! I denna instruktionsbok ska jag visa hur jag gjorde den här skrivbordets Bluetooth -högtalare som har fantastisk ljudvisualisering med peksknappar och NFC. Kan enkelt kopplas ihop med NFC -aktiverade enheter med bara ett tryck. Det finns ingen fysisk knapp
