
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.




Fusion 360 -projekt »
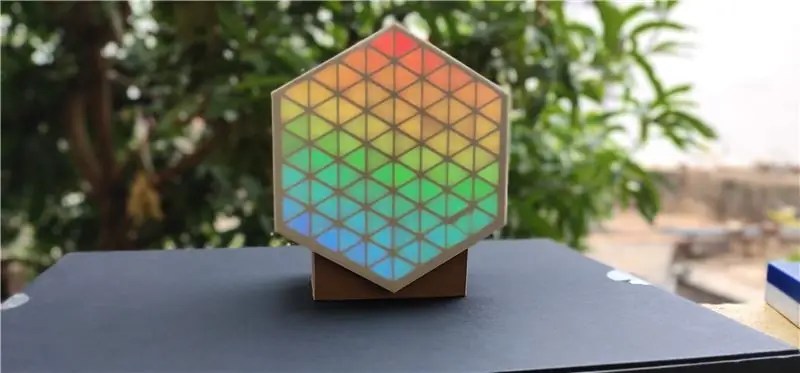
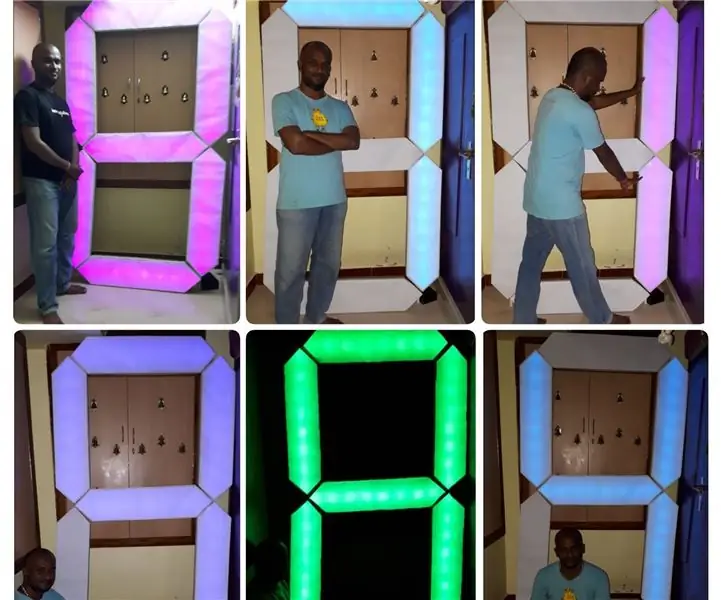
HexMatrix är LED -matrisen med många triangulära pixlar. Sex pixlar kombinerar gör en sexkant. Det finns många olika animationer som kan visas på matrisformuläret FastLED -bibliotek. Jag har också utformat siffror från 0 till 9 med 10 segment för varje siffra i matrisen och gjort en IOT -klocka.
Tillbehör
- ESP8266 eller Arduino (Uno/Nano)
- WS2811 LED (96 lysdioder)
- 5V/2A strömförsörjning
- 3d-utskrivning
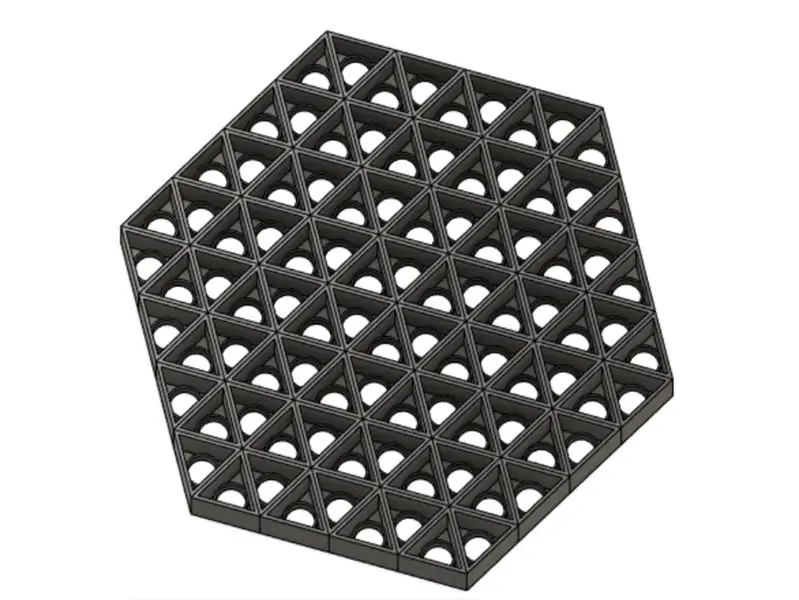
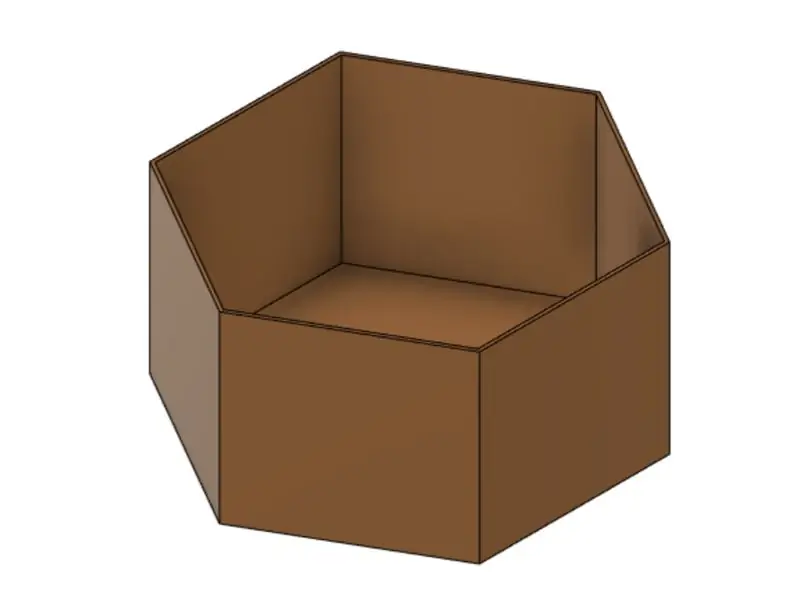
Steg 1: 3D -utskrift:



- 3D -skriv ut alla givna 3D -modeller: Klicka här för STL -filer och koder
- Skriv ut skärmskiktet i vitt PLA.
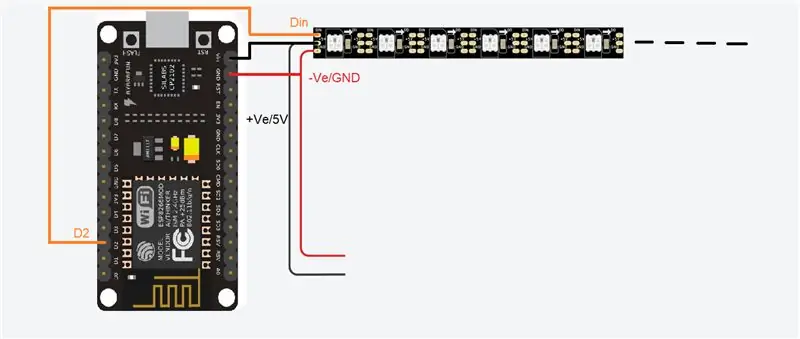
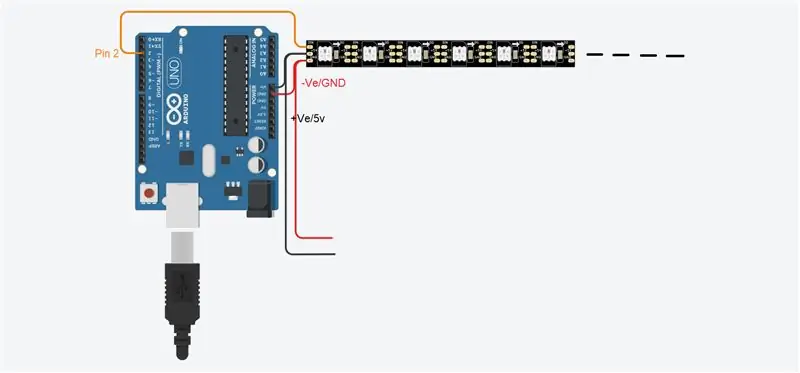
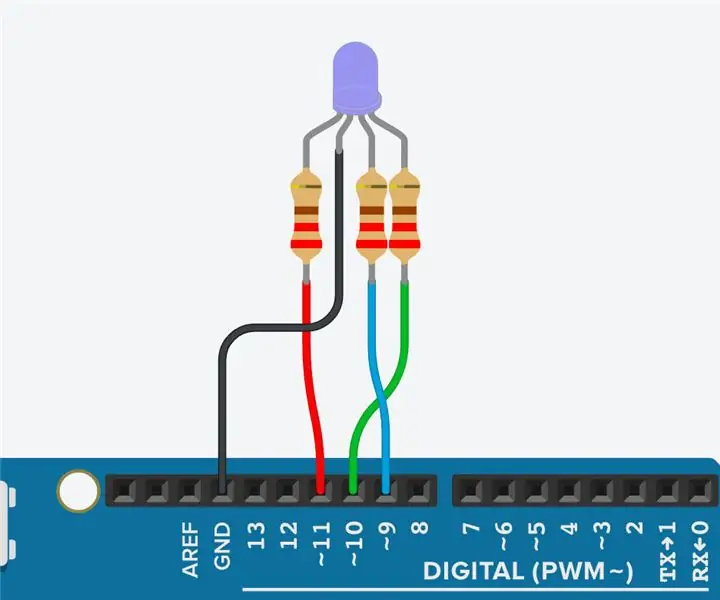
Steg 2: Kretsanslutningar:


- Gör alla anslutningar enligt diagrammet.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ Pin 2
- Förläng också strömförsörjningskablarna till sista LED och anslut, för att förhindra spänningsfall över lysdioderna.
Steg 3: Obs:
- Om du använder Arduino -kort kan du bara visa animationer, du kan inte visa tid.
- Om du använder ESP8266 -kort kan vi visa tid och andra animationer på matrisen.
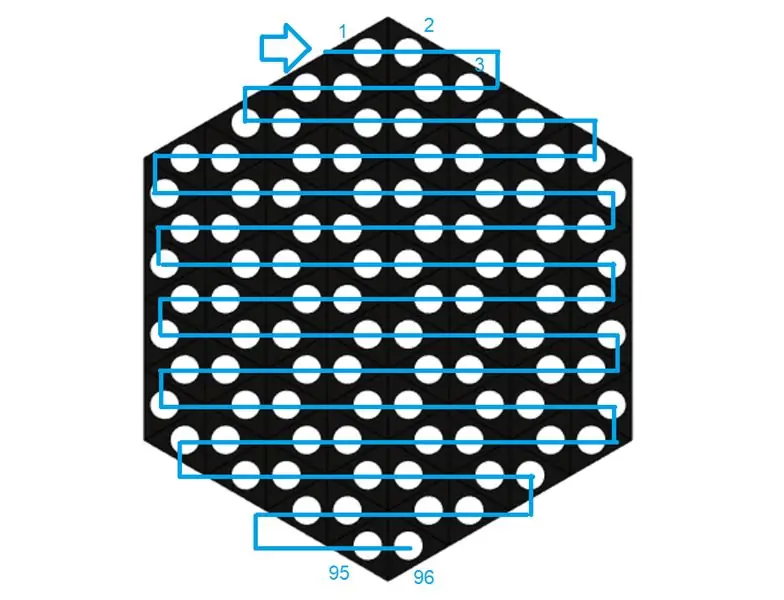
Steg 4: Montering:



- Sätt alla lysdioder i ormvis ordning.
- Montera ihop allt.
- Löd kontakten till Microcontroller -kortet, kontakten tas från den andra änden av LED -linjen.
Steg 5: Kodning:



- Klicka här för koder
- För denna matris har jag gjort tre koder HexMatrix.ino, clock1.ino och clock2.ino.
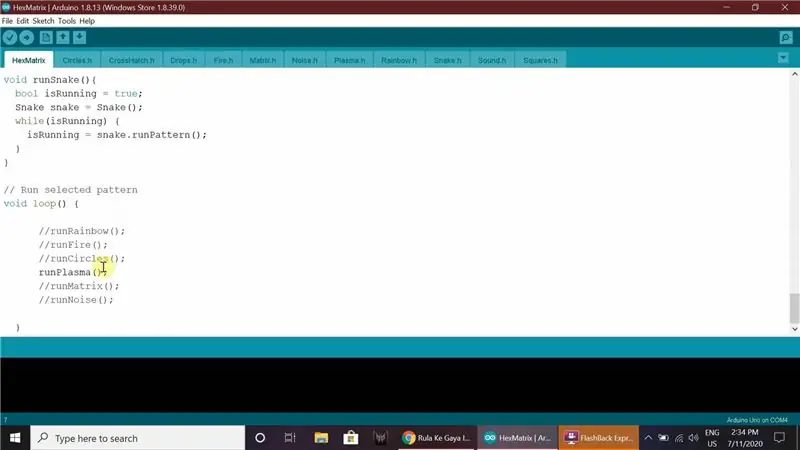
- HexMatrix -kod är koden för visning av animationer på matrisen, den kan köras på alla Microcontroller -kort.
- Klocka och klocka2 -kod körs endast på ESP8266 -kort.
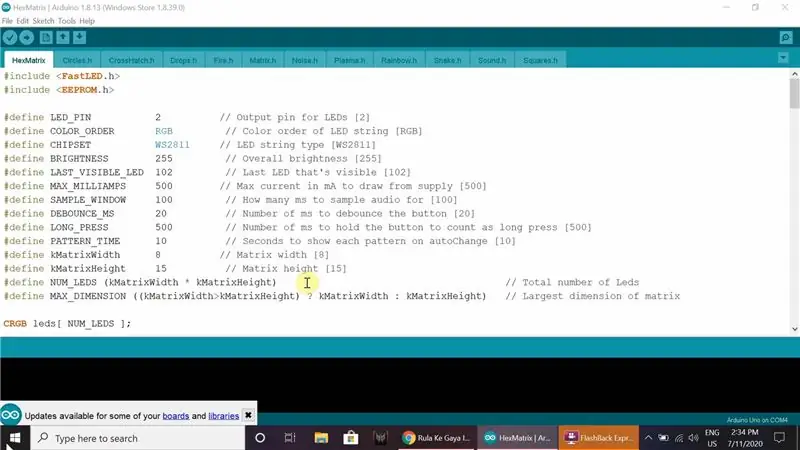
HexMatrix.ino:
- Öppna koden som anges i Arduino IDE.
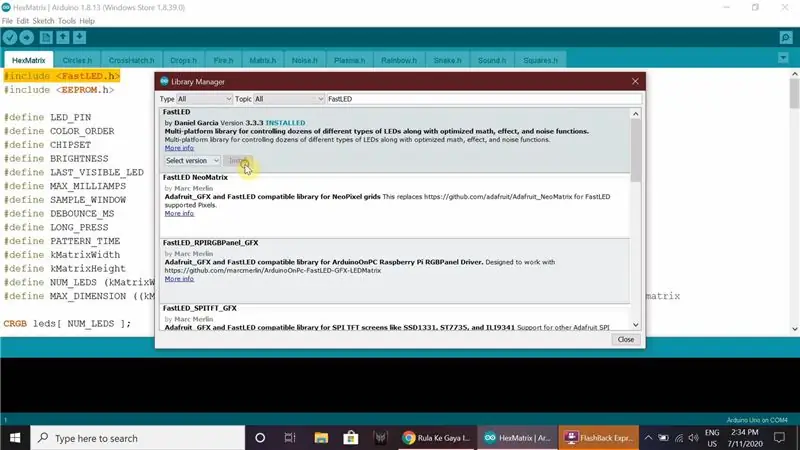
- Installera FastLED -biblioteket i Arduino IDE.
- Välj korttyp, port och ladda upp koden.
Clock1 och Clock2 koder:
- Öppna koden i Arduino IDE.
- I denna kod kan vi ändra dessa värden enligt vårt färgbehov
// Siffra färgvärden i RGBint r = 255;
int g = 255;
int b = 255;
// Bakgrundsfärgsvärden i RGB
int br = 0;
int bg = 20;
int bb = 10;
Ange Wifi -namn och lösenord
const char* ssid = "Wifi_Name";
const char* password = "Lösenord";
Ange tidszonen i ditt land (Indien 5:30 = 5,5 ange på samma sätt din tidszon)
// Din tidszon i tidszon = -5,5 * 3600;
- Välj korttyp som ESP8266, välj porten och ladda upp koden.
- Bortsett från detta har vi också många andra animationer i FastLED -exemplen.
Rekommenderad:
7 fot 7 segment RGB -skärm med BT -app: 22 steg (med bilder)

7 fötter 7 segment RGB -skärm med BT -app: Detta är min långsiktiga dröm om att göra en 6 fot klocka (men här är en 7 fot display), men för det är bara en dröm. Detta är det första steget för att göra den första siffran, men medan jag arbetar känner jag mig utan maskiner som laserskärare det är mycket svårt att göra en sådan b
WiFi -kontrollerad enhörningskeps? Med RGB -lampor: 5 steg (med bilder)

WiFi -kontrollerad enhörningskeps? Med RGB -lampor: Hej allihopa. Min lilla knuffade mig ett tag om intressanta bärbara DIY -enheter relaterade till enhörningarna. Så jag har skrapat på huvudet och bestämt mig för att skapa något ovanligt och med en mycket låg budget. Det här projektet kräver inte att appen fortsätter
DIY RGB-LED Glow Poi med fjärrkontroll: 14 steg (med bilder)

DIY RGB-LED Glow Poi med fjärrkontroll: Introduktion Hej alla! Detta är min första guide och (förhoppningsvis) den första i en serie guider på min strävan att skapa en open-source RGB-LED visuell poi. För att hålla det enkelt först kommer detta att resultera i en enkel led-poi med fjärrkontroll
RGB LED -färgblandning med Arduino i Tinkercad: 5 steg (med bilder)

RGB LED -färgblandning med Arduino i Tinkercad: Låt oss lära oss att styra flerfärgade lysdioder med Arduinos analoga utgångar. Vi kommer att ansluta en RGB -LED till Arduino Uno och komponera ett enkelt program för att ändra dess färg. Du kan följa med praktiskt taget med hjälp av Tinkercad Circuits. Du kan till och med se detta
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
