
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

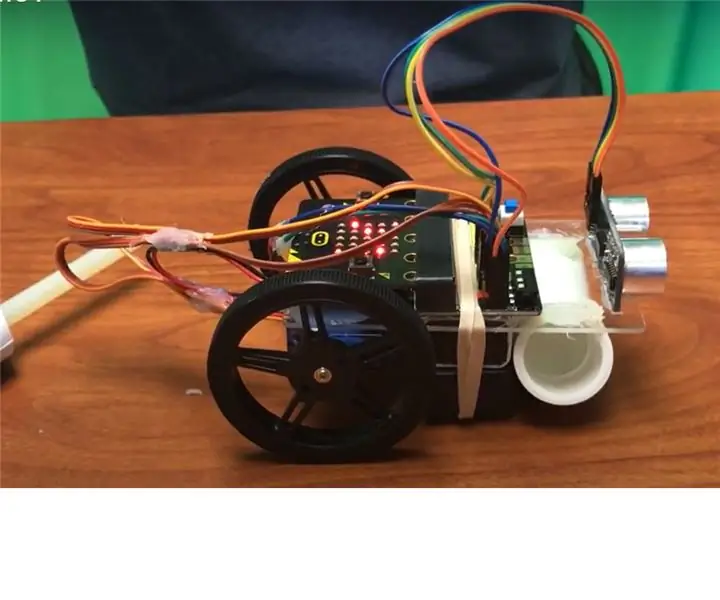
Vi kommer att programmera Walter the Micro: Bot.
Tillbehör
- Micro: Bot
- Dator
- Du!
Steg 1:
Detta är en videohandledning om hur du skriver programmet men du kan också välja att bara följa steg -för -steg -procedurerna.
Steg 2:

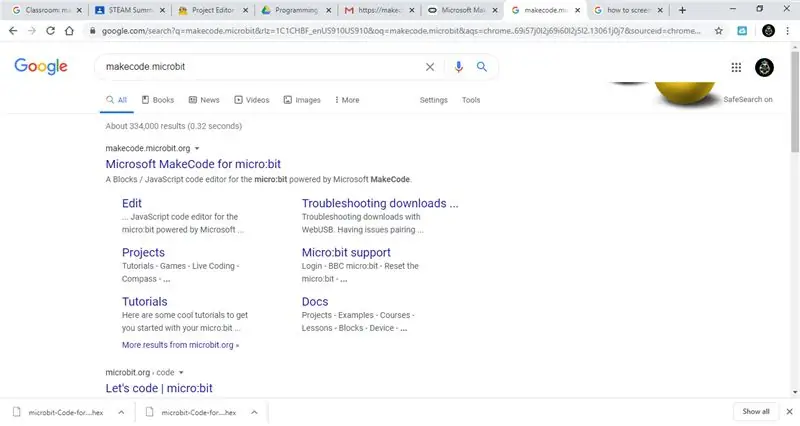
Gå till makecode.microbit.org
Steg 3:


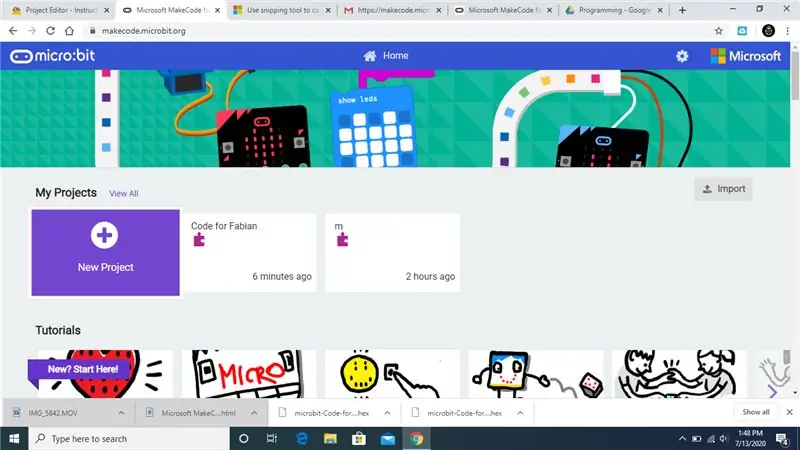
Skapa ett nytt projekt.
Steg 4:

Klicka på avancerat.
Steg 5:

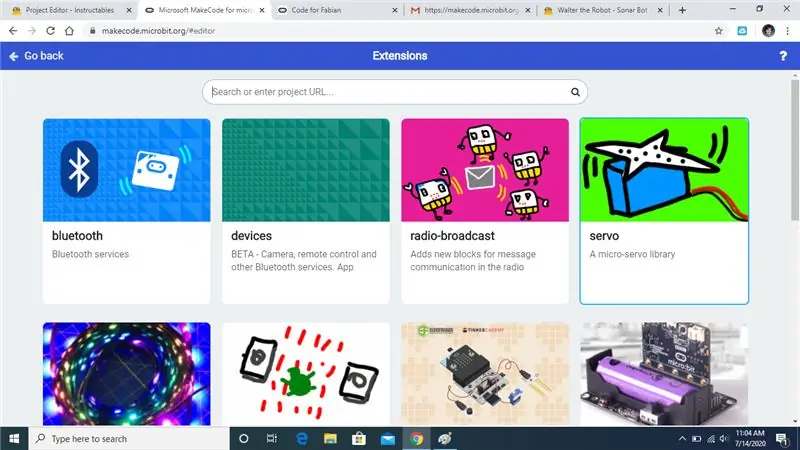
Klicka på Tillägg.
Steg 6:

Klicka på Servo som är till höger med den ljusa gröna bakgrunden.
Steg 7:

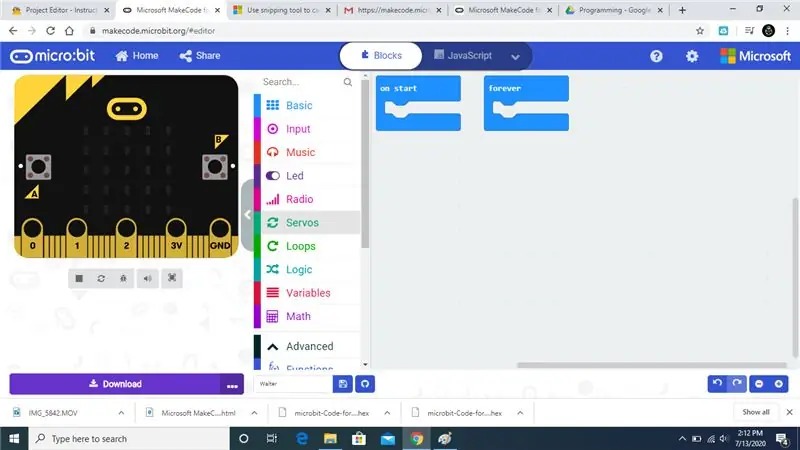
En flik ska visas där det står Servos.
Steg 8:

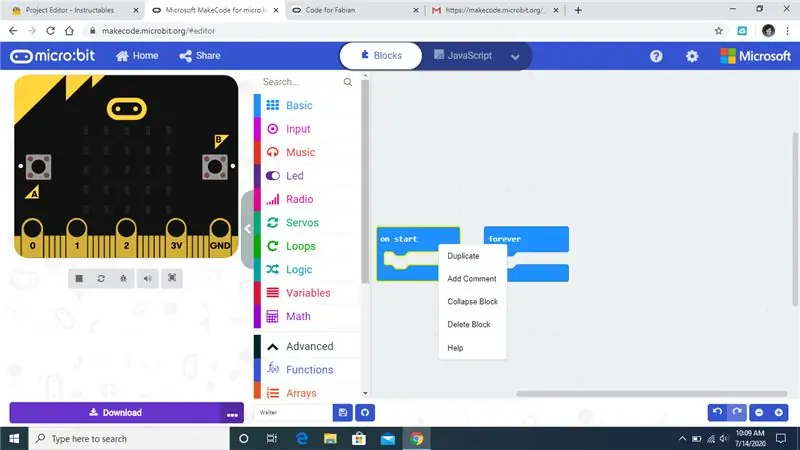
Högerklicka på start och klicka sedan på radera block.
Steg 9:

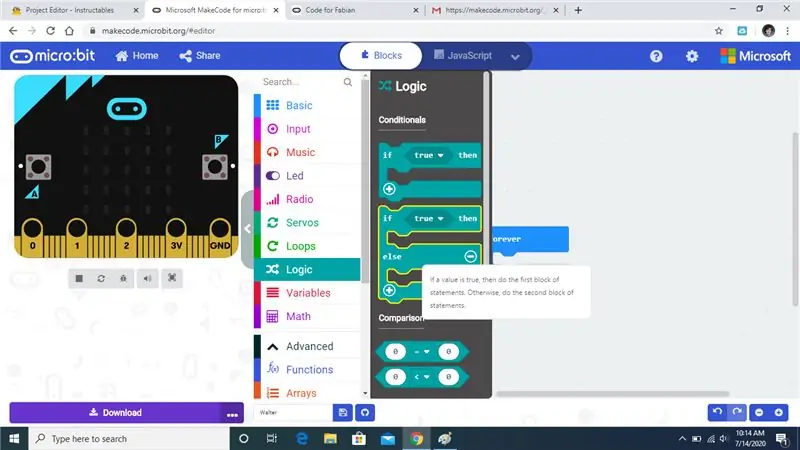
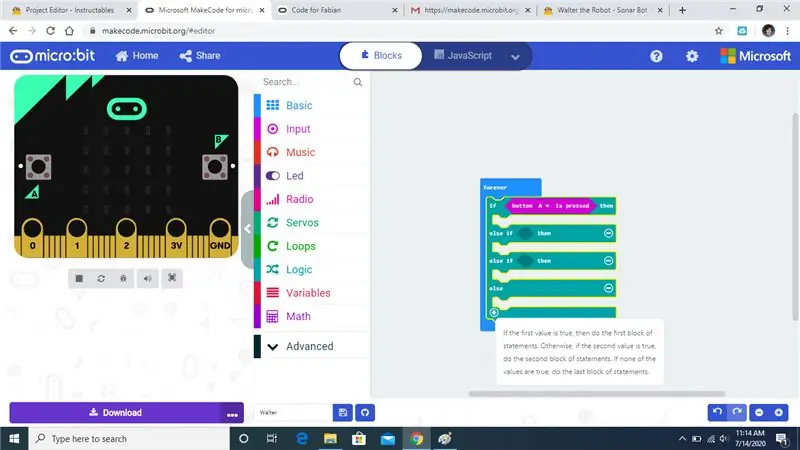
Klicka på fliken logik och välj det stycke som jag har markerat.
Steg 10:

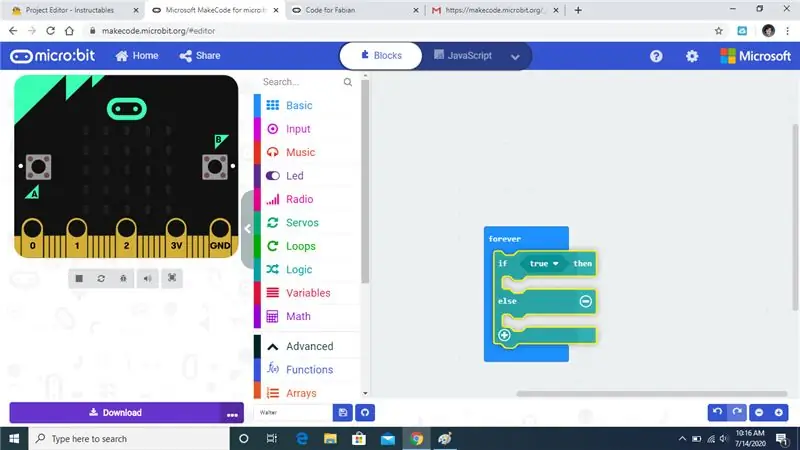
Dra rutan och släpp den i den eviga rutan så ska den knäppas.
Steg 11:

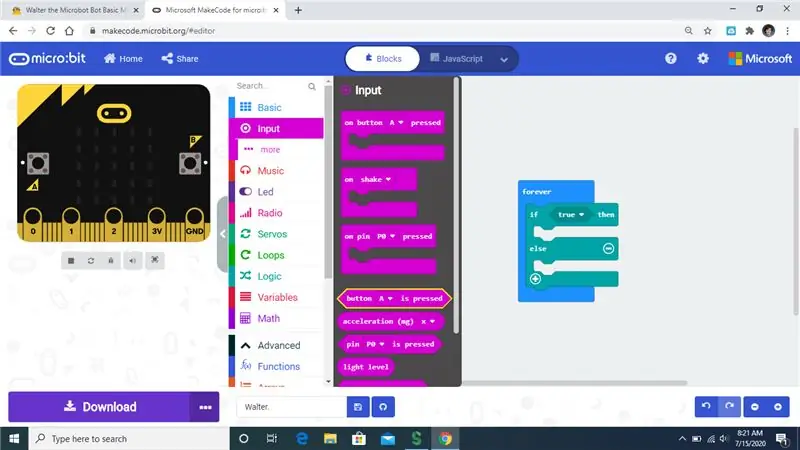
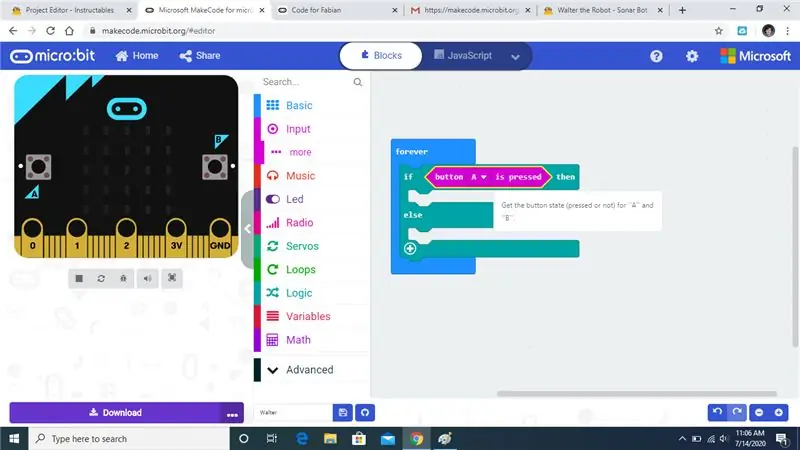
Klicka sedan på inmatningsfliken och välj blocket som jag har markerat.
Steg 12:

Dra rutan och snäpp den till if -satsen.
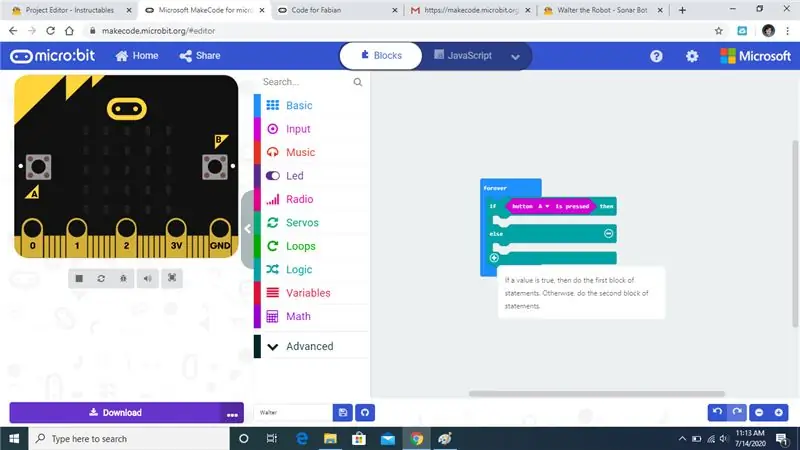
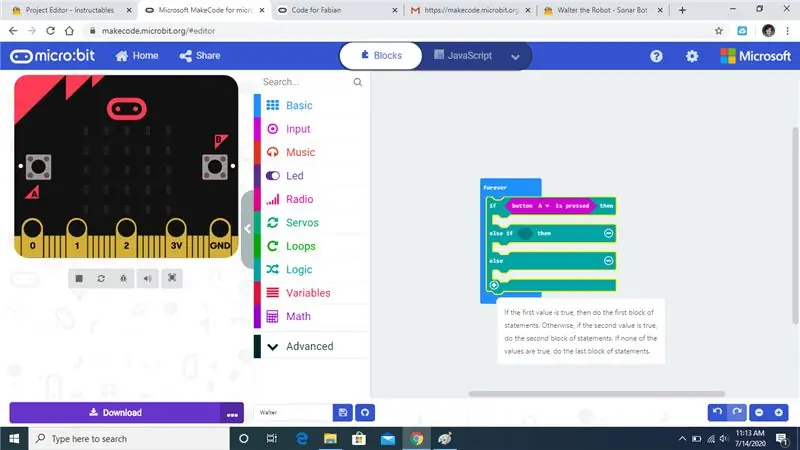
Steg 13:



Klicka på plustecknet 2 gånger så att det matchar den slutliga bilden.
Steg 14:

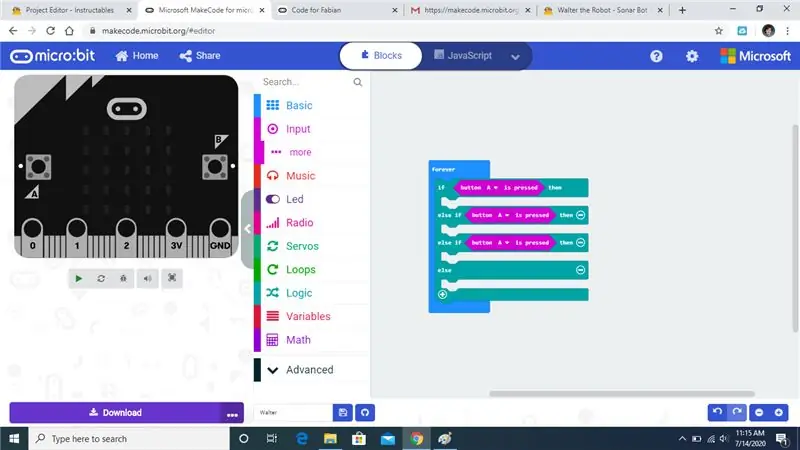
Lägg till fler knapptryckningar med inmatningsfliken som vi gjorde tidigare.
Steg 15:

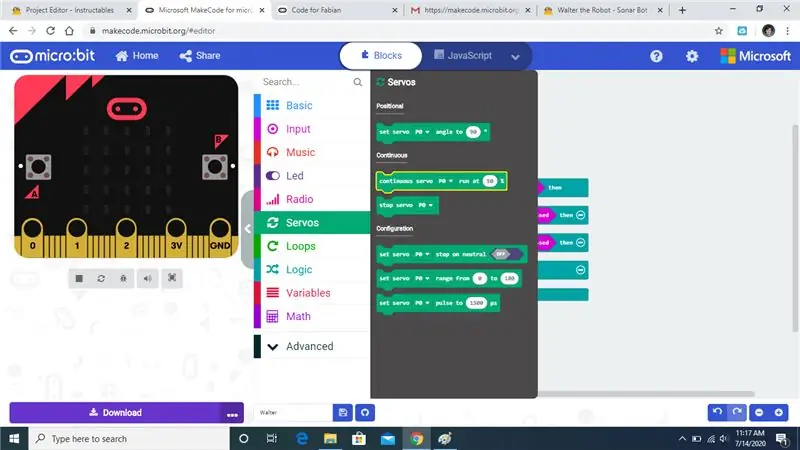
Klicka sedan på servofliken och välj den kontinuerliga servofunktionen som jag markerade.
Steg 16:

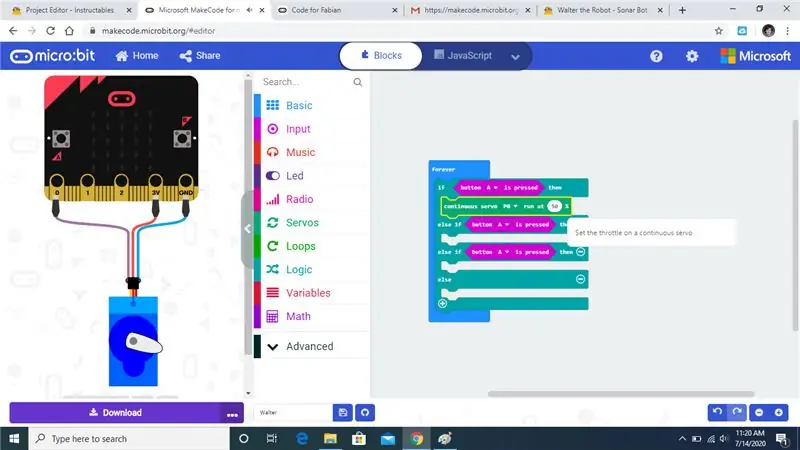
Dra den kontinuerliga servofunktionen under if -satsen som jag gjorde.
Steg 17:

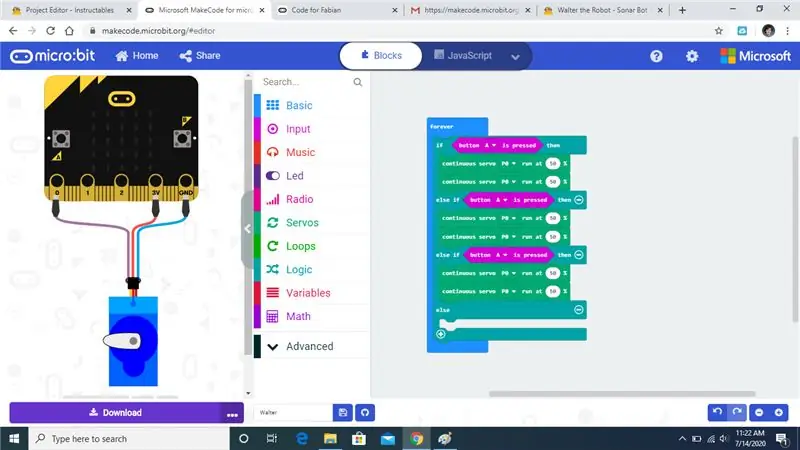
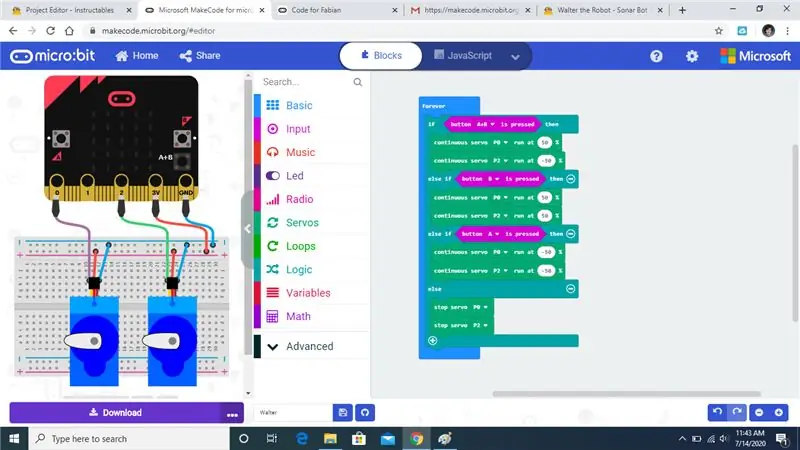
Upprepa denna process för andra if -uttalandena så att dina block matchar mina.
Steg 18:

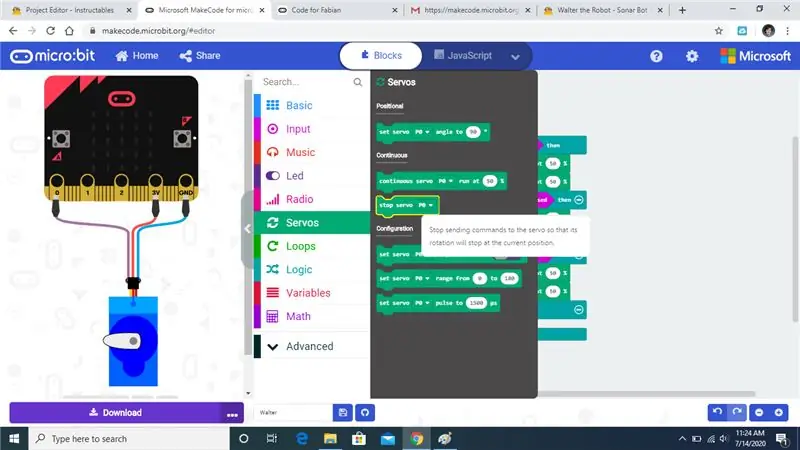
Klicka på fliken servos igen och välj stoppservo som jag har markerat.
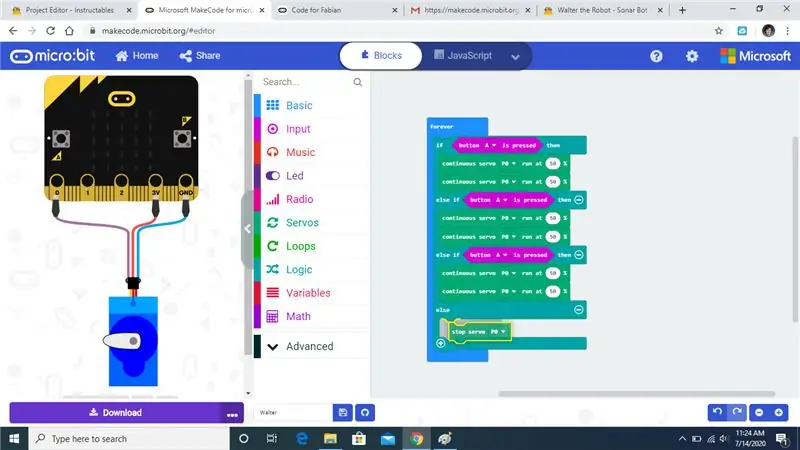
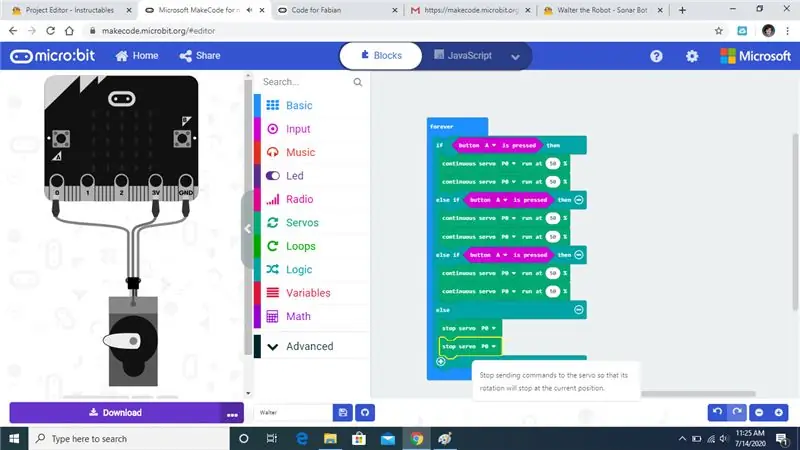
Steg 19:


Sätt att stoppa servokommandon under else -satsen.
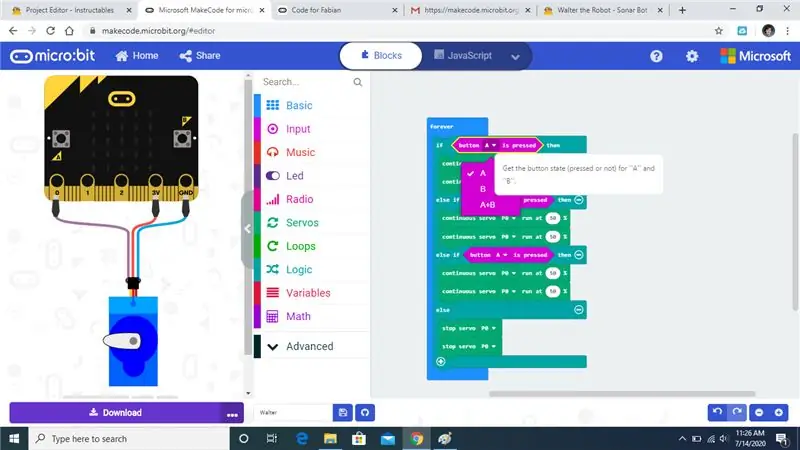
Steg 20:


Klicka på A och välj A+B. När vi är färdiga med att programmera genom att trycka på A och B samtidigt går Walter framåt.
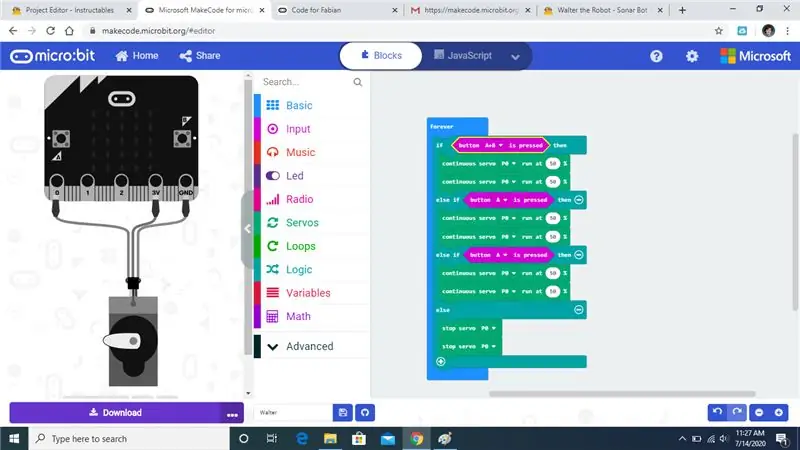
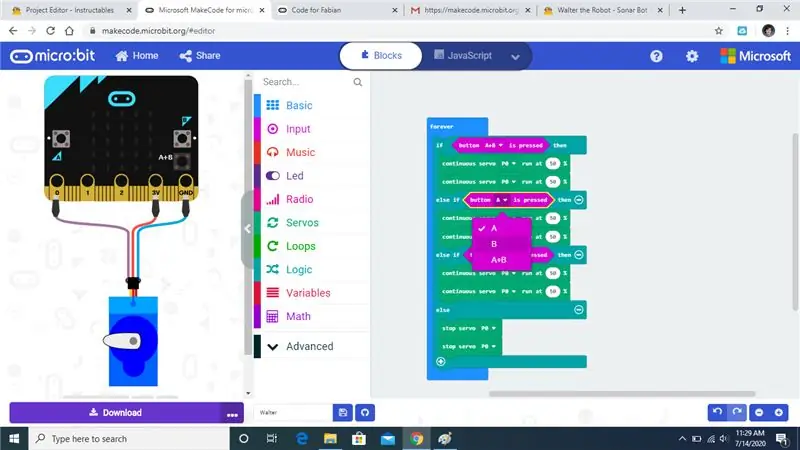
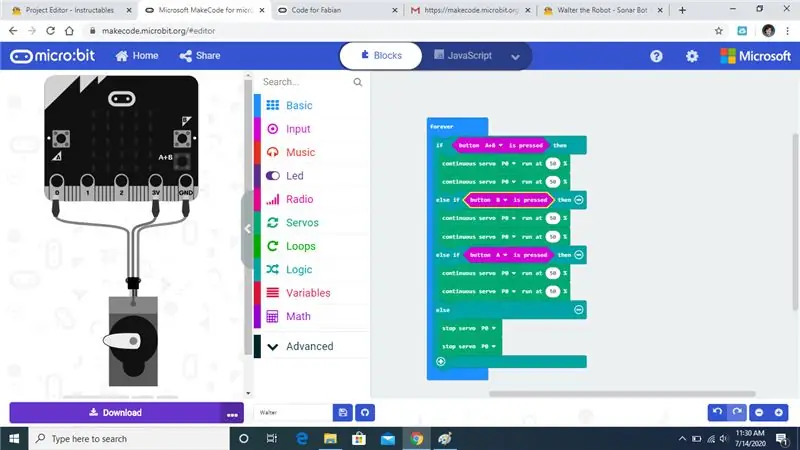
Steg 21:


Ändra den första if -satsen till knapp B.
Steg 22:

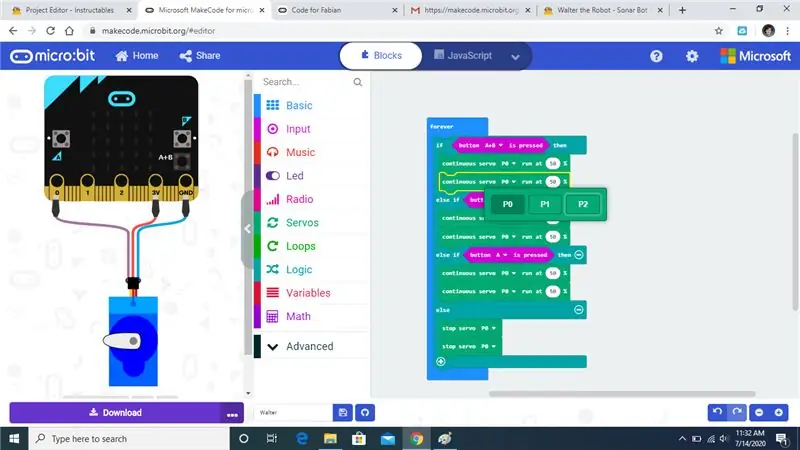
Klicka på det andra blocket för varje kommando som är märkt P0.
Steg 23:

Ändra varannan P0 till P2 så att din kod matchar min. P0 är den vänstra bakre motorn och P2 är den bakre högra motorn.
Steg 24:



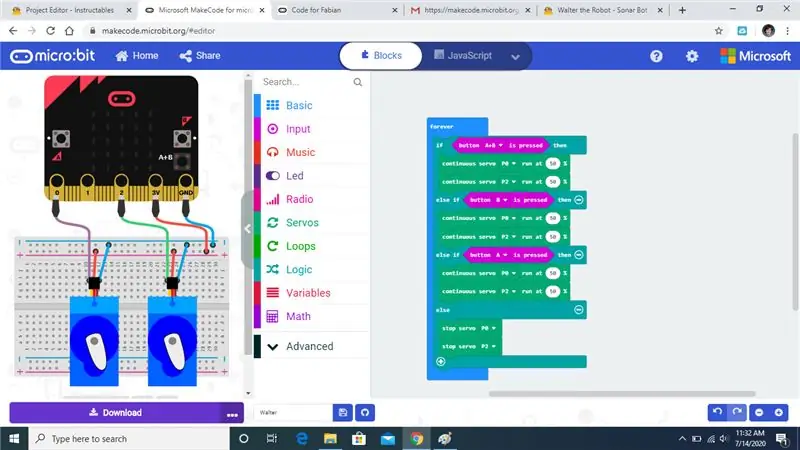
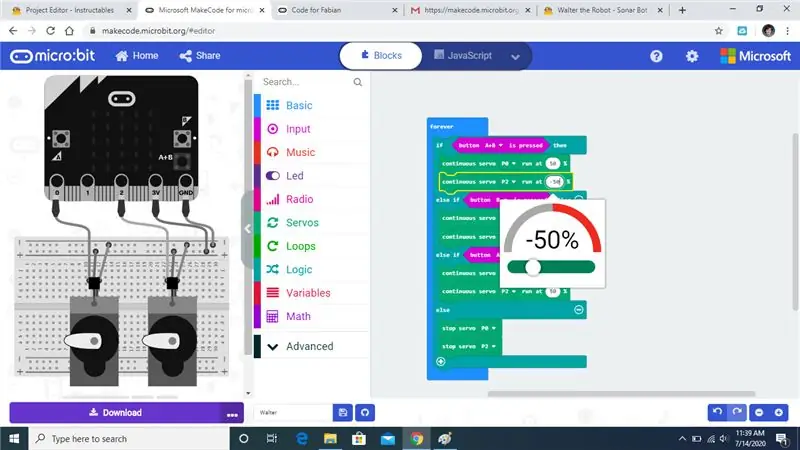
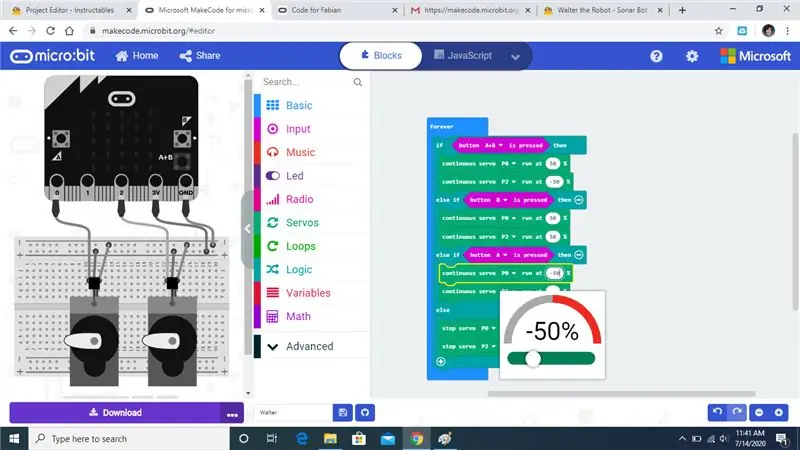
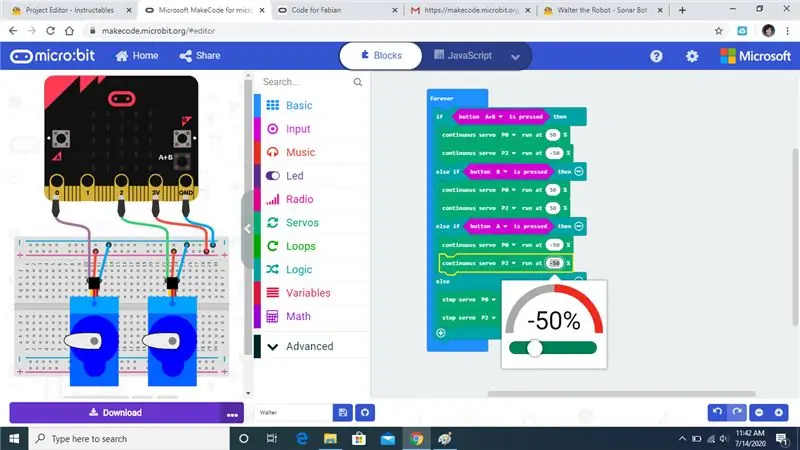
Därefter ska vi ändra motorernas effekt och riktning så att de fungerar tillsammans.
Steg 25:

Dina effektvärden bör matcha koden.
Rekommenderad:
Walter Sonar Bot: 29 steg

Walter Sonar Bot: Vi kommer att programmera Walters Sonar
Arduino - Rotating Led on Movement - Wearable Item (inspirerad av Chronal Accelerator Tracer Overwatch): 7 steg (med bilder)

Arduino - Rotating Led on Movement - Wearable Item (inspirerad av Chronal Accelerator Tracer Overwatch): Denna instruktör hjälper dig att ansluta en accelerometer och en Neopixel LED -ring. Jag kommer att ge koden för att läsa accelerometer och få denna effekt med din neopixel för detta projekt använde jag Adafruit 24bit Neopixel -ringen och MP
Mountain Safety Jacket: Movement Sensitive LED Jacket: 11 steg (med bilder)

Mountain Safety Jacket: Movement Sensitive LED Jacket: Förbättringar i lätt och bärbar elektronik öppnar nya möjligheter för att ta in teknik i backcountry och använda den för att öka säkerheten för dem som utforskar. För det här projektet drog jag ut mina egna erfarenheter av utomhusutveckling
WALTER (Arduino Contest): 5 steg (med bilder)

WALTER (Arduino Contest): Pls Rösta mig på Arduino Contest 2017 [Ursäkta min engelska] Jag gillar verkligen den populära uppsättningen av 2 servos arduino insekter på youtube. När jag tittade på det kommer jag alltid ihåg vad BEAM robotkillar gjorde långt innan det här upplägget blev favorit. Dessa p
Hur man gör en parallell BOE-Bot med hjälp av Basic Stamp Chip: 7 steg

Hur man gör en Parallax BOE-Bot med hjälp av Basic Stamp Chip: Denna instruktion visar konstruktionen och modifieringen av Parallax BOE-Bot Basic Stamp Robot
