
Innehållsförteckning:
- Tillbehör
- Steg 1: Teknisk layout och koncept
- Steg 2: Skapa svartvita bilder
- Steg 3: Elektronik och montering
- Steg 4: Skriptet
- Steg 5: En tygmaskversion och ytterligare tillämpningskoncept
- Steg 6: Bildsamling - Munnar och ansikten
- Steg 7: Samling - Mönster
- Steg 8: Bildsamling - Skyltar, symboler och text
- Steg 9: Alternativ layout: Adafruit fjäder och e-papper Display
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.




Corona -utbrottet har tagit ett nytt mode till västvärlden: ansiktsmasker. I skrivande stund blev de obligatoriska i Tyskland och andra delar av Europa för daglig användning i kollektivtrafik, för shopping och olika andra tillfällen. Min dotter, en barnmorska i utbildning, har gjort många masker för sin familj och kollegor, och gav mig idén till det här projektet, vilket indikerade mig för följande:
Även om ansiktsmasker kan vara till hjälp för att begränsa spridningen av viruset, och självgjorda gemenskapsmasker finns nu i flera former och mönster och även med belysning, har de ett vanligt problem: de gör deras bärare ansiktslösa. Åtminstone till en viss grad, eftersom mun och näsa ska täckas. Vilket försvårar icke-verbal kommunikation, och alla dessa ansiktslösa ansikten skrämmer inte bara små barn.
I det följande skulle jag vilja beskriva en ny lösning för detta problem: en ansiktsmask med integrerad display. Beläget ungefär där din mun ska vara, kan det tillåta dig att uttrycka ditt allmänna humörstillstånd - glad leende, normal, spänd, arg, irriterad, … - genom att visa antingen en bild av en lämplig mun eller en skiss av en mun, några textmeddelande, symbol eller till och med en animering.
Jag utesluter inte att konceptet kan ha någon nytta i praktiken, men åtminstone kan det vara väldigt roligt att ha på fest. Och kan ge dig chansen att bära leendet till din favoritkändis, vampyr, ork, haj, katt, hund,….
Följande beskrivning av prototypen är avsedd att låta dig bygga din egen version av enheten, förhoppningsvis förbättrad och anpassad efter dina speciella behov och önskemål. Eftersom layouten är enkel och enheten mest består av kommersiellt tillgängliga delar krävs endast begränsade tekniska färdigheter och utrustning för montering.
Visa oss dina versioner, layouter, idéer till förbättringar och bilder som ska visas på enheten.
Tillbehör
- WaveShare flexibel 2,9-tums e-pappersdisplay med förarhatt (€ 33 via Amazon.de)
-
Jag köpte komponenterna separat: WaveShare flexibel 2,9-tums e-Paper-skärm (via Eckstein, 19 €), 296x128 pixlar i svartvitt.
Wiki
WaveShare eInk display driver HAT (via Amazon.de, € 9)
- Raspberry Pi Zero, jag använde en version 1.3 -modell, du kan också använda en Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
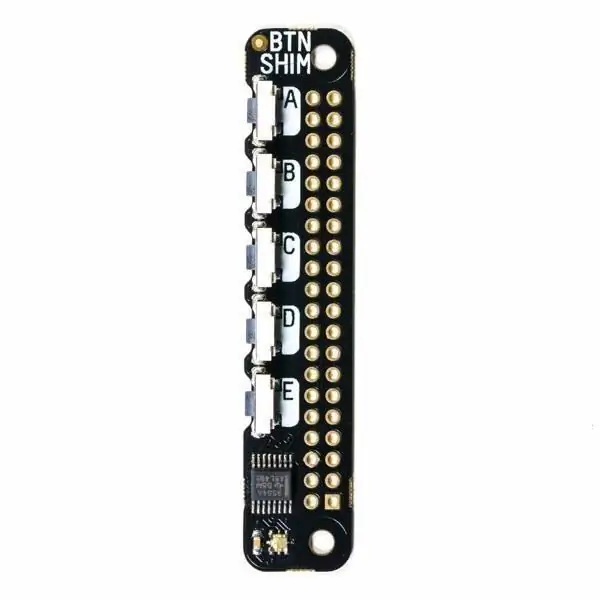
- Pimoroni Button shim (8,55 € på Pimoroni.co.uk)
- En tunn, styv men flexibel plastplatta som baksida för display (jag använde ett oanvänt skärmskydd för iPhone 5)
- USB -powerbank och lång mikro -USB -kabel, eller i kombination med RPi Zero, Pimoroni Zero LiPo -mellanlägg, LiPo och en LiPo -laddare
- Kommersiell eller specialtillverkad ansiktsmask (platt typ)
-
Valfritt: en längre bandkabel (FFC 24 -stifts 0,5 mm delning) skulle vara till hjälp, t.ex. 60 cm-SAMTEC FJH-20-D-24.00-4 via Digi-Key (längsta montering av hyllkabeln jag kunde hitta) eller bara 20 cm FFC-bitar med hjälp av adaptrar (som gjort här)
Från slutet av maj 2020 erbjuder Adafruit 25 cm 24 -stifts förlängningskablar och förlängningskontakter: (kabel: https://www.adafruit.com/product/4230, 1,5 US $), kontakt: (https:// www.adafruit.com/product/4524)
- Valfritt: patentfästen eller sybara kardborreband för att fästas på displayen på en ansiktsmask eller ett tygkuvert, gummiband (används en del från ett bh -reparationssats)
- Dubbelsidig tejp för att fixa displayens position i kuvertet (eller du kan sy för att fixa det)
- Snoddband för RPi Zero
Steg 1: Teknisk layout och koncept


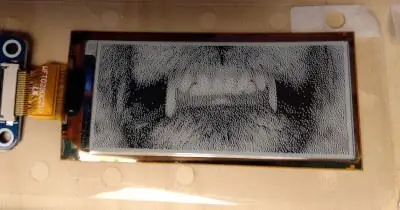
WaveShare erbjuder en flexibel 2,9-tums e-pappersdisplay i storleken 6,6 x 2,9 cm och en upplösning på 296 x 128 pixlar, plus en Raspberry Pi HAT för att förenkla kontrollen av deras e-bläckskärmar. Storleken och upplösningen på 2,9 -tumsskärmen gör det möjligt att visa en mun i nästan full storlek och, eftersom den är flexibel, kan den placeras över böjda ytor. En liten kontakt måste anslutas till displayen som sedan måste anslutas till RPi HAT med en 24 -polig flatbandskabel.
Att använda en Raspberry Pi Zero som mikrokontroller erbjuder ett brett utbud av möjligheter att styra displayen., För prototypen valde jag knapphylsan från Pimoroni, eftersom det är en enkel och billig hylllösning som kan användas i kombination med andra HAT/pHAT och kan erbjuda tillräckligt med kontrollalternativ för de flesta ändamål. Optimerad programmering (all hjälp välkommen!) Kan göra det möjligt att minska systemets energiförbrukning till ett minimum.
Ett enkelt sätt att generera de nödvändiga svartvita bilderna kommer att beskrivas i ett senare steg. I princip kan du visa "animerade GIF" -liknande filmer, men kom ihåg att uppdateringsfrekvensen är över en sekund/bildruta, men delvis uppdatering av skärmen kan vara till hjälp.
En begränsning av den aktuella layouten beror på den relativt korta kabeln som ansluter RPi: n och displayen. Kabeln som följer med HAT är 20 cm lång, den längsta analoga kabeln jag kunde hitta var 60 cm lång (men inte tillgänglig i maj 2020). Att ha Hallon inom räckhåll för dina händer, t.ex. i ett armband kan man sammanfoga flera av dessa kablar med kontakter emellan. för tillfället tog jag till valet att bära RPI Zero som en snodd (se bilder).
Du kan bära skärmmasken utan RPi, eftersom e-Paper-skärmen kräver extern ström bara för att byta men inte för att visa en bild. Så du kan bara välja din "liknelse för dagen", fästa RPi med displayen, ladda motsvarande bild till displayen och koppla sedan bort RPi.
För en barnversion kan du använda den flexibla 2,13 -tumsskärmen som WaveShare erbjuder. Eftersom den har en upplösning på 212x104 pixlar måste du generera bmp -filer i denna storlek. Det är väldigt enkelt att anpassa skriptet till den här skärmen.
Adafruit erbjuder liknande flexibla skärmar och ett förarkort som passar deras Featherboard -familj. Detta skulle göra det möjligt att anta detta koncept för att användas med en mikrokontroller. Mer information finns i steg 9.
Steg 2: Skapa svartvita bilder



Du kan generera bilderna som ska visas med hjälp av vektorgrafik (t.ex. InkScape) eller pixelgrafik (t.ex.
Så för att en färgbild ska visas på e-pappersdisplayen måste den konverteras till en svartvit bild.
Du kan antingen använda bmp -bilder från samlingen (sista steget), eller så kan du skapa några egna. som beskrivs i det följande. Det kan finnas olika sätt att nå målet, men jag använde ett mycket enkelt och enkelt förfarande med GIMP:
- Få bara en bildfil med mundelen med en storlek på minst 296 pixlar bred 128 pixlar hög. Detta kan kräva ett högupplöst frontporträtt.
- Välj ett område med ett bredd -till -höjd -förhållande på cirka 2,32 till 1 och använd Image - Shrink to selection*
- Använd sedan bild - skalbild* för att krympa till 296 pixlar bred (eller 128 pixlar hög).
- Som nästa, välj ett stort område på 296 x 128 pixlar och stympa bilden till val enligt ovan.
- Eftersom storleken måste vara exakt 296x128 pixlar, använd Image-Adjust Canvas Canvas* för att korrigera om det behövs
- Konvertera nu bilden till gråskala med Bild - Läge - Gråskala. Detta steg är inte absolut nödvändigt, men kan vara ganska användbart för justeringar och optimering (se steg 9).
- Konvertera sedan till en b & w -bitmapp med Image - Mode - Indexed* med alternativen "1 bit" och "Floyd -Steinberg" dithering
- Slutligen exportera bitmappen som BMP till en lämplig mapp
- Du kan försöka optimera resultaten genom att ändra parametrar som kontrast eller ljusstyrka för gråskalebilden. Färgkomponenter- Extrahera komponenter-RGB-grön kanal är ett enkelt alternativ för att förbättra bilder och förbättra röda komponenter som munnen. Gå tillbaka till steg 7.
- För en "animerad GIF" -liknande film kan du förbereda ett antal bilder i följd enligt ovan och namnge och numrera BMP: erna på ett logiskt sätt. Du kan sedan visa dem en efter en på displayen.
- Placera filerna i pic-undermappen från mappen e-paper, om det behövs byt namn på dem (t.ex. image_1.bmp, …)
- Ersätt bmp-filnamnen som ges i exempelskriptet mot de i dina filer.
Anmärkningar:
- Jag är inte säker på om jag fick de engelska namnen på alla GIMP -kommandon rätt, eftersom jag använder en tysk version.
- För några av exempelbilderna användes val av bilder tagna från internet, så dessa kanske inte används i publikationer eller för kommersiella ändamål.
Steg 3: Elektronik och montering



Monteringen av de elektroniska delarna är relativt enkel. Knappfodralet, om det används direkt anslutet till RPi, måste lödas till RPi: s GPIO som anges i tillverkarens instruktioner. Eftersom mellanlägget är mycket tunt kan en HAT placeras på GPIO med mellanlägg fäst. Använd så lite löd som möjligt och försök att inte förorena GPIO -stiften ovanför mellanläggsytan, avlöd vid behov. I kombination med WaveShare e-Paper HAT kan du till och med lägga till ett Pimoroni ZeroLiPo-mellanlägg till GPIO förutom knapphylsan, vilket kan göra det möjligt att använda en liten LiPo som strömkälla. Placera sedan e-Paper HAT till GPIO med hjälp av avstånden som följer med HAT.
Anslut e-pappersdisplayen och den platta anslutningskabeln till e-pappersadaptern och sedan till e-pappershatten enligt beskrivningen av tillverkaren (blå tillverkare i slutet av FFC-kabeln nedåt). Ställ in de två omkopplarna på HAT i enlighet med kraven på displayen som används, för den flexibla 2,9 '' displayen till "A" och "0".
Se till att du har installerat all nödvändig programvara och bibliotek installerade.
Du kan först använda exempelskripten från Pimoroni och WaveShare för att kontrollera komponenternas funktionalitet och sedan testa den projektspecifika koden (visas i ett senare steg).
Eftersom hårddisken och programvaran fungerar kan du nu fästa skärmen och e-pappersadaptern på skärmens kuvert eller masken. Jag skulle föreslå att fixa display och adapter på en flexibel men tillräckligt styv baksida, jag använde ett tunt plastark och dubbelsidig tejp. Nu kan bärarket användas för att fästa displayen på din mask eller på ett större skyddskuvert, t.ex. genom att sy eller använda dubbelsidig tejp, patentfästen eller små magneter.
Eftersom FFC-kabeln som ansluter RPI och skärm bara är 20 cm lång, använde jag en snörband som lindades runt HAT-avstånden för att göra Raspberry Pi bärbar nära ansiktet. Som diskuterats skulle längre kabel eller en kabelförlängning vara praktiskt.
Till prototypen använde jag en fickliknande plastbit (20x9,5 cm), faktiskt lite förpackningsmaterial som hade funnits till hands. Jag skar sedan ett hål för displayen och fixade displayen / stödplattan där. Jag fäste sedan fyra plastspärrar på hörnen, se bilder. För att hålla det hela på plats i ansiktet använde jag två genomskinliga gummiband med krokar från ett bh -reparationssats. Så de går runt ditt huvud och längdjusteringar är väldigt enkla.
Steg 4: Skriptet
Exempelskriptet är en sammanslagning av demoskript som tillhandahålls av WaveShare för displayen HAT (se Github här) och av Pimoroni för Button Shim (se här). Varje beröm går till dem, jag tar på mig någon skuld. Alla kommentarer och förslag på optimering är välkomna.
WaveShare -skriptet kräver att flera bibliotek installeras, som anges i dokumentationen på GitHub. Det gör Pimoroni -manuset också, men här finns ett verktyg för att göra jobbet åt dig.
Använd bäst ett nyblinkat SD-kort med Raspian, lägg sedan till Pimoroni-verktyget med
sudo apt-get install pimoroni
och använd den för att installera knappens mellanläggskoder (finns under "andra") och beroenden.
För WaveShare -delen, kopiera deras drivrutiner och exempelpaket från GitHub -sidan och installera den och alla beroenden som beskrivs där (!). De flesta beroenden kan redan vara uppfyllda.
Placera skriptet i mappen python-exempel i WaveShare-skärmprogrammet och kopiera bmp-filerna till undermappen pic.
Att använda manuset är relativt enkelt. Ändra i så fall namnen på bmp-filerna i BMP-listorna till de du vill visa. Du kan förbereda reservlistor och bara byta ut den som önskas i den aktiva listan genom att kopiera in.
Kör skriptet. Kolla om det går bra. Du kan sedan ta bort HDMI- och USB-adaptrarna (med vissa USB-hubbar kan borttagning stoppa RPi) och placera bildskärmsmasken på ansiktet och snöret runt halsen. Titta i spegeln och spela för att kontrollera om allt fungerar bra.
Manuset har blivit randigt till det minimum som krävs för att läsa knapparna och visa bmps. Så om du vill visa text, rader eller geometriska figurer, lägg till de nödvändiga elementen från 2in9d -exempelskriptet.
Bilderna, som måste finnas i mappen "pic", listas i listan "BMP", som består av 5 sublistor med namnen på 5 bilder vardera eller 25 bilder totalt. Den första bilden i varje underlista är länkad till knapp A, den andra till knapp B, och så vidare. Underlistorna kan väljas genom ett långt tryck på knapparna A till E, dvs panel 1 väljs med knapp A, panel 2 med knapp B etc. Skriptet definierar flera trådar som körs i bakgrunden och tittar på varje knapp som ska tryckas, antingen kort eller hålls längre än 2 sekunder, vilket resulterar i en förändring av flaggvariabler. Slingan i huvudprogrammet upptäcker bara om en knapp tryckts ned/hålls läsningsflaggorna button_was_held och button_was_pressed, och vilka flaggor (panel_flagg, button_flag) har höjts. Sedan ställer de motsvarande variabler (panel eller bild) i enlighet därmed. Slutligen väljs bilden som motsvarar “BMP [panel] [bild]” från listan och skrivs till displayen. Sedan återställs flaggor till sina marktillstånd”null” eller”falskt”.
Resten av manuset handlar mest om inställning av variabler, initiering av displayen och viss felhantering. Du kan köra skriptet från IDE eller från konsolen med "python3 Button_shim_2in9_1.py". Alternativt kan du ha skriptet igång direkt efter start.
Skriptet håller fortfarande på att optimeras, så sök efter uppdateringar.
Den senaste versionen (2020-maj-10) innehåller en funktion för att visa bilderna i listans BMP, display_gallery () och en för att visa dem i collection_x-listor, display_collections (). Ingår inte i listan nedan, se bifogad fil.
Tänk på att för att undvika "spökbildning", radera alla bilder om displayen inte används på flera dagar.
#!/usr/bin/env python
# från Pimoroni knapp shim script import tid import signal import knappar shim # import och startvisning # från WaveShare-paper script #-*-kodning: utf-8-*-import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') if os.path.exists (libdir): sys.path.append (libdir) importloggning från waveshare_epd import epd2in9d importtid från PIL import Image, ImageDraw, ImageFont import spårback #Set output output log level logging.basicConfig (level = logging. DEBUG) '' #behöver inte här font15 = ImageFont.truetype (os.path.join (picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Steg 5: En tygmaskversion och ytterligare tillämpningskoncept

I den nuvarande prototypversionen kan skärmen antingen bäras ovanför ett vanligt ansiktsmärke eller fästas på befintliga masker med kardborreband eller magneter. Men du skulle faktiskt vilja integrera displayen i en mask, med något alternativ för snabb placering och borttagning.
Det jag gjort hittills var att använda en mask som jag köpte på en lokal skräddarsydd butik ("Schneiderei Schmargendorf") av en ganska tjock duk, identifierade det rätta området som displayen ska placeras och skär sedan ett hål i det yttre lagret av mask. För skärmkabeln skars en slits i insidan vid ett lämpligt läge. Stödplattan klipptes till den minimala storleken och flera små hål trycktes in för att sy. Sedan fixerades displayen på bärplattan med hjälp av dubbelsidig tejp, med applicerades också på kanterna för att fixera plattan och displayen på tygskiktet. Därefter placerades displayen i masken, kabeln flyttades till slitsen och duken monterades på bärplattan. Det kan vara till hjälp att förstärka de skurna kanterna på duken före detta, t.ex. med en liten mängd superlim. Om du vill fixa stödplattan genom att sy efter att du har kontrollerat att allt passar bra. Anslut kabeln till HAT och starta Pi.
Begränsningen för detta tillvägagångssätt är att du inte får tvätta masken med en fast integrerad display. Men det skulle finnas flera andra sätt att fästa displayen på masken. Ett alternativ kan vara att lägga till ett annat, avtagbart vävnadsskikt i en mask och hålla displayen på plats med kardborreband eller patentfästen. På så sätt kan det enkelt tas bort för masktvätt eller flyttas till en annan mask.
Senare kan förbättrade versioner integrera en dedikerad displayhållare för att få ett mer professionellt utseende.
---------------------------- Även om den ursprungliga idén var en ansiktsmask med display, kan en mycket liknande layout också användas för namnlappar, eller en display integrerad i kläder eller handledsband.
Eller tänk på en "Vem är jag" -version med ett pannband med integrerad display, som visar bilder eller termer som slumpmässigt valts från en större samling.
En idé som jag tycker är ganska löjlig, men inte vill lämna den nämnd, skulle vara en Niqab med en sådan display.
Har du ytterligare idéer? Snälla låt mig veta!
Eftersom hela projektet fortfarande pågår, leta efter uppdateringar då och då.
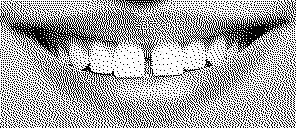
Steg 6: Bildsamling - Munnar och ansikten




Här hittar du en samling bilder som kan användas på 2,9 -tumsskärmen, med fokus på ansikten, vanligtvis begränsat till mundelen. Bland annat innehåller den HM drottningen (2x), president Obama, Ghandi, Dalai Lama, Stalin, Paul Newman, Pavarotti och min katt.
Observera att eftersom jag använde bilder från internet som källa för några av dem, kan upphovsrättsskydd fortfarande gälla och de kanske inte används för kommersiella ändamål.
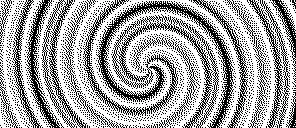
Steg 7: Samling - Mönster



Här är ett antal mönster som kan visas, mest genererade med GIMP.
Steg 8: Bildsamling - Skyltar, symboler och text



Fler exempelbilder för 293x128 -skärmen:
Tecken och symboler, texter.
Återigen: vissa bilder eller symboler (t.ex. hallon, äpple, instruktioner) kan vara upphovsrättsskyddade och får inte användas för kommersiella ändamål.
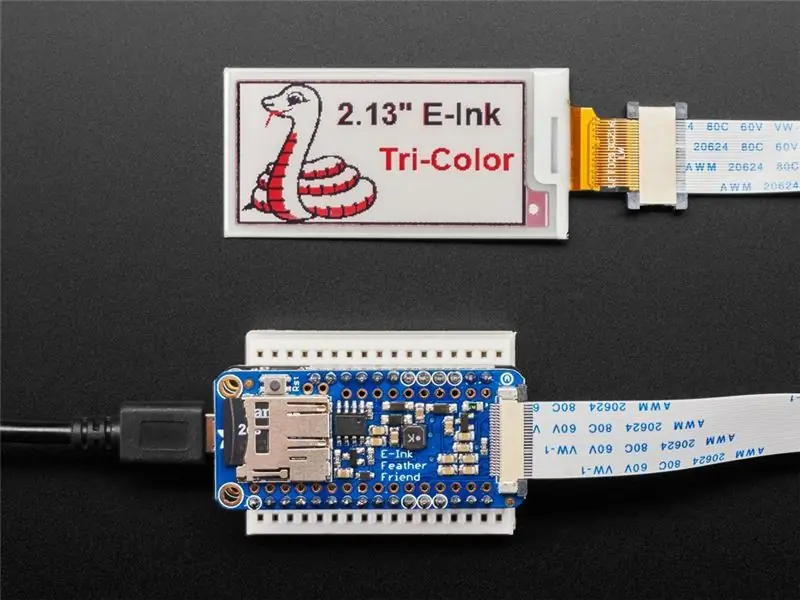
Steg 9: Alternativ layout: Adafruit fjäder och e-papper Display


Jag insåg idag (21-maj-2020) att Adafruit också erbjuder flexibla e-pappersdisplayer av samma storlek och dimensioner (https://www.adafruit.com/product/4262, 27 US $) samt 25 cm 24 -stifts 0,5 mm stigningsförlängningskablar (https://www.adafruit.com/product/4230, 1,5 US $) och förlängningskontakter (https://www.adafruit.com/product/4524).
De har en e-pappersdrivrutin för sin fjäderbrädfamilj (Adafruit eInk Feather Friend med 32KB SRAM, https://www.adafruit.com/product/4446, 9 US $) som levereras med en SD-korthållare för att hålla alla dessa bilder.
Jag antar att detta kan möjliggöra en mer kompakt och energieffektiv layout än Raspberry Zero -versionen som beskrivs här och skulle vara en perfekt lösning om du föredrar att använda en STM32F405, 32u4 eller nRF52840 plattform. Tyvärr verkar det inte vara trivialt att kombinera Adafruits eInk Feather Friends och WaveShare -skärmar.
Jag gillar verkligen att se en version med BLE och en app för att styra vilka bilder som ska visas.
WaveShare erbjuder en Arduino -skärmdrivrutinskärm och en ESP3266 -baserade bildskärmsdrivrutiner, om du föredrar dessa.
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
