
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

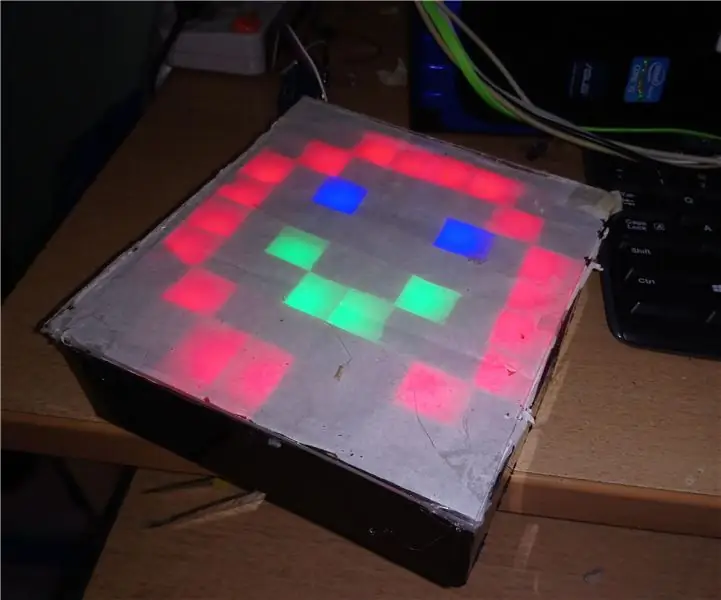
Detta är en 8x8 LED -matris gjord med hjälp av WS2812 lysdioder och en ESP8266 mikrokontroller
Detta projekt inspirerades av:
Steg 1: Anslutning av WS2812 lysdioder



Kort sagt, LED -lamporna var kedjade i en lång remsa som visades ovan. (Rad för rad och slutet av 1 rad ansluten till början av nästa rad)
(Ignorera de saknade 4 lysdioderna, jag fick slut på lysdioder. De gör ingen stor skillnad ändå)
Därefter var LED -remsan ansluten till en mikrokontroller (ESP8266)
Steg 2: Akryl (och trä) fodral




2 stycken svart akryl skärs (med en kniv), böjs (med lödkolv) och limmas ihop varmt (med en träpinne som stöd) för att bilda matrisens sidor
En tydlig bit akryl och spårpapper bakom användes som frontskärm, placerad framför matrisen för att sprida lysdioderna och skydda elektroniken.
Träpinnar skars på ett sådant sätt att de kan passa ihop och bilda avdelare mellan lysdioderna. Detta förhindrar att färgerna från lysdioderna sprider sig till varandra kan förstöra klarheten
Lägg därefter LED -matrisen, avdelaren och klar akryl i den svarta akrylsidan
Steg 3: Programvara

Jag använde Adafruit NeoMatrix Library, NeoMatrix GFX Demo.
Du kan koda annan programvara för att ansluta ESP8266 till Wifi och samla in data.
Steg 4: Raspberry Pi LED Matrix

(Detta är ett pågående arbete)
Till slut satte jag en Raspberry Pi (1B) i LED Matrix. Jag har också programmerat och konfigurerat den för att visa Pixel Art (och kanske animationer) över Wifi.
Jag kopplade datapinnen för lysdioderna till Pin 18 på Raspberry Pi. Dessutom var lysdiodernas 5V och jordstift anslutna till en extern strömförsörjning (som en annan USB -laddare), separat från Raspberry Pi. Detta för att säkerställa att lysdioderna har tillräckligt med ström för att lysa upp.
Klientsidan WebApp är helt och hållet skriven i ren vanilj HTML, CSS och Javascript. Serverprogrammet är en kolvapplikation och använder Adafruit Neopixel Library. Eftersom det använder Adafruit -biblioteket kan det ta längre tid innan lysdioderna uppdateras (och inte visar animationer korrekt etc.) i GitHub)
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
