
Innehållsförteckning:
- Steg 1: Vad du behöver
- Steg 2: Starta Visuino och välj Arduino TTGO T-Display ESP32-korttyp
- Steg 3: I Visuino Set WiFi
- Steg 4: I Visuino Set Display
- Steg 5: Lägg till komponenter i Visuino
- Steg 6: I Visuino Parsing JSON
- Steg 7: I Visuino Connecting Components
- Steg 8: Generera, kompilera och ladda upp koden
- Steg 9: Spela
- Steg 10: Felsökning
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


I denna handledning lär vi oss hur man får ett aktuellt Bitcoin -pris i USD och EUR med hjälp av en TTGO ESP32 och Visuino.
Titta på videon.
(Ny uppdaterad fil för nedladdning nedan!)
Steg 1: Vad du behöver


- TTGO ESP32
- WiFi -anslutning
- Visuino -program: Ladda ner Visuino
Steg 2: Starta Visuino och välj Arduino TTGO T-Display ESP32-korttyp


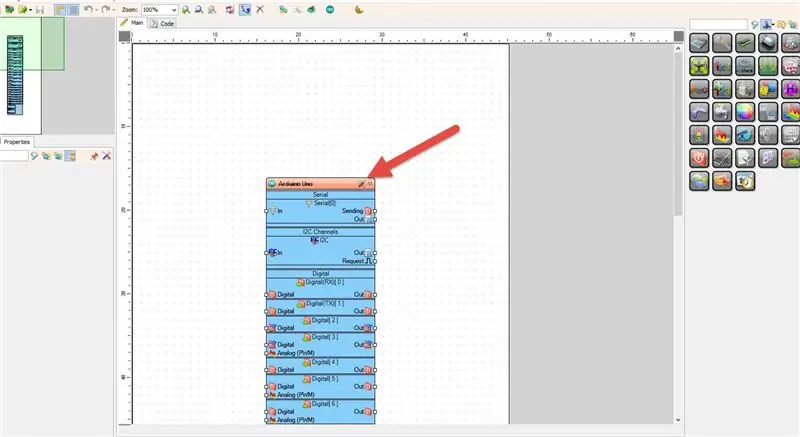
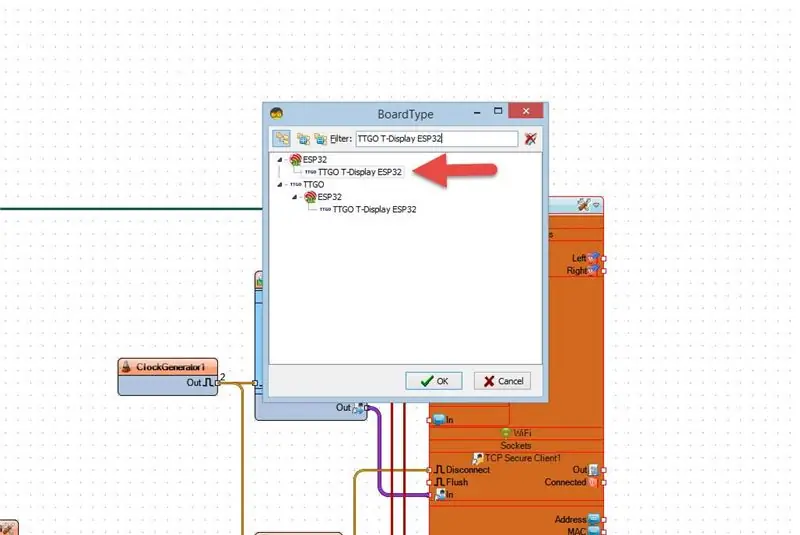
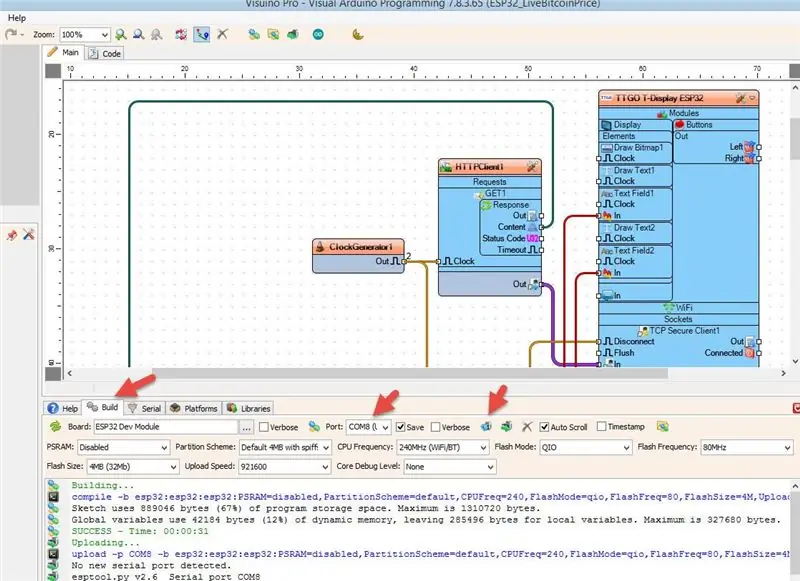
Visuino: https://www.visuino.eu måste installeras. Starta Visuino som visas på den första bilden Klicka på "Verktyg" -knappen på Arduino-komponenten (bild 1) i Visuino När dialogrutan visas väljer du "TTGO T-Display ESP32" som visas på bild 2
Steg 3: I Visuino Set WiFi



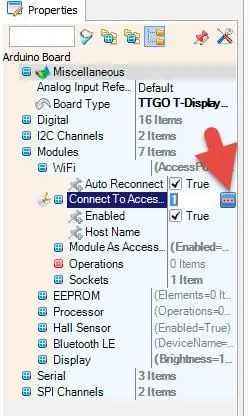
Välj TTGO T-Display ESP32-kort och i egenskapsfönstret expandera "Moduler> WiFi> Anslut till åtkomstpunkter
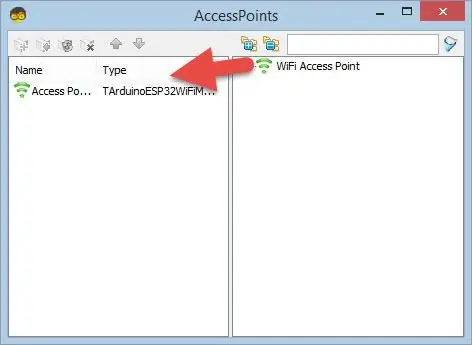
- Klicka på Anslut till åtkomstpunkter 3 punkter
- Dra "WiFi Access Point" till vänster i fönstret AccessPoints
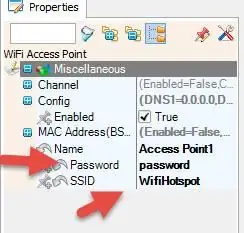
- I fastighetsfönstret ställ in SSID (namn på din WiFi -hotspot eller router)
- I egenskapsfönstret ställ in lösenord (lösenord för din WiFi -hotspot eller router)
- Stäng AccessPoints -fönstret
Välj TTGO T-Display ESP32-kort och i egenskapsfönstret expandera "Moduler> WiFi> Sockets
- Klicka på Sockets3 Dots
- I fönstret Sockets drar du TCP/IP Secure Client (SSL) till vänster
- I egenskapsfönstret ställer du in värd till: blockchain.info
- Stäng fönstret Sockets
Steg 4: I Visuino Set Display



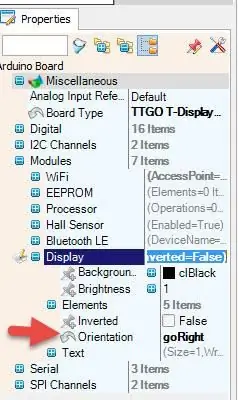
Välj TTGO T-Display ESP32-kort och i egenskapsfönstret expandera "Moduler> Display> Orientering
Ställ in Orientering på: goRight
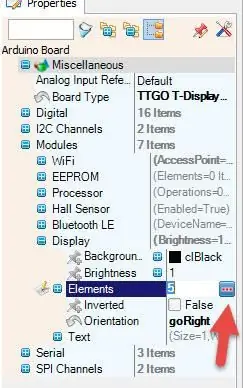
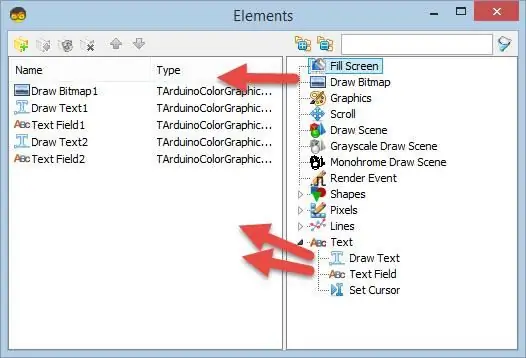
Välj TTGO T-Display ESP32-kort och i egenskapsfönstret expandera "Moduler> Display> Elements
Klicka på elementen 3 prickar
Dra elementkartan till vänster i fönstret Elements
I egenskapsfönstret ställer du in Y till 20, Klicka på Bitmap 3 Dots
I Bitmap Editor Ladda Bitcoin bitmap (bild 6) och stäng Bitmap editor
Dra Rita text till vänster i fönstret Elements
I egenskapsfönstret ställer du in färg på aclOrange, storlek till 2, text till USD, X till 150, Y till 10
Dra textfältet till vänster i elementfönstret
I fastighetsfönstret ställer du in storleken till 3, X till 100, Y till 35
Dra Rita text till vänster i fönstret Elements
I egenskapsfönstret ställer du in färg på aclOrange, storlek till 2, text till EUR, X till 150, Y till 80
I fönstret Elements drar du textfältet till vänster I fastighetsfönstret ställer du in storleken till 3, X till 100, Y till 105
Stäng fönstret Elements
Steg 5: Lägg till komponenter i Visuino



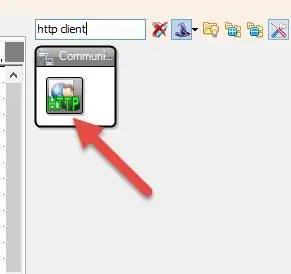
- Lägg till komponenten "HTTP -klient"
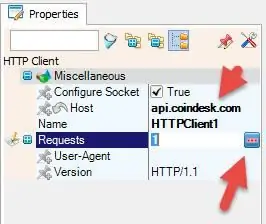
- Välj och i egenskapsfönstret ställ in Host på api.coindesk.com
- Klicka på Begär 3 punkter
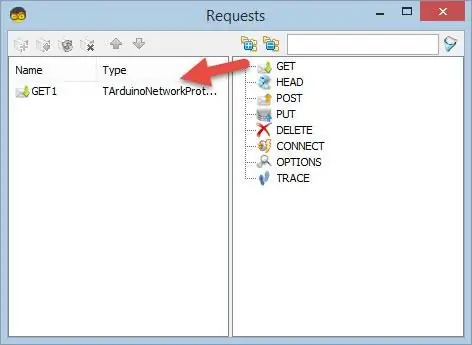
- Dra "GET" i vänsterfönstret till vänster
- I egenskapsfönstret ställer du in URL: /v1/bpi/currentprice.json
- Stäng förfrågningsfönstret
- Lägg till komponenten "HTTP -klient" "Char To Text"
- Välj "CharToText1" och i egenskapsfönstret se Max längd till 2000
- Lägg till komponenten "Clock Generator"
- Välj "ClockGenerator1" och i egenskapsfönstret ställ in frekvensen till 0,1
- Lägg till komponenten "Fördröjning"
- Välj "Fördröjning1" och ställ in intervall på 2000000 i egenskapsfönstret
- Lägg till komponenten "Split JSON Object"
Steg 6: I Visuino Parsing JSON


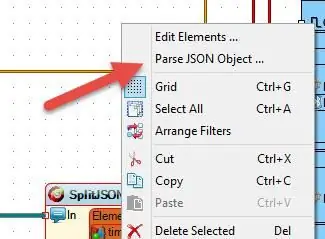
- Med musen högerklickar du på "SplitJSON1" och i menyn klickar du på "Analysera JSON -objekt.."
- Klistra in den här exempelkoden i fönstret "JSON Object" (finns på
- Stäng fönstret "JSON Object"
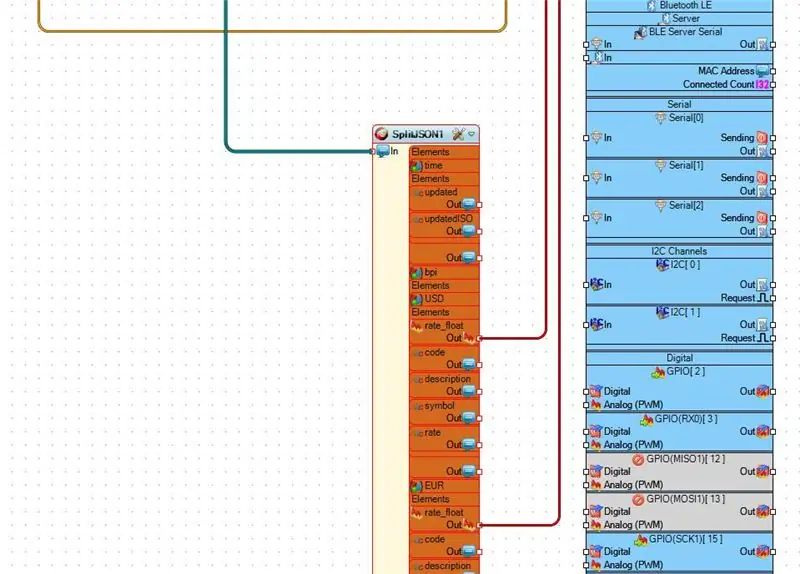
- "SplitJSON1" -komponenten skapar nu nya stift
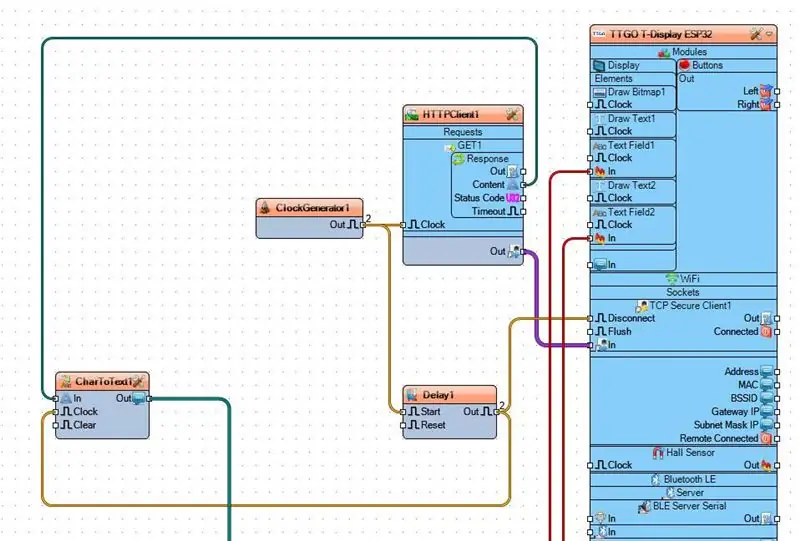
Steg 7: I Visuino Connecting Components



- Anslut "ClockGenerator1" pin Out till "HTTPClient1" pin Clock och "Delay1" pin Start
- Anslut "HTTPClient1" stiftinnehåll till "CharToText1" pin In
- Anslut "HTTPClient1" -stift till TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin In
- Anslut "Delay1" pin Out till "CharToText1" pin Clock och TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin Disconnect
- Anslut "CharToText1" pin Out till "SplitJSON1" pin In
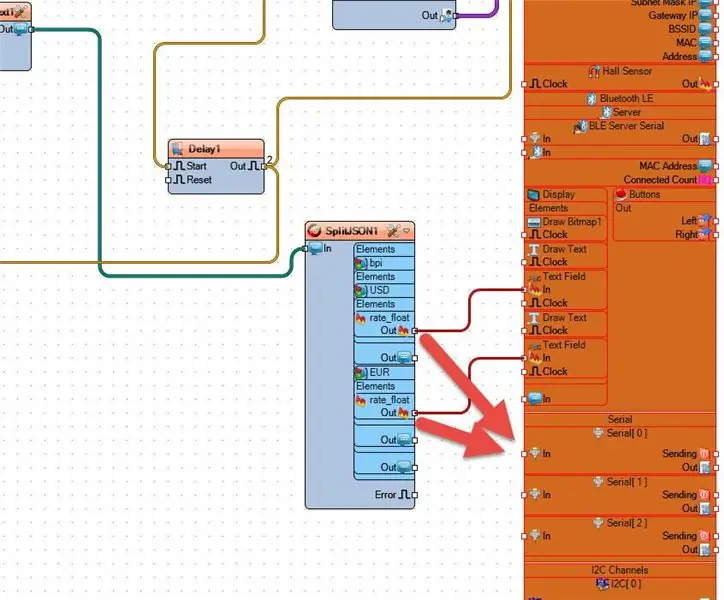
- Anslut "SplitJSON1> USD> rate_float till TTGO T-Display ESP32> Text Field1 pin In
- Anslut "SplitJSON1> EUR> rate_float till TTGO T-Display ESP32> Text Field1 pin In
Obs! Du kan också spela med de andra stiften från komponenten "SplitJSON1"
Steg 8: Generera, kompilera och ladda upp koden

I Visuino klickar du längst ned på fliken "Bygg", se till att rätt port är vald, klicka sedan på "Kompilera/bygga och ladda upp" -knappen.
Steg 9: Spela
Om du driver TTGO ESP32 -modulen kommer den att ansluta till nätverket och visa det aktuella Bitcoin -priset i USD och EUR
Grattis! Du har slutfört ditt projekt med Visuino. Vidare bifogas Visuino -projektet, som jag skapade för denna Instructable, du kan ladda ner det och öppna det i Visuino: https://www.visuino.euObs: I filprojektet när du öppnar det i Visuino ändrar du WiFi -inställningarna (Åtkomstpunkt och lösenord) till dina inställningar.
Steg 10: Felsökning


Om du inte får någon data:
- se till att du använder den senaste Visuino -versionen
- kontrollera att du har angett rätt WiFi -inställningar
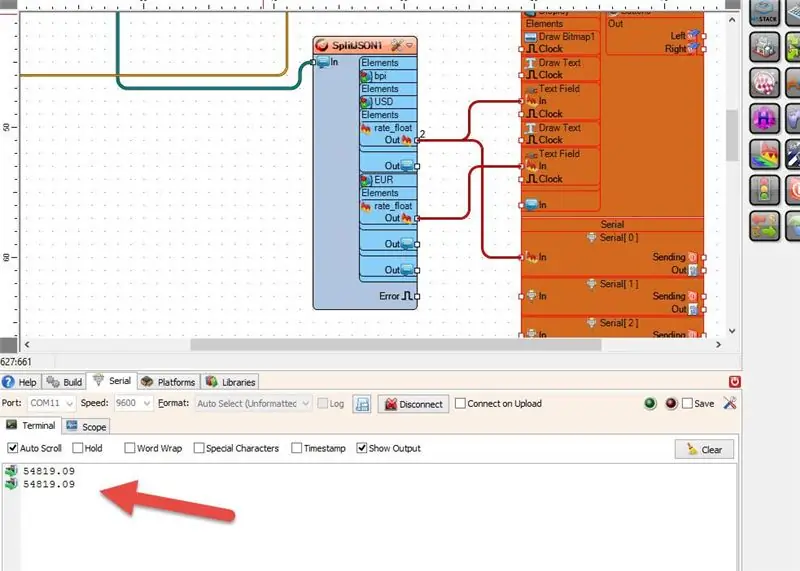
- anslut "SplitJSON1" pin "rate_float" till seriell [0] pin, ladda upp och klicka på anslutningsknappen och se om du får någon data där (se bifogade bilder)
Rekommenderad:
ESP32 TTGO WiFi -signalstyrka: 8 steg (med bilder)

ESP32 TTGO WiFi -signalstyrka: I denna handledning lär vi oss hur man visar en WiFi -nätverkssignalstyrka med ESP32 TTGO -kort. Se videon
ESP32 Scraper-parser-mailer och Live Mapper: 4 steg (med bilder)

ESP32 Scraper-parser-mailer och Live Mapper: Hej världen! Detta är min första instruerbara! Jag är Marco från Grosseto Italien, jag är ingen utvecklare, jag är ingen elektronisk ingenjör men jag är en miljöguide i vår lokala naturpark (Maremma naturpark). I mitt kooperativ arbetar vi mycket med kanot
TTGO (färg) Display Med Micropython (TTGO T-display): 6 steg

TTGO (färg) Display Med Micropython (TTGO T-display): TTGO T-Display är ett kort baserat på ESP32 som innehåller en 1,14 tums färgskärm. Styrelsen kan köpas för ett pris på mindre än 7 $ (inklusive frakt, pris sett på Banggood). Det är ett otroligt pris för en ESP32 inklusive en display. T
Live 4G/5G HD -videoströmning från DJI Drone vid låg latens [3 steg]: 3 steg
![Live 4G/5G HD -videoströmning från DJI Drone vid låg latens [3 steg]: 3 steg Live 4G/5G HD -videoströmning från DJI Drone vid låg latens [3 steg]: 3 steg](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Live 4G/5G HD-videoströmning från DJI Drone vid låg latens [3 steg]: Följande guide hjälper dig att få live-videoströmmar i HD-kvalitet från nästan alla DJI-drönare. Med hjälp av FlytOS Mobile App och FlytNow Web Application kan du börja strömma video från drönaren
Hur du konfigurerar och använder WeMos TTgo ESP32 Uno D1 R32: 3 steg

Så här ställer du in och använder WeMos TTgo ESP32 Uno D1 R32: Hur du konfigurerar WeMos® TTgo ESP32 uno D1 R32 går igenom alla steg för att få din WeMos® TTgo ESP32 uno D1 R32 igång
