
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.



Hej världen! Detta är min första instruerbara! Jag är Marco från Grosseto Italien, jag är ingen utvecklare, jag är ingen elektronisk ingenjör men jag är en miljöguide i vår lokala naturpark (Maremma naturpark).
I mitt kooperativ arbetar vi mycket med kanoturer, naturalistiska och lugna turer på floden Ombrone för fågelskådning och lite avkopplande känsla.
Men floden Ombrone är också känd för sin karakteristiska typ av flöde: från sommar "noll" till höst-vinterflöde på flera tusen kubikmeter vatten i timmen.
Av denna anledning övervakas floden Ombrone ständigt av den utmärkta regionala hydrometriska tjänsten (SIR), med en fantastisk webbplats som gör den insamlade informationen tillgänglig.
Nu väntar vi på slutet av säsongen och på de första höstfloderna för att ta bort bryggan och kanoterna …
Men när vi börjar prata om att skrapa analysera esp32ing etc? en stund till
Under den italienska lockdownen har jag gjort den första arduino blink -lektionen, coolt … och jag har fortsatt att leka med sensorer och arduino C. Så om du tycker att min kod är rå eller full av nonsens logiska luckor, överväg detta!
Jag gjorde många saker bara för att slösa bort tid men med den här konstanta risken för översvämningar bestämde jag mig för att göra något coolt: tack vare en ESP32 med en arduinoformfaktor (Wemos d1 r32) som jag höll förpackad i månader eftersom jag tyckte att det var "svårt", Jag hade verkligen många tillfredsställelser:
Jag har gjort en skrapa som tar med och analyserar data från en SIR-webbsida och visar variablerna som erhålls på en billig i2c LCD, och som ljusstyrka-frekvens blinkar på vissa lysdioder på en realistisk karta.
så om en översvämning kommer från bergssidan kommer jag att varnas av den ökande ljusstyrkan (nivåförändring) och av den ökande frekvensen (nivåförändring på en timme) för lysdioderna på kartan … men ESP32 kan också skicka mejl! Så varför inte göra en funktion för detta?
låt oss gå för att se koden nedan nu!
Tillbehör
- ESP32 -baserat kort: Jag har använt Wemos d1 r32 orsaken har honstift och det är lättare att hantera
- lysdioder, rött är mer "alert"
- I2C 16x2 LCD är bara en blå men den gröna är snyggare
- billig korkbräda
- nattetid (valfritt)
Steg 1: Koden


online har jag bara hittat våldsamma självstudier som använder externa webbplatser för att analysera data, så jag försökte testa kraften hos esp32 -kärnorna som analyserade data direkt på kortet … utan problem!
så om du tittar på SIR -sidkällan kan förstå hur den fungerar: lyckligtvis använder de ett "kommaseparerat liknande" -värde för att visa sina data, så med den här koden söker jag efter en hydrografisk station (kod TOSnummer) och räknar antalet kommatecken (som avgränsare) som innehåller det värde jag vill ha (och lagra det som variabel), omforma det sedan som led -ljusstyrka och tid i millis för att "variationsnivå" blinkar
Kärnan i denna skrapa finns på http -fliken:
ind = nyttolast.indexOf ("TOSstation_number"); // få positionen (ind) varifrån du börjar räkna kommatecken
String my_var = getValue_ind (nyttolast, ',', 8); // där 8 är den åttonde cellen definierad av kommatecken (separator)
"nyttolast" är vad jag får från webben som tidigare rensats från "offert" och "& nbsp";
och funktionen getValue_ind på huvudfliken
String getValue_ind (String data, char separator, int index) {
int hittat = 0; int strIndex = {0, -1}; int maxIndex = data.length () - 1; for (int i = ind; i <= maxIndex && found <= index; i ++) {// from ind position if (data.charAt (i) == separator || i == maxIndex) {found ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? i + 1: i; }} återkomst hittad> index? data.substring (strIndex [0], strIndex [1]): ""; }
anpassad från
koden ber om sidan var 15: e minut, det handlar om 44Kb, jag tror inte att det är en stor belastning för servrarna och för ESP32.. För att undvika för mycket rullning har jag delat upp programmet i olika funktioner, läs kommentarerna
här är koden att klistra in verkligen en röra … jag lägger.ino -filerna direkt
Jag har använt flikfunktionen i arduino IDE så jag har olika.ino -filer
detta är den senaste versionen av koden (?), det finns en hel del ansträngningar, så jag kommer att uppskatta alla förslag!
- för uträtning av LED -ljusstyrkan för låga värden, - för "karta" -funktionen för variabler med flytande punkter - för användning av den andra kärnan på ESP32, - för att förstå hur man skriver ut en html -post från en sträng med sprintfI har spenderade mycket äkta "nördtid" så läs på kommentarerna på.ino -filerna eller på github!
som uppladdningsinställningar har jag använt Tools: Partition Scheme: NO OTA för att ha mer plats för denna enorma kod
ha så kul
klicka här för koden på github
Steg 2: Kartan



denna tut är incentred på ESP32 -koden så jag kan ge dig bara några sökord, länkar och verktyg som används:
den utmärkta servicen för extrakt av vektorområden från openstreetmap
- de "ostiska" QG: erna för att smälta dem
- sök efter attributtabell för att förenkla din karta
- skapa en utskriftslayout och exportera kartan i svg -format på A3 -pappersformat
- ha kul med den "mjukare" illustratören
- Skriv ut det
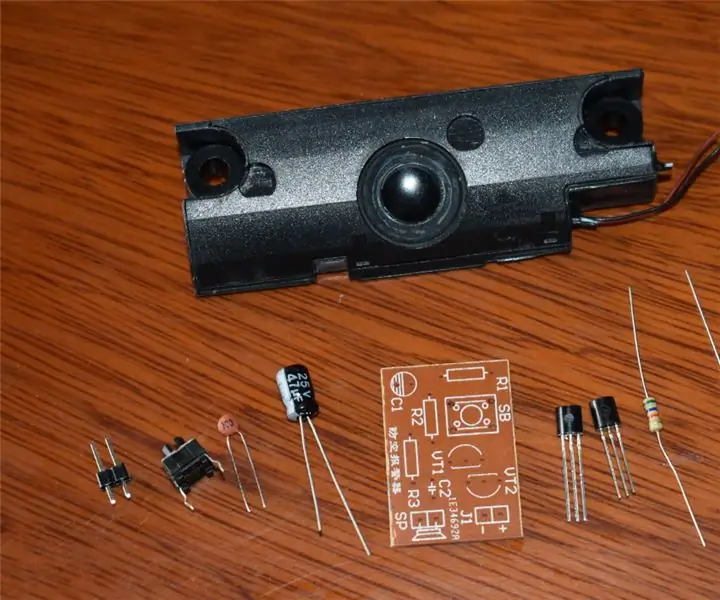
Steg 3: The Hot Glue Party




så jag kan föreslå att skära hålen för lysdioden och displayen på papperet innan du fixar det på korkbrädet
ledningarna är verkligen enkla och dåligt gjort av mig: P
Min lödningsnivå: Duva
som du kan se från koden går lysdioderna till IO -stift
#define LED_PIN0 14 // si #define LED_PIN1 27 // buon #define LED_PIN2 16 // sass #define LED_PIN3 17 // tur #define LED_PIN4 25 // ist #define LED_PIN5 26 // berr
sök efter ESP32 pinout för förstå
Steg 4: Den färdiga produkten

så det här fotot är inte det bästa, men när vi fick en flodflod ska jag lägga upp en trevlig video!
Rekommenderad:
Persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: 5 steg (med bilder)

Kontroll av persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: I den här instruktionsboken visar jag dig hur jag lade automatisering till mina persienner. Jag ville kunna lägga till och ta bort automatiseringen, så all installation är klämd på. Huvuddelarna är: Stegmotor Stegdrivrutinstyrd vid ESP-01 Växel och montering
Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: 9 steg (med bilder)

Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: Den här instruerbara handlingen handlar om hur man sätter ihop ett temperaturövervakningssystem med flera noder med Bluetooth LE-sensorbugg från Blue Radios (BLEHome) och RaspberryPi 3B Tack vare utvecklingen av standarden Bluetooth LE finns det nu tillgängligt
Gör en Air Raid Siren med motstånd och kondensatorer och transistorer: 6 steg (med bilder)

Gör en Air Raid Siren med motstånd och kondensatorer och transistorer: Detta prisvärda Air Raid Siren DIY-projekt är lämpligt för att undersöka självoscillationskrets som består av bara motstånd och kondensatorer och transistorer som kan berika din kunskap. Och den är lämplig för National Defense Education for Kids, i
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
