
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Ultimate Component Storage System är en unik lösning för att organisera och lagra elektroniska komponenter. Den anpassade programvaran möjliggör katalogisering av komponenter med en inbyggd sökfunktion för att få snabb åtkomst till specifika komponenter. Lysdioder ovanför varje låda används för att indikera platsen och statusen för enskilda, eller en grupp, av komponenter.
Tillbehör
Tack till DFRobot för att tillhandahålla följande delar för detta projekt!
2 x 5V @ 3A USB -strömförsörjning
Finns här (affiliate-länk):
1 x Raspberry Pi 4 modell B
Tillgänglig här (affiliate-länk):
1 x 8,9 "1920x1200 IPS pekskärm
Tillgänglig här (affiliate-länk):
1 x WS2812b LED-Strip, 30LED/m
Finns på Ebay
Alla filer för detta projekt finns på min GitHub:
Steg 1: Idén

Bakgrund
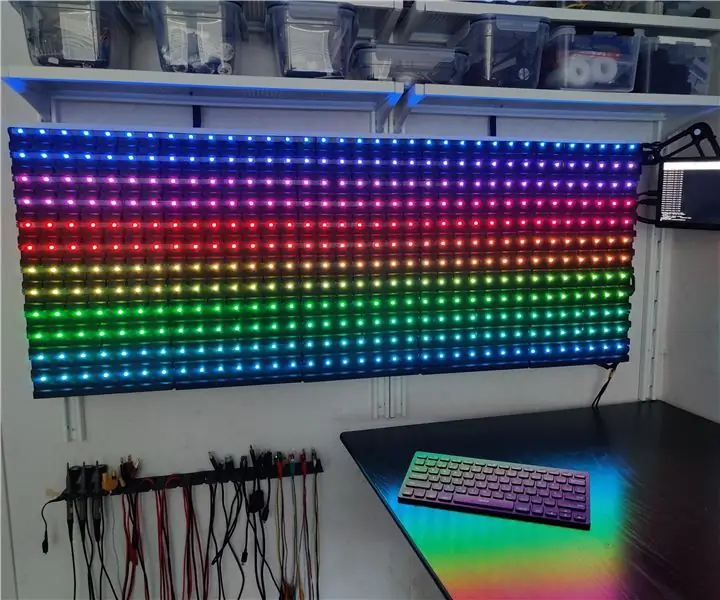
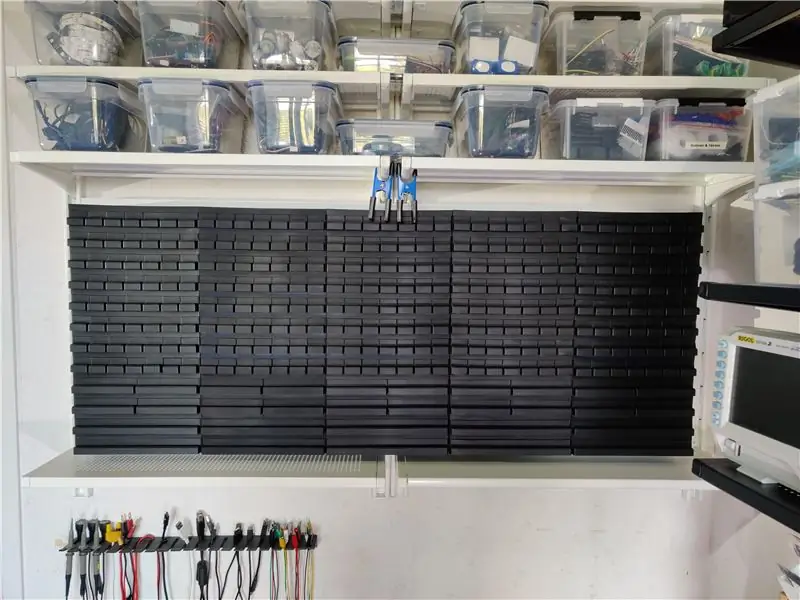
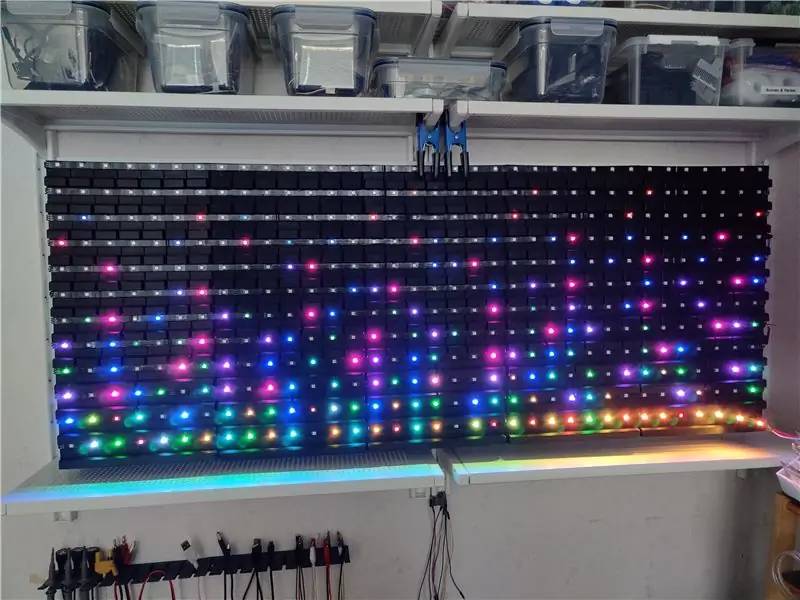
Jag har alltid haft problem med att organisera och lagra mina komponenter. Bilden ovan visar statusen för min nuvarande komponentlagringslösning. Även om komponenter i flera lådor över hela verkstaden kan fungera för vissa, har det alltid varit ineffektivt i mitt eget arbetsflöde. Så jag kom med ett projekt för att lösa detta problem.
Idén
Tanken var att lagra alla komponenter i samma lagringssystem. Lagringssystemet skulle bestå av många lådor och varje låda skulle ha en LED monterad ovanför den.
Användaren skulle använda en anpassad programvara för att interagera med lagringssystemet. När användaren utför en komponentsökning visar systemet de bästa sökresultaten på skärmen. Samtidigt tänds lysdioderna som motsvarar sökningen, vilket indikerar komponentens placering i lagringssystemet.
Förutom att visa platsen, skulle färgen på lysdioderna också indikera status (dvs kvantitet) för varje komponent.
Kraven
Idén delades upp i följande krav som detta projekt syftar till att uppfylla:
Skapa ett enkelt lagrings- och återvinningssystem för små och medelstora komponenter
Skapa ett programvarugränssnitt för katalogisering och sökning genom komponenterna
Använd RGB -lysdioder för att ange platsen och statusen för varje komponent
Steg 2: Design - Lagringssystem



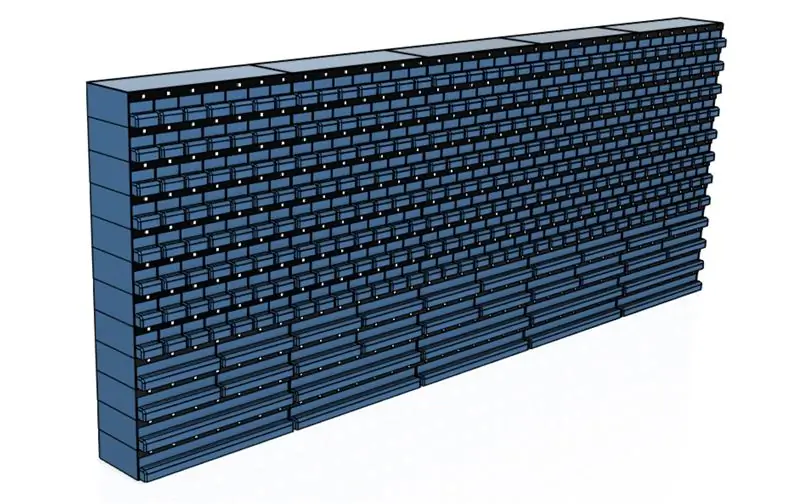
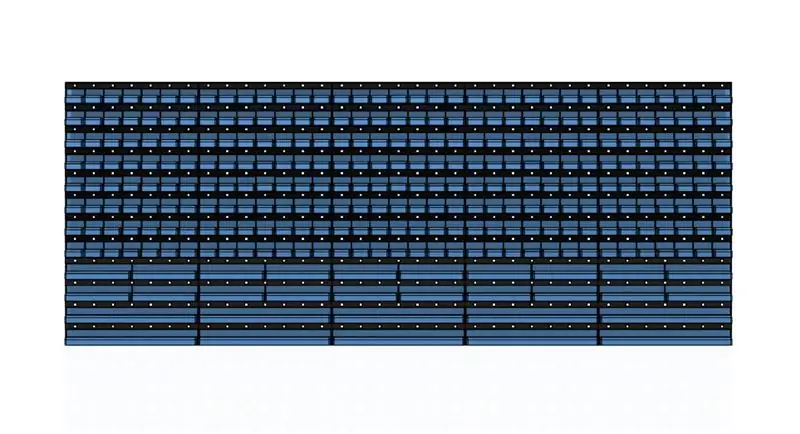
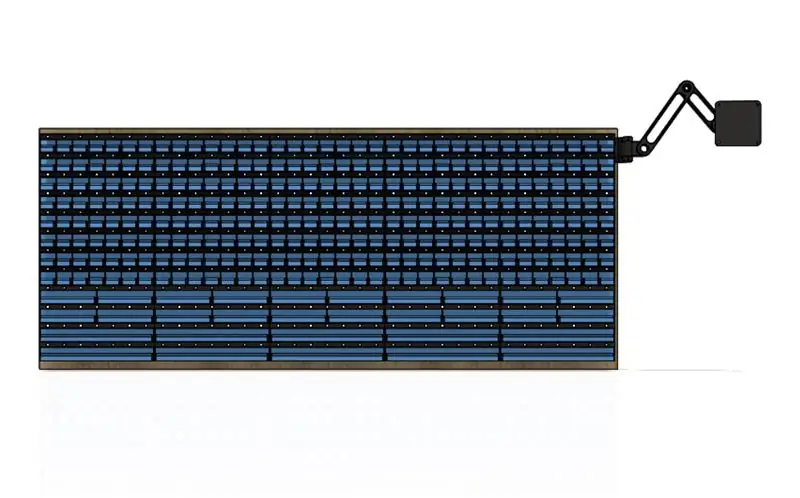
Jag började med 3D -modellering av själva lagringssystemet.
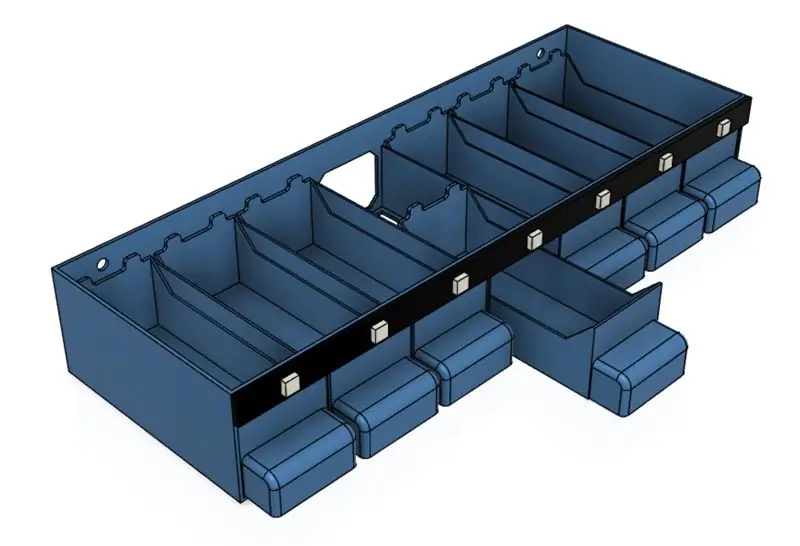
Jag utformade förvaringssystemet i form av en matris av 3D-tryckta lådor i olika storlekar. Lådorna är placerade i ett 35 × 12 rutnät för totalt 310 lådor. Det är tillräckligt med utrymme för att lagra alla mina nuvarande komponenter och lämna utrymme för framtida expansion.
Avståndet mellan lådorna i vertikal riktning är utformat för att rymma en 10 mm bred LED-remsa ovanför varje lådrad. Avståndet i horisontell riktning är utformat för att motsvara LED-avståndet på LED-remsan. Jag tänkte att med en 30LED/meter LED-remsa skulle det räcka med en lämplig storlek på varje låda.
Alla lådor och lådhållare är utformade för att skrivas ut separat och monteras till önskad konfiguration. Lådorna finns i olika storlekar och alla konfigurationer av lådor fungerar med programvaran efter några kodändringar.
För att minimera filamentförbrukningen och utskriftstiden har väggtjockleken på alla 3D-tryckta delar hållits till ett minimum. När den är monterad är den övergripande lagringsenheten tillräckligt robust för att rymma de flesta lätta och medeltunga komponenterna.
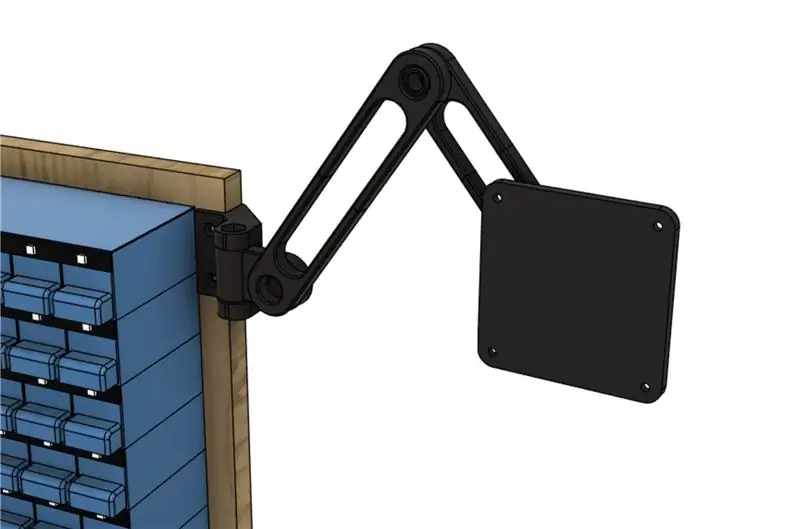
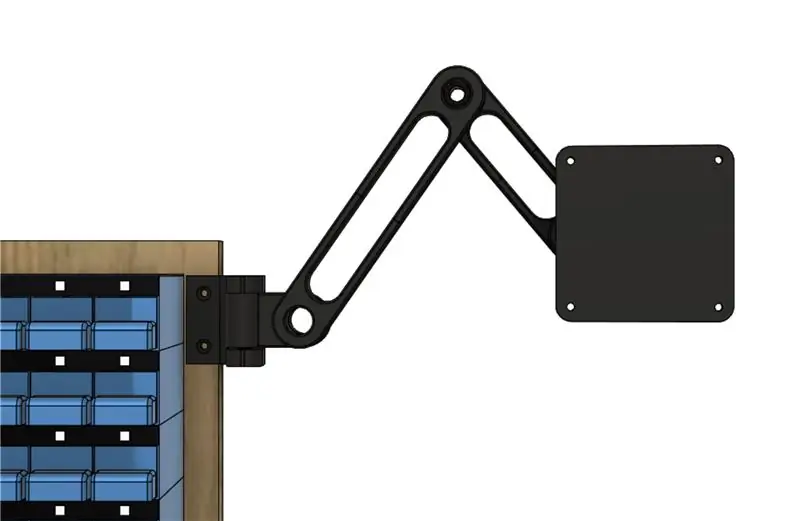
Steg 3: Design - Displayarm



Eftersom lagringssystemet kräver en HDMI -skärm för användargränssnittet bestämde jag mig för att designa en justerbar arm att montera displayen och elektronik på.
Alla delar av displayarmen var utformade för att vara 3D-tryckta och monterade med M8-bultar och muttrar. Displayarmen är utformad för att rymma HDMI -skärmen, Raspberry Pi och alla kablar.
Delar av displayarmen baserades på denna design från Thingiverse.
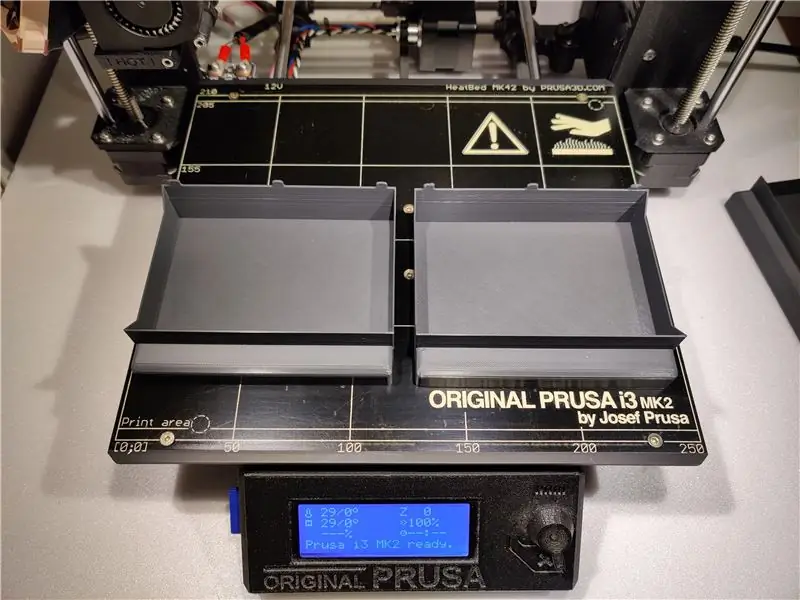
Steg 4: 3D-utskrift och målning



Efter 3D -modellering av alla delar var det dags att börja skriva ut hundratals lådor.
Jag använde min Prusa MK2S för alla 3D-tryckta delar av detta projekt. Jag använde PLA -filament med 0,2 mm lagerhöjd och 0% fyllning.
Stödmaterial behövdes bara på den medelstora lådhållaren och den stora lådhållaren. Jag bestämde den perfekta toleransen mellan lådor och lådhållare till 0,2 mm. Din körsträcka kan mycket beroende på din 3D-skrivare.
Efter att ha skrivit ut alla separata delar använde jag superlim för att montera ihop alla lådhållare i 35 × 12 rutnät.
Jag hade inte tillräckligt med glödtråd av samma färg, så jag bestämde mig för att lägga till ett lager svart färg för att ge lagringssystemet ett jämnt utseende.
För referens, hela mitt 35 × 12 lagringssystem med 310 lådor krävde cirka 5 kg filament för att skriva ut.
Steg 5: Elektroniken


När det gäller elektroniken var valet av hårdvara ganska enkelt.
Jag valde en Raspberry Pi 4 Model B ansluten till en HDMI -skärm som användargränssnitt. Du kan också använda en headless Raspberry Pi och gränssnitt med systemet via SSH. Äldre versioner av Raspberry Pi kan också fungera om de kan köra Python 3. Neopixel -biblioteket som används i detta projekt stöds inte på Python 2.
För lysdioderna valde jag 30LED/m, WS2812b, LED-remsa utan särskild anledning. Andra LED-remsor fungerar också om de stöds av Neopixel-biblioteket.
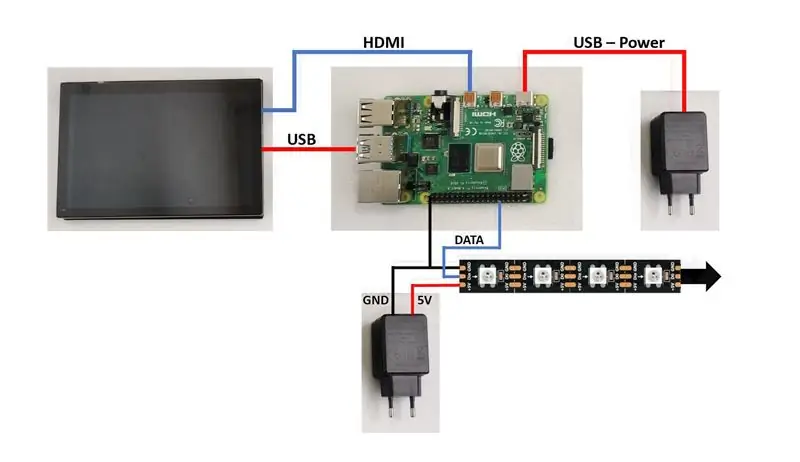
När det gäller ledningarna används tre USB-C-kablar för att ge ström till Raspberry Pi, displayen och lysdioderna. En HDMI -kabel används för att ansluta skärmen och Raspberry Pi.
Arduino Uno och USB -kabeln som visas på bilden är valfria. Du kan skicka data till Arduino via Serial och använda den som LED -styrenhet. För enkelhetens skull valde jag att inte använda Arduino i detta projekt.
En bra designmetod skulle vara att inkludera en nivåskiftare på datalinjen för lysdioderna eftersom Raspberry Pi GPIO bara är 3V3. Jag har inte haft några problem än så länge, men om jag gör det kommer jag att implementera något som "74AHCT125 Quad Level-Shifter".
En guide om hur du använder Neopixel med Python och Raspberry Pi finns här.
Steg 6: Programöversikten

Medan alla delar 3D-printades, arbetade jag med programvaran som styr hela systemet.
Programvaran är skriven i Python 3 och är tänkt att köras som en konsolapplikation på Raspberry Pi. Programvarans funktionalitet kan delas upp i följande delar:
- Läs användarinmatning
- Läs från fil / skriv till fil
- Mata ut resultaten till konsolen och lysdioderna
Jag kommer att ge en förenklad beskrivning av varje steg nedan.
Läs användarinmatning
När en användarinmatning tas emot används en serie Regex -uttryck för att bestämma användarens begäran. Användaren har följande funktioner att välja mellan:
| Fungera | Samtalsexempel |
|---|---|
| Lista alla komponenter: | Allt |
| Sök efter en komponent efter ID: | ID22 |
| Sök efter en komponent efter parametrar: | R, 22, SMD |
| Ändra mängden av en komponent: | ID35+10 |
| Lägg till en ny komponent: | PI89: PI90, 100st, C, 470u, SMD: lägg till |
| Ta bort en befintlig komponent: | ID10: rm |
| Syntaxhjälp: | hjälp |
Läs från fil / skriv till fil
Komponentdata lagras i en.txt -fil. Beroende på inmatning söker programvaran antingen efter data i filen eller skriver ny data till filen. Ny data skrivs när du tar bort, lägger till eller ändrar komponenter.
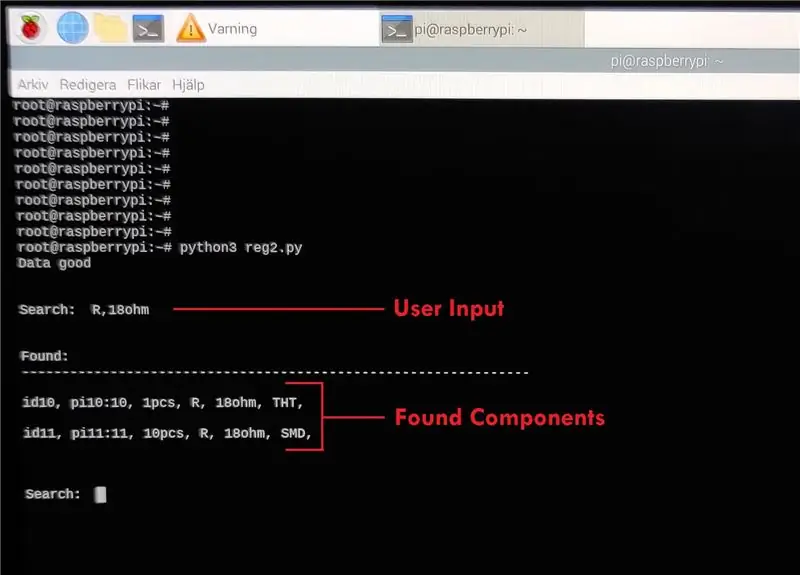
Mata ut resultaten
Programvaran matar ut resultaten från operationen till konsolen. Om en sökning har utförts genererar och matar den ut LED -data samtidigt.
Steg 7: Datastrukturen

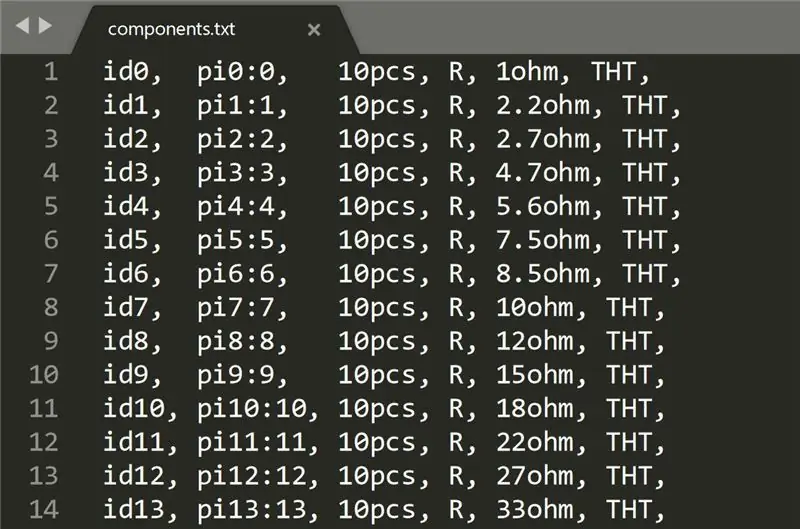
Komponentdata i.txt -filen följer en specifik struktur. Varje rad i filen innehåller information om en enda komponent som är lagrad i systemet. Varje komponent består av flera parametrar som är åtskilda med ett kommatecken.
Vissa parametrar är obligatoriska och används av programvaran för att hålla reda på komponentplats och LED -färger. De måste därför följa ett specifikt format.
De obligatoriska parametrarna och deras format är:
-
ID (i formatet IDX där X är en eller flera siffror)
ID: t fungerar som en unik identifierare för varje komponent. Den används när du söker och tar bort komponenter
-
PI (i formatet PIX: X där X är en eller flera siffror)
PI beskriver vilka lysdioder som motsvarar vilken komponent
-
Antal (i formatet Xpcs där X är en eller flera siffror)
Mängden används för att bestämma LED -färgen för varje komponent
Andra parametrar är helt enkelt avsedda för användaren. Programvaran behöver inte interagera med dem och deras format är därför valfritt.
Steg 8: Montering - Elektronik


Enheten kan delas upp i två delar, den första delen är displayarmen och elektroniken.
Jag monterade de 3D-tryckta delarna med de nödvändiga bultarna och muttrarna. Jag fäst sedan den 3D-tryckta armen på HDMI-skärmen med 4 mm skruvar. Raspberry Pi fästes på ett bekvämt ställe och ledningarna anslöts enligt diagrammet i "Steg 5: Elektroniken".
Ett försök gjordes att hantera kablarna med kabel genom att linda den runt bildskärmsfästet. Jag använde buntband för att styra ström- och datakablarna längs displayarmen för anslutning till resten av lagringssystemet.
Steg 9: Montering - Lagringssystem




Den andra delen av enheten är själva lagringssystemet.
Med hjälp av de medföljande skruvhålen fästade jag alla separata lådaggregat på en bit målad plywood som fungerar som en bakplatta.
Efter det fästade jag LED-remsorna på varje rad och kopplade ihop alla raderna till en enda LED-remsa. Konfigurationen av varje rad och riktning för LED-remsan spelar ingen roll eftersom den kan omkonfigureras i programvara.
För att avsluta monteringen fäste jag bildskärmsarmen med elektroniken på sidan av plywoodskivan.
Jag sorterade alla komponenter i sitt nya hem och lade dem till.txt -fildatabasen.
Steg 10: Sammanfattning



Projektet är nu klart och jag är verkligen nöjd med hur det blev!
Jag har bara hunnit använda mitt nya lagringssystem i några dagar och det har fungerat utmärkt. Jag är spänd på att se hur detta system förändrar mitt arbetsflöde i framtiden eftersom det var syftet med hela projektet.
Jag hoppas att du gillade detta projekt och om du har några tankar, kommentarer eller frågor, vänligen lämna dem nedan.
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
