
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


E-Paper-displayen visar väderinformation, synkroniserad med OpenWeatherMap API (via WiFi). Hjärtat i projektet är ESP8266/32.
Hej, vad händer, killar? Akarsh här från CETech. Idag ska vi göra ett projekt som är en vädermonitor som visar all väderrelaterad information på en E-Paper-display från DFRobot.
Displayen är ansluten till en esp8266, du kan också använda en esp32 med denna display. Esp8266 är ansluten till internet med wifi vars detaljer kan ändras genom koden som jag har angett på GitHub.
Så låt oss komma igång! Jag har också gjort en video om hur man bygger detta projekt i detalj, jag rekommenderar att titta på det för bättre insikt och detalj.
Steg 1: Delar


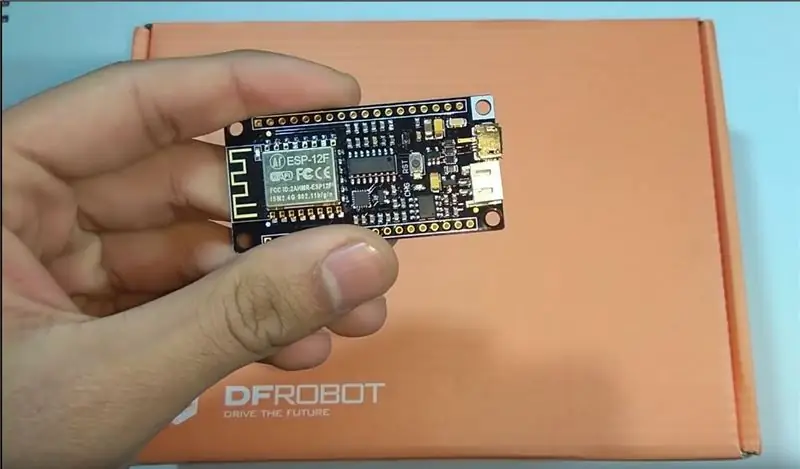
För att göra detta behöver du ett ESP8266 -kort eller ett ESP32 och du kan också lägga till ett batteri om du vill.
För displayen använde jag en EPaper Firebeetle -modul.
Jag föreslår att du använder ett kort från DFRobot med denna modul eftersom pinout kommer att vara kompatibel och du kommer inte att få några problem någonstans, jag använde Firebeetle board från DFRobot eftersom den har inbyggd batteriladdning och övervakningslösning.
Steg 2: Skaffa PCB för ditt projekt tillverkat

Du måste kolla in JLCPCB för att beställa PCB online billigt!
Du får 10 kretskort av god kvalitet tillverkade och levererade till din dörr för 2 $ och lite frakt. Du får också rabatt på frakten på din första beställning. För att designa ditt eget kretskort, gå över till easyEDA, när det är klart ladda upp dina Gerber -filer till JLCPCB för att få dem tillverkade med bra kvalitet och snabb handläggningstid.
Steg 3: Ladda ner och konfigurera Arduino IDE

Ladda ner Arduino IDE härifrån.
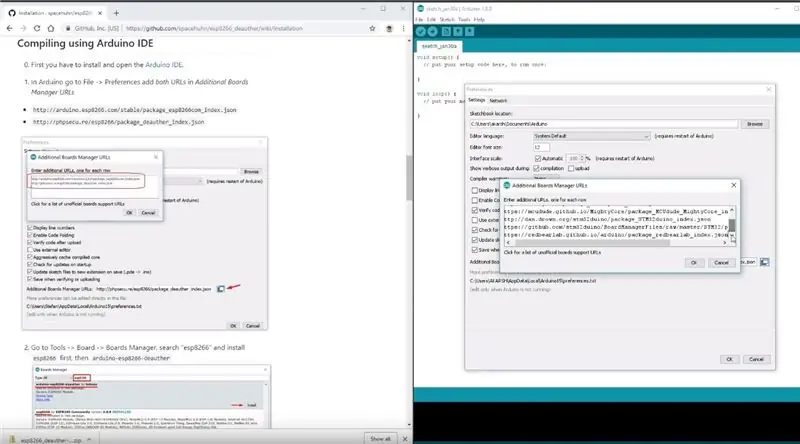
1. Installera Arduino IDE och öppna den. 2. Gå till Arkiv> Inställningar
3. Lägg till https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json de ytterligare Boards Manager -webbadresserna.
4. Gå till Verktyg> Board> Boards Manager
5. Sök efter ESP8266 och installera sedan kortet.
6. Starta om IDE.
Steg 4: Anslut E-pappersdisplayen till Firebeetle Micro Controller

1. Matcha och justera bara vita hörn på båda modulerna och stapla modulerna ovanpå varandra.
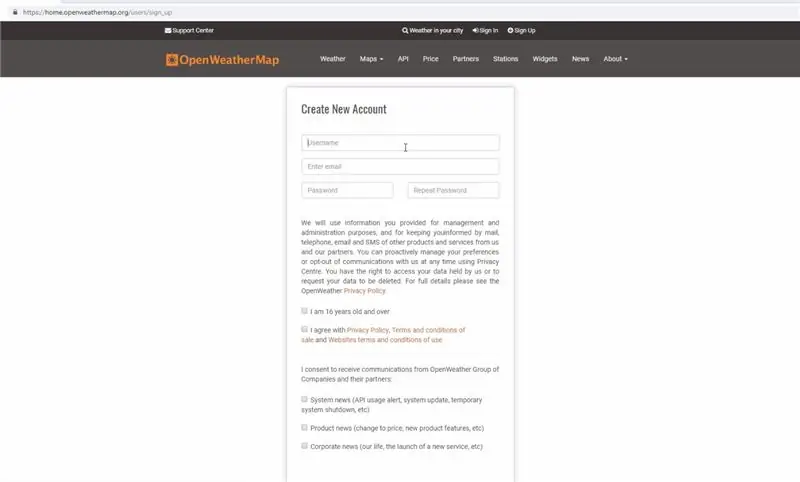
Steg 5: Registrera dig på OpenWeatherMap.org


1. Gå till webbplatsen.
2. Registrera dig med ditt e -post -ID och andra referenser (GRATIS).
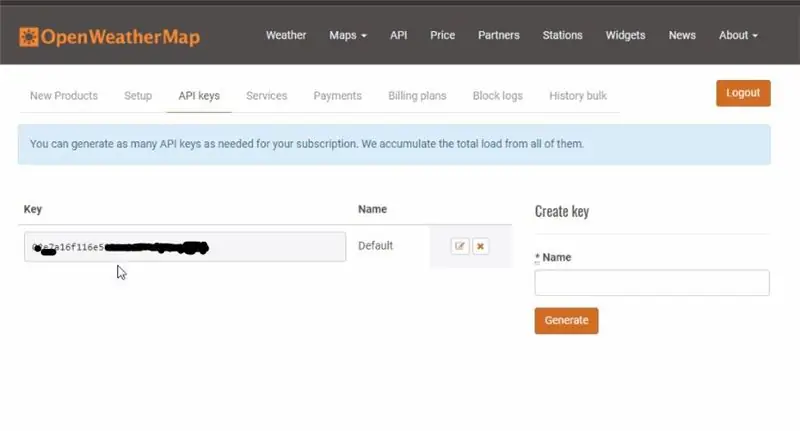
3. När du har loggat in går du till fliken API -nycklar och kopierar din unika API -nyckel som vi behöver i nästa steg.
Steg 6: Kodning av modulen

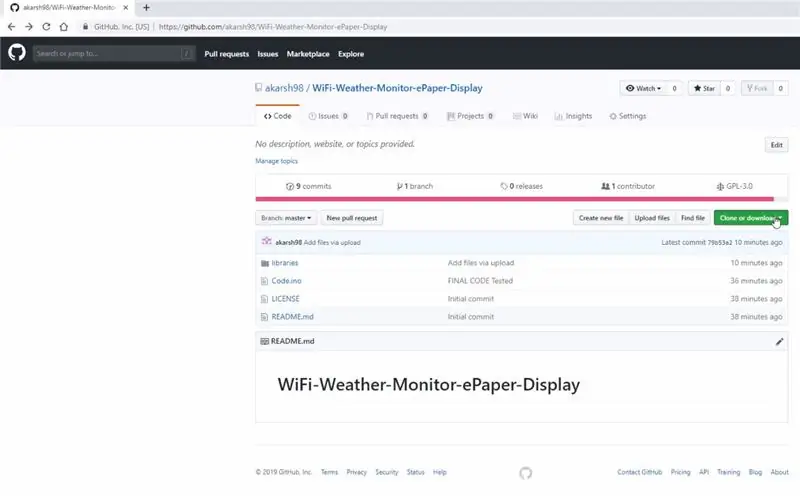
1. Ladda ner GitHub-förvaret:
2. Extrahera det nedladdade förvaret.
3. Kopiera biblioteken från det nedladdade förvaret till biblioteksmappen i Arduino -skissmappen.
4. Öppna Code.ino -skissen i Arduino IDE.
5. Ändra Wi-Fi SSID och lösenord i skissen.
6. Lägg till API -nyckeln från steg 4 till radnummer 44 i koden istället för hashtags.
7. Navigera till Verktyg> Styrelse. Välj rätt kort som du använder, Firebeetle ESP8266 i mitt fall.
8. Välj rätt komm. port genom att gå till Verktyg> Port.
9. Tryck på uppladdningsknappen.
10. När fliken säger Klar uppladdning är du redo att använda vädermonitorn.
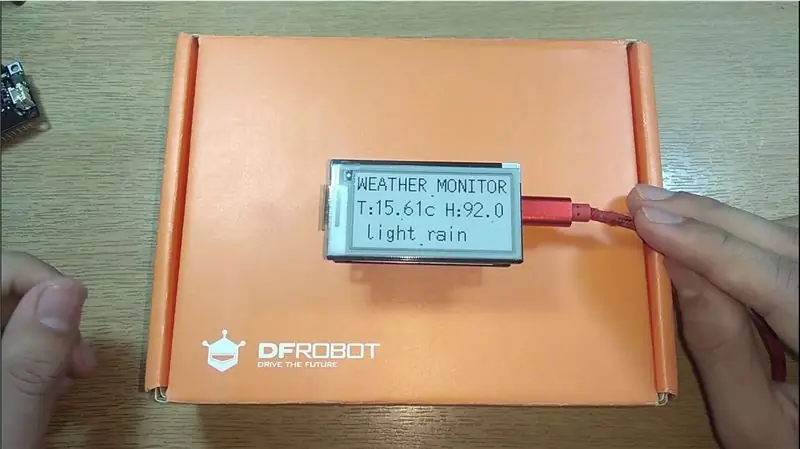
Steg 7: Spela med bildskärmen

Så snart modulen ansluter sig till WiFi -nätverket börjar skärmen uppdateras och du kommer att se projektet komma till liv.
Rekommenderad:
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
Online Weather Display Widget Användning av ESP8266: 4 steg

Online Weather Display Widget Med hjälp av ESP8266: För ett par veckor sedan lärde vi oss hur man bygger ett online vädervisningssystem som erhåller väderinformation för en viss stad och visar den på en OLED -modul. Vi använde Arduino Nano 33 IoT -kortet för det projektet som är en ny tavla för
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 Steg

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto is one semplice esempio che mostra come collegare and display del tipo 8886 -Display e, per comodità nostra, and Wemos D1 - ma potrebbe essere un Arduino o un NodeMCU o qualsiasi altro microcontrollore che state usando per un progetto.Esi
Weather Matrix Display: 4 steg (med bilder)

Weather Matrix Display: Om projektet ska jag visa dig hur du skapar en mini -väderstatusvisning från en 8x8 matrisdisplay. Jag kommer att använda Genuino MKR1000 för att hämta temperatur, luftfuktighet och väderförhållanden inom en vald plats. Visa status för att visa på en sida
ESP8266 Weather Monitor Web Server (utan Arduino): 4 steg

ESP8266 Weather Monitor Web Server (Utan Arduino): "Tingenas internet" (IoT) blir ett allt växande samtalsämne dag för dag. Det är ett koncept som inte bara har potential att påverka hur vi lever utan också hur vi arbetar. Från industrimaskiner till bärbara enheter - med hjälp av inbyggd
