
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.
Gör en visuellt häpnadsväckande tapet med hjälp av en enkel teknik inuti photoshop. Alla kan göra en tapet så bra och mycket enklare än du kanske tror!
Arkiv> Ny
Ställ in din bredd och höjd till pixlar och samma storlek som din skärm. Din upplösning blir bra med 72 pixlar/cm Ställ in färgläget på 'RGB' och baksidan till 'Transparent'
Klicka på ok
Steg 1: Justera det
Nu måste vi få in vårt valda foto i det nya dokumentet.
- Öppna bilden i Photoshop
- Välj verktyget Flytta
- Dra bilden över till det nya dokumentfönstret
Du borde se bilden satt där - Beroende på din kamera kommer du troligen att upptäcka att bilden är för stor. Zooma ut genom att trycka på Kommando - (CTRL - i fönster) Välj
Redigera> Gratis transform
Använd handtagen för att justera bilden tills den bara passar dokumentet.
Steg 2: Skapa lager
I din lagerpallett bör du se två lager, ett svart, ett med din bild.
Dra ditt bildlager ner till ikonen "nytt lager" för att göra en kopia
Återigen, i lagerpalleten, bör du se en liten rullgardinsmeny som läser 'normalt'
Se till att du är på det översta lagret, klicka på den här rutan, så ska du se ett brett utbud av namn (egentligen kallade blandningslägen), klicka och spela tills du får en effekt som ser bra ut för dig
Jag gick för överlagringsblandningsläget, men ändrade mig senare och valde Pin -lampan.
Steg 3: Mer gratis transformering
Se till att du har valt det översta lagret. Välj
Redigera> Gratis transform
Ta nu det översta lagret och förstora bilden mot ett hörn. Vid denna tidpunkt gjorde jag sedan ett tredje lager och gjorde det här större igen, glöm inte att välja ett blandningsläge! Jag gick med Pin Light igen.
Steg 4: Lägg till lite text
Ett bra sista tillägg är att lägga till lite text. Välj ditt textverktyg och skriv in vad du än vill - På grund av mitt rykte i chattrummet bestämde jag mig för att gå med 'Gmjhowe - Destroyer of Worlds'När du har din text,
- klicka på den lilla pilen i lagerpaletten och välj 'Rasterize type'
- välj ett lagerblandningsläge
Välj nu flyttverktyget och placera texten där du tror skulle se bäst ut.
Steg 5: Spara det
- Spara filen som en.jpg- eller.tif -fil
- ange det som skrivbordsbakgrund i dina OS -inställningar.
Slutförande, det var inte för svårt var det? Nu experimentera och leka, skapa nya fantastiska saker. Här är en bild på min sista sak!
Rekommenderad:
Arduino Control DC -motorhastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: 6 steg

Arduino Control DC -motorhastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: I denna handledning lär vi oss hur man använder en L298N DC MOTOR CONTROL -drivrutin och en potentiometer för att styra en DC -motorhastighet och riktning med två knappar och visa potentiometervärdet på OLED -skärmen. Se en demonstrationsvideo
Enkel LED Holiday Light Show: Trollkarlar på vintern - WS2812B LED -remsa med FastLED och en Arduino -handledning: 6 steg

Enkel LED Holiday Light Show: Trollkarlar på vintern | WS2812B LED -remsa med FastLED och en Arduino -handledning: Jag har designat och programmerat den här semesterljusshowen att visa var som helst. Jag använde en WS2812B ledremsa med en pixeltäthet på 30 pixlar/ meter. Eftersom jag använde 5 meter hade jag totalt 150 lysdioder. Jag höll koden enkel så att alla som är nya på att använda WS2812
Handledning: Hur man gör en enkel temperatursensor med DS18B20 och Arduino UNO: 3 steg

Handledning: Hur man gör en enkel temperatursensor med DS18B20 och Arduino UNO: Beskrivning: Denna handledning visar dig några enkla steg om hur du gör temperatursensorn funktionell. Det tar bara några minuter att göra det sant för ditt projekt. Lycka till ! DS18B20 digital termometer ger 9-bitars till 12-bitars Celsius
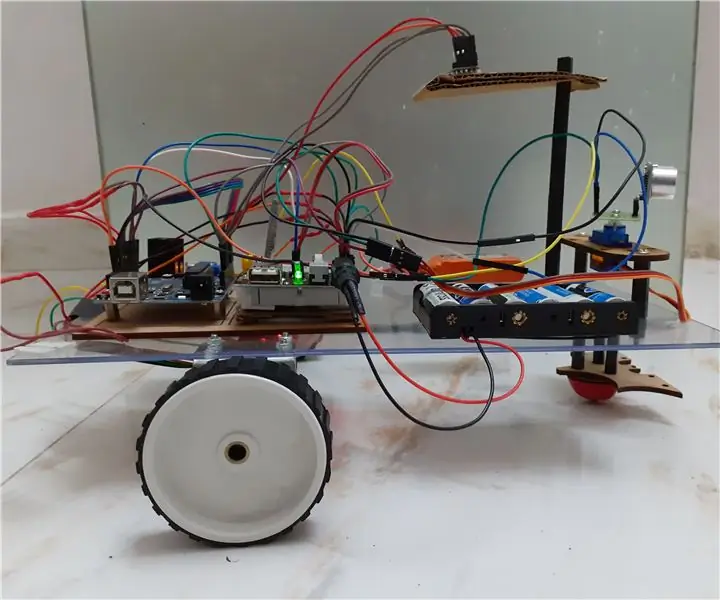
Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse .: 6 steg

Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse.: Denna instruktion förklarar hur man gör Arduino -robot som kan flyttas i önskad riktning (framåt, bakåt , Vänster, höger, öst, väst, norr, syd) krävs Distans i centimeter med röstkommando. Roboten kan också flyttas autonomt
Webbdriver IO -handledning med hjälp av en levande webbplats och arbetsexempel: 8 steg

Webbdriver IO -handledning med hjälp av en levande webbplats och arbetsexempel: Webbdriver -IO -handledning med hjälp av en levande webbplats och arbetsexempel Senaste uppdatering: 26/07/2015 (Kolla in ofta när jag uppdaterar dessa instruktioner med mer information och exempel) Bakgrund Jag hade nyligen en intressant utmaning för mig. Jag var tvungen att
