
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

Jag upptäckte hur man gör en cool 3d -bild med bokstäver eller små klotter på olika djup. Detta kräver röda/cyan (röd/blå om du inte är teknisk) glasögon.
Steg 1: Ladda ner programvara
Skaffa dessa gratisprogram Gimp 2.4.6 - Photoshop (inte gratis) fungerar, men jag använder Gimp. https://www.gimp.org/downloads/Callipygian 3D - Detta används för att kombinera bilder till en anaglyph. https://www.callipygian.com/3D/I kan INTE ge stöd för dessa program.
Steg 2: Rita grundläggande bild

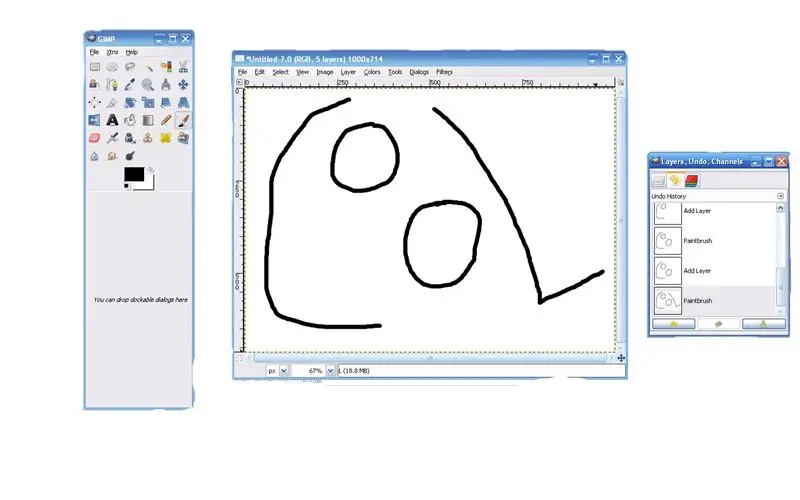
Öppna Gimp och klicka på Arkiv/Ny och ställ in storleken. Standard bör vara 420x300. Jag ändrar det till 1000x714, vilket är ungefär samma förhållande.
Sedan öppnas din duk. Inuti det, gå till Layer/New Layer. Namnge det lagret som den första bokstaven du vill ha. Därefter kan du använda penselverktyget med svart för att rita bokstaven. Lägg sedan till ytterligare ett lager och namnge det för din nästa bokstav. Rita sedan bokstaven. Upprepa tills du skriver allt du vill.
Steg 3:

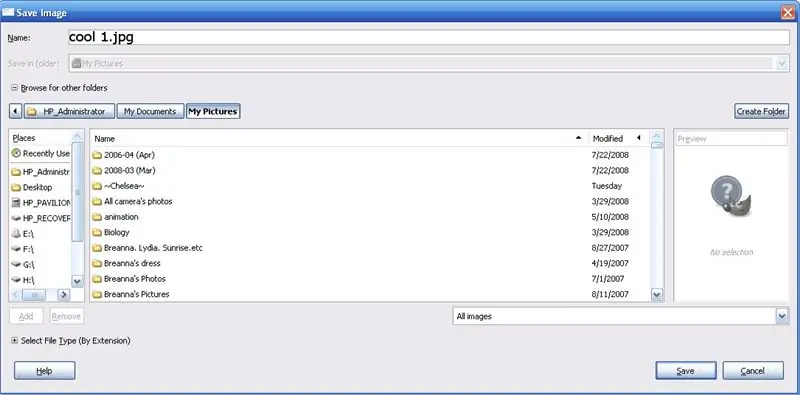
spara som **** 1-j.webp
Steg 4: Lägg till djup


Det bör finnas en dialog med titeln lager. Välj det första bokstavskiktet och använd flyttverktyget för att klicka på bokstaven och flytta den åt vänster och höger. Flytta den åt vänster för mot dig, höger för bort. Rör dig INTE uppåt eller nedåt, annars kan det förstöra effekten. Rör INTE mer än 25 pixlar. Gör detta för varje bokstav. Jag gör slumpmässiga positioner för var och en. Spara som **** 2.jpg.
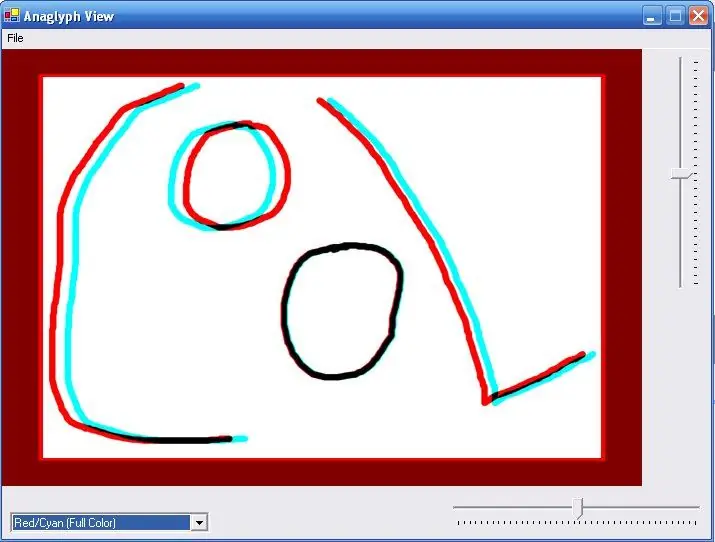
Steg 5: Gör 3D


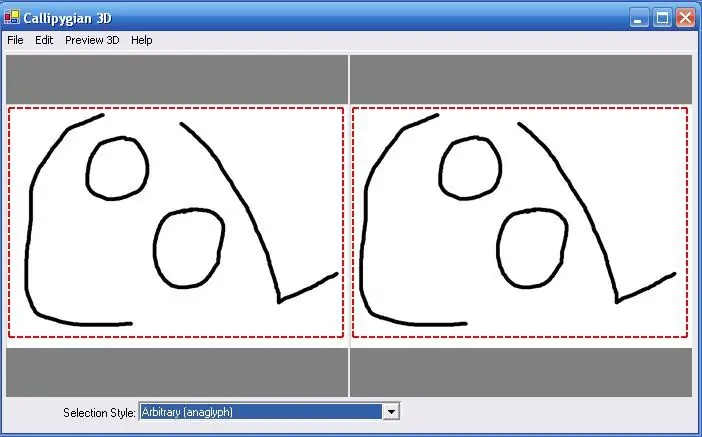
Öppna nu Callipygian 3D. Du kanske måste hitta den i C: / Program Files / Callipygian 3D / Callipygian2.9 eller liknande. Öppna vänster och höger bilder. **** 1-j.webp
Steg 6: Avslutad
Jag hoppas att denna instruerbara var informativ! Låt mig veta om du har problem angående detta. Lycka till!
Rekommenderad:
Så här visar du text på M5StickC ESP32 med Visuino: 6 steg

Så här visar du text på M5StickC ESP32 med Visuino: I denna handledning lär vi oss hur man programmerar ESP32 M5Stack StickC med Arduino IDE och Visuino för att visa all text på LCD
Visa text på OLED via Internet: 9 steg

Visa text på OLED via Internet: Hej och välkommen, den här korta självstudien lär dig att visa text på en Magicbit med hjälp av Magicblocks. Det finns två huvudmetoder för att uppnå detta mål; Genom att använda Inject Block. Genom att använda Dashboard. Först och främst logga in på din Magicb
Text till tal Klicka på ett ARMbasic Powered UChip och andra ARMbasic Powered SBC: 3 steg

Text till tal Klicka på ett ARMbasic Powered UChip och andra ARMbasic Powered SBC: Intro: God dag. Jag heter Tod. Jag är en flyg- och försvarsproffs som också är lite av en nörd i hjärtat. Inspiration: härstammar från epoken med uppringd BBS, 8-bitars mikrokontroller, Kaypro/Commodore/Tandy/TI-994A persondatorer, när R
Programmera en Arduino med en annan Arduino för att visa en rullande text utan bibliotek: 5 steg

Programmera en Arduino Använda en annan Arduino för att visa en rullande text utan bibliotek: Sony Spresense eller Arduino Uno är inte så dyra och kräver inte mycket ström. Men om ditt projekt har begränsning av kraft, utrymme eller till och med budget kan du överväga att använda Arduino Pro Mini. Till skillnad från Arduino Pro Micro, Arduino Pro Mi
Hur jag gjorde mina rödblå Anaglyph-glasögon: 7 steg

Hur jag gjorde mina rödblå Anaglyph-glasögon: Att det är svårt att få anaglyphglasögon i mitt land Argentina. Sedan bestämde jag mig för att göra dem. Jag hade redan materialen: kartong och färgfilter. För att göra hålen för ögonen skulle jag kunna ha använt en sax bara
