
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.

I denna handledning lär vi oss hur man programmerar ESP32 M5Stack StickC med Arduino IDE och Visuino för att visa all text på LCD.
Steg 1: Vad du behöver


M5StickC ESP32: du kan få det här
Visuino -program: Ladda ner Visuino
Steg 2: Starta Visuino och välj M5 Stack Stick C -korttyp


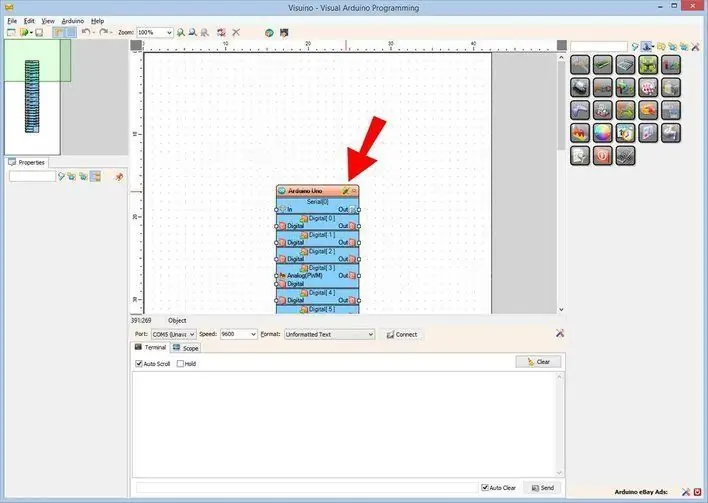
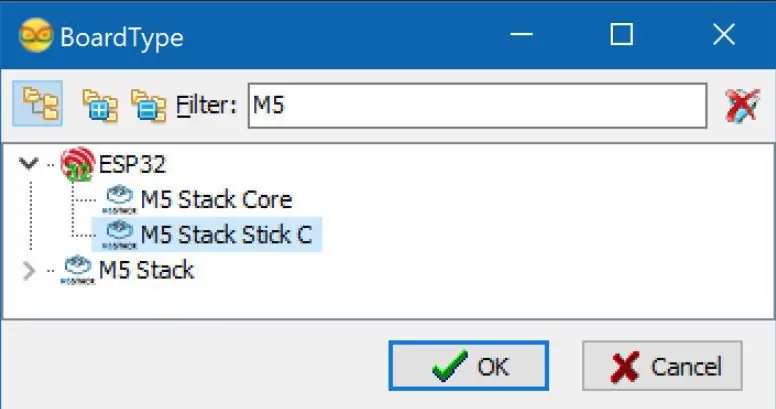
Starta Visuino som visas på den första bilden Klicka på "Verktyg" -knappen på Arduino -komponenten (bild 1) i Visuino När dialogrutan visas väljer du "M5 Stack Stick C" som visas på bild 2
Steg 3: Lägg till och ställ in komponenter i Visuino




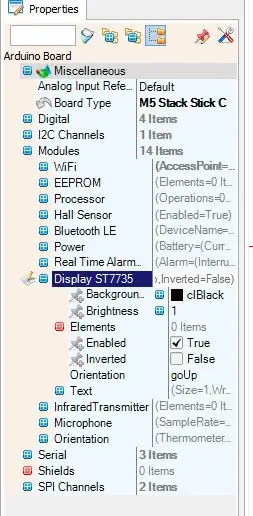
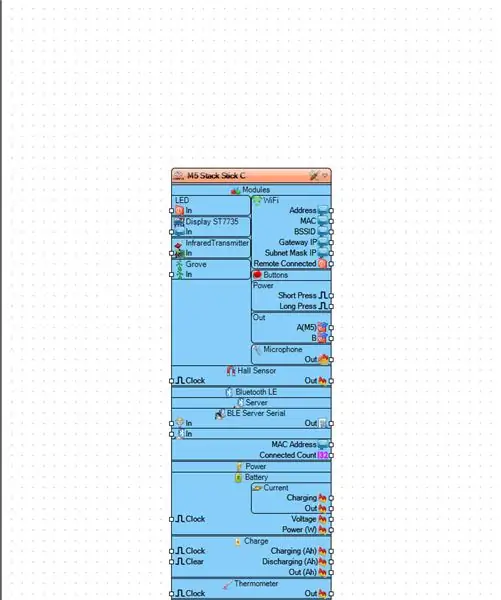
- Klicka på "M5 Stack Stick C" -kortet för att välja det
- I fönstret "Egenskaper", välj "Moduler" och klicka på "+" för att expandera, välj "Display ST7735" och klicka på "+" för att expandera det,
-
Ställ in Orientation på "goRight" <detta betyder hur texten kommer att orienteras
- Välj "Element" och klicka på den blå knappen med tre prickar …
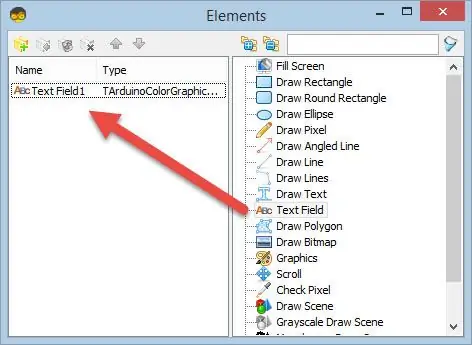
- Elements -dialogrutan visas
- Dra "Textfält" från höger till vänster i dialogrutan Elements
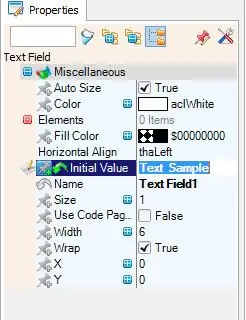
Klicka på "Textfält1" på vänster sida för att markera det, klicka sedan på "Egenskapsfönster" på "Initial Value" för att ställa in standardtext som "Exempeltext"
-och i fastighetsfönstren ställer du in X och Y, där du vill visa denna text på LCD -skärmen, är standard 0, vilket betyder att den kommer att börja visa texten i det övre vänstra hörnet.
-Du kan också ställa in textstorlek och färg om du vill
Stäng elementfönstret
Valfritt:
Klicka på "M5 Stack Stick C" -kortet för att välja det
I fönstret "Egenskaper" välj "Moduler" och klicka på "+" för att expandera, välj "Display ST7735" och klicka på "+" för att expandera det och du kommer att se "Bakgrundsfärg" detta är standardfärgen på skärmen, ändra den till din favoritfärg, kan du också ställa in skärmens ljusstyrka, standard är 1 (max) du kan ställa in den till 0,5 eller något annat värde för att göra den mer svag.
Steg 4: Valfritt - Visa text med "Text Value" -komponent


När du har lagt till "Text Field" -elementet i dialogrutan Elements.
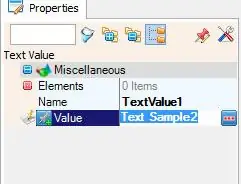
Du kan ställa in texten med komponenten "Textvärde".
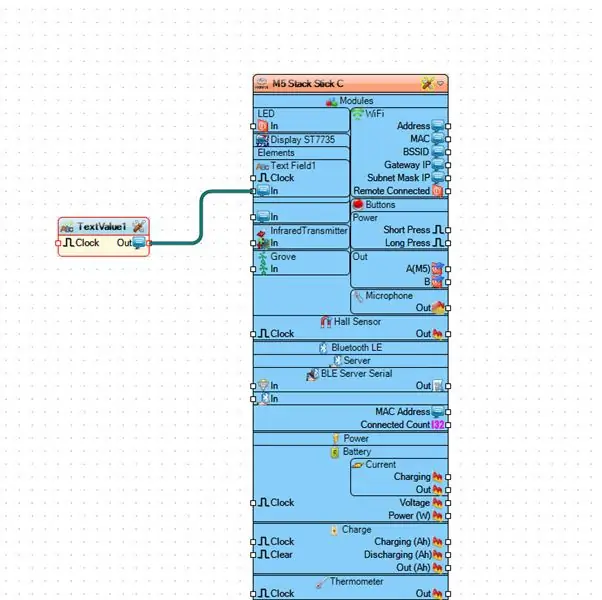
- För att göra det, dra komponenten "Textvärde" och anslut den till "M5 Stack Stick C"> "Text Field1" pin [In]
- I egenskapsfönstret anger du texten som du vill visa
Steg 5: Generera, kompilera och ladda upp Arduino -koden

-
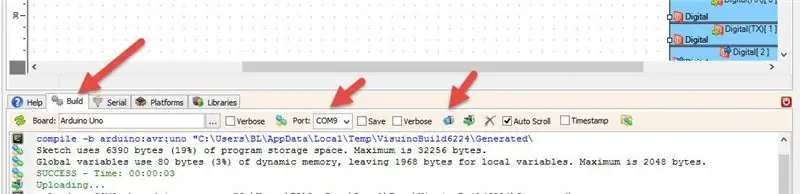
I Visuino klickar du längst ned på fliken "Bygg", se till att rätt port är vald, klicka sedan på "Kompilera/bygga och ladda upp" -knappen.
Steg 6: Spela
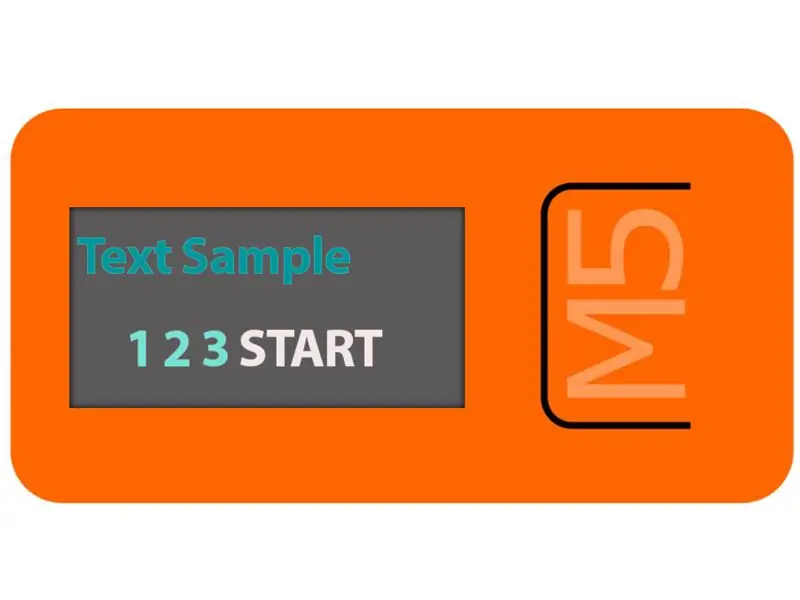
Om du driver M5Sticks -modulen bör displayen börja visa texten du ställde in den.
Grattis! Du har slutfört ditt M5Sticks -projekt med Visuino. Vidare bifogas Visuino -projektet, som jag skapade för denna Instructable. Du kan ladda ner och öppna den i Visuino:
- Första filen "StickC-Display-Text.visuino" är bara att ställa in text i elementfönstret
- Den andra filen "StickC-Display-Text-using-textvalue.visuino" ställer in texten med "Text Value" -komponenten
Rekommenderad:
DIY Hur man visar tid på M5StickC ESP32 med Visuino - enkelt att göra: 9 steg

DIY Hur man visar tid på M5StickC ESP32 med Visuino - enkelt att göra: I den här självstudien lär vi oss hur man programmerar ESP32 M5Stack StickC med Arduino IDE och Visuino för att visa tiden på LCD -skärmen
M5STACK Så här visar du temperatur, luftfuktighet och tryck på M5StickC ESP32 med Visuino - enkelt att göra: 6 steg

M5STACK Hur man visar temperatur, luftfuktighet och tryck på M5StickC ESP32 med Visuino - enkelt att göra: I den här självstudien lär vi oss hur man programmerar ESP32 M5Stack StickC med Arduino IDE och Visuino för att visa temperatur, luftfuktighet och tryck med ENV -sensor (DHT12, BMP280, BMM150)
Hur man visar puls på STONE LCD -skärmen med Ar: 31 steg

Hur man visar pulsen på STONE LCD -skärmen med Ar: kort introduktion För en tid sedan hittade jag en pulsmätarmodul MAX30100 när jag handlade online. Denna modul kan samla in blodsyre- och pulsdata från användare, vilket också är enkelt och bekvämt att använda. Enligt uppgifterna fann jag att det
Ackord som visar smart gitarr: 8 steg (med bilder)

Ackord som visar smart gitarr: Jag är en elektronikingenjör till yrket och en gitarrist efter hobby. Jag ville göra en gitarr som själv kan visa den nybörjande gitarristen hur man spelar ackorden genom att visa den på bandbrädan. Så jag bestämde mig för att ändra min akustiska gitarr för att göra
Så här visar du andra HD -enheter med operativsystem installerade på (X) ubuntu: 4 steg

Så här visar du andra HD -enheter med operativsystem installerade på (X) ubuntu: Denna instruerbara är hur du ser hårddiskar med (t.ex.) (helst) Xubuntu (kan fungera med andra Linux -system). Förlåt för ingen pix, ska försöka ladda upp dem senare:
