
Innehållsförteckning:
- Steg 1: Lista över objekt som krävs
- Steg 2: Konfigurera injektionsblocket [Metod 1]
- Steg 3: Konfigurera displayblocket [Metod 1]
- Steg 4: [Valfritt] Importera redan installerade noder
- Steg 5: Slutligen distribuera blocken [Metod 1]
- Steg 6: Konfigurera textinmatningsblocket [Metod 2]
- Steg 7: Konfigurera bildskärmsblocket [Metod 2]
- Steg 8: [Valfritt] Importera redan installerade noder
- Steg 9: Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2]
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


Hej och välkommen! Denna korta handledning lär dig att visa text på en Magicbit med hjälp av Magicblocks.
Det finns två huvudmetoder för att uppnå detta mål;
- Genom att använda Inject Block.
- Genom att använda Dashboard.
Först och främst logga in på ditt Magicblocks -konto, Magicblocks är en enkel visuell programmeringsprogramvara för att programmera din magicbit. Vem som helst kan programmera sin mikrokontroller med hjälp av magicblocks.io och det behövs ingen programmeringskunskap. Du kan registrera dig gratis.
Starta och öppna lekplatsen.
Se sedan till att din Magicbit är ansluten till internet och inkopplad och även kopplad till ditt konto via Enhetshanteraren.
Klart? rulla sedan ner till metod 1
Steg 1: Lista över objekt som krävs
Magicbit: Magicbit är en integrerad utvecklingsplattform baserad på ESP32 för inlärning, prototyper, kodning, elektronik, robotik, IoT och lösningsdesign
Steg 2: Konfigurera injektionsblocket [Metod 1]
![Konfigurera injektionsblocket [Metod 1] Konfigurera injektionsblocket [Metod 1]](https://i.howwhatproduce.com/images/003/image-6062-3-j.webp)
- Dra och släpp injektionsblocket från inmatningsnoderna till vänster på skärmen till flödet.
- Dubbelklicka på blocket och välj typ av nyttolast från rullgardinsmenyn till en textinmatning (sträng).
- Nästa typ i texten du behöver visa på Magicbit.
Steg 3: Konfigurera displayblocket [Metod 1]
![Konfigurera displayblocket [Metod 1] Konfigurera displayblocket [Metod 1]](https://i.howwhatproduce.com/images/003/image-6062-4-j.webp)
![Konfigurera displayblocket [Metod 1] Konfigurera displayblocket [Metod 1]](https://i.howwhatproduce.com/images/003/image-6062-5-j.webp)
![Konfigurera displayblocket [Metod 1] Konfigurera displayblocket [Metod 1]](https://i.howwhatproduce.com/images/003/image-6062-6-j.webp)
- Dra och släpp Display -blocket från Magicbit -noder -sektionen till vänster på skärmen till flödet.
- Dubbelklicka på displayblocket och skriv in eller klistra in ditt unika enhets-ID från fliken Enhetshanteraren på ditt Magicblocks-konto. [Detta länkar displayblocket till din Magicbit -skärm]
Steg 4: [Valfritt] Importera redan installerade noder
![[Valfritt] Importera redan konfigurationsnoder [Valfritt] Importera redan konfigurationsnoder](https://i.howwhatproduce.com/images/003/image-6062-7-j.webp)
![[Valfritt] Importera redan konfigurationsnoder [Valfritt] Importera redan konfigurationsnoder](https://i.howwhatproduce.com/images/003/image-6062-8-j.webp)
![[Valfritt] Importera redan konfigurationsnoder [Valfritt] Importera redan konfigurationsnoder](https://i.howwhatproduce.com/images/003/image-6062-9-j.webp)
Om du hade problem med att konfigurera noder kan du använda importfunktionen i Magicblocks för att få de noder som redan har konfigurerats.
Kopiera först den här koden till ditt urklipp;
[{"id": "26470285.48c0ee", "type": "inject", "z": "b4f698b2.ff2c68", "name": "", "topic": "", "payload": "", "payloadType": "str", "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "x": 190, "y": 160, "wires":
- Klicka på alternativmenyn i det övre högra hörnet av skärmen.
- Håll sedan markören över importmenyn.
- Klicka sedan på Urklipp och klistra in koden på ditt urklipp i textfältet
- Välj aktuellt flöde eller nytt flöde och klicka på Importera.
VIKTIG
Se till att du skriver ditt enhets -ID på displaynodens egenskaper och skriver texten du behöver inuti injiceringsnoden.
Steg 5: Slutligen distribuera blocken [Metod 1]
![Slutligen distribuera blocken [Metod 1] Slutligen distribuera blocken [Metod 1]](https://i.howwhatproduce.com/images/003/image-6062-10-j.webp)
![Slutligen distribuera blocken [Metod 1] Slutligen distribuera blocken [Metod 1]](https://i.howwhatproduce.com/images/003/image-6062-11-j.webp)
- Anslut injektionsblocket med displaynoden.
- Klicka på knappen Distribuera i det övre högra hörnet av skärmen.
- Efter att ha distribuerat klickar du på rutan till vänster om injiceringsblocket för att aktivera det. Då visas texten som skrivs in i injektionsblocket.
Felsökning
- Kontrollera om det visas anslutet under bildskärmsblocket om inte kontrollera enhets -id som du skrev in i displayblocket.
- Kontrollera om din Magicbit är ansluten till internet.
Steg 6: Konfigurera textinmatningsblocket [Metod 2]
![Konfigurera textinmatningsblocket [Metod 2] Konfigurera textinmatningsblocket [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-12-j.webp)
![Konfigurera textinmatningsblocket [Metod 2] Konfigurera textinmatningsblocket [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-13-j.webp)
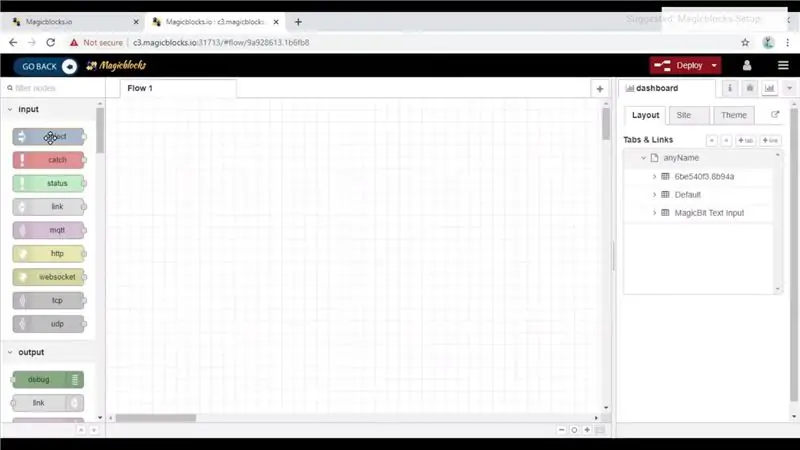
- Dra och släpp textinmatningsblocket från sektionen instrumentpanelsnoder till flödet.
- Dubbelklicka på textinmatningsnoden och skapa en grundläggande instrumentpanel ui [användargränssnitt] från rullgardinsmenyn och ett namn för ditt fält.
- Välj Läge som textinmatning från rullgardinsmenyn.
Steg 7: Konfigurera bildskärmsblocket [Metod 2]
![Konfigurera displayblocket [Metod 2] Konfigurera displayblocket [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-14-j.webp)
![Konfigurera displayblocket [Metod 2] Konfigurera displayblocket [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-15-j.webp)
- Dra och släpp displayblocket från Magicbit -noder till vänster på skärmen till flödet.
- Dubbelklicka på displayblocket och skriv eller klistra in ditt unika enhets-ID från fliken Enhetshanteraren på ditt Magicblocks-konto. [Detta länkar displayblocket till din Magicbit -skärm]
Steg 8: [Valfritt] Importera redan installerade noder
![[Valfritt] Importera redan konfigurationsnoder [Valfritt] Importera redan konfigurationsnoder](https://i.howwhatproduce.com/images/003/image-6062-16-j.webp)
![[Valfritt] Importera redan konfigurationsnoder [Valfritt] Importera redan konfigurationsnoder](https://i.howwhatproduce.com/images/003/image-6062-17-j.webp)
![[Valfritt] Importera redan konfigurationsnoder [Valfritt] Importera redan konfigurationsnoder](https://i.howwhatproduce.com/images/003/image-6062-18-j.webp)
Om du hade problem med att konfigurera noder kan du använda importfunktionen i Magicblocks för att få de noder som redan har konfigurerats.
Kopiera först den här koden till ditt urklipp;
[{"id": "458b634b.ddbbbc", "type": "ui_text_input", "z": "b4f698b2.ff2c68", "name": "", "label": "Input Text", "group": "64afd566.2c4e9c", "order": 0, "width": 0, "height": 0, "passthru": true, "mode": "text", "delay": 300, "topic": "", "x": 180, "y": 300, "wires":
- Klicka på alternativmenyn i det övre högra hörnet av skärmen.
- Håll sedan markören över importmenyn.
- Klicka sedan på Urklipp och klistra in koden på ditt urklipp i textfältet
- Välj aktuellt flöde eller nytt flöde och klicka på Importera.
VIKTIG
Se till att du skriver ditt enhets -ID på displaynodens egenskaper.
Steg 9: Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2]
![Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2] Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-19-j.webp)
![Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2] Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-20-j.webp)
![Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2] Slutligen distribuera blocken och använda instrumentpanelens gränssnitt för att komma åt det [Metod 2]](https://i.howwhatproduce.com/images/003/image-6062-21-j.webp)
- Anslut textinmatningsblocket med displaynoden.
- Klicka på knappen Distribuera i det övre högra hörnet av skärmen.
- Efter installationen går du till instrumentpanelens gränssnitt genom att klicka på länken till instrumentpanelens URL i det övre högra hörnet av skärmen.
- På instrumentpanelen kan du skriva din text i fältet du skapade med hjälp av textinmatningsblocket så visas den texten på din Magicbit.
- Kopiera din Dashboard -URL och den kan nås via internet för att visa text på din Magicbit -skärm var som helst i världen.
Felsökning
- Kontrollera om det visas anslutet under bildskärmsblocket om inte kontrollera enhets -id som du skrev in i displayblocket.
- Kontrollera om din Magicbit är ansluten till internet.
- Kontrollera om du skriver texten i det rätt länkade textfältet och även i rätt instrumentpanel som du skapade
Om du behöver hjälp eller inte förstår ett steg, se till att kolla in vår youtube -video genom att klicka här: Youtube Video
Rekommenderad:
Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: 6 steg

Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: Min motivation: Jag har sett MASSOR av instruktioner om hur man konfigurerar/ använder en NodeMCU (byggd på ESP8266 -modulen) för att göra IoT -projekt (sakernas internet) . Men väldigt få av dessa självstudier hade alla detaljer/ kod/ diagram för en mycket nybörjare
Programmera en Arduino med en annan Arduino för att visa en rullande text utan bibliotek: 5 steg

Programmera en Arduino Använda en annan Arduino för att visa en rullande text utan bibliotek: Sony Spresense eller Arduino Uno är inte så dyra och kräver inte mycket ström. Men om ditt projekt har begränsning av kraft, utrymme eller till och med budget kan du överväga att använda Arduino Pro Mini. Till skillnad från Arduino Pro Micro, Arduino Pro Mi
Internetklocka: Visa datum och tid med en OLED med ESP8266 NodeMCU med NTP -protokoll: 6 steg

Internetklocka: Visa datum och tid med en OLED Användning av ESP8266 NodeMCU Med NTP -protokoll: Hej killar i denna instruktioner kommer vi att bygga en internetklocka som kommer att få tid från internet så detta projekt behöver inte någon RTC för att köra, det behöver bara en fungerande internetanslutning Och för detta projekt behöver du en esp8266 som kommer att ha en
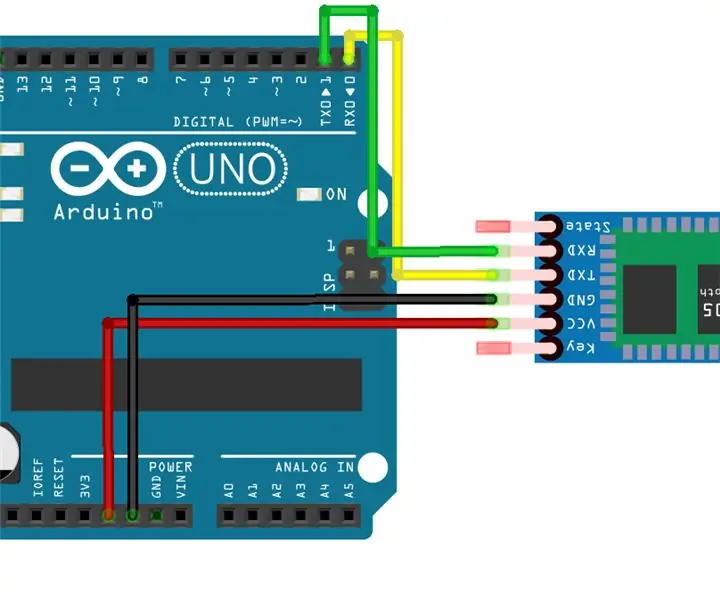
Visa seriell bildskärm via Bluetooth: 4 steg

Visa seriell bildskärm via Bluetooth: Detta projekt använder en HC -05 Bluetooth -modul för att ersätta en traditionell trådbunden anslutning som används för visning av seriell bildskärm. Material: Arduino - https://amzn.to/2DLjxR2 Breadboard - https://amzn.to /2RYqiSK Bygelkablar - https://amzn.to/2RYqiSK H
Visa text på P10 LED -skärm med Arduino: 5 steg (med bilder)

Visa text på P10 LED -display med Arduino: Dotmatrix Display eller vanligare kallad Running Text finns ofta i butiker som ett sätt att annonsera sina produkter, dess praktiska och flexibla i sin användning som uppmuntrar affärsaktörer att använda den som reklamråd. Nu används Dot
