
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

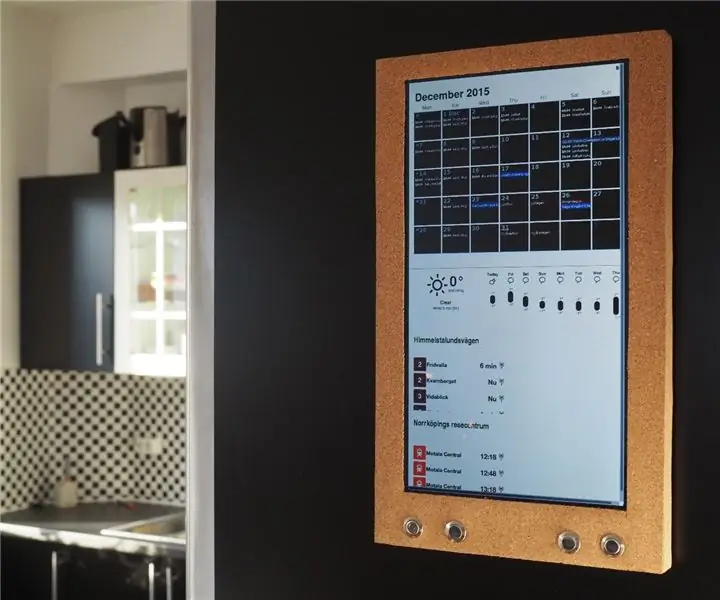
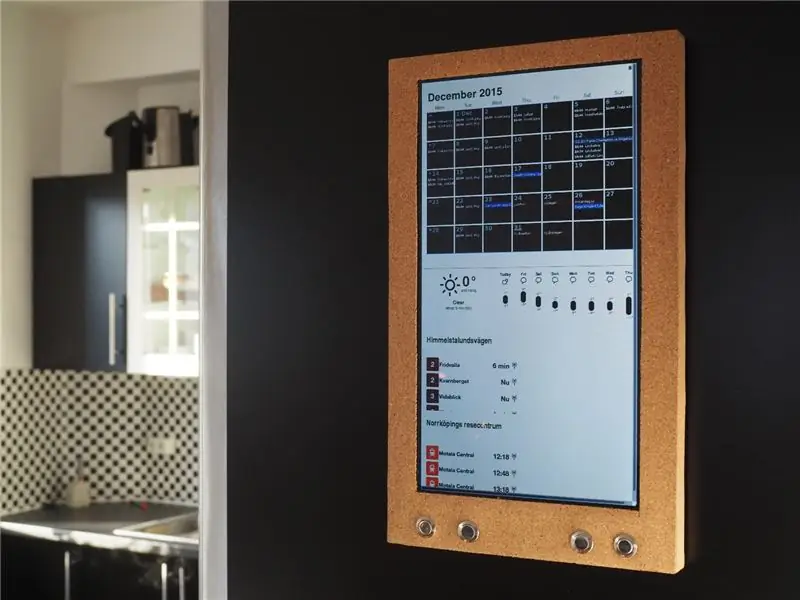
Före den”digitala tidsåldern” använde många familjer väggkalendrar för att visa en månadsvisning av kommande evenemang. Denna moderna version av den väggmonterade kalendern innehåller samma grundläggande funktioner:
- En månadsagenda
- Synkronisering av familjemedlemmars aktiviteter
- Lätt att bläddra mellan månader
Utöver de grundläggande funktionerna hanterar denna gadget också:
- En huruvida prognos
- Kommande evenemang i närområdet
- Live information om kollektivtrafiken
- Och ännu mer…
Vad du behöver:
- Raspberry Pi 2
- USB Wifi -dongel. (Som Edimax 150Mbps trådlös nano)
- LCD-bärbar datorskärm (ta en från en trasig bärbar dator
- Kontrollkort för bärbar datorskärm (sök på Ebay efter LCD -styrkortets drivrutinkort och serienummer på din bärbara skärm)
- Några tryckknappsbrytare (som https://www.ebay.com/itm/16mm-Start-Horn-Button-Mom …)
- Webbserver som kör en skräddarsydd hemsida
- Bit av trä. Höjden bör vara mer än 30 mm, så att elektroniken får plats inuti. Bredden och höjden beror på storleken på din bärbara skärm.
- Korkark. (Gilla detta
- Kort HDMI -kabel
- Powersupply för styrkort och Raspberry Pi.
- Foamcore
- Lim.
- Monteringsskruvar.
(Inspirerad av instruerbara av Piney
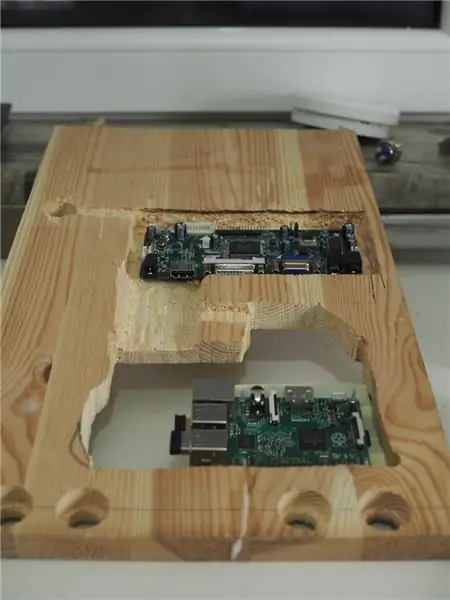
Steg 1: Hårdvaran



Detta är hårdvaruinställningen.
- Hitta en bärbar LCD -skärm. Beställ ett styrkort på Ebay. Sök efter LCD Controller Driver Board och serienummer på din bärbara skärm. Läs mer: https://www.instructables.com/id/Old-laptops-screen-..
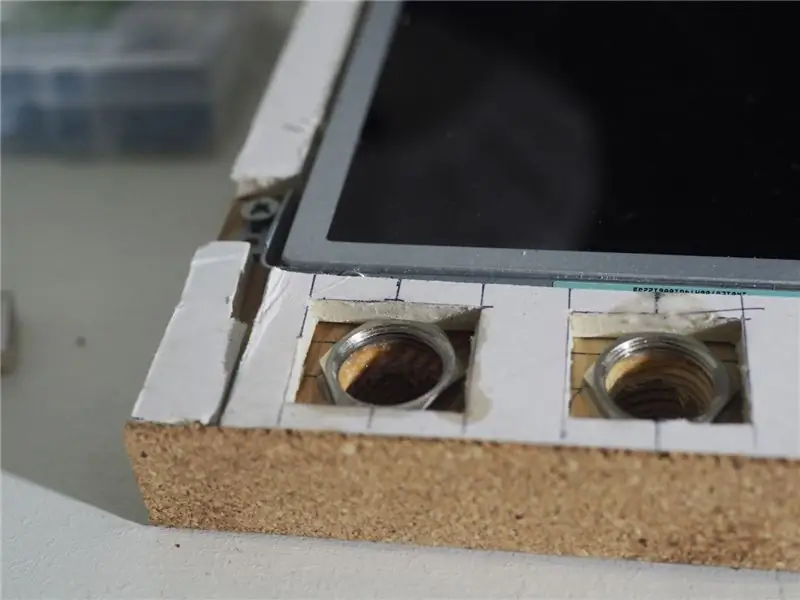
- Gör en träbit. Höjden bör vara mer än 30 mm, så att elektroniken får plats inuti. Bredden och höjden beror på storleken på din bärbara skärm, ha en marginal för ytterligare 10 mm på alla sidor. Skär ut och gör plats för elektroniken på baksidan. Borra hål för knapparna och trådarna.
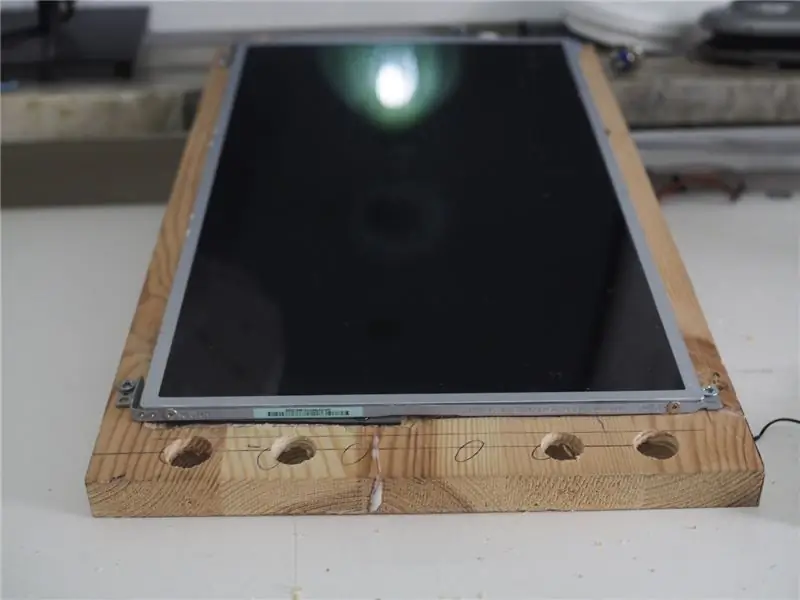
- Fäst den bärbara skärmen. Jag använde den ursprungliga monteringsramen från den bärbara datorn.
- Klipp ut foamcore med samma tjocklek som skärmen. och limma den på träplattan.
- Täck alla sidor med kork. Skär med en "snap-off-kniv" och limma med "limspray".
- Montera tryckknapparna. Använd en stor borr och borra försiktigt för hand.
- Anslut elektroniken. Anslut tre av tryckknapparna till GPIO-stift 19/20/21 och till jord. https://ms-iot.github.io/content/images/PinMappin… Ta reda på stiften för På/Av-knappen för styrkortet och anslut den med den fjärde tryckknappen. (Du hittar det genom att försöka ansluta marken till varje stift, plötsligt tänds LCD -skärmen). Slutligen, anslut HDMI -kabeln mellan hallon och styrkort och anslut skärmen till styrkortet.
Steg 2: Programvaran
Installationen gör på något sätt Raspberry Pi till en kiosk. Operativsystemet startar automatiskt en webbplats i helskärmsläge och tryckknapparna används för att styra informationen på webbplatsen. Uppsättningen är:
- Installera Raspbain på Raspberry Pi (https://www.raspberrypi.org/documentation/installation/noobs.md)
- Registrera dig för en Google Kalender. (https://calendar.google.com). Lägg till ditt kommande evenemang. Be om tillgång till dina familjemedlemmars kalender, eller skapa en specifik "familjekalender" och ge resten av familjen tillgång till den. Gör din kalender mer dynamisk genom att lägga till externa kalendrar. Facebook -evenemang, helgdagar och veckonummer har varit praktiskt för mig. Mer inspiration här:
- Skapa en webbsida och en webbserver
- Installera en webbläsare och anpassa kalenderdesignen
- Ställ in tryckknapparna
Fortsätt läsa för detaljer om 3-5.
Steg 3: Skapa en webbsida och en webbserver
Webbsidan är duken som Raspberry Pi kommer att visa. Duken kan fyllas med all information. Jag kommer att visa dig hur jag ska bädda in en Google Callender. Den inbyggda koden genereras av Googles egen applikation. Denna youtube visar hur du får det att fungera:
Google Kalender har inbyggda kortkommandon. Tryck på N och nästa månad visas, tryck på P och föregående månad visas. Detta fungerar bara när det är i fokus. Jag har skapat ett JavaScript som säkerställer att fokus är korrekt.
En exempelfil med html -kod bifogas (ändra namn från index.html.txt till index.html). För sekretess har jag ersatt en del av koden med “*_ ERSTÄLLT _*”. Använd istället den inbyggda koden som genererats av google.
Lägg antingen index.html -filen på ditt eget webbhotell eller förvandla din Raspberry Pi till en webbserver och värd den lokalt. Om du redan har ett webbhotell fortsätter du till nästa steg. Installera en webbserver genom att följa den här guiden: https://www.raspberrypi.org/documentation/remote-a… Spara nu din modifierade index.html till /var/www/html/index.html, så här:
sudo cp index.html /var/www/html/index.html
Steg 4: Installera en webbläsare och anpassa kalenderdesignen
Det finns många webbläsare där ute. Men jag har bara hittat en som klarar dessa tre krav; 1) kan hantera den moderna versionen av google kalender, 2) har ett helskärmsläge, 3) kan köra en lokal CSS. Den lokala CSS används för att ändra utseendet på Google -kalendern. Omdesignen kan inte göras på webbsidan, eftersom CSS är inbäddad från en annan server (google-servern).
Installera Iceweasel (Firefox för Linux)
Installera detta tillägg för Iceweasel:
Öppna fliken "Snygg" tillägg i Iceweasel och anpassa CSS för att få Google Callander att se bättre ut. Se bifogad fil i för ett exempel.
Nu kan vi få Iceweasel att starta automatiskt och öppna din webbsida vid inloggning. Skriv detta i Linux -terminalen:
cd /home/pi//.config/autostart
nano kal. skrivbord
Skriv följande till filen. Ändra "localhost" till adressen där din canvas-webbsida är lagrad. Spara och avsluta.
[Skrivbordspost]
Typ = Applikationsnamn = hemsida Exec = iceweasel localhost StartupNotify = false
Steg 5: Ställ in tryckknapparna
Tryckknapparna används för att bläddra framåt och bakåt i kalendermånadsvyn. Som standard görs detta genom att trycka på "p" och "n" på ett tangentbord. Därför kommer knapparna att emulera dessa två tangentbordskommandon.
Skapa först ett python -skript för att tryckknapparna ska fungera:
Ladda ner och installera python-uinput, ett python-API för att skapa virtuella tangentbord: https://tjjr.fi/sw/python-uinput/ Raspbian levereras med både Python 2 och Python 3. Se till att du installerar uinput med den version du använder.
Sätt ihop uinput-API och knappskriptet. Den sista python scipt bifogas.
Starta automatiskt python-skriptet vid start: https://www.instructables.com/id/Raspberry-Pi-Laun … Vår launcher.sh kommer att se ut som nedan. Ersätt "/home/pi/py_switch" till sökvägen där du har lagrat python -skriptet.
CD /
cd /home /pi /py_switch sudo modprobe uinput sudo python switch.py cd /
Det är allt!
UPPDATERING:
Antalet möjliga kommandon kan utökas med några if-else-satser i pythonkoden. Jag har bifogat en uppgraderad switch.py-fil i detta steg. Det nya is -skriptet har följande kommandon.
- Tryck på knapp 1 -> Knapptryckning “P” -> Bläddra tidigare månad
- Tryck på knapp 2 -> Knapptryckning “N” -> Bläddra nästa månad
- Tryck på knapp 3 -> Knapptryck antingen "M" eller "A" -> växla mellan månadsvisning eller agendavisning
- Tryck länge på knapp 3. -> Knapptryck "F5" -> Ladda om webbsidan
- Tryck samtidigt på knapp 1, 2, 3 -> kör kommandot "sudo reboot" -> Starta om hallon pi.
Rekommenderad:
Hemlig väggmonterad hemautomatiseringsplatta: 6 steg

Hemlig väggmonterad hemautomatiseringsplatta: Denna instruktion kommer att gå igenom hur man skapar en fäste för en openHAB-surfplatta (https://www.openhab.org/) där surfplattan kan tas bort när som helst, där den laddas utan kabeln och låt väggen se helt normal ut när ingen surfplatta är en
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Flush-väggmonterad Raspberry Pi-pekskärm: 8 steg (med bilder)

Flush-väggmonterad Raspberry Pi-pekskärm: Raspberry Pi 7 " Pekskärm är en fantastisk, prisvärd teknik. Jag bestämde mig för att jag ville montera en på min vägg för att använda för hemautomation. Men ingen av de DIY -fästen som jag hittade online behandlade problemet med hur man spolar den utan
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Pekskärm Väggmonterad Family Sync & Home Control Panel: 7 steg (med bilder)

Pekskärm Väggmonterad Family Sync & Home Control Panel: Vi har en kalender som uppdateras varje månad med händelser men det görs manuellt. Vi tenderar också att glömma saker vi har slut på eller andra mindre sysslor. I den här åldern trodde jag att det var mycket lättare att ha en synkroniserad kalender och anteckningsblock som
