
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

1977 lanserade NASA rymdfarkosten Voyager 1 i tomrummet. Någon omständig planetarisk inriktning innebar att sonden slungade förbi vårt solsystem, påbörjade en interstellär utforskning. Fyrtio år senare markerar Voyager 1 -uppdraget nu den yttersta punkten för mänsklighetens räckvidd in i vårt universum. Voyager 1 överför fortfarande data tillbaka till jorden och skjuter gränserna för mänsklig utforskning för varje sekund som går.
Jag har en personlig fascination för Voyager -uppdragen och ville göra en uppvisning som fångade deras ande.
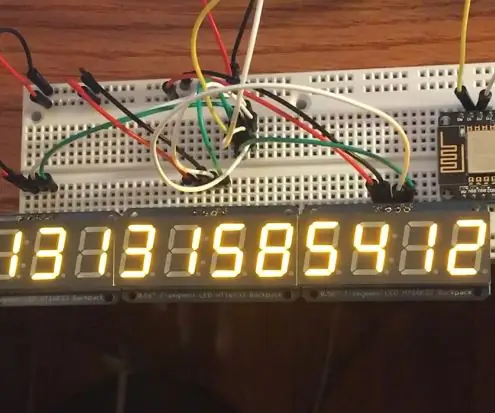
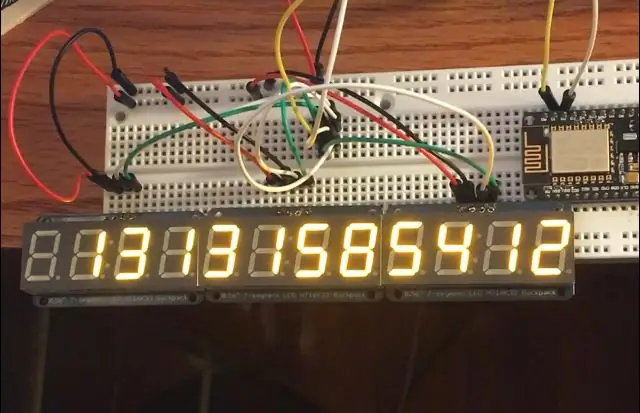
När displayen blinkar med en siffra, representerar den avståndet i miles mellan Voyager 1 och jorden, en objektiv mätning för människans fantasi.
Displayen pausar en kort stund och uppdateras sedan.
Steg 1: Material

Kroppen:
(3) x 4 Digit 7 Segment Display ($ 30)
Eftersom voyager för närvarande svävar på över 13 miljarder miles, behövs 11 siffror för att representera den siffran i decimal / körsträcka. Beroende på hur du vill representera avståndet kan antalet siffror som behövs ändras. Eftersom Voyager fortfarande reser och dessa Adafruit -skärmar finns i fyrsiffriga sektioner var en 12 -siffrig display det mest meningsfulla. En extra fördel med de länkade skärmarna är att de inte är rena 7 segment och faktiskt har mycket inbyggt i modulen för att möjliggöra kommunikation av data via I2C -protokollet. Detta betyder att för att faktiskt styra displayen har du bara två stift, SDA och SCL på din mikrokontroller. Med en mindre sofistikerad modul kan antalet stift som behövs öka snabbt.
(1) Brödbräda
Se till att du har en brödbräda eller något sätt att snyggt ansluta trådar. Jag men både hjärnan och brädan på samma brödbräda så min var hyfsat stor.
(En del) Wire
Se till att ha en ledning till hands för att göra nödvändiga anslutningar! Det finns inte många kablar inblandade, men färgkodning kan definitivt vara användbar.
The Brains: ($ 9,00)
Jag hade en NodeMcu V 1.0 liggande som använder espressif esp8266 -chipet som möjliggör enkel wifi -anslutning. Dessa marker är bra eftersom de är små och billiga!
Olika Arduino -brädor eller en hallonpi skulle också fungera bra. Tänk bara på att för detta projekt måste vilket kort du än väljer kunna tala I2C -protokollet och ha stift tillgängliga för SDA (seriell data) och SCL (seriell klocka).
Även källkoden jag skrev använde Arduino IDE, men att överföra den koden till olika enheter borde inte vara för svårt. Anledningen till att jag skrev med Arduino IDE var för att jag skulle kunna använda Adafruits praktiska bibliotek för de 7 segmentmodulerna.
Steg 2: Få NodeMcu att prata med datorn

Oavsett vilken mikrokontroller du slutar med kommer att ha en annan metod för att ansluta till din specifika dator, men för NodeMcu som jag använde, så här ansluter du den till arbetet med programmering i Arduino.
Först måste du få den relevanta drivrutinen till din dator …
Här är en länk:
När drivrutinen är installerad bör din dator kunna känna igen utvecklingskortet.
Nu när kortet är anslutet är du redo att börja programmera kortet och ansluta skärmarna !!
Här är en riktigt bra instruktion för att ladda ner de nödvändiga libaries som Arduino IDE behöver för att programmera esp8266 -chipet! När du har följt dessa instruktioner kan du prova att köra det blinkande exemplet som medföljer biblioteket!
Steg 3: Koppla upp allt

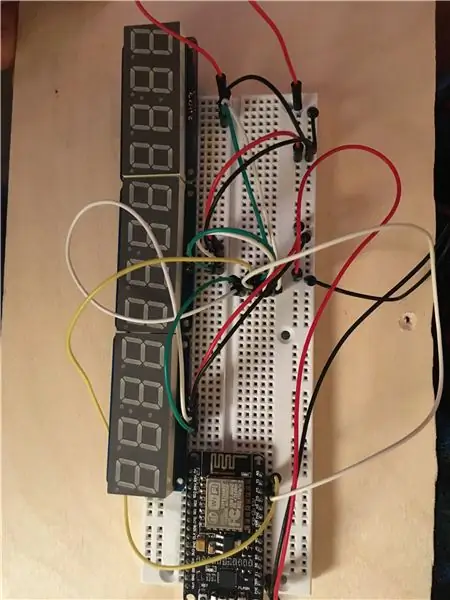
När du väl kan prata med styrelsen är du redo att ansluta bildskärmskomponenterna på ett sätt du väljer (jag använde en brödbräda).
Eftersom adafruit -byggpaketen gör de tunga lyften, är det som tur är inte så mycket ledningar alls!
Allt du har är en positiv och negativ kabel för varje skärm som måste anslutas till jord respektive 3.3V på kortet.
Det kommer också att finnas en SCL- och SDATA -kabel för varje bildskärm och alla måste anslutas till SCL- och SDATA -kabeln på kortet. Eftersom displayerna faktiskt kommunicerar över I2C -meddelandeprotokollet kan kortet spara på trådar och kommunicera via adresser istället. Om du använder samma byggpaket som jag gjorde, ställer du in olika adresser på en display genom en lödbygel på baksidan av displayen och dokumenteras fint här.
Det är allt! Nu är du redo att ladda programmet på tavlan!
Steg 4: Kör programvaran
Bifogad är Arduino Sketch som används för att fylla displayen !!
Saker att ändra:
- Ange lämplig wifi -ssid och lösenord i det relevanta avsnittet. Ärligt talat är jag inte säker på säkerhetsimplikationerna av detta, men fungerar under antagandet att wifi -uppgifter finns i klartext.
- Beroende på hur du väljer dina displaymoduladresser kan de aktuella värdena som är hårdkodade ändras. Om du inte får någonting från en viss display eller om dina siffror dyker upp i fel ordning, dubbelkolla att varje adress är hårdkodad med hoppare och korrekt refererad i koden.
Andra poäng:
- Displaykärnans kod är manipulation och lämplig spridning med 0s. Allt detta görs med Arduino -biblioteket som adafruit skrev för sina displayer! Se till att du har installerat det relevanta biblioteket på https://github.com/adafruit/Adafruit_LED_Backpack samt Adafruits stora GFX -bibliotek.
- Den andra koden är en HTTP GET -begäran till en Heroku -webbserver. Den webbservern är en webbskrapa jag skrev som hämtar relevant information från NASA: s JPL -webbplats. Bara en rättvis varning om att skrapan är lite långsam och en liten förändring på JPL: s sida har potential att orsaka problem med den. Här är en länk till källan.
Steg 5: Avslutad
När du har ändrat den relevanta koden och dubbelkollat att ledningarna är korrekta, ladda upp programmet till kortet. Med någon tur bör du se Voyagers avstånd börja blinka/uppdateras på displayen! Jag har upptäckt att kortet ibland har problem med att ansluta till wifi, om du får skräp på skärmen kan det vara användbart att öppna den seriella bildskärmen och se till att wifi ansluts korrekt. Förfrågningar till servern kan också ta slut. Om det verkligen kämpar kan det ibland lösa problemet genom att trycka på den första knappen på tavlan.
Bifogad är en video av den färdiga produkten !!
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
