
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




Kära vänner välkomna till ett annat ESP8266 -projekt Idag ska vi bygga en DIY YouTube -prenumerationsdisk med en stor LCD -skärm och ett 3D -tryckt hölje. Låt oss börja!
I denna handledning kommer vi att göra detta: En DIY YouTube -prenumeranträknare. Den använder den stora I2C -skärmen som jag granskade för några veckor sedan för att visa antalet abonnenter med stora lätt att se från distansnummer. Skåpets räknare är 3D -tryckt med träfilament. Jag använde två olika träfilament den här gången och jag älskar verkligen färgkombinationen! Enligt mig ser det så coolt ut. Jag ville verkligen ha en YouTube -prenumeranträknare för att hjälpa mig att vara motiverad! Att producera videor kräver mycket tid och ansträngning. När du vet att 35.000 människor väntar på en video från dig, arbetar du hårdare och hårdare för att hålla alla dessa människor nöjda, det ger dig ett bra motiv. Så den här räknaren hjälper mig att hålla fokus. Låt oss nu se hur man bygger detta projekt!
Steg 1: Skaffa alla delar


Projektet är verkligen enkelt och enkelt att bygga. De delar som behövs för att bygga detta projekt är följande:
- Ett Wemos D1 -minikort ▶
- En 20x4 LCD -skärm ▶
- Vissa ledningar ▶
- Power Bank ▶
Kostnaden för elektroniken är mindre än 10 $
Om du ska 3D -skriva ut höljet kommer du också att behöva två rullar av träfilamentet. Jag använde FormFuturas Easy Wood Birch och Coconut filament.
Kokosfilament ▶
Björktråd ▶
För höljet behöver vi cirka 100 gram material, så det kommer att kosta oss cirka 5 $. Så den totala kostnaden för projektet är cirka 15 $.
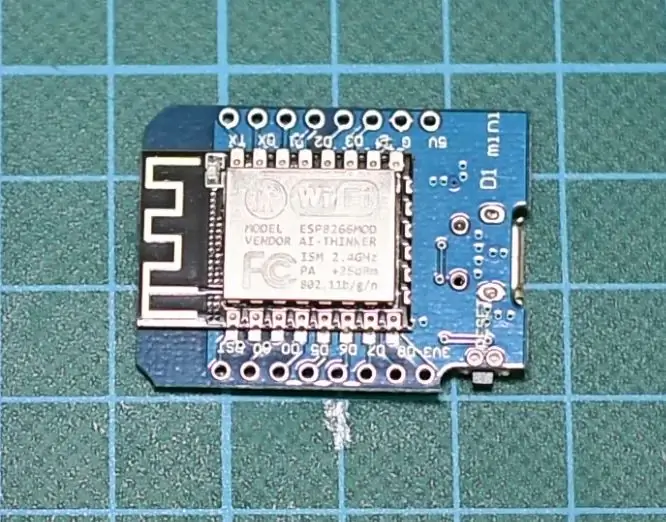
Steg 2: Wemos D1 Mini Board


Wemos D1 mini är en fantastisk ny bräda som kostar cirka $ 5!
Brädan är väldigt liten. Den använder ESP8266 EX -chipet som kan fungera med en frekvens upp till 160 MHz. Den har mycket minne, 64Kb instruktions -RAM, 96Kb data -RAM och 4MB flashminne för att lagra dina program. Den erbjuder WiFi -anslutning, Over the Air -uppdateringar och mycket mer. D1 -minikortet har 11 GPIO -stift och en analog ingång. Trots sin ringa storlek utvecklas många sköldar för denna bräda som jag tycker är bra, eftersom vi på så sätt enkelt kan bygga bra Internet of Things -projekt! Naturligtvis kan vi programmera detta kort med Arduino IDE.
Brädet trots sin lilla storlek överträffar alla andra Arduino -kompatibla brädor i prestanda. Jag har gjort en jämförelse mellan ESP8266 och Arduino, du kan kolla videon jag har bifogat i det här steget. Denna bräda är 17 gånger snabbare än en Arduino Uno! Det överträffar också det snabbaste Arduino -kortet, Arduino Due. Allt det där, med en kostnad på mindre än $ 6! Imponerande.
Hämta det här ▶
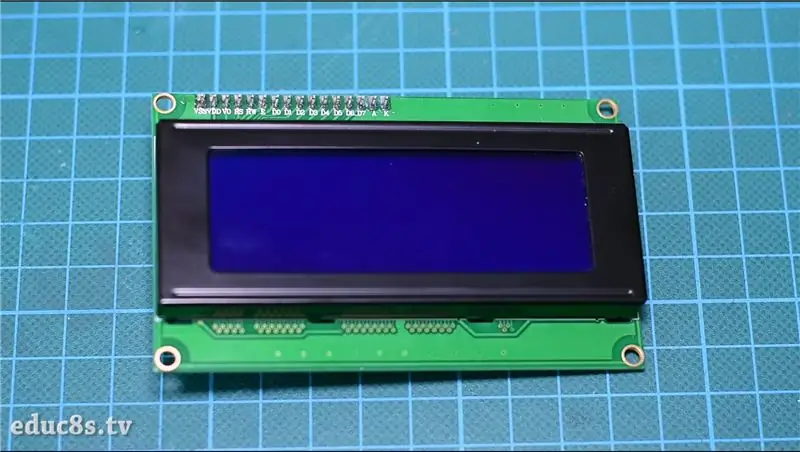
Steg 3: 20x4 tecken LCD -skärm



Jag upptäckte den här skärmen för en tid sedan på Banggood.com. Det drog min uppmärksamhet eftersom det är billigt, det kostar cirka 7 $, det är stort och det använder I2C -gränssnittet. Eftersom det använder I2C -gränssnittet är det extremt lätt att använda med Arduino. Vi behöver bara ansluta två ledningar. Jag behövde en stor, lättansluten bildskärm för prototyper av vissa projekt och den enda skärmen som använde I2C -gränssnittet var den här lilla OLED -skärmen. Nu har vi en stor I2C -skärm att använda i våra projekt! Bra!
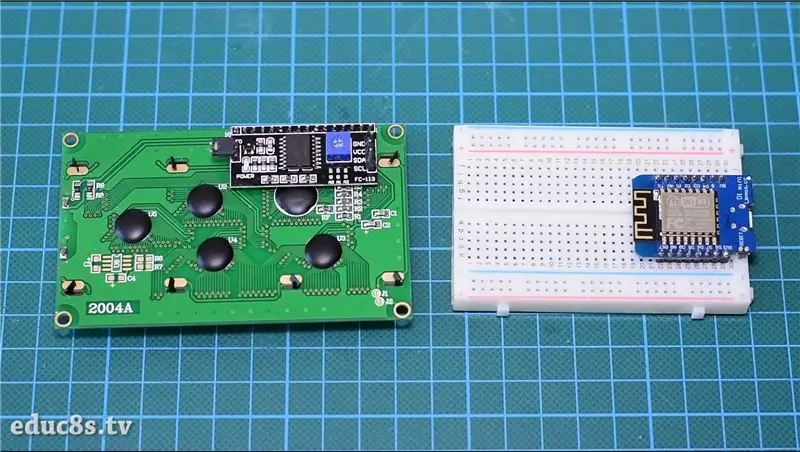
Som du kan se är skärmen riktigt stor. Den kan visa 20 tecken per rad, och den har 4 rader. Det kan inte rita grafik, bara tecken. På baksidan kan vi hitta en liten svart tavla löd på displayen. På den svarta tavlan finns en trimpot som styr LCD -kontrasten.
Få det här ▶
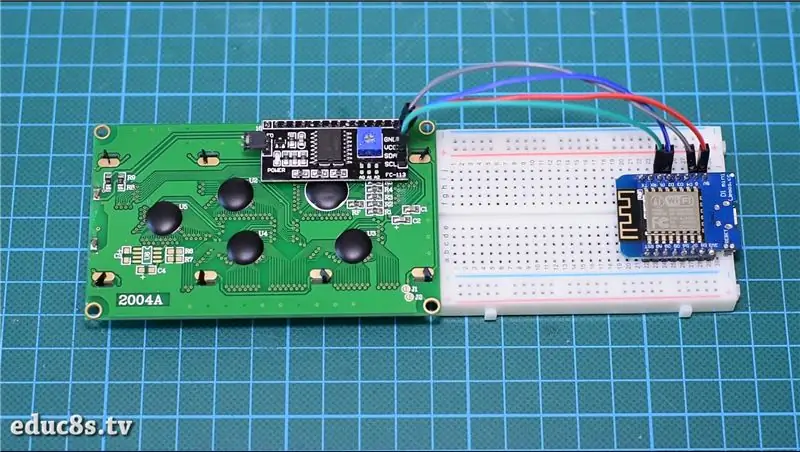
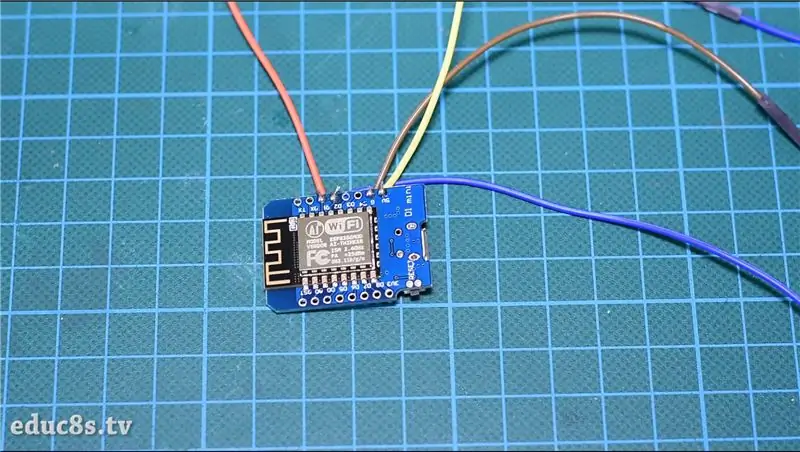
Steg 4: Bygg prototypkretsen


Anslutningen kan inte vara enklare.
Ansluta LCD -skärmen
- Displayens Vcc går till 5V -utgången på Wemos D1 mini
- Displayens GND går till Wemos GND
- SDA -stift på displayen går till D2 -stift på Wemos -kortet
- SCL -stift på displayen går till D1 -stift på Wemos -kortet
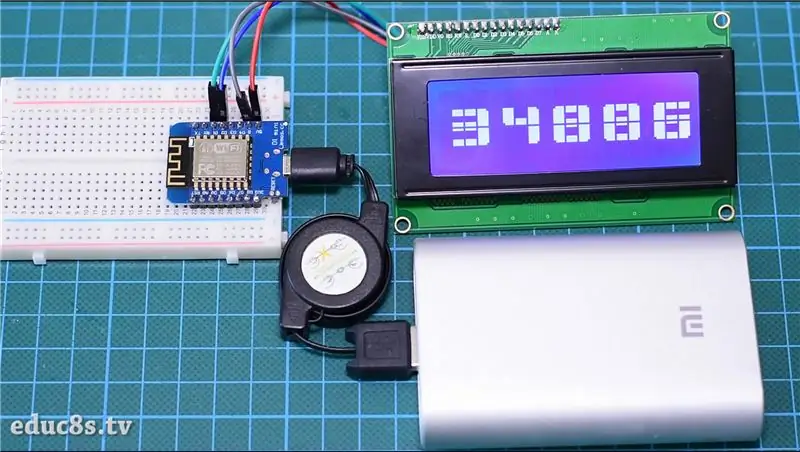
Det är allt! Om vi nu startar projektet kan vi se att kortet efter några sekunder är anslutet till WiFi -nätverket och på skärmen visas antalet prenumeranter på denna kanal med stora siffror. Projektet fungerar som förväntat så vi kan gå vidare.
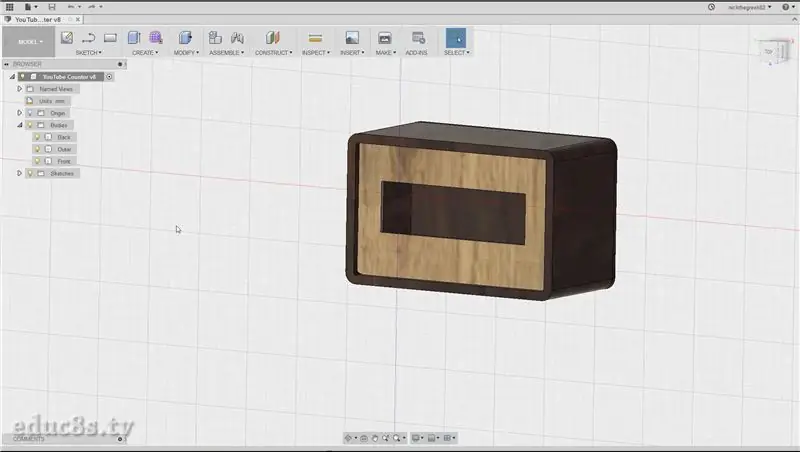
Steg 5: 3D -utskrift av höljet



Nästa steg är att 3D -skriva ut höljet. Jag designade detta hölje med Fusion 360 gratis programvara.
Jag försökte många olika 3D -designprogram men Fusion 360 blev min favorit av följande skäl.
- Det är mycket kraftfullt och det är gratis
- Det är relativt lätt att använda
- Det finns många tutorials online om hur du använder den här programvaran
Jag tog mig ungefär en timme att designa detta hölje och har i åtanke att jag är väldigt ny på 3D -design och 3D -utskrift. Jag har laddat upp designfilerna till Thingiverse och kan ladda ner dem gratis.
Jag använde Formfuturas EasyWood -kokosfilament för de två delarna och björktråd för den främre delen.
Få det här ▶
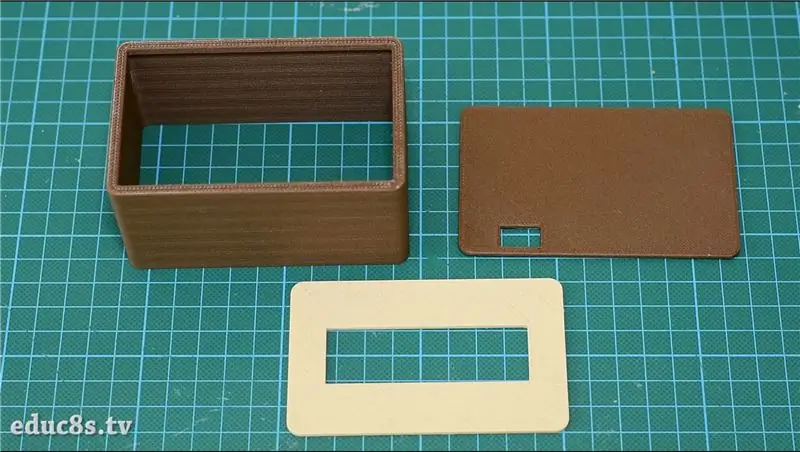
Steg 6: Slutför 3D -utskriften




Det var ett enkelt och snabbt tryck. Det tog mig cirka 5 timmar att skriva ut alla delar med min Wanhao i3 3d -skrivare. men resultatet blev fantastiskt!
Efter att delarna skrivits ut slipade jag dem med fint sandpapper och sedan applicerade jag trälack på dem. Jag använde olika trälack för varje färg och jag applicerade det med en liten trasa.
Därefter lät jag lacken torka i 24 timmar och slutresultatet är fantastiskt!
Steg 7: Anslut allt tillsammans



Efter att lacken var torr var det dags att sätta in elektroniken inuti höljet.
Jag limmade framstycket på plats och sedan placerade jag displayen i sin exakta position.
Jag använde lite varmt lim för att hålla skärmen på plats också. Sedan lödde jag några honkablar till Wemos D1 mini -stiften vi använder och sedan kopplade jag dem till displayen. Jag testade projektet för att se att allt fungerar bra, och sedan använde jag varmt lim för att limma brädet på plats. Det sista steget var att limma bakluckan på höljet!
Vårt projekt är klart och det ser så häftigt ut! Enligt min mening ser det inte plast ut som de flesta 3D -tryckta objekt ser ut! Jag älskar verkligen hur det blev. Låt oss nu se koden för projektet.
Steg 8: Koden för projektet




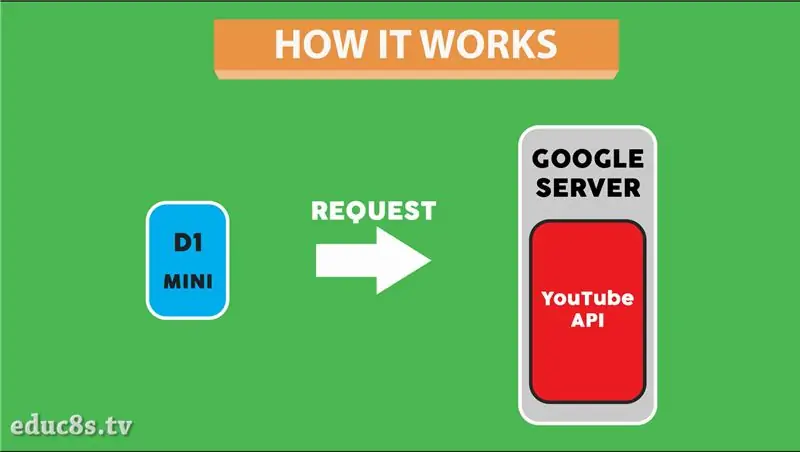
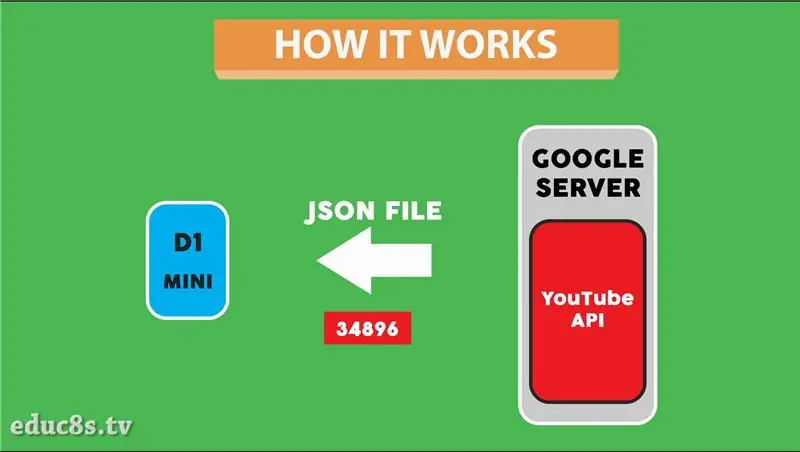
Projektet hämtar antalet abonnenter på en given YouTube -kanal med hjälp av YouTube API. Vi skickar en begäran till en Google -server och servern svarar med en JSON -fil med antalet prenumeranter. För att kunna använda YouTube API måste vi ha en API -nyckel.
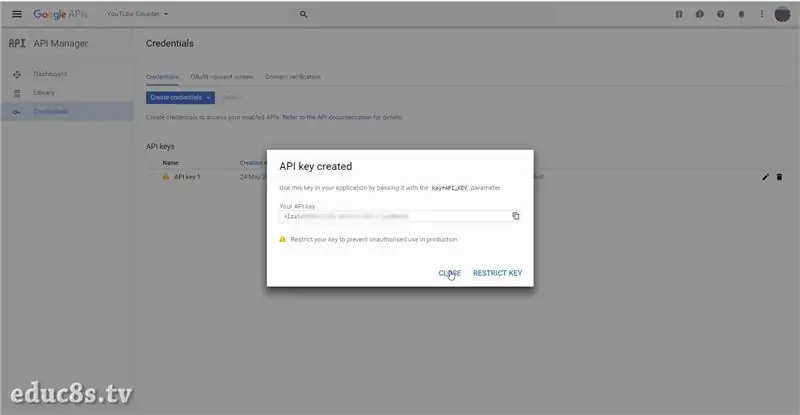
Låt oss göra det först. Så vi har loggat in på vårt Google -konto och besökt utvecklarkonsolen. (https://console.developers.google.com) Vi klickar för att skapa ett nytt projekt, vi ger det ett namn och trycker på skapa. Med det nya projektet som valts aktiverar vi sedan YouTube Data API. Det sista steget är att skapa referenser. Vi trycker på Credentials -tangenten och sedan från fönstret som visas väljer vi för att skapa en ny API -nyckel. Vi trycker nära och vi är klara. För mer information, se videon bifogad till det första steget.
Låt oss nu ta en snabb titt på projektets kod. Först och främst måste vi ladda ner några bibliotek. Vi behöver en version av LiquidCrystal_I2C -biblioteket som fungerar med ESP8266 -chipet. Vi behöver också det utmärkta ArduinoJSON -biblioteket.
- Arduino JSON:
- Displaybibliotek:
Därefter måste vi definiera några variabler. Vi ställer in ssid och lösenord för WiFi -anslutningen. Vi måste också ange API -nyckeln som vi skapade i lämplig variabel. Slutligen måste vi ange kanal -ID för YouTube -kanalen vi vill kontrollera antalet abonnenter.
const char* ssid = "SSID"; // SSID för lokalt nätverkconst char* password = "LÖSENORD"; // Lösenord på nätverket String apiKey = "YOURAPIKEY"; // API KEY String channelId = "UCxqx59koIGfGRRGeEm5qzjQ"; // YouTube -kanal -id
Koden är relativt enkel. Först initierar vi displayen och vi skapar några anpassade tecken för displayen. Vi behöver dessa tecken för att kunna producera stora siffror. Glöm inte att displayen vi använder är LCD -tecken, den kan inte visa grafik. Det kan bara visa 4 rader text. För att skapa stora siffror använder vi två textrader och några anpassade tecken!
void setup () {Serial.begin (9600); int cursorPosition = 0;
lcd.begin (20, 4);
lcd.setCursor (0, 0); lcd.print ("Ansluter …");
skapaCustomChars ();
WiFi.begin (ssid, lösenord); medan (WiFi.status ()! = WL_CONNECTED) {fördröjning (500); lcd.setCursor (cursorPosition, 1); lcd.print ("."); cursorPosition ++; }
Sedan ansluter vi till WiFi och vi får prenumeranterna varje minut. För att få antalet prenumeranter skickar vi en begäran till en Google -server och vi analyserar JSON -boten som den svarar med ArduinoJSON -biblioteket. Vi sparar antalet abonnenter i en variabel. I loop -funktionen kontrollerar vi om det finns en förändring i antalet abonnenter, vi rensar displayen och skriver ut det nya numret.
void loop () {int length; String subscribersString = String (getSubscribers ()); if (prenumeranter! = subscribersBefore) {lcd.clear (); length = subscribersString.length (); printSubscribers (längd, subscribersString); subscribersBefore = prenumeranter; } fördröjning (60000); }
Som alltid kan du hitta koden för projektet bifogad i denna instruktionsbok. Eftersom jag uppdaterar koden då och då kan du besöka projektets webbplats för den senaste versionen av koden:
Steg 9: Slutresultat


Som en sista tanke älskar jag verkligen det här projektet. Det var riktigt enkelt att bygga och billigt. Naturligtvis finns det utrymme för förbättringar. Vi kan lägga till ett batteri inuti höljet eller till och med ljud. Jag funderar på att lägga till ett 18650 litiumbatteri tillsammans med wemos batterisköld. Jag gjorde det inte i det här projektet eftersom jag måste testa Wemos batteriskydd ytterligare. Denna lilla sköld kan ladda och skydda litiumbatterier så att det är ett enkelt sätt att lägga till laddningsbara batterier i våra projekt.
Jag vill gärna höra din åsikt om detta projekt. Gillar du hur det ser ut och kan du tänka dig några förbättringar av detta projekt? Skriv dina kommentarer i kommentarsfältet nedan.
Rekommenderad:
Point to Point Atari Punk -konsol ett och ett halvt: 19 steg

Point to Point Atari Punk Console One and a Half: What! ?? En annan Atari Punk Console -byggnad? Vänta vänta vänta folk, den här är annorlunda, lovar. Waaay 1982, Forrest Mims, häfteförfattare till Radio Shack och Young Earth Creationist (emoji med rollögon) publicerade planerna till hans Stepped Tone Genera
Hur man gör ett USB -minne med ett suddgummi - DIY USB Drive -fodral: 4 steg

Hur man gör ett USB -minne med ett suddgummi | DIY USB Drive Case: Den här bloggen handlar om " Hur man gör USB Flash Drive med ett suddgummi | DIY USB Drive Case " jag hoppas du kommer gilla det
YouTubes prenumerationsräknare med ESP8266 IoT: 5 steg (med bilder)

YouTubes prenumerationsräknare med ESP8266 IoT: Här tog jag med mig mitt första Internet of Things (IoT) -projekt. Jag är en ny youtuber och det låter fantastiskt för mig att få mina prenumeranter att räkna in i mitt skrivbord eller vägg. Av den anledningen gjorde jag detta otroliga projekt enkelt och användbart för dig
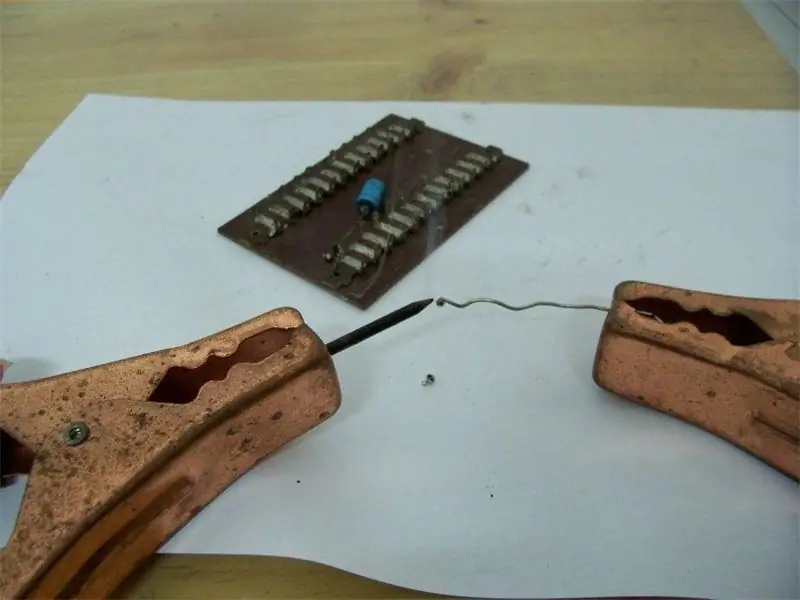
Lödning med ett AA -batteri och ett bilbatteri: 8 steg

Lödning med ett AA -batteri och ett bilbatteri: Du behöver ett bilbatteri, AA -batteri, bygelkablar och löd. Genom att röra kolstången från AA -batteriet med lödet stängs kretsen - detta producerar värme (& ljus!) Som smälter lodet. Det som är intressant är att värmen är lokaliserad
Fixa ett trasigt Nintendo med ett utgånget sparkort: 6 steg

Fixa ett trasigt Nintendo med ett utgånget sparkort: Kanske, precis som jag, har du en gammal NES och har upptäckt att oavsett hur många gånger du blåser in i patronerna så kommer spelet bara inte att laddas. Så, du tittade upp på internet hur du får dina spel att ladda. Med hjälp av det första tipset
