
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Detta projekt har vi fått för att ge upp en smart IOT -lösning, där man ska läsa data från en enhet på en app/webbplats och sedan lagra denna på en databas. Fra databasen ska det vara möjligt att ha data och visa den. Vi har valt att göra detta med en solcelle, där vi läser voltagen via en arduino -enhet och visar detta på en Windows -app. Där kan det hända att lagring och hantering av denna data från en databas.
Steg 1: Afgrænsning
Fra start hade vi tänkt oss att göra en solcelle, där vi skulle kunna läsa volym och gemme på en databas. Först hade vi tänkt oss att göra en webbplats och förbinda, databasen, webbplatser och Arduinoen tillsammans med Node-RED. Samt detta hade vi också tänkt os at monitorere e reelt solcellepanel med en inverter. Vi kunde dog gentænke projektet, då vi inte kunde få inverteren till at virke med solcellepanelet, därför kan vi med att gå med en liten solcelle, som skulle kunna övervaka direkt från Arduinoen. Vi kan också använda Node-RED, så vi kan försöka göra projektet enkelt. Jag valde att välja en Windows -app, där vi har alla funktioner, alltså dataöverföring från Arduinoen, lagring av denna data på en databas, samt läsning av databaser.
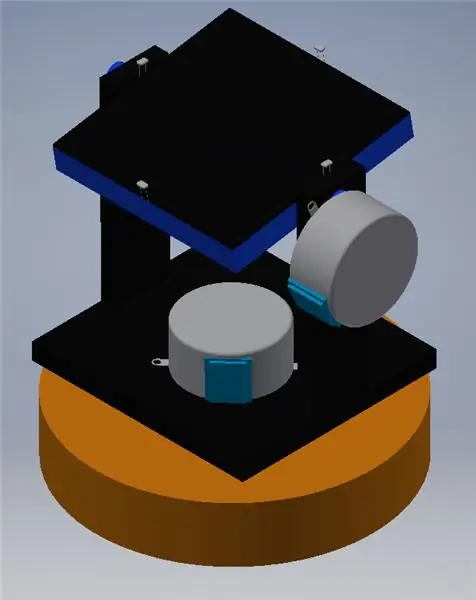
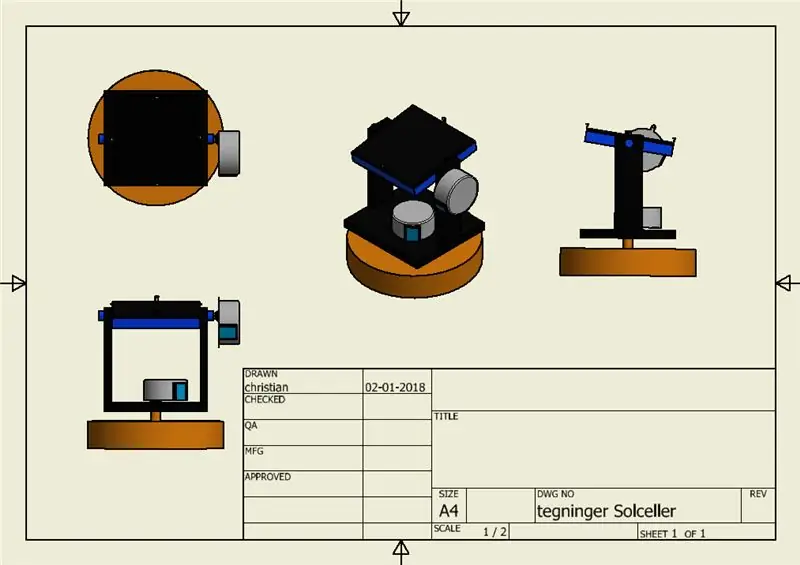
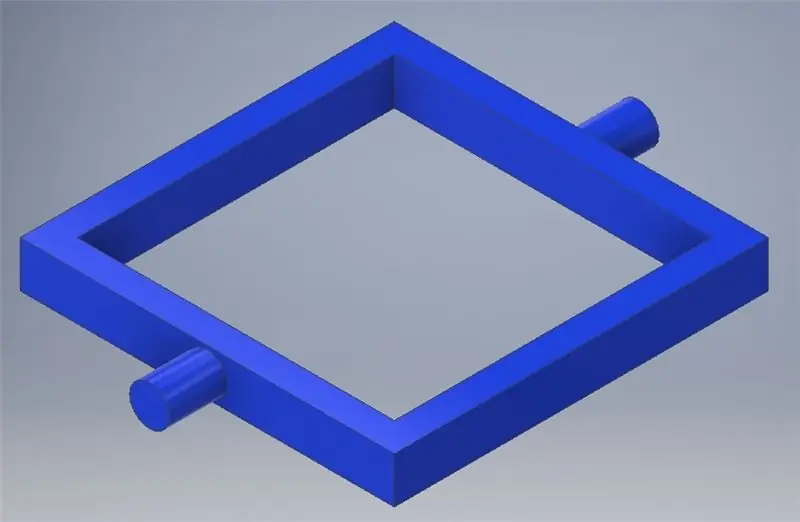
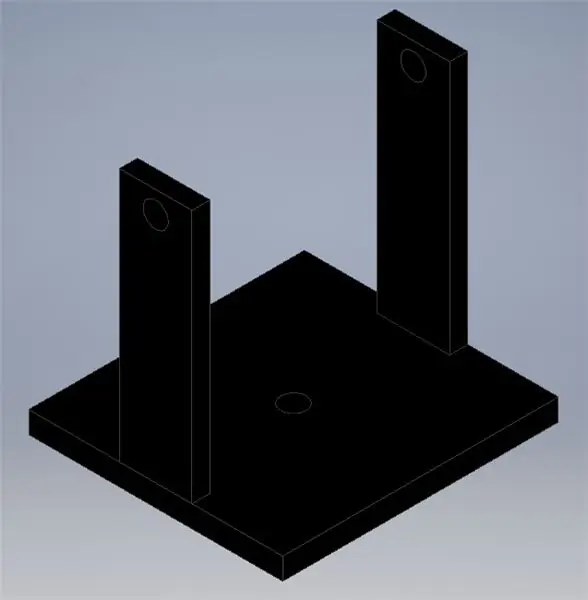
Steg 2: Byg Et Solpanels Hållare




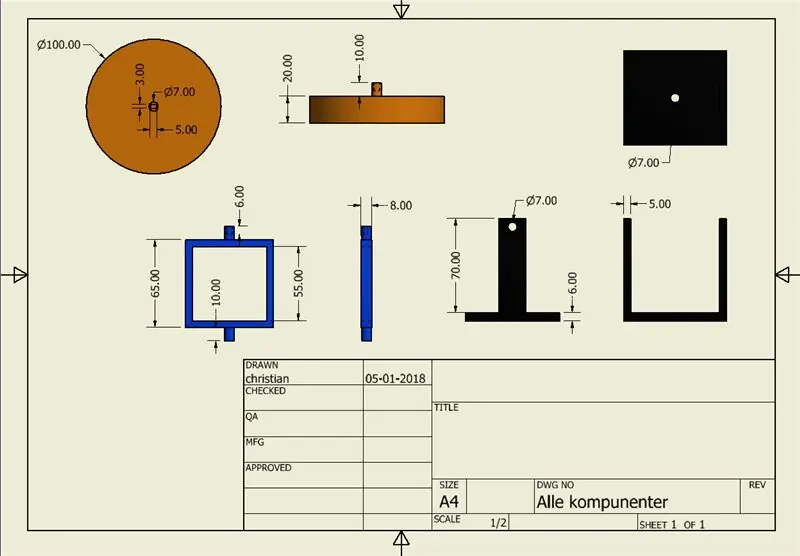
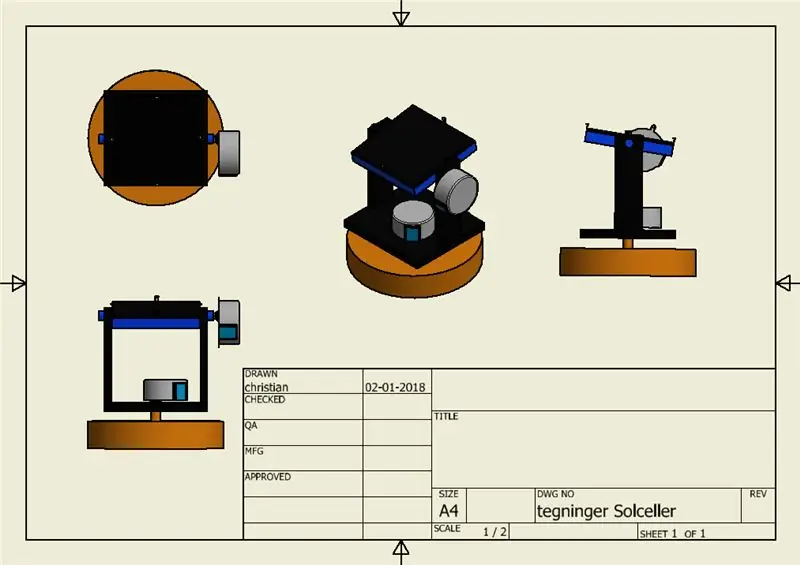
Vi började och designe en hållare till solpanel så vi kan beväge det runt efter solen vi valde och tegne det i 3D så vi kunde printe delene ud i en 3D -skrivare mål skulle bara passera efter det solpanel vi har köpt. sedan var det bara och montere panel och stegmotor på hållare vi har använt filern från uppfinnare så de är lika att använda och använda
Steg 3: Automatisk Solpanel


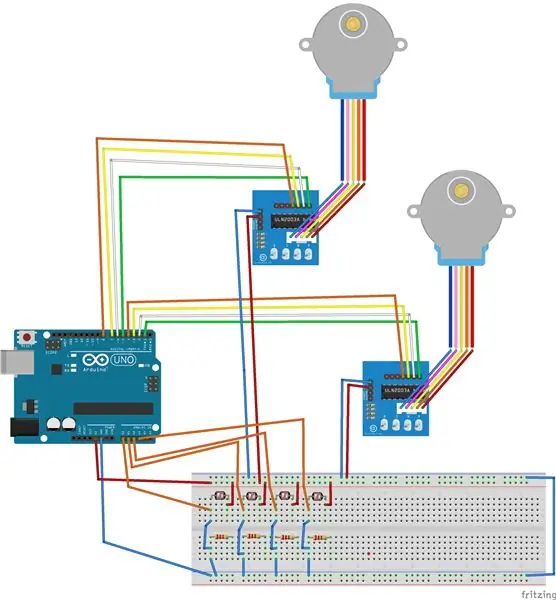
solpanelet användare 2 stk. Stegmotor och 4 stk. lyssensor där vi så kan måla lysa värdigerne som vi kan använda och välja vilken riktning panelet ska stå i för och få bästa utnyttelse av panelet vi har vidlagt koden till panelet
hennes länk till de olika komponenterna är inköp
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
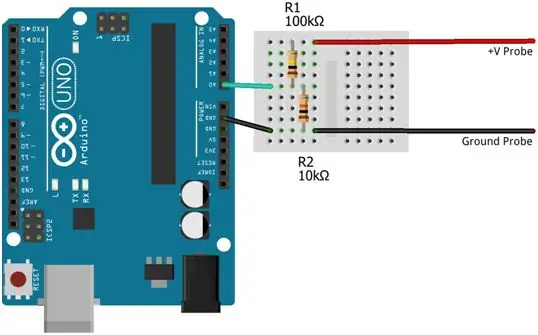
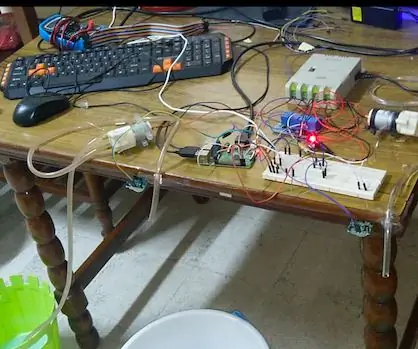
Steg 4: Voltmeter

vi ska nu använda några data som vi kan skicka till databasen där vi har använt solpanelets volt och läser dem på en analog ingång på en Arduino på billedet kan jag se hur det är förknippat och vi har även vedlagt koden till vår voltmeter.
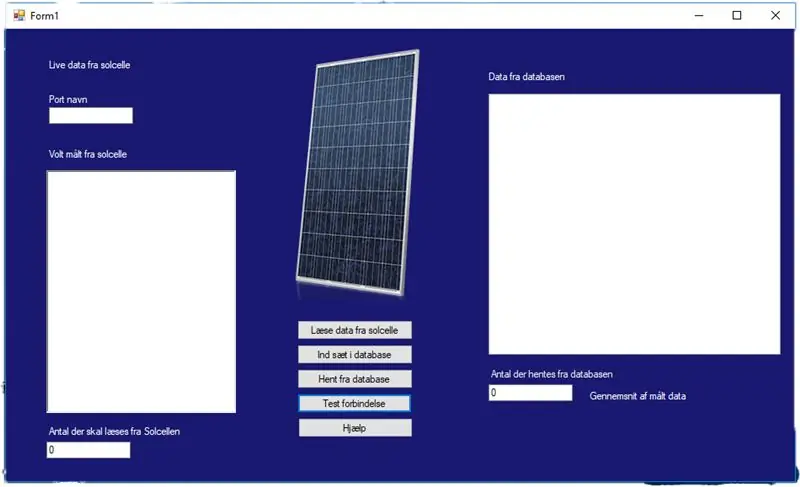
Steg 5: Beskrivning Af Programmet

Vårt program med det här programmet är en låg och Windows -app, där du kan ladda upp live från en solcelle. Detta gör vi ved at första at oprette en forbindelse mellan den Arduino som läser voltagen från solcellen och app’en. Data kan nu bli läst från Arduinoen genom att trycka på”Läs data från Arduino”, man kan välja hur många datasätt man vill ha vid att skriva detta antal i”Antal man önskar från solcelle”, datasätten kommer med och sekunder mellanrum. När alla data kan läsas kan man ladda upp data till en databas, där den kommer att bli delad och tidsstämpel och ett unikt ID. Jag har även möjlighet att använda data från databasen, men kan även bestämma hur många data man vill ha, och att skriva nummer i textboksen”Antal der hentes fra databasen”. Man kan nu välja att visa insnittet från dessa vid att göra de datasätt man vill öppna avsnittet.
Steg 6: Kode
använder System; använder System. Collections. Generic; använder System. ComponentModel; använder System. Data; använder System. Drawing; använder System. Linq; använder System. Text; använder System. Threading. Tasks; använder System. Windows. Forms; använder System. IO. Ports; med MySql; med MySql. Data. MySqlClient; med System. Globalization; namnutrymme WindowsFormsApp1 {public partial class Form1: Form { /* Har vi våra data för anslutningssträng. På dennne sätt är det enkelt att göra om man kan ändra sin databas eller server.*/ Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; offentlig Form1 () {InitializeComponent (); } /* Jag har denna Void laver för vår anslutningssträng till vår databas och vi kan använda data över. Om det finns en anslutning kan du komma till en meddelandefält där det står "anslutet" avsändare, EventArgs e) {try {// Her laver vi en string där vi skriver hur våra anslutningar är till databasen. string myConn = "server =" + _server + "; databas =" + _databas + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection -anslutning = ny MySqlConnection (myConn); anslutning. Open (); MessageBox. Show ("Ansluten"); } catch (Undantag) {MessageBox. Show ("Det gick inte att ansluta, kontrollera din anslutning"); }} /* Jag vill att vår avsändare ska vara ogiltig till vår databas. Den data som vi har mottagit från arduino och står i Data Box kommer när vi försöker att infoga information till databasen. Det kommer till meddelanden där det står "data send to DB" och därefter blir Data Box cleart */ private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hur våra sammanhang är till databasen. string myConn = "server =" + _server + "; databas =" + _databas + "; uid =" + _uid + "; pwd =" + _pwd + ";"; med (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // Jag läser alla våra uppgifter i vår datalåda och sätter in för tabeller för ström och data i databasen för var (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + lines. ToString () +"') "; MySqlCommand cmd = nytt MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } anslut. Close (); MessageBox. Show ("Data skickas till databas"); textBoxDB. Clear (); }} /* Jag vill att informationen inte ska innehålla vår databas. vi har en textbox där det är gjort 3 kolonner där det kommer försekilg data ind. Den första visar data id där efter visas vad volten var och till sidst kan du se tidspunket det är måltider. lige nu hämtar det antal man har valt att göra måler som det kan laves om man vill att se felre eller mindre.*/ private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Her blir de 3 kolonner gjorda. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("datum"); listViewDb. MultiSelect = true; listViewDb. View = View. Details; // Her laver vi en string hvor vi skriver hur våra anslutningar är till databasen. string myConn = "server =" + _server + "; databas =" + _databas + "; uid =" + _uid + "; pwd =" + _pwd + ";"; med (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sista till 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = nytt MySqlCommand (myInsert, conn);
// Her laver vi en data table (dTable) hvor den data vi henter i databasen blir lagt ind.
MySqlDataAdapter MyAdapter = nytt MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fördeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidigare i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = nytt ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } anslut. Close (); }
}
Du kan göra det du lägger till tillsammans och jag binder av textboxen står där vad informationen ger. Om det är en fel och inte kan skriva en massage där "Feil 40: Användaren är en dummy" */ private void listViewDb_SelectedIndexChanged (objektavsändare, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Her ligger vi våra utdata som är 0 tillsammans med den märkeret data som blir lavert om data typer float och sedan divideres der med den antal der är mærkert så den regner bättre informationen volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov att använda. i våra komatal */ foreach (ListViewItem -objekt i listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Fel 40: Användaren är en dummy"); }} /* Jag har ingen åsikt om att vi kan göra så att vi kan läsa serien i vår situation på en arduino. Den läser vad som står i serieporten på port3 och ligger den data vi mottagare i vår datalåda När vi trycker på Läs data läser den nästa 50 linjer som kommer att skickas till serieporten om det finns ett problem som inte kan läsa data der komme en errobox hvor der kommer stå "gud hjälpa dig" */ private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du ska använda för att kunna ansluta till det du ska läsa från. textBoxDB. Clear (); myport = ny SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; försök {// Her säger vi hur många den ska kunna läsa av gangen och där det ska ligga henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } fånga (Undantag) {
MessageBox. Show ("Der udfylt forkert");
}
} privat void helpBt_Click (objektsändare, EventArgs e)
{MessageBox. Show ("1 Klicka för att läsa data från solcelle för att läsa ett datum i programmet." + "\ N" + "2 klicka på infoga i databasen för gemme dataen." + "\ N" + "3 klick på läs fra databas för att läsa den gemet data. " +" / n " +" 4 man kan klicka på id för at renge förstånite af de valt dataer ud. " +" / n " +" 5 Test forbinles ser om databasen driver. "" "" "" Antal der ska hämtas från databasen ska utfyldas "); }}}
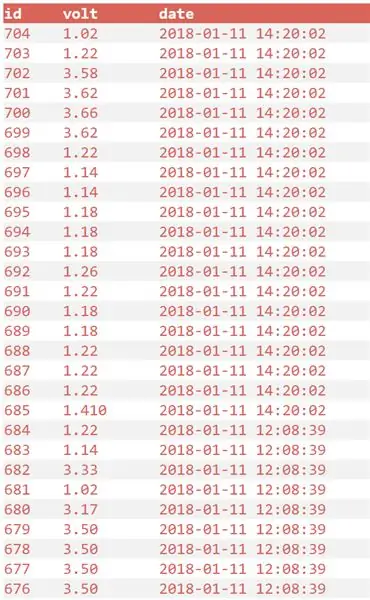
Steg 7: Databas

Da vi besluttede at vi ville lave en solcellestyring, ville det vara smart at vi kunde se hur många volt den laver lige nu. Vi ville också gärna kunna se vad den låga vid tidigare målinger, eller vad den i översnittet har producerat i den senaste tid. För att kunna gemme det data har vi gjort en databas i wampserver. Vi har gjort ett program i Visual studio som avsändare och sträng med mått på databasen. Databasen gemmer värden som en varchar, da vi hade lagra problem med at databasen ville få mottagande komatal, om den gemte dem i double. Vår databas ger alla målinger och unika id där man kan se värden vad och vilka tidspunkter det är måltider. Vår app kan innehålla olika data från databaser, så det är enkelt att läsa och den kan komma att överskridas av målingerne.
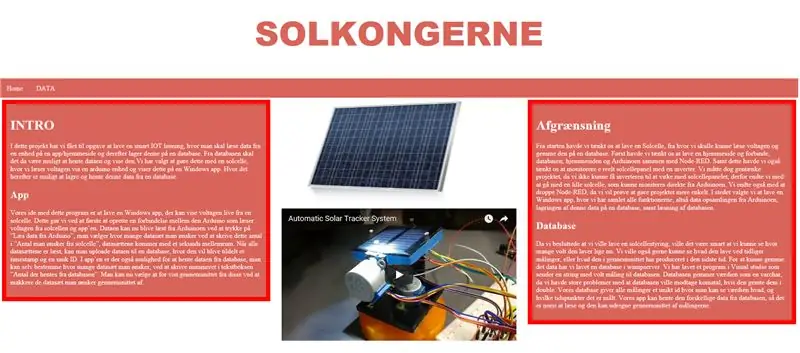
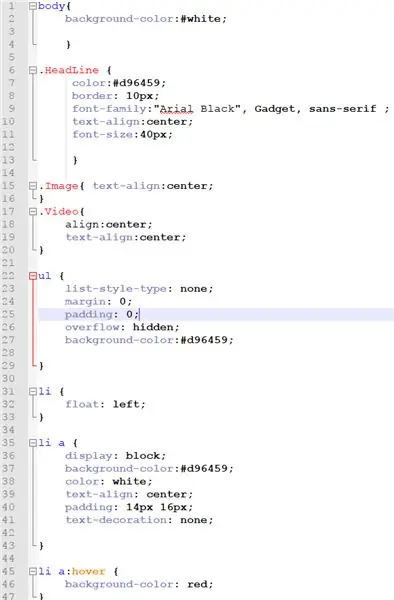
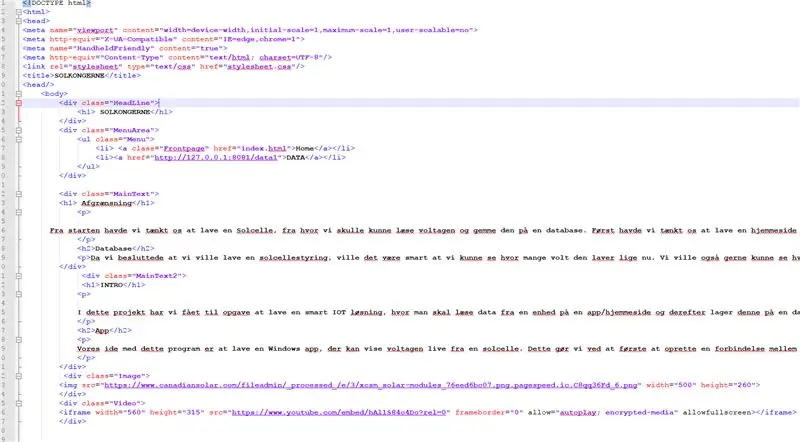
Steg 8: HTML Hjemmeside




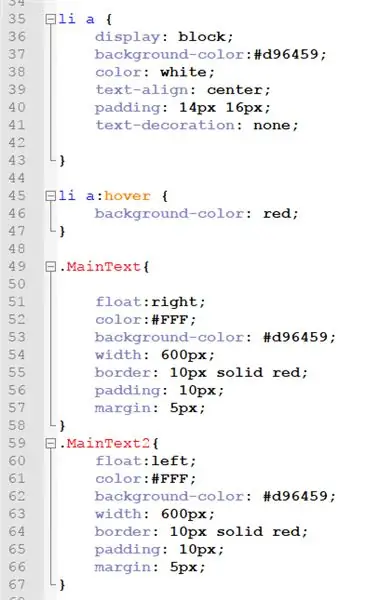
Där har vi skapat en förside för all data för vi från databaser, den här sidan har byggts upp med hjälp av HTML och CSS. HTML har blivit använt för att bygga alla element på sidan och länka till data eftersom sådan kan komma mellan sidorna.
CSS har blivit använt för att ge html elementär färg och för att ge den avstånd som ska vara mellan alting på webbplatser.
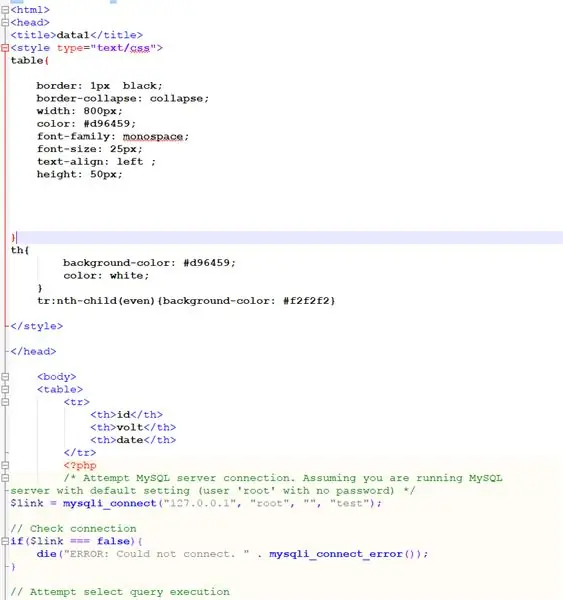
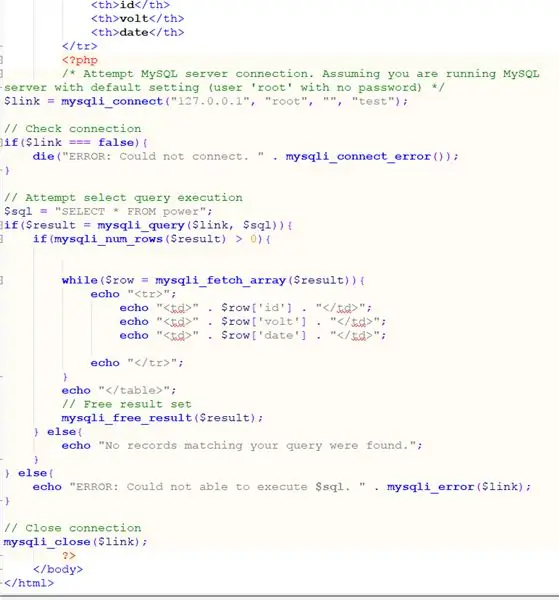
Steg 9: PHP Hjemmeside



Ved brugen av php har vi skapat en sådan webbplats för att inte kunna tekniker jag kan läsa data från solcellen.
denna sida är skapad vid php -anslutning till databasen och henter data på webbplatsen lika snart som man kan ladda den. genom brugen av CSS -koden har det blivit tillgängligt på en enda och överskådlig sätt, med allt den data som kommer från databasen.
Rekommenderad:
Hot Plate Automatic Control System (HPACS): 3 steg

Hot Plate Automatic Control System (HPACS): Detta projekt syftar till att ge ett enkelt intuitivt sätt att förstå hur man gör automatisk PID -inställning med hjälp av en värmare. Det jag har gjort är baserat på Åström – Hägglund-metoden för att härleda parametrar med hjälp av bang-bang-kontroll för att avslöja systemkaraktäristika
DIY Solar Powered Automatic Street Lighting: 3 steg

DIY Solar Powered Automatic Street Lighting: Mitt hus ligger på landsbygden, så gatan framför mitt hus är helt mörk när det inte finns något ljus alls. Så här gjorde jag en soldriven gatubelysning som automatiskt tänds vid solnedgången och släcks vid soluppgången. Den använder solpanelen som
Raspberry Pi Based Touch Free Automatic Hand Wash System för Covid-19: 4 steg

Raspberry Pi Based Touch Free Automatic Hand Wash System för Covid-19: Det är ett enkelt handtvättsystem som använder pir-sensorer och ett Raspberry pi-kort. Denna applikation är huvudsakligen utformad för hygieniska ändamål. Modellen kan placeras på offentliga platser, sjukhus, gallerior etc
Arduino Automatic Watering System (Garduino): 6 steg

Arduino Automatic Watering System (Garduino): Jag gjorde ett arduino -baserat vattensystem för mina chilifrukter medan jag var hemifrån. Jag råkade göra den här som en webbserver som jag kan övervaka från LAN och från hemautomatiseringssystem (Hassio) .Detta är fortfarande under uppbyggnad, jag kommer att lägga till fler
Arduino Automatic Plant Watering System: 8 steg (med bilder)

Arduino Automatic Plant Watering System: Meet Sprout - the Modern Indoor Planter som automatiskt vattnar dina växter, örter, grönsaker, etc och kommer att revolutionera ditt trädgårdsarbete. Det består av en integrerad vattenreservoar från vilken vatten pumpas & håller plantans jord hy
