
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Detta är ett exempel på labbstudier för att demonstrera mina förväntningar på att använda Instructables on Labs and Projects. Detta labb kommer att skapa en enkel binär räknare med hjälp av en knapp och tre lysdioder. Som du kan se har detta enkla projekt delats upp i några grundläggande steg, följt av koden som behövs för att köra projektet. Alla laboratorier kräver minst:
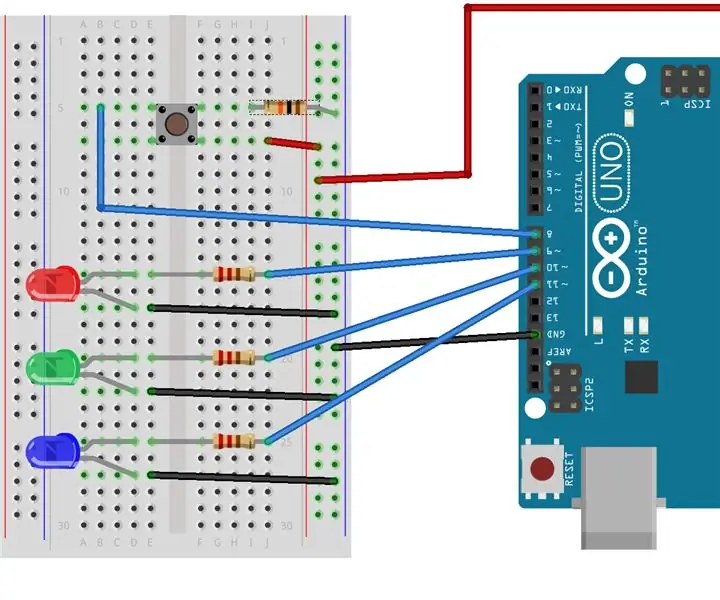
1. Fritz -diagram för att förklara hur komponenter är anslutna till kortet.
2. Förklaring av vad varje komponent är och hur den används. (dvs ladda inte bara upp en serie bilder!)
3. Ange vilken kod som helst som används för att skapa projektet. Även detta kan delas upp i delar för att bättre förklara hur koden fungerar och/eller kan ändras.
* Valfritt men uppmuntrat* När det är möjligt lägger du till ett hjälpavsnitt för att förklara hur du hanterar vanliga fel när du bygger projektet.
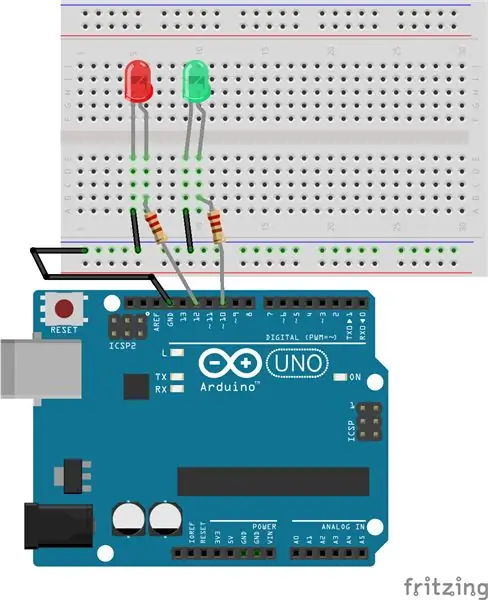
Steg 1: Lägg till en LED

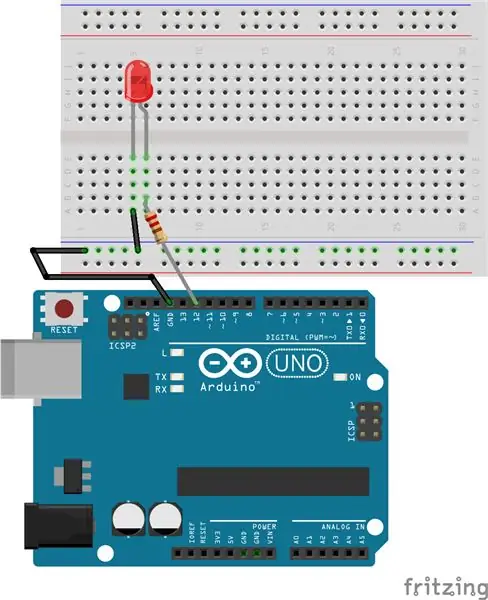
1. Placera en lysdiod (valfri färg) i panelen
2. Anslut ena änden av 220 Ω (ohm) motståndet till den övre ledningen (+), bör vara den längre ledningen och den andra änden i stift 12 på ditt Arduino -kort.
3. Anslut en bygeltråd till bottenkabeln (-) och till den jordade skenan på brödbrädet.
5. Anslut en bygeltråd från den jordade skenan till GND -stiftet på Arduino.
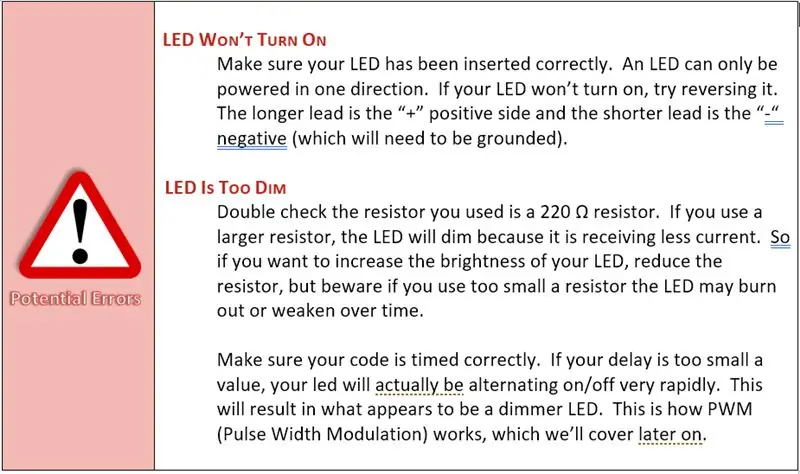
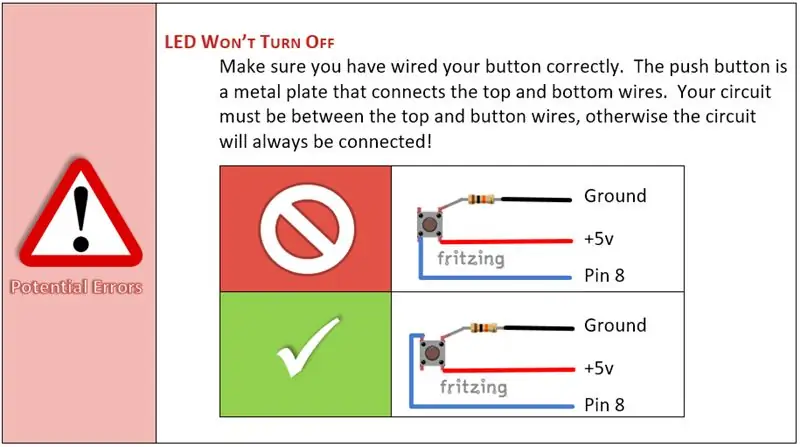
Steg 2: Led -fel

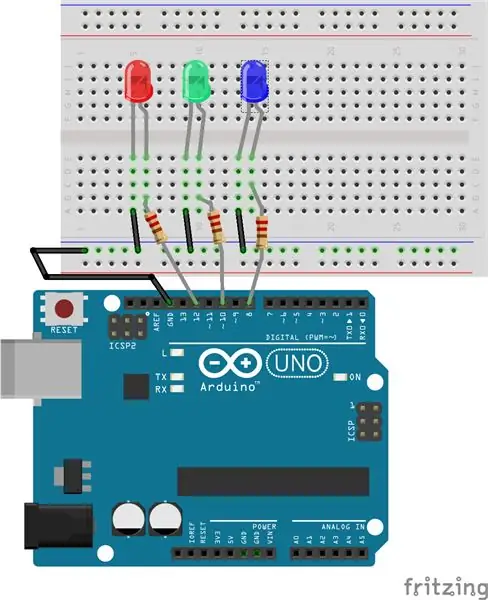
Steg 3: Lägg till en grön lysdiod

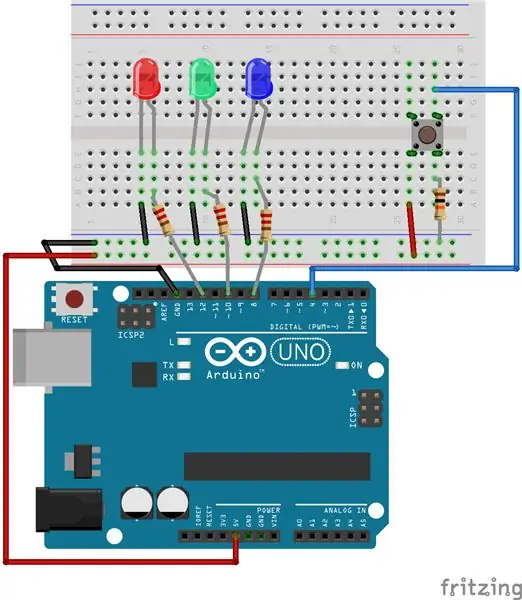
Den gröna lysdioden har samma inställning som vår röda lysdiod.
1. Anslut ledningen till panelen.
2. Anslut ett 220Ω motstånd till den positiva (+) ledningen på lysdioden och till en stift 10 på Arduino.
4. Anslut den negativa kabeln till jordskenan.
Steg 4: Lägg till en blå lysdiod

Den blå lysdioden har samma inställning som våra röda och gröna lysdioder.
1. Anslut ledningen till panelen.
2. Anslut ett 220Ω motstånd till den positiva (+) ledningen på lysdioden och till stift 8 på Arduino.
4. Anslut den negativa kabeln till jordskenan.
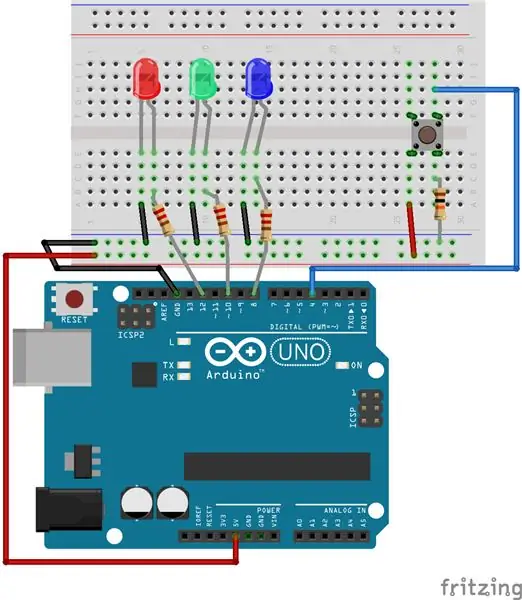
Steg 5: Lägg till en tryckknapp

1. Fäst tryckknappen på panelen genom att ha den ansluten till kolumnerna "E" och "F". Kolumnerna "E" och "F" används för att separera våra rader, dvs. komponenter på A-E är anslutna och komponenter på F-J är anslutna för att göra två separata sektioner.
2. Placera ett 10kΩ motstånd för att ansluta höger sida av knappen till den jordade skenan.
3. Placera en bygelkabel för att ansluta vänster sida av knappen till kraftskenan.
4. Placera en Jumper Wire för att ansluta höger på botten till stift 4. (Det kan tekniskt sett vara på samma sida som motståndet. Jumper Wire är på andra sidan av knappen för att göra diagrammet mer organiserat)
Steg 6: Tryckknappsfel

Steg 7: Förklara binärräknare

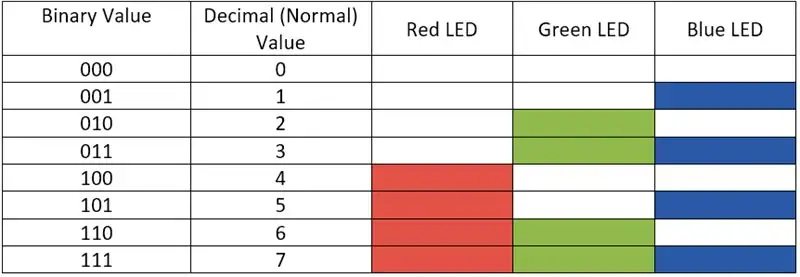
I programmeringen räknar vi med ett nummersystem som kallas binärt, som representeras med 1: or och 0: or. Ex 011 i binär är vad du och jag skulle kalla 3. Lysdioder är bra eftersom de enkelt kan representera binära värden! 1 kan representeras med lysdioden på och 0 kan representeras med lysdioden av. Eftersom vi har tre lysdioder har vi tre binära bitar som vi kan arbeta med. De potentiella värdena för vår LED -räknare är detaljerade i diagrammet ovan.
Steg 8: Kod för binär räknare
Bifogad är BinaryCounter.ino som innehåller all kod för att köra det binära räkneprojektet på en Arduino Uno.
Rekommenderad:
Hur man gör ditt eget operativsystem! (sats och Exempel inuti): 5 steg

Hur man gör ditt eget operativsystem! (sats och exempel inuti): Gör det nu
Modernt och nytt och enklare exempel på skåp med Arduino Matrix -knappsats 4x4: 3 steg

Modernt och nytt och enklare exempel på skåp med Arduino Matrix -knappsats 4x4: Ett annat exempel på att använda en LCD -knappsatsmatris 4x4 med en I2C -krets
APP INVENTOR 2 - Clean Front Tips (+4 Exempel): 6 steg

APP INVENTOR 2 - Clean Front Tips (+4 Exempel): Vi ska se hur vi kan få din App på AI2 att se estetisk ut :) Ingen kod den här gången, bara tips för en smidig app som de fyra exemplen ovan
IoT Guru Cloud - Enkelt diagram Exempel: 4 steg

IoT Guru Cloud - Enkelt diagram Exempel: IoT Guru Cloud erbjuder ett gäng backend -tjänster via REST API och du kan enkelt integrera dessa REST -samtal till din webbsida. Med Highcharts kan du visa diagram över din mätning helt enkelt med ett AJAX -samtal
Eagle Hacks/tricks: Exempel TB6600 CNC Mill Stepper Motor Driver: 7 Steg

Eagle Hacks/tricks: Exempel TB6600 CNC Mill Stepper Motor Driver: Detta gör det till ett bra projekt att visa de få knep som kommer att göra ditt liv enklare när du skapar PCB. För att lära dig några hack så att du får ut mer av Eagle, jag väljer ett enkelt projekt som jag gjorde för min Kickstarter. Jag behövde en extern
