
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:43.
- Senast ändrad 2025-01-23 15:11.

Vi ska se hur vi kan få din app på AI2 att se estetisk ut:)
Ingen kod den här gången, bara tips för en smidig app som de fyra exemplen ovan!
Tillbehör
Steg 1: Introduktion




Denna instruktion är för alla som lär sig eller använder App Inventor 2, programvara som utvecklats av MIT.
MIT AI2 är en gratis, enkel och fantastisk smartphone -apputveckling, som är perfekt för varje DIY Arduino eller elektronisk enhet. Men hans enkelhet gör honom också ganska begränsad, särskilt när du försöker få din app att se estetisk ut.
Syftet med denna Instructable är att ge dig några tips för att skapa en cool front för din framtida app, som kommer att se enkel och elegant ut, som varje front borde vara.
Vi kommer att se grunderna för att skapa en app som kommer att se ut som de fyra exemplen visade.
Låt oss börja !
PS: Om du älskar det här projektet kan du rösta på mig i Classroom Science Contest. Tack så mycket !!
PS2: Några engelska misstag kommer att göras, förlåt mig:)
Steg 2: Bakgrunden

Jag har gjort den ytterligare skapelsen på Figma, en vektor fri programvara, som en avancerad färg, som gör att du enkelt kan skapa former och färger: Det är väldigt intuitivt, jag rekommenderar det: www.figma.com!
Du behöver inte använda Figma för din framsida, men jag gillar att göra designen innan du skapar själva applikationen.
Som du kan se på bilden måste bakgrunden vara väldigt mjuk, eftersom vi ska sätta några knappar, bilder osv … på den …
Jag rekommenderar 30% transparens på den färg du använder och en bakgrund med endast 1 färg.
Steg 3: Färgerna

Färgerna du väljer och deras intensitet är mycket viktiga i en app.
Det första rådet jag ger är att välja max 3 färger (+ svartvitt): vi försöker fortfarande vara mjuka:)
För de fyra exemplen som jag gjorde, här är de råd som jag har valt (du kan också se dem på bilden som en sammanfattning):
Bakgrunden: en mjuk och ljus bakgrund utan form (30% transparens av färgen). Kom ihåg den här färgen för att integrera dina knappar!
Titeln: Tunn text i mörkgrå färg ser bra ut! För följande textning och text, stanna i svart, men ändra svart nyans (grå när det inte är en stor information) och spela med den storlek och attribut som du kan (fet, kursiv).
Knappen: En enda färg, i allmänhet din bakgrundsfärg med (80-100% transparens), sedan svart eller vitt för att avsluta den.
Skjutreglagen: använd inte två färger för dem, bara en färg på vänster sida och höger sida i en svart nyans.
Det är allt !!
Mindre är mer !!!! Använd inte för många färger, form och storlek, var subtil!
Steg 4: Ställ in rätt parameter på skärmen

På huvudskärmen i App Inventor Designer -delen kan du välja huvudkarakteristiken för skärmen.
På skärm1 -> Egenskaper, följ följande åtgärd för att radera tilläggsramen från AI2 som inte riktigt ser bra ut ^_ ^.
1 - Skärmens orientering
Välj bara en riktning eftersom applikationen inte anpassar sig särskilt bra när du vrider den.
Jag valde porträttorienteringen.
2 - Inaktivera "Titel synlig" och 3- Inaktivera "ShowStatusBar"
Jag inaktiverar titeln och statusfältet, eftersom det lägger till en rad i appen, som inte är särskilt estetiska (enligt min mening).
4 - Dimension
Dimensionen för den vanliga appen är 505x320 (höjd x bredd). Kom ihåg den dimensionen för att skapa din bakgrund och bilder (åtminstone ha samma andel)! Om du använder Figma kan du skapa rätt storlek på din app direkt.
5 - Storlek
Om du väljer Fixad kommer appen att vara 505x320 stor. Om du väljer Responsive kommer appen att passa din smartphone, men se upp, du måste anpassa dina bilder.
Steg 5: Hur man gör det:)

För att återge det första exemplet kommer vi att följa tre steg (som bilderna):
1 - Ta måtten
Det som är coolt på figma är att du kan se storleken på dina ramar och objekt, så att du kan se vilken storlek som kommer att vara dina objekt och tomt! Tomt är mycket viktigt för App Inventor eftersom vi ska skapa dem genom att sätta en osynlig etikett!
2 - Fyll i tomma osynliga etiketter
Som du kan se på den andra bilden reproducerar vi den framsida som vi vill ha genom att placera etiketten med lämplig storlek. Låt den sedan se osynlig ut (klicka på knappen "synlig").
Använd också Layout -> Arrangemang för att placera dina föremål
3 - Försök att skapa dina knappar på programvaran
Om möjligt, skapa dina knappar på AI2 -webbplatsen, de kommer att vara av hög kvalitet och den lilla animationen "på klick" blir ganska cool:). När du inte kan skapa dina egna knappar kan du skapa dem med en annan programvara och sedan importera den som en bild.
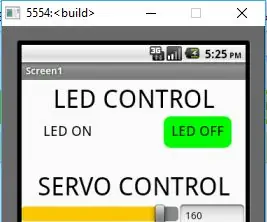
Steg 6: Resultatet:)


Till vänster: en skärmdump från min smartphone på AI2.
Till höger: utkastet på Figma.
Jag hoppas verkligen att Instructable hjälper dig att bygga en magnifik applikation på AI2.
Tack så mycket för att du tittade. Om du behöver ytterligare tips, hör av dig till mig …
En annan instruerbar på AI2: s backend släpps snart!
Respektfullt din, Thomas, från Technofabrique
Rekommenderad:
Soft Toy Bluetooth -tärningar och utveckla Android -spel med MIT App Inventor: 22 steg (med bilder)

Soft Toy Bluetooth -tärningar och utveckla Android -spel med MIT App Inventor: Att spela tärningsspel har olika metoder1) Traditionellt spel med tärningar av trä eller mässing. spela tärningarna fysiskt och flytta myntet i mobilen eller datorn
(Ascensor) Hissmodell med Arduino, App Inventor och annan fri programvara: 7 steg

(Ascensor) Hissmodell med Arduino, App Inventor och annan fri programvara: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor and entrada y salidas for bluetooth), app inventor (para diseño de aplicación como panel de control del ascensor) y freeCAD y LibreCAD para diseño.Abajo
Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): 5 steg

Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): I den här självstudien visar jag hur du använder App Inventor och ansluter den med arduino med bluetooth
MIT App Inventor Particle Photon Test: 5 steg

MIT App Inventor Particle Photon Test: Vi (Team Practical Projects) har utvecklat Internetanslutna projekt med Particle Photon och Electron IoT-enheter i några år nu, se: https: //github.com/TeamPracticalProjects Vi har använt ett antal tjänster för att kommunicera med vår pappa
SPELA OCH LADDA UPP IPOD ANVÄNDNING AV GAMMEL BOOMBOX - Tips och tips: 5 steg (med bilder)

SPELA OCH LADDA UPP IPOD ANVÄNDNING AV GAMMEL BOOMBOX - Tips och tips: Betrakta detta som ett tillägg till andra iPod boombox -mods. Jag erkänner att jag lånat från andra instruktioner. För att inte ta ifrån dessa instruktioner, här är ett " rop ut " till dem som inspirerade mig att dyka in i min egen mod. Tack. Instruktivt
