
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Mitt namn är Remco Liqui lung och det här är ett projekt om det här då.
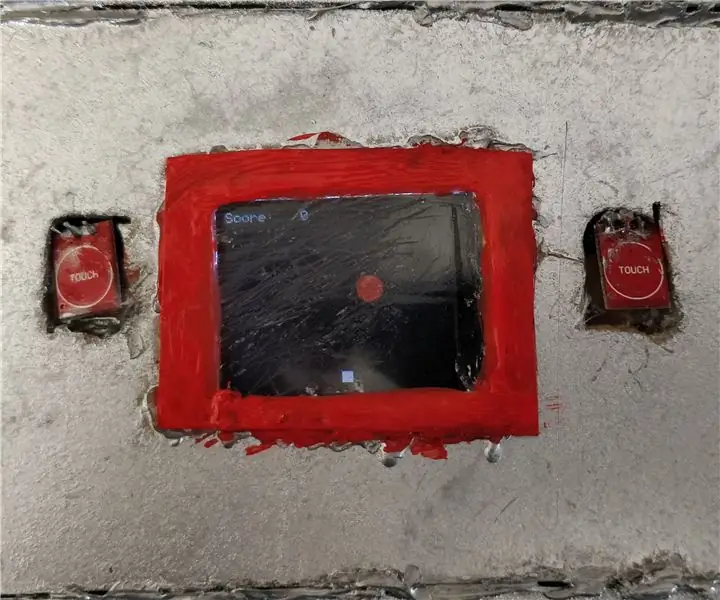
The Black box: Run, Dodge and Jump är en låda med ett spelbart spel.
Tanken bakom är att du spelar ett spel och när du når en viss poäng (100 poäng) kan du ta din belöning i rutan. På så sätt kan du känna att du har åstadkommit något och bli belönad för ditt hårda arbete. Ganska rakt fram eller hur?
Spelet som spelas använder en arduino med grundläggande kontroller.
Den ursprungliga koden som jag använde kommer från Iron_Salsa (https://create.arduino.cc/projecthub/iron_salsastudio/lcd-game-2e69ea), sedan lade jag till en liten twist till den genom att lägga till och göra några ändringar i koderna.
I den här självstudien visar jag dig hur jag skapade rutan, listan över verktyg som behövs för att skapa den, koden och alternativa idéer att använda.
Utan vidare, låt oss få arbetskamrater!
Steg 1: Lista över använda verktyg
Verktygen jag använde med arduino:
- Arduino Uno
- Bakbord
- LCD -skärm (20x4)
- I2C -skärm för LCD -skärmen
- 3 x tryckknappsbrytare
- 4 x ledningar hane-hona
- 7 x trådbräda
- Brödbräda
För lådan:
- Bara du är standardlåda, alla storlekar kan användas.
- Ett par skruvar för att skruva LCD, arduino och gångjärn.
- Limpistol med limpinnar för att limma ihop lådan.
- Verktygskniv eller sax för att skära kartongen.
- Gummiknappar som kan tas från en spelkontroll.
- USB -kontakt
Steg 2: Steg för steg instruktioner




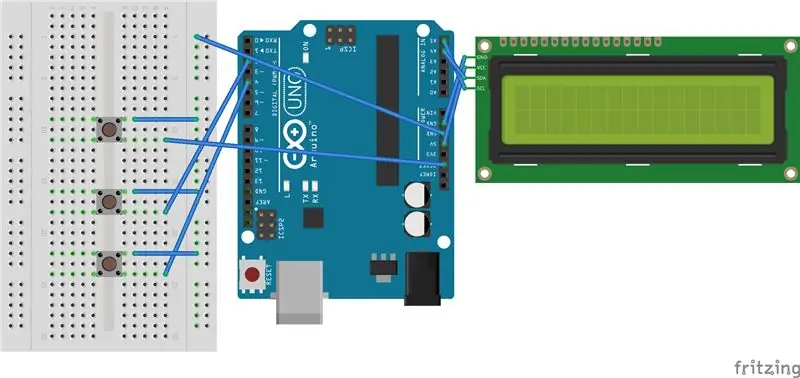
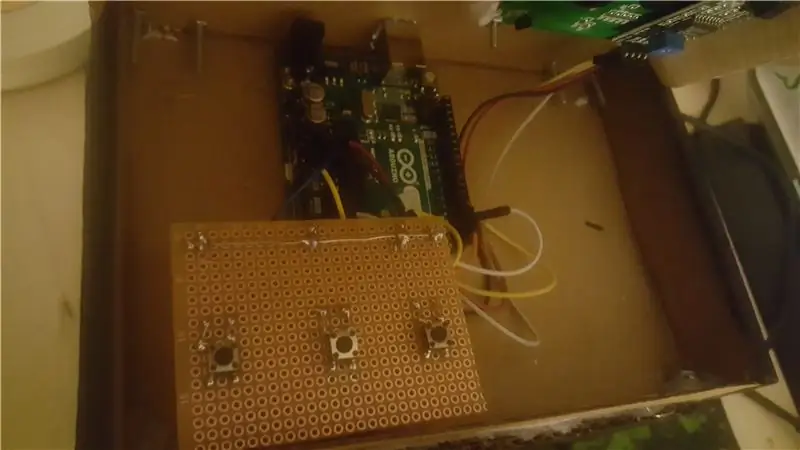
Låt oss börja med att arduino sätts ihop.
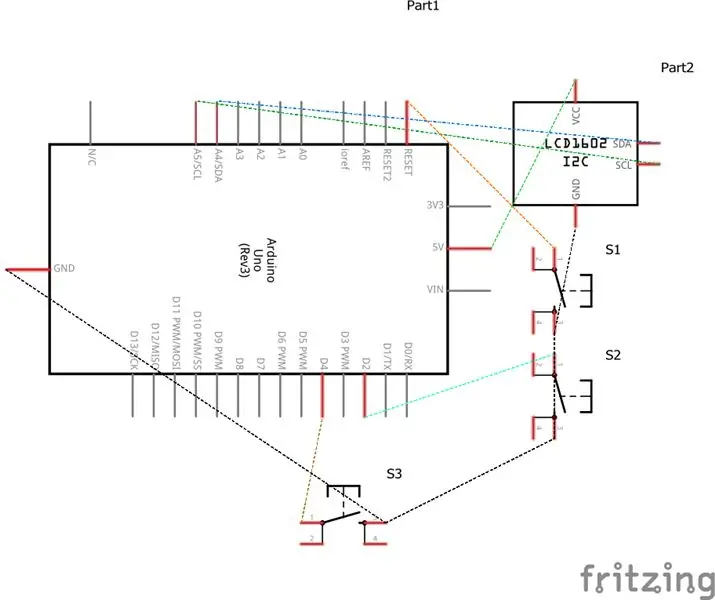
Schemat där tråden ska anslutas är enligt följande:
- GND och Reset ansluter till knappen (Återställer spelet)
- GND och Pin 4 ansluts till knappen (väljer svårighet)
- Knappen GND och Pin 2 ansluter (används för att spela spelet)
För detta kan du använda vanliga paneler för att ansluta till arduino.
Displayen är lödd med en I2C -skärm som kan köpas separat eller anslutas till LCD -skärmen. Anslutningarna är rent från skölden till arduino genom att använda hon- till hantrådarna, du behöver inte ansluta trådarna till brödbrädet.
- SCL ansluter till A5
- SDA ansluts till A4
- GND ansluter till GND
- VCC ansluts till 5V
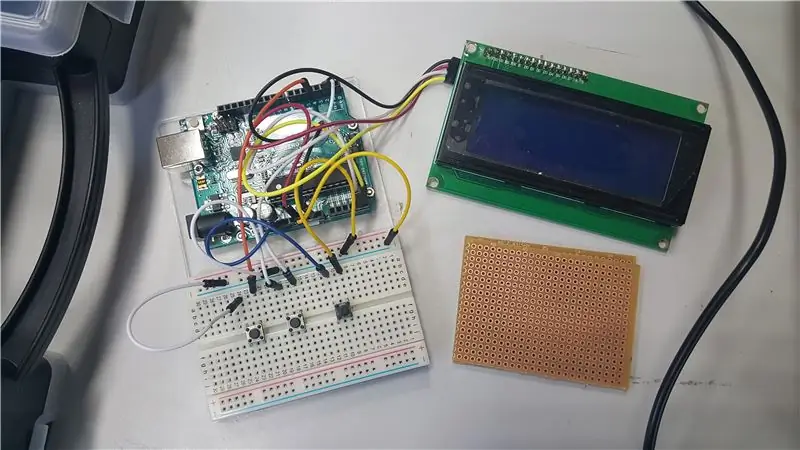
När du är nöjd med hur det ser ut på brödbrädan kan du lödda det på ett brödbräda.
Så som det är lödt. Kablarna ligger på baksidan av utskriften medan knapparna är framtill. Detta gör det lättare att komma till knapparna utan kablarna i vägen.
För att göra lådan ganska enkel kan du sätta ihop en eller bara använda en låda som har rätt storlek efter eget tycke.
Min låda kan dissekeras i 2 delar.
Den första delen där arduino är dold är faktiskt en leveranslåda som hade rätt storlek och stabilitet för att skruva in arduino och LCD -skärmen, med tillräckligt med utrymme för utskriften (kontroller). Du kan anpassa var arduinoen sätts in väldigt enkelt eftersom den är mycket flexibel och kan appliceras på alla former av objekt. Jag såg till att ha en port där jag kan ansluta min kabel till arduino, så skulle det inte vara nödvändigt att öppna lådan där arduino finns. Med en USB -kontakt kan du ansluta arduino till ett vägguttag för el.
Steg 3: Koden, i djupförklaring
Koden är enkel i vissa delar som jag ska förklara hur du kan anpassa lite efter eget tycke.
I kodfilen förklaras vad koderna gör och var de refereras som kommentarer.
Vilken skillnad lade jag till i koden?
Jag tillämpade koden för en 20x4 skärm, justerade karaktären och nivån för att använda hela skärmen.
Lade till introduktionssidan för skolprojektet och justerade svårighetsvalet. Centrerade allt som innehåller text. Eftersom min skärm har en I2C -skärm lödd på den använder den LiquidCity -biblioteket som är speciellt gjord för en I2C -skärm.
Steg 4: Video

En video som visar spelet som spelas
Rekommenderad:
If This Then That ArDino: 3 steg

If This Then That ArDino: För vårt skolprojekt om detta då var vi tvungna att göra ett interaktivt objekt med en arduino. Jag bestämde mig för att göra en gosig Ardino. Han är mycket begåvad och kommer med ett knapptryck att sjunga Jurassic Park -temat för dig
If This Then Cat: 5 steg

If This Then Cat: If This Then Cat kan göras för att den förnamnligt är byggd med material som nästan alla alltid har hemvist. För att återvinna är det inte bara någonting som är viktigt för dig, men också ett mål Arduino -komponenter har du också en
If This Then That - Moodlamp: 4 steg (med bilder)

If This Then That - Moodlamp: Uppdrag: Bygga/ utforma ett interaktionssystem (med hårdvara och programvara) som data kan ta emot och verifiera. enkelt att hålla med
If This, Then That: Bärbar Arduino -konsol: 5 steg

If This, Then That: Portable Arduino Console: Detta är ett enkelt skjutmålspel. Du flyttar spelaren med två kapacitiva pekmoduler och du skjuter genom att göra hårda ljud, som att klappa, skrika eller skaka lådan. Delar jag använde: Arduino Uno Arduino a000096 tft screen 2 TTP223B Touch Module
Arduino Singleplayer Pong- If This, Then That: 5 steg

Arduino Singleplayer Pong- If This, Then That: This arduino project is based on one 2 player pong project hier on instructables (https: //www.instructables.com/id/Portable-Arduino-a …) maar dit project is enkel spelare med en enkel AI.Onderdel: Arduino Uno Nokia 5100 -skärmen. https: // ww
