
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.





Detta är en DeWald -bordsradio från slutet av 1940 -talet som jag har gett ett nytt liv med en Raspberry Pi Zero, en Blinkt! LED -remsa och ett par PC -högtalare. Den läser upp aviseringar från en rad internetanslutna tjänster som använder Pyvona text-to-speech (TTS) -motorn och IF This Then That (IFTTT) -integration. Lysdioderna är otroligt ljusa och lyser upp radioens urtavla i en annan färg beroende på nyckelord i meddelandetexten, till exempel "youtube" = Röd.
Jag hämtade den här söta lilla radion vid en bilsalongsförsäljning under sommaren för £ 3 - jag blev genast upptagen av dess kompakta storlek och klassiska design och lyckades se dess potential genom det solblekta yttre och många sprickor! Jag har länge velat skapa "något anständigt för vardagsrummet" och det här var den perfekta utgångspunkten. Jag har experimenterat med text-till-tal-meddelanden tidigare på Rabbit Pi-projektet och hoppats kunna bygga vidare på det jag hade lärt mig för att göra något som "bara skulle fungera" dagligen.
Om du inte kan se den inbäddade videon finns den på:
Steg 1: Blinkty Pi


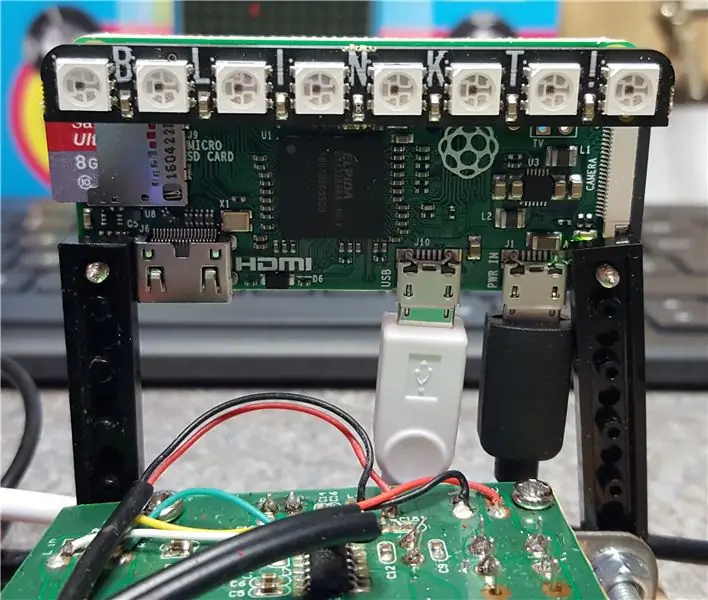
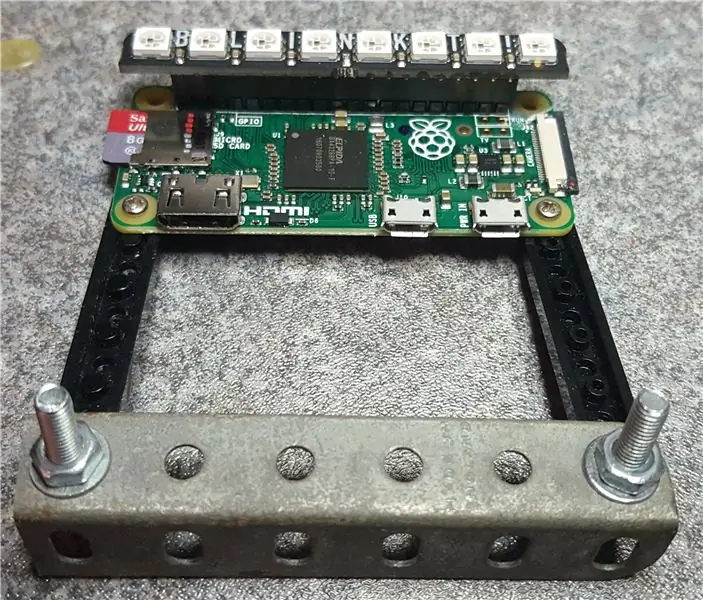
Jag plockade upp min första Pi Zeros nyligen och blev direkt förvånad över deras lilla storlek! Efter lödning i GPIO -rubriken och anslutning av adaptrarna var den första klar att gå. Ursprungligen hade jag planerat att göra en förbättrad Rabbit Pi men efter ett tag kändes det mer som jobb än roligt så jag slängde det - dock inte innan jag började experimentera med en Unicorn pHAT, en 4x8 -matris med programmerbara lysdioder, vilket var en absolut hög av kul! Den enda nackdelen var att användningen av pHAT komplicerade ljudinställningen, och jag ville hålla mitt nästa projekt riktigt enkelt.
Allt föll på plats på Cambridge Raspberry Jam i september när jag såg Blinkt! till försäljning i Pimoroni -båset - det är precis som Unicorn pHAT men med en enda rad med 8 lysdioder, perfekt anpassade för att passa på en pi zero GPIO -rubrik. Den kommer med massor av dokumentation och exempel och var igång på nolltid - nu var det dags att börja sätta ihop resten av koden.
Steg 2: Talking Code

Jag började med en kopia av huvudkoden från Rabbit Pi, eftersom denna redan hade mina Ivona text-till-tal-referenser lagrade i den. Du måste skapa ett Ivona -utvecklarkonto innan du använder tjänsten, men processen är enkel som jag har dokumenterat tidigare.
Nästa steg var att installera Pyvona, Python -omslaget för att integreras med Ivona TTS -tjänsten, vilket inte kunde ha varit enklare (pipinstallera pyvona).
Med detta på plats började jag ändra Rabbit Pi-koden, ta bort referenser till motorstyrning och selfie-tagning för att lämna mig med bara bitarna som läste upp aviseringar från ämnesraderna i Gmail-meddelanden. Den kritiska utvecklingen med denna kod var att lägga till i en serie IF -uttalanden för att leta efter specifika sökord i meddelandena, så att Blinkt! skulle lysa olika färger beroende på budskapet.
Detta tog ett tag eftersom jag fortfarande hittar fötterna med Python, men efter att ha definierat mina sökord ("Molnigt", "Solnedgång", "Duschar", "Facebook", "Twitter", "Youtube" och "Soligt") Jag kunde kontrollera Blinkt! färg beroende på texten som lästes upp.
Den enkla, om inte leganta, koden jag använde finns på GitHub, även om jag redan har lagt till fler sökord och färger! Jag testade det utanför fodralet med en batteridriven högtalare - mer om ljudinställningen senare. Det sista steget var att ställa in python -skriptet, radiot.py, för att starta.
Steg 3: Meddelandecentral

Nu när Pi på ett tillförlitligt sätt skulle läsa upp meddelanden och lysa i olika färger behövde jag för att ställa in aviseringarna så att de skulle komma igenom spontant - jag kommer ihåg att i en gammal Tom & Jerry -tecknad skulle radion bara dyka upp ibland (Jerry's Diary (1949) - samma period som radion!) och det här är den effekt jag var ute efter, att den skulle sitta i hörnet och se snygg ut, ibland tända och läsa upp aviseringar som jag annars inte skulle ta upp på min telefon.
Först skapade jag ett separat Gmail -konto för att ta emot e -postmeddelanden - det innebar att jag inte skulle bli bombarderad med nya e -postmeddelanden eller förorena min befintliga inkorg med hundratals automatiskt genererade meddelanden.
Därefter nappade jag över till IFTTT (IF This Then That) för att ställa in automatiseringen. Med IFTTT kan du enkelt ansluta flera "kanaler" till ditt konto och ställa in dem för att interagera med varandra med hjälp av "Recept", i det här fallet att dra flera sociala medier och verkliga handlingar till en ström av e-postmeddelanden. Jag anpassade "Then That" -delen av recepten så att de alla skulle skicka ett e -postmeddelande till Gmail -kontot som jag ställde in för aviseringar och använde avsnittet "Ingredienser" för att se till att nyckelinformationen skulle inkluderas i e -postämnet, den del som läses upp. För närvarande har jag följande IFTTT -recept inställda, men dessa läggs till hela tiden!
- Skicka morgondagens väder via e -post varje dag kl. 21.00
- Skicka datum och tid varje dag vid Sunset via e -post
- OM jag är taggad i ett Facebook -foto, skicka ett mail
- Om min telefon är ansluten/urkopplad, skicka batteriprocenten via e -post
- OM jag kommer in i ett geografiskt område skicka ett mejl "MisterM har kommit till jobbet!"
- OM jag laddar upp en YouTube -video, skicka ett mail
- OM en viss person tweetsar, skicka den via e -post
- OM en google kalenderhändelse börjar skicka den via e -post
- Om det nuvarande vädret ändras till regn skicka ett mejl ("Se upp, det börjar börja regna!"
- Skicka ett e -postmeddelande om det smarta uttaget är på eller av
- OM ett nytt SMS -meddelande tas emot skicka det via e -post
- OM telefonbatteriet sjunker under 15% skickar du ett e -postmeddelande ("Ladda din telefon din idiot")
- OM jag har en ny Twitter -följare eller omnämn skicka ett mail
Det är en bra blandning av förutsägbara dagliga händelser och oväntade tillkännagivanden - min favorit är Sunset -meddelandet, det är intressant vid den här tiden på året att se hur tiden ändras dagligen. Twitter -aviseringarna är de roligaste, för närvarande läser de upp alla nya tweets från "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" och "Henry Thoreau" (även om några av dessa slås av i IFTTT -appen i artigt företag). Att kunna läsa ut specifika Twitter -konton gör det riktigt flexibelt, och dessa kan anpassas via IFTTT snarare än att behöva programmera om Pi varje gång.
Steg 4: Ljudalternativ




Därefter behövde jag reda ut ljudet, med två utmaningar! Först hur man får ut ljudet från Pi. Till skillnad från sitt större syskon har Pi Zero ingen 3,5 mm ljudutgång, så jag behövde använda någon form av adapter. Inledningsvis trodde jag att jag skulle använda en HDMI till VGA + ljudkontakt men det här verkade som överkill (och jag behövde det för ett annat projekt!), Så jag använde en billig USB -ljudadapter. Detta var ganska enkelt att konfigurera, bara ett fall att ställa in USB -ljudkortet som standard ALSA -enhet på Pi. Detta betydde att jag behövde inkludera en USB -hub för att hysa WiFi -adaptern, men jag lyckades demontera och återanvända en gammal som jag hade liggande.
För det andra behövde jag välja en förstärkare/högtalarkombination som skulle ge ljud av god kvalitet och ständigt slås på. Jag har tidigare använt batteridrivna högtalare men behöver regelbunden laddning. Dessa skulle inte vara bra för "alltid på" användning, även de hade ofta märkbar bakgrundsvissning. Jag har också kannibaliserat gamla iPod -dockor tidigare, men dessa tenderade att ha energisparande "funktioner" och stängdes av efter några minuters tystnad.
Jag gick med något nytt i slutändan, ett par PC -högtalare till fyndpriset 6,99 £. Jag förväntade mig inte för mycket men ljudkvaliteten var helt okej, utan väsande eller tidsavbrott. Den extra bonusen för PC -högtalarna var att de inkluderade en på/av -omkopplare och volymratt, som jag hoppades kunna ansluta till radion ursprungliga kontroller. Allt fungerade på bänken, så nu var det dags att passa det i fodralet!
Steg 5: Retromontering



När jag först tog hem radion tog jag bort de ursprungliga kretsarna som bokstavligen var toast. Jag var imponerad av den ursprungliga konstruktionen, men den var uppenbarligen utformad för att enkelt kunna demonteras och fixas som efter att ha lossat ett par bultar som hela enheten gled ut på ett slags chassi. Jag bestämde mig för att använda samma tillvägagångssätt och satte ihop de nya komponenterna på en bas som sedan kunde glida in i fodralet och säkra som originalet.
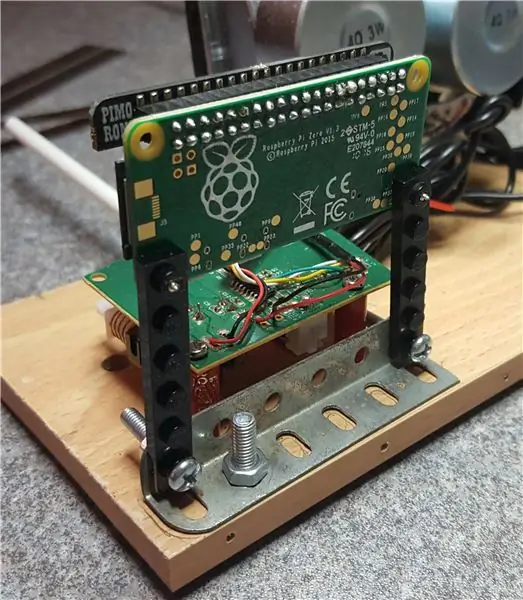
Jag började med en tunn trähylla från ett gammalt DVD -rack, klippte det till storleken och borrade hål för fodralets bultar. Därefter demonterade jag högtalarna och klippte av plastfodralen med en bågfil och ett roterande verktyg. De nu slimmade högtalarna fästes på träbasen med en 90 graders hållare tillverkad av Meccano. Förstärkarkretsen var nästa - på grund av platsbegränsningar behövde detta tyvärr monteras upp och ner och höjas cirka en tum ovanför basen. Jag var tvungen att bygga ett slags pelararrangemang för att stödja och säkra brädet, men fastnade för hur jag skulle göra det snyggt. Den idealiska lösningen var precis under min näsa - en färgpenna! Jag klippte delar av pennan till storleken och monterade dem sedan i hål som borrade i basen. Det perfekta med att använda en färgpenna är att "ledningen" i mitten verkligen enkelt kan borras ut och lämnar ett bekvämt hål för kretskortets skruvar.
Jag använde en kombination av Meccano- och Lego -bitar för att göra en konsol för att stödja själva Pi och städade bort de lösa ledarna med buntband. Volym- och på/av -omkopplarna var längre ifrån varandra på högtalarkretsen än hålen i radiohuset (du kan inte ha allt) så jag förlängde dem med delar av en ihålig ballongpinne av plast.
Steg 6: Fallarbete



Som jag nämnde tidigare var radiohöljet i ett fruktansvärt tillstånd, så jag lappade upp de värsta hålen och sprickorna med polyfilla och slipade ner det överallt. Jag bestämde mig för att hålla mig med en fin krämfärg för färgen, för att samordna med den tunna urtavlan. Färgen påstod att den var "primer & färg i en" men jag gav den några lager primer först bara för att vara på den säkra sidan. Knopparna tog en hel del skrubba (60+ år av smuts!) Men kom bra ut - jag fixade precis den ursprungliga gräddejusteringsratten till själva ratten med en bult eftersom den inte var ansluten till några komponenter.
Efter att färgen härdat var det dags att sätta ihop allt - normalt den del av ett projekt som prövar mitt tålamod mest! Den här gången gick det väldigt smidigt, eftersom all den svåra konstruktionen redan var gjord på basen, allt jag behövde göra var att skjuta in enheten i höljet, fästa den med bultarna och montera vredet.
Radion baksida saknades så jag gjorde en ny från en gammal bildram och målade den i samma krämfärg.
Steg 7: Radiotider



Det här var ett riktigt roligt projekt att bygga, det var bra att hålla saker ganska enkla och fokusera på att göra det så rent som möjligt. Ibland blev jag frestad att lägga till en mikrofon för Alexa-integration och övervägde till och med allvar att bygga in en Chromecast Audio (för mina favoritpodcaster i ny tid i stil med gammaldags radio) men jag är glad att jag höll det enkelt och Jag är nöjd med resultatet.
Den är nu installerad på en högtalare i hörnet av vardagsrummet, lyser upp och talar ibland precis som jag hade hoppats. Den enda lilla nackdelen är att den krämiga och bruna genomskinliga urtavlan gör det svårare att visa upp Blinkts strålande färgintervall! Det är ganska uppenbart för solnedgångsmeddelanden (orange) och textmeddelanden (lila) men vädret är lite samma - jag behöver bara experimentera med olika RGB -färgkoder tror jag!
Om du gillar det här projektet och vill se mer kan du kolla in min webbplats för pågående projektuppdateringar på bit.ly/OldTechNewSpec, gå med på Twitter @OldTechNewSpec eller prenumerera på den växande YouTube -kanalen på bit.ly/oldtechtube - ge några av dina Old Tech en ny specifikation!


Andra priset i IoT Builders Contest
Rekommenderad:
Moving and Talking Giant Lego Hulk MiniFig (skala 10: 1): 14 steg (med bilder)

Moving and Talking Giant Lego Hulk MiniFig (10: 1 Scale): Jag har alltid lekt med legos som barn, men jag hade inte några av de "snygga" legon, bara klassiska legoklossar. Jag är också ett stort fan av Marvel Cinematic Universe (MCU) och min favoritkaraktär är Hulk. Så varför inte kombinera de två och skapa en jätte
Shake Detecting Talking Hat With Circuit Playground Express: 12 steg (med bilder)

Shake Detecting Talking Hat With Circuit Playground Express: Denna enkla och snabba handledning lär dig hur man gör en talande hatt! Det skulle svara med ett noggrant bearbetat svar när du "ställer" en fråga, och kanske kan det hjälpa dig att avgöra om du har några bekymmer eller problem. I min Wearable Tech -klass har jag
Ted the Talking Brödrost: 6 steg (med bilder)

Ted the Talking Brödrost: Samtal med en brödrost har alltid varit väldigt ensidiga. Fram till nu, träffa Ted the Talking Brödrost! Nedan en översikt över innehållet: Projektvideo Brödrost Electronics Chat/Voice bot Remo.tv Världsdominans
Barbara: Talking AI -kameran: 4 steg (med bilder)

Barbara: Talking AI Camera: AI är det senaste modeordet, det här projektet handlar om det lite värdelösa. Efter att ha hittat ett snyggt API som bildar bilder och en gammal kamera sätts målen: En kamera som visar vad den ser
Talking Clock Tvåspråkig (EN+PT): 5 steg (med bilder)

Talking Clock Bilingual (EN+PT): Talking Clock 2 (Bilingual) är den nya versionen av Talking Clock som jag har publicerat för en tid sedan. Koden uppdaterades för att stödja två språk (engelska/portugisiska) och nya funktioner introducerades i kod: Läge 1: Ställ in tiden (timme & am
