
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



HKU Project - ITTT (If This Then That) - Julia Berkouwer, 1B
Har du någonsin känt dig stressad och du bara inte vet hur du ska lugna dig själv, bör du testa dessa avslappningsglasögon! Du tar på dig dem och blundar, då spelar ett andningsmönster. Genom att följa detta andningsmönster kommer din andningsrytm att gå ner till andas in och ut 6 gånger i minuten. Genom att göra detta släpper det upp stressen varje dag.
Du kan också spåra din andningsintensitet genom att slå på en omkopplare med en fsr-sensor.
Med denna toturial kommer jag att vägleda dig genom att bygga dina egna avslappningsglasögon steg för steg.
Steg 1: Material och delar som behövs:



Material:
1x arduino uno;
1xbrödbräda eller PCV;
3x 10k motstånd
Trådar (helst olika färger så det är lättare att avgöra vilka saker som går till marken och vilka som går till olika stift, etc.);
Några värmekrympande rör;
2x NeoPixel Ring - 16 x 5050 RGB LED med integrerade drivrutiner;
1x omkopplare;
1x FSR -sensor;
1x SteamPunk -glasögon (Du kan köpa dessa i en festbutik, de är enkla att använda eftersom neopixelringen passar perfekt på glasögonen. Du försöker alltid använda andra glasögon eller skapa din egen.);
1x någon form av ett (elastik) band att lägga runt bröstet.
Verktyg: -Bärbar dator
-Lödkolv
-Arduino IDE -programvara
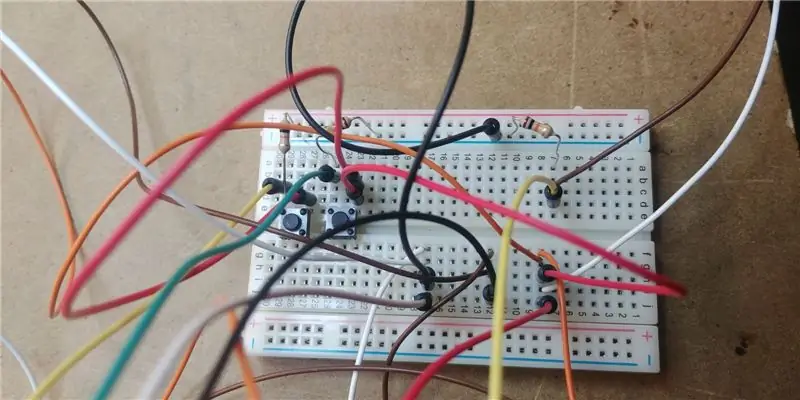
Du kommer att se två knappar och en omkopplare på min pvc, jag använder bara den vänstra knappen för att ansluta den till omkopplaren, jag använder inte den andra knappen till höger på bilden. Jag satte knapparna på pvc innan jag insåg att jag inte behöver dem och jag behövde använda en switch istället.
Här nedan ser du bilder på allt jag använde:
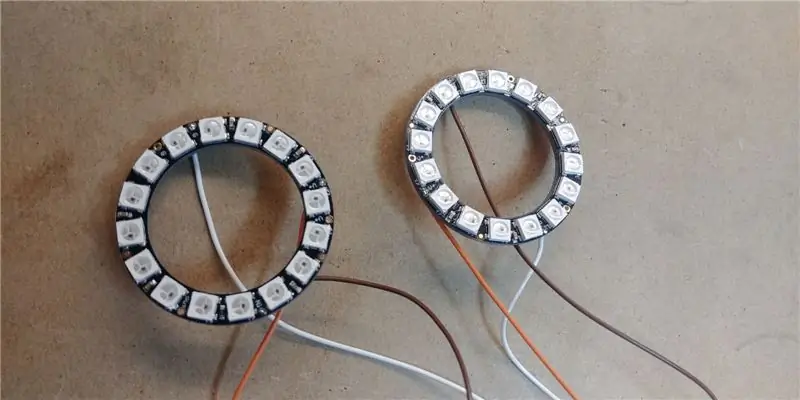
Steg 2: Neopixelringar

Den vita tråden är ansluten till marken på baksidan av neopixelringen.
Den orangea ledningen är ansluten till 5V.
Och den bruna tråden är ansluten till datainmatningen
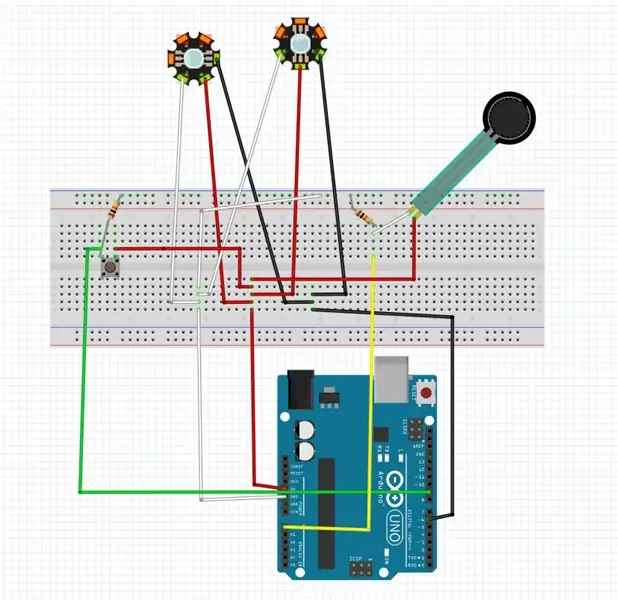
Steg 3: Anslutningar


Så här såg min brödbräda ut under prototypering, du kan använda detta som referens.
Jag gjorde också en layout av ledningarna för hur det ska se ut med bara en knapp.
Steg 4: Koden:
Det är förmodligen inte den mest effektiva koden, men det fungerar för mig. Utmana dig själv och försök att göra det mer effektivt; P
#omfatta
// Som
stift på Arduino är ansluten till NeoPixels?
#definiera
PIN 6
// Som
stift på Arduino är ansluten till knappen
#definiera
BUTTON_PIN 9
// Hur
många NeoPixels är anslutna till Arduino?
#definiera
NUMPIXELS 16
// När
vi konfigurerar NeoPixel -biblioteket, vi berättar hur många pixlar och vilken pin som ska användas för att skicka signaler.
// Notera
att för äldre NeoPixel-remsor kan du behöva ändra den tredje parametern-se strängprovet
//
exempel för mer information om möjliga värden.
Adafruit_NeoPixel
pixlar = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int paus
= 1; // fördröjning2
int
paus2 = 80; // går ner när fsr används
int
paus3 = 150; // gör upp när fsr används
int
delayval = 4; // fördröjning1
int
fsrPin = 0; // FSR och 10K nedrullning är anslutna till a0
int
fsrReading;
tomhet
uppstart() {
pinMode (BUTTON_PIN, INPUT);
Serial.begin (9600);
pixlar. börjar (); // Detta initierar
NeoPixel -bibliotek.
pixlar. visa ();
}
bool
knapptryckt (int pin) {
return digitalRead (pin);
}
tomhet
loop () {// läser om pin -ingången är sann eller falsk
fsrReading = analogRead (fsrPin);
Serial.print ("Analog läsning =");
Serial.print (fsrReading);
if (knapptryckt (BUTTON_PIN) == true) {
// ljuseffekt vid användning av FSR -sensor
if (fsrReading> 50) {
pixlar.setPixelColor (0, 1, 0, 1);
pixlar.setPixelColor (15, 1, 0, 1);
pixlar.setPixelColor (1, 1, 0, 1);
pixlar.setPixelColor (14, 1, 0, 1);
pixlar. visa ();
fördröjning (paus3);
}
if (fsrReading <52) {
pixlar.setPixelColor (0, 0, 0, 0);
pixlar.setPixelColor (15, 0, 0, 0);
pixlar.setPixelColor (1, 0, 0, 0);
pixlar.setPixelColor (14, 0, 0, 0);
pixlar. visa ();
fördröjning (paus2);
}
if (fsrReading> 57) {
pixlar.setPixelColor (2, 1, 0, 1);
pixlar.setPixelColor (13, 1, 0, 1);
pixlar.setPixelColor (3, 1, 0, 1);
pixlar.setPixelColor (12, 1, 0, 1);
pixlar. visa ();
fördröjning (paus3);
}
if (fsrReading <59) {
pixlar.setPixelColor (2, 0, 0, 0);
pixlar.setPixelColor (13, 0, 0, 0);
pixlar.setPixelColor (3, 0, 0, 0);
pixlar.setPixelColor (12, 0, 0, 0);
pixlar. visa ();
fördröjning (paus2);
}
if (fsrReading> 65) {
pixlar.setPixelColor (4, 1, 0, 1);
pixlar.setPixelColor (11, 1, 0, 1);
pixlar.setPixelColor (5, 1, 0, 1);
pixlar.setPixelColor (10, 1, 0, 1);
pixlar. visa ();
fördröjning (paus3);
}
if (fsrReading <67) {
pixlar.setPixelColor (4, 0, 0, 0);
pixlar.setPixelColor (11, 0, 0, 0);
pixlar.setPixelColor (5, 0, 0, 0);
pixlar.setPixelColor (10, 0, 0, 0);
pixlar. visa ();
fördröjning (40);
}
if (fsrReading> 79) {
pixlar.setPixelColor (6, 1, 0, 1);
pixlar.setPixelColor (9, 1, 0, 1);
pixlar.setPixelColor (7, 1, 0, 1);
pixlar.setPixelColor (8, 1, 0, 1);
pixlar. visa ();
fördröjning (paus3);
}
if (fsrReading <85) {
pixlar.setPixelColor (6, 0, 0, 0);
pixlar.setPixelColor (9, 0, 0, 0);
pixlar.setPixelColor (7, 0, 0, 0);
pixlar.setPixelColor (8, 0, 0, 0);
pixlar. visa ();
fördröjning (20);
}
}
annan{
breathe_blue (20, 100, 0, 1, 1); // vanligt
effekt
}
}
// Paus
= fördröjning mellan övergångar
// Steg
= antal steg
// R, G, B = Full-on RGB-värden
// De void breathe is for the licht effect als de
fsrsensor inte används. Denna void blir i de void loop () weer aangeroepen.
void breathe_blue (int paus, int steg, byte R, byte G, byte B) {
int
tmpR, tmpG, tmpB; // Temp -värden
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika trunkeringsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
ipixlar.setPixelColor (0, tmpR, tmpG+1, tmpB);
pixlar.setPixelColor (15, tmpR, tmpG+1, tmpB);
}
pixlar. visa ();
fördröjning (4);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika trunkeringsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
ipixlar.setPixelColor (1, tmpR, tmpG+1, tmpB);pixlar.setPixelColor (14, tmpR, tmpG+1, tmpB);
}
pixlar. visa ();
fördröjning (4);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika stympningsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
ipixlar.setPixelColor (2, tmpR, tmpG+2, tmpB);pixlar.setPixelColor (13, tmpR, tmpG+2, tmpB);
}
pixlar. visa ();
fördröjning (3.5);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika trunkeringsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
ipixlar.setPixelColor (3, tmpR, tmpG+3, tmpB+5);pixlar.setPixelColor (12, tmpR, tmpG+3, tmpB+5);
}
pixlar. visa ();
fördröjning (3);
}
för (int i = 0;
ipixlar.setPixelColor (0, 0, 0, 0);pixlar.setPixelColor (15, 0, 0, 0);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika stympningsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
i
pixlar.setPixelColor (4, tmpR, tmpG+3, tmpB+15);pixlar.setPixelColor (11, tmpR, tmpG+3, tmpB+15);
}
pixlar. visa ();
fördröjning (3);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika trunkeringsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
ipixlar.setPixelColor (5, tmpR, tmpG+4, tmpB+20);pixlar.setPixelColor (10, tmpR, tmpG+4, tmpB+20);
}
pixlar. visa ();
fördröjning (2);
}
för (int i = 0;
ipixlar.setPixelColor (1, 0, 0, 0);
pixlar.setPixelColor (14, 0, 0, 0);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika trunkeringsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
ipixlar.setPixelColor (6, tmpR, tmpG+2, tmpB+40);
pixlar.setPixelColor (9, tmpR, tmpG+2, tmpB+40);
}
pixlar. visa ();
fördröjning (delayval);
}
för (int i = 0;
ipixlar.setPixelColor (2, 0, 0, 0);pixlar.setPixelColor (13, 0, 0, 0);
}
// Tona upp
för (int s = 1; s <= steg; s ++) {
tmpR = (R * s) /
steg; // Multiplicera först för att undvika trunkeringsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0;
i
pixlar.setPixelColor (7, tmpR, tmpG, tmpB+44);pixlar.setPixelColor (8, tmpR, tmpG, tmpB+44);
}
pixlar. visa ();
fördröjning (delayval);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (7, tmpR, tmpG, tmpB);
pixlar.setPixelColor (8, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (1);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (6, tmpR, tmpG, tmpB);
pixlar.setPixelColor (9, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (1);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (5, tmpR, tmpG, tmpB);
pixlar.setPixelColor (10, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (2);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (4, tmpR, tmpG, tmpB);
pixlar.setPixelColor (11, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (2);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (3, tmpR, tmpG, tmpB);
pixlar.setPixelColor (12, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (3);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; //
Multiplicera först för att undvika stympningsfel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (2, tmpR, tmpG, tmpB);
pixlar.setPixelColor (13, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (3);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (1, tmpR, tmpG, tmpB);
pixlar.setPixelColor (14, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (4);
}
// Tona ner
för (int s = steg; s> 0; s--) {
tmpR = (R * s) / steg; // Multiplicera först för att undvika avkortning
fel
tmpG = (G * s) / steg;
tmpB = (B * s) / steg;
för (int i = 0; i
pixlar.setPixelColor (0, tmpR, tmpG, tmpB);
pixlar.setPixelColor (15, tmpR, tmpG, tmpB);
}
pixlar. visa ();
fördröjning (4);
}
}
Steg 5: Att sätta ihop allt:

Du kan bara lämna alla dina ledningar anslutna till din brödbräda eller en PVC, det är upp till dig (jag valde att lägga en PVC ovanpå arduino det är snyggt och snyggt på det sättet).
Nästa steg är att sätta värmekrympande rör runt alla ledningar så det blir mindre rörigt.
Om du valde att använda en PVC så borde du ha lödt ihop allt nu.
Därefter sätter du neopixelringarna på utsidan av skyddsglasögonen (se till att lysdioderna är inriktade vid rumpan) och fäster dem på plats med lite tejp eller lim (jag använde tejp).
Du kan välja att fästa fsr-sensorn på det elastiska bandet med lite tejp eller bara lämna den ut på egen hand.
Njut av dina glasögon:)
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
