
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Denna instruktion visar hur man gör ett fotoalbum för WiFi -uppdatering automatiskt med kommersiella funktioner för barnens flashkort.
Steg 1: Varför fotoalbum för barn?

Mitt barn älskar att spela alla klickiga saker som fidget, Portable WiFi Analyzer, TV -fjärrkontroll, iPhone -hemknapp (^o^);
Mitt barn älskar att se foton på sig själv, hon tar alltid iPad eller mobil till oss och ber om att få se bilder (^_^) a;
Mitt barn är inte intresserad av flashkort (~ _ ~).
Vad sägs om att göra ett litet digitalt fotoalbum som automatiskt kan ladda ner de senaste bilderna, samtidigt som det slumpmässigt visar flashkortet "kommersiellt"?
Det verkar intressant, låt oss prova!
Steg 2: Förberedelse


Batteridriven IoT -enhet
www.instructables.com/id/Battery-Powered-E…
Flash-kort
Det finns olika flashkort på webben, här är det jag använder i detta exempel:
busyteacher.org/24109-printable-alphabet-fl…
Steg 3: Design

Ett fotoalbum för automatisk uppdatering är uppdelat i två delar:
Fotoserver
Det syftar till att samla det senaste fotot, ändra storlek, beskära och sedan servera till IoT -enheten.
I denna demo använder jag en Node.js HTTP -server med skarpt bibliotek. Dra helt enkelt det nya fotot till fotomappen, det ändrar automatiskt storlek och beskär bilden direkt och serverar sedan till IoT -enheten.
Det är en passiv metod för att få det senaste fotot. Om du är bekant med Node.js kan du göra den mer aktiv, t.ex. ladda ner foton automatiskt från dina sociala medier eller webbfotoalbum.
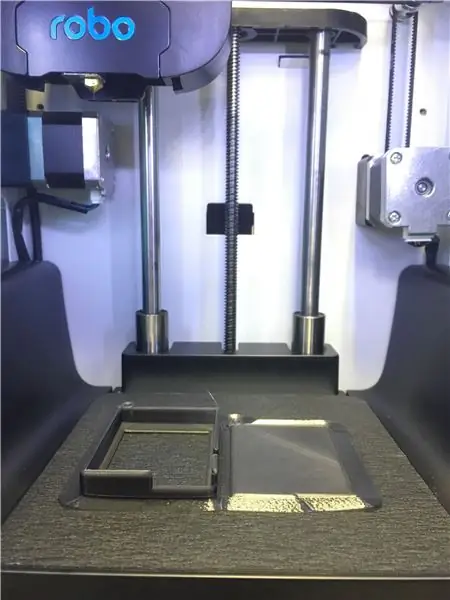
IoT fotoalbum
Det syftar till att synkronisera det senaste fotot med lokal lagring och visa det.
I denna demo återanvänder jag IoT -enheten i mina tidigare instruktioner. ESP32 -modulen har 4 MB flashlagring, cirka 3 MB utrymme kan användas för att lagra foton. För 320x240 JPEG -filer är det cirka 100 - 200 bitar. Det är bra nog i de flesta fall.
Av strömbesparande skäl visar varje ström på utlösaren bara några slumpmässiga foton och faller sedan i djup sömn igen. WiFi stängs också av om det inte går att ansluta till presenterat WiFi eller färdig synkronisering.
Steg 4: Konfigurera fotoserver

Källkod
Jag har skrivit en trettio rader enkel HTTP -server för att uppfylla detta krav, du kan hitta den på GitHub:
github.com/moononournation/nodejs-sharp-ht…
Om du inte är bekant med GitHub klickar du bara på den gröna knappen till höger i mitten och väljer sedan Ladda ner ZIP.
Installera
- Packa upp källan
- Ladda ner och installera Node.js, om inte ännu
- Ladda ner relaterat paket med följande kommando:
cd nodejs-sharp-http-server
npm installera
Springa
nod app.js
Kontrollera
- Lägg några foton i fotomappen
- Webbläsare till: https:// localhost: 3200/
- Du kan se en kommaseparerad fillista
- Webbläsare till: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- Du kan se ett storlek på 320x240 i storlek och beskuren bild
Steg 5: IoT -fotoalbum

Hårdvara
Följ mina tidigare instruktioner för att göra IoT -enheten.
Källkod
Ladda ner ESP32 -fotoalbumets källkod på GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Återigen, om du inte är bekant med GitHub klickar du bara på den gröna knappen till höger i mitten och väljer sedan Ladda ner ZIP.
ESP-IDF
Om du ännu inte har konfigurerat ESP-IDF, se installationsguiderna för detaljerade instruktioner för att konfigurera ESP-IDF:
Windows installationsguide
Installationsguide för Mac OS
Linux installationsguide
Konfiguration
Springa
göra menykonfig
välj "serie":
hamn
välj "Fotoalbumkonfiguration", fyll ditt eget värde:
- WiFi SSID
- WiFi -lösenord
- webbserver
- Webbserverport
Sammanställa
göra allt
Blixt
göra blixt
Kontrollera
göra bildskärm
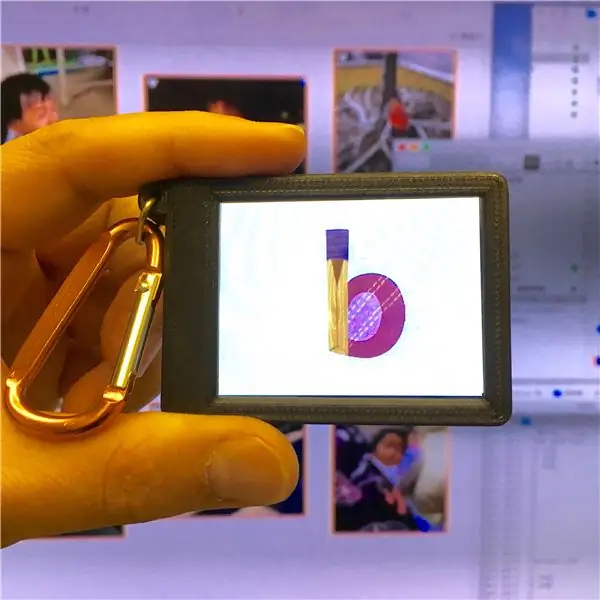
Första gången krävs några gånger för att formatera SPIFFS och ladda ner foton. Efter det kommer varje tryckknapp som trycks in att visa 5 foton med 5 sekunders intervall och sedan gå in i djup sömn.
Steg 6: Flash Card Commercial

Jag skulle vilja visa lite alfabetkort när mitt barn tittar på fotoalbumet. Antag att förhållandet är 4: 1, så jag kan lägga 5 flashkort till fotomappen för varje 20 foton. Bilder och flashkort visas slumpmässigt.
Steg 7: Happy Learning

Det är dags att ge fotoalbumet till dina barn. När du har laddat ner den första omgången foton är den redo att ta den ensam med dina barn!
Steg 8: Något om batteriet

Denna IoT -enhet är utformad för batterisparande.
I min mätning är strömförbrukningen cirka 0,0 - 0,1 mA under djup sömn.
Jag gör en ytterligare mätning genom att räkna hur många foton som kan visas för en full laddning av batteriet.
Du kan följa min twitter för att få veta de senaste nyheterna.
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
