
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




Det här handlar om att bygga en klocka med hjälp av de fantastiska neopixelringarna från Adafruit. Det roliga med den här klockan är att den faktiskt har två ringar med neopixlar, en för att berätta timmarna och en för minuter, sekunder och millisekunder. Klockan håller perfekt tid med DS3234 DeadOn Real Time Clock -chip från Sparkfun. Lätt att bygga och roligt att modifiera. Min förhoppning är att det kommer att inspirera andra att bygga klockor eller annan konst med hjälp av neopixelringarna.
För dig som vill få alla mina filer i ett enkelt hanterbart format kan du ladda ner dem från mitt github -arkiv för detta projekt på
Steg 1: Designa klockan




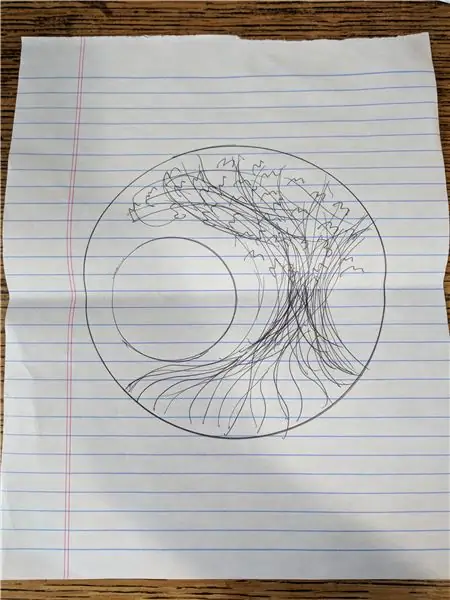
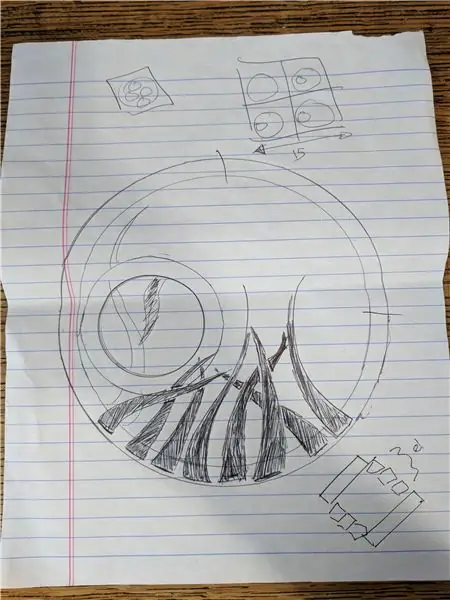
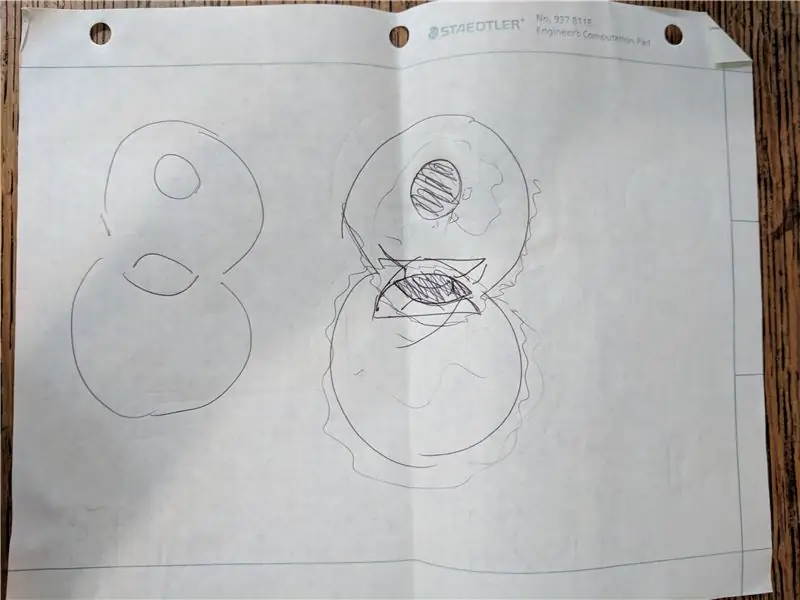
Jag visste från början att jag ville använda minst två ringar av neopixlar. Efter lite arbete bestämde jag mig för att den bästa designen skulle vara att ha en ring inuti den andra, som behåller den ursprungliga formen på en klocka. Den mindre ringen skulle vara timmarna och den återstående tiden skulle hållas på den större ringen. Några designhänsyn inkluderade kostnaden för neopixlarna, effektbehovet, storleken på laserskurna bitar och vilken typ av konst jag ville lägga på den.
När detta steg slutförts bestämde jag mig för att jag behövde förstå elektroniken innan jag skapade planerna för laserskärning av klockkroppen.
Steg 2: Designa elektroniken




Att designa elektroniken kom till att på förhand känna till de element jag ville ha i klockan:
- Neopixelringar (60 räkningar och 24 räkningar)
- Arduino (hjärnan)
- Klockreglering (arduinos håller inte bra tid)
- Energihantering
Storleken och effektkraven på neopixlarna är väldokumenterade. Eftersom de körs på 5V DC bestämde jag mig för att gå med en 5V Arduino och göra saker enklare för mig själv. Med tanke på rymden bestämde jag mig för att prototypa på en vanlig Arduino Uno men för den sista elektroniken valde jag en Arduino Mini.
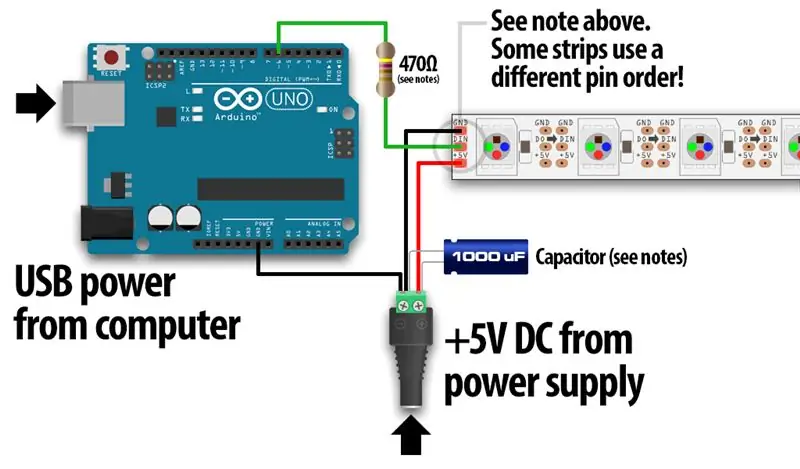
Den första iterationen av detta projekt kom direkt från Adafruits NeoPixel Basic Connections -sida. Jag har inkluderat diagrammet från webbplatsen för att göra det enklare. Två saker är viktiga utifrån detta:
- En 1000uF kondensator behövs för att förhindra att det initiala strömskottet skadar pixlarna.
- Ett 470ohm -motstånd behövs på den första pixeln i 60 -räkningsringen (detta motstånd är inbyggt i 24 -räkningsringen)
Adafruit har också en uppsättning NeoPixel Best Practices som du bör läsa innan du fortsätter med designen.
Att hålla tiden på klockan är ett annat problem. Den inbyggda klockan på arduino är inte tillräcklig för att hålla bra tid under lång tid. Ett värre problem är att tiden på arduino kan behöva återställas varje gång. Datorer löser detta problem genom att använda ett litet batteri på klockchippet för att hålla tiden mellan strömavbrottet. Tidigare skulle jag använda något som ChronoDot från Adafruit. Men i det här fallet ville jag ha en ursäkt för att använda DS3234 (DeadOn RTC) från SparkFun. Du kan också behålla datuminformation om DeadOn RTC om du vill integrera det i klockan.
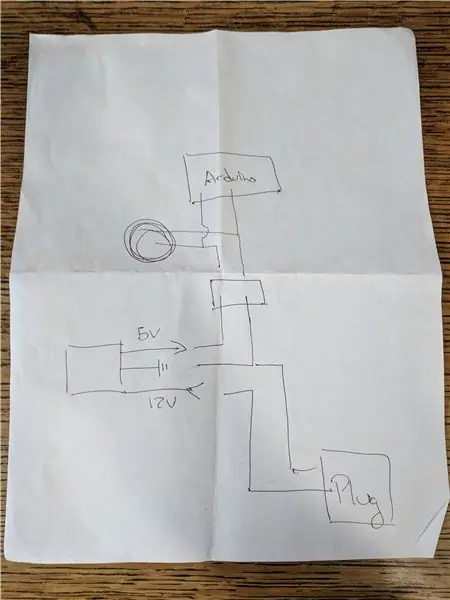
Slutligen behövde energihanteringen övervägas. Jag visste redan att allt behövde vara 5V men mängden ström som behövdes verkade vara ett mysterium. En vanlig spänningsregulator i de flesta projekt är L7805. Detta kommer att ta spänningar upp till 24V och en maxström upp till 1,5A. Jag visste att jag hade en 12V 1.5A väggört liggande så jag bestämde mig för att detta skulle vara den perfekta (och billiga!) Spänningsregulatorn för projektet.
De återstående bitarna skulle komma från min låda med delar eller Radio Shack. De inkluderade ledningarna, omkopplarna och likströmskontakten.
Steg 3: Bygga elektroniken



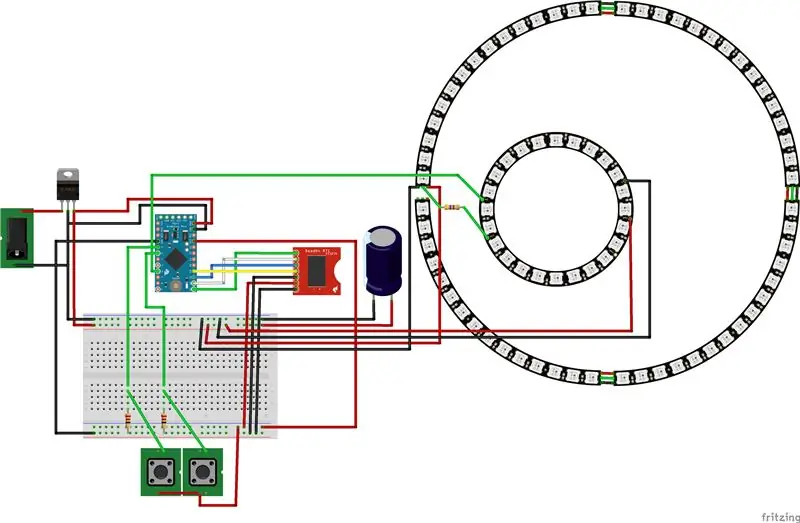
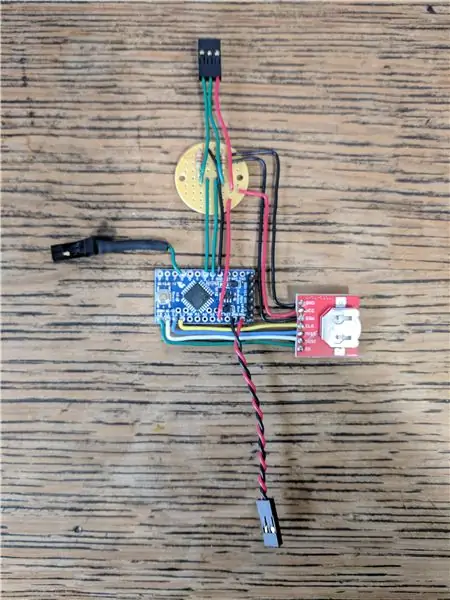
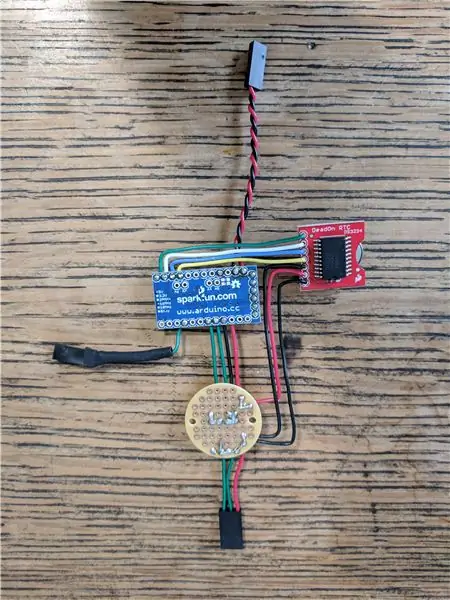
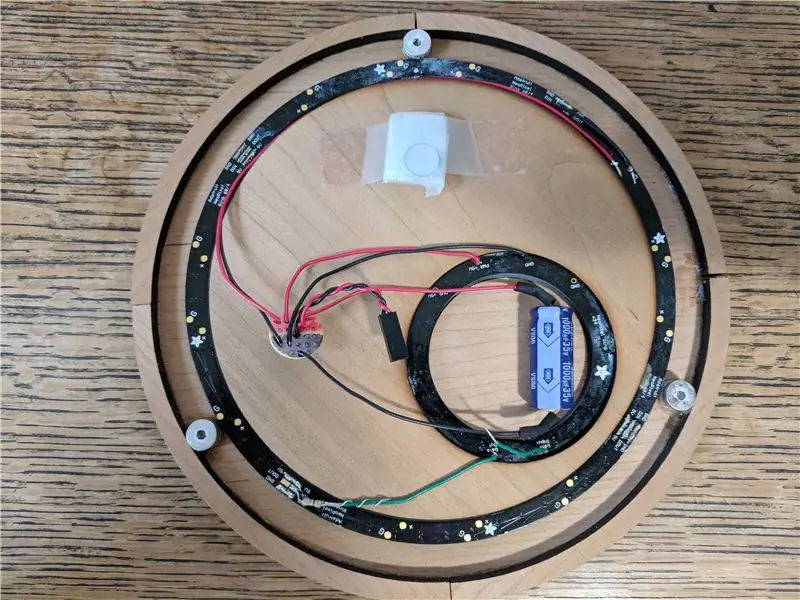
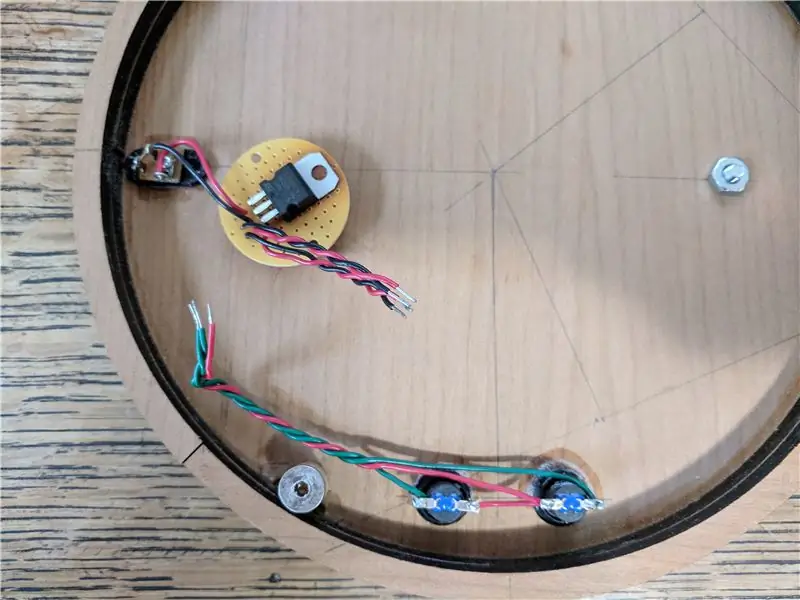
En fullständig lista över elektroniken som jag köpte för att bygga detta projekt finns i mitt github -arkiv här: Electronics Parts List. Den har länkar till produktsidan för varje del och innehåller ytterligare information, inklusive produktens SKU. Jag prototypade detta snabbt på en brödbräda och gick över till laserskärningen och byggnaden innan jag tog några bilder. Men jag byggde den för att vara lätt att ta isär så jag har brutit ner bitarna på bilderna ovan för dig.
Titta noga på bilderna eftersom trådarna avsiktligt böjts på ett sätt som är enkla att följa och för att hålla hela profilen för elektroniken tunn. Genom att göra denna första prototypering innan laserskärningsdesignen fick jag att kontrollera tjockleken på delarna så att jag kunde ta reda på de slutliga måtten för klockkroppen.
Du kommer att märka att jag gjorde ett par anpassade brödbrädor. Jag har försökt att ta bilder på baksidan av dessa brädor så att du kan upprepa dem. Du kan köpa ett sortiment av brödbrädor som dessa för ett par dollar och få dem att passa ditt projekt.
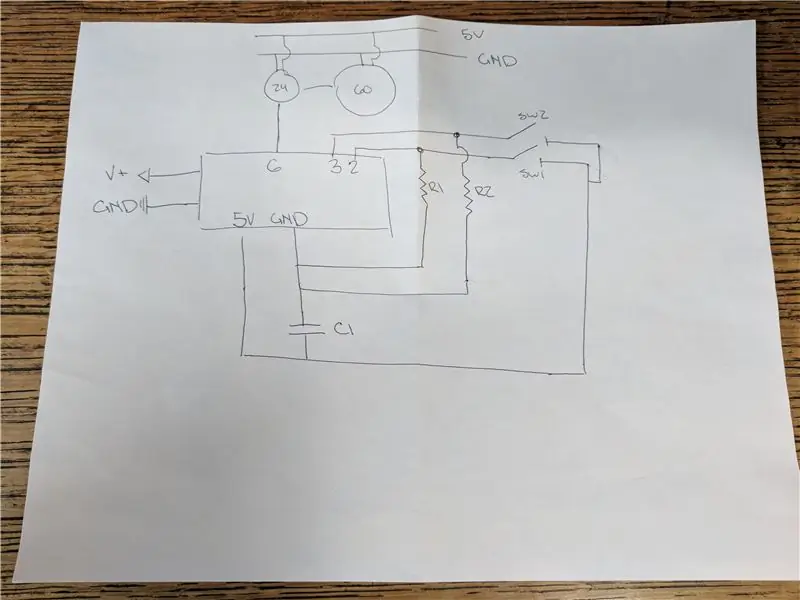
Ledningarna är raka fram men de viktiga sakerna att komma ihåg från bilderna är dessa:
- Mode- och Set -omkopplarna behöver neddragningsmotstånd. Jag använde 2.21Ohm motstånd som jag hade liggande men alla små motstånd fungerar (helst inte mindre än 1 kOhm). Detta stabiliserar de anslutna Arduino -ingångsstiften så att när de går högt kan det skiljas från bruset.
- Kvadratvågen (SQW) på DS3234 jordades eftersom den inte används.
- Strömmen från L7805 sätts in i Arduino Mini i RAW -stift. Sätt alltid den kraft som kommer in i Arduino i RAW.
- Den första pixeln i 60 neopixelringen har ett 470Ohm -motstånd för att minska eventuella skador på den första pixeln från datatoppar. Detta borde inte vara ett problem eftersom neopixeln med 24 räkningar redan har ett inbyggt motstånd för detta, men bättre säkert än ledsen.
- Mode- och Set -omkopplarna är SPST -tillfälliga knappar
Trådfärger är:
- Röd: +5VDC
- Svart: mark
- Grönt: Data
- Gul, blå, vit: Specialtrådar för DS3234
Om detta är första gången du använder neopixlar bör du komma ihåg att de kan ses som en lång kedja. Så det kan tyckas konstigt att prata om en "första pixel" i en ring, men i själva verket finns det en början och ett slut på varje kedja i ringarna. I detta projekt kommer 24 pixlar i den lilla ringen först och de 60 pixlarna i den större ringen kommer efter. Det betyder verkligen att jag har en kedja på 84 neopixlar.
För kabeldragning på Arduino Mini:
- DS3234 ansluts på stift 10 - 13
- Mode- och Set -omkopplarna finns på stift 2 och 3
- Neopixeldata kommer från stift 6.
Jag rekommenderar också att du lägger de 6 rubrikerna på botten av Arduino Mini så att du kan programmera den via en FTDI -kabel.
En viktig anteckning om ström: Den här klockan kräver mycket. Jag är säker på att jag skulle kunna lösa det men min praktiska erfarenhet är att allt som är lika med eller mindre än 500mA så småningom kommer att orsaka bruna utslag. Detta manifesteras som att klockan blinkar galna färger och inte håller tiden. Min sista väggört är 12V och 1,5A och jag har aldrig haft en brun ut med det. 1.5A är dock gränsen som spänningsregulatorn (och andra delar) kommer att ta. Så överskrid inte detta belopp.
Steg 4: Kodning av klockan

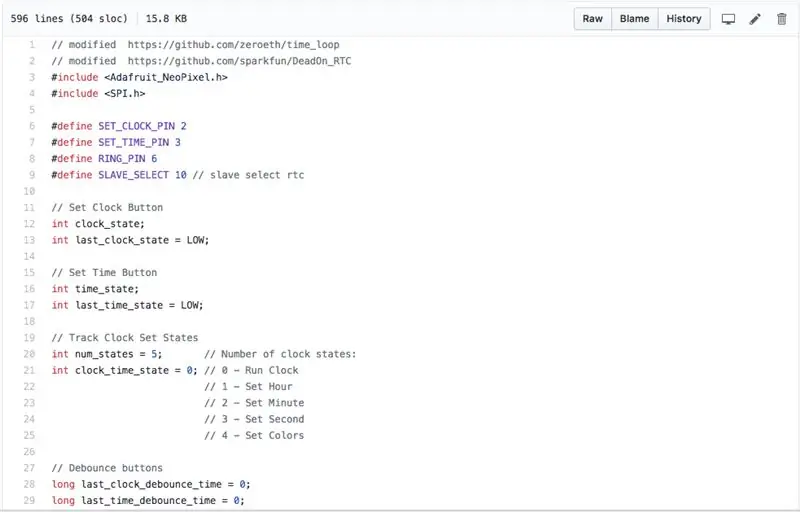
Hela koden för klockan finns i NeoClock -koden på GitHub. Jag har inkluderat filen här men eventuella ändringar kommer att ske i förvaret.
Jag tycker att det kan vara skrämmande att skriva kod om du försöker göra allt på en gång. Istället för att gå på det försöker jag utgå från ett fungerande exempel och bygga ut funktioner som jag behöver dem. Innan jag går in på det vill jag påpeka att min kod kom från att kombinera många exempel från följande arkiv och Arduino CC -forumet. Ge alltid kredit där det beror!
- https://github.com/adafruit/Adafruit_NeoPixel
- https://github.com/zeroeth/time_loop
- https://github.com/sparkfun/DeadOn_RTC
Några exempelkoder från dessa arkiv finns i min kodexempelkatalog
Operationsordningen jag använde för att bygga ut koden gick ungefär så här:
- Bekräfta att neopixlar fungerar med Strand Test Exempel
- Försök att köra en klocka med Time Loop -koden
- Ändra klockan så att den fungerar på två ringar istället för bara en
- Lägg till DS3234 för att hålla tiden via DeadOn RTC -exemplet
- Lägg till läget och ställ in omkopplare
- Lägg till Debounce -kod med hjälp av Arduion Debounce -självstudien
- Lägg till några färgteman för klockans lysdioder
- Lägg till några animationer för markeringarna 0, 15, 30 och 45 minuter
- Lägg till kompasspunkter till klockan för att orientera markeringarna 0, 15, 30 och 45 minuter
Om du vill se hur jag byggde upp denna kod kan du faktiskt använda GitHub för att titta på varje kodförpliktelse. Klockans historia finns i Commit History.
Färgscheman var roliga att lägga till men i slutändan inkluderade jag bara fyra av dem i menyn. Varje tema anger en specifik färg på timmen, minuten, sekunden och millisekundernas "händer". Egentligen är alternativen oändliga här men jag inkluderade teman (metodnamn listade):
- setColorBlue
- setColorRed
- setColorCyan
- setColorOrange
Du kan dock hitta dessa ytterligare metoder i koden:
- setColorPrimary
- setColorRoyal
- setColorTequila
Animationer lades till för att jag gillade tanken på att gamla klockor klockade vid de fyra femton minuter på klockan. För den här klockan gjorde jag följande animationer:
- 15 minuter: Färga ringarna röda
- 30 minuter: Färga ringarna gröna
- 45 minuter: Färga ringarna blå
- Överst på timmen: Gör en regnbåge över de två ringarna
Användbarheten visade sig vara ett problem med klockan eftersom ingen kunde orientera klockan. Det är trots allt bara två ringar av lysdioder. Så för att lösa problemet lade jag till kompasspunkterna på klockan. Detta förbättrade förmågan att berätta mycket för tiden. Hade jag vetat om detta innan jag skickade ut laserskurna bitar hade jag kanske lagt till något i konsten istället. Men det visar sig att du inte kan se konsten så bra i mörkret, så att ha kompasspunkterna hjälper verkligen. En övervägande med detta är att när du bestämmer dig för att färga en pixel bör du först fånga den aktuella färgen och skapa en ny blandad färg. Detta ger en mer naturlig känsla.
En sista grej handlar om millisekunderna. Millisekunder på Arduino kommer från den inre Arduino -kristallen och inte DS3234. Det är upp till dig om du vill visa millisekunder eller inte men jag gjorde så att klockan alltid verkade göra något. Det kan bända dig att millisekunderna och sekunderna inte alltid ställer upp, men i praktiken har ingen någonsin nämnt det för mig när jag tittar på klockan och jag tycker att det ser snyggt ut.
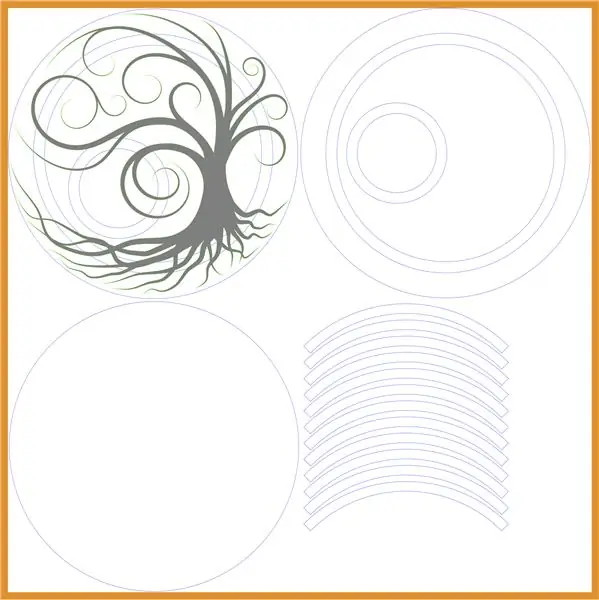
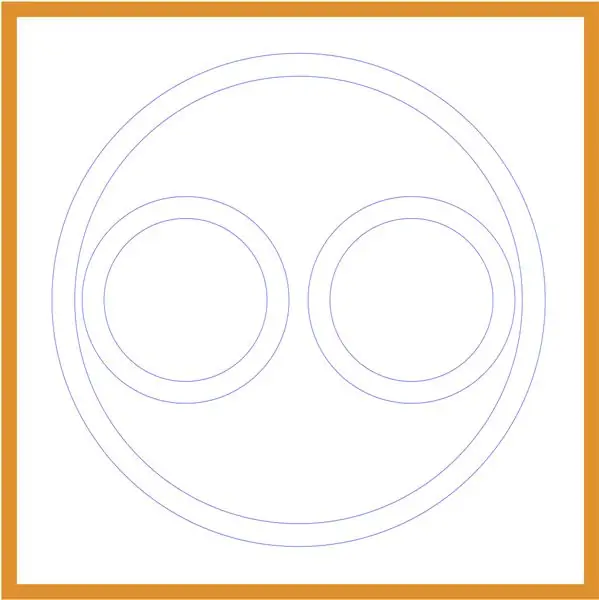
Steg 5: Designa laserskurna filer




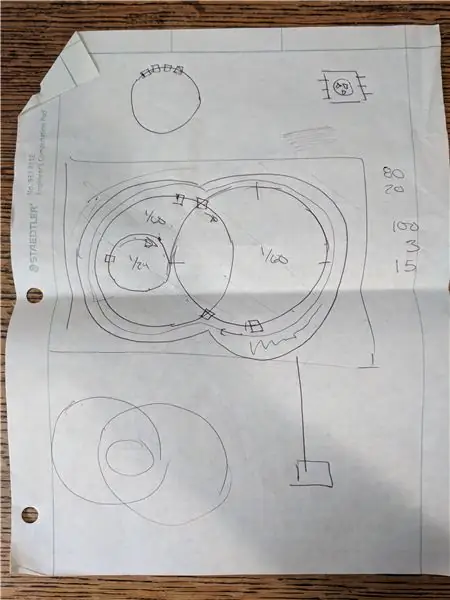
Det finns två överväganden jag måste göra när jag utformade laserskurna filer. Det första var materialet jag ville bygga det av och det andra var hur det skulle konstrueras. Jag visste att jag ville ha en träfinish med akryl som diffunderar neopixlarna. För att ta reda på materialet beställde jag först några prover från Ponoko:
- 1x faner MDF - valnöt
- 1x faner MDF - körsbär
- 1x Akryl - Ljusgrå
- 1x Akryl - Opal
Trävalen låter mig se hur rastreringen skulle se ut och hur brännskadan skulle se ut på sidan av klockan. Akrylen skulle låta mig testa diffusion av neopixlarna och jämföra hur det skulle se ut mot träet. Till slut bestämde jag mig för körsbärsträ med Opal akryl.
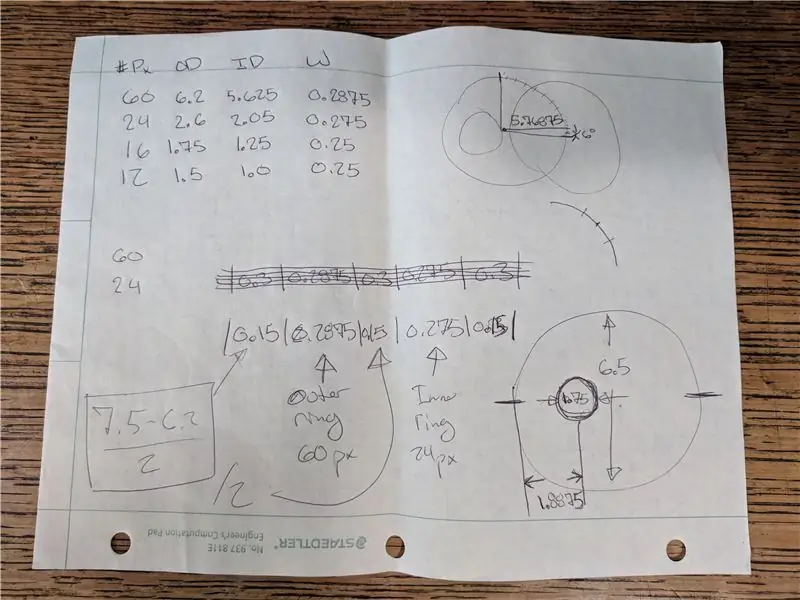
Klockans dimensioner bestämdes huvudsakligen av storleken på neopixelringarna. Vad jag inte visste var hur tjock den behövde vara för att passa elektroniken. Efter att ha byggt elektroniken och vetat att träet var cirka 5,5 mm tjockt bestämde jag att jag behövde cirka 15 mm utrymme inuti klockan. Det innebar tre lager av trä. Men eftersom framsidan och baksidan redan tog upp större delen av utrymmet i min design behövde jag bryta upp dessa ringar till "revben" som jag kunde limma ihop senare.
Jag använde InkScape för att rita på mallen från Ponoko. Efter att ha dragit ut klockkroppen började jag sedan rita trädet för hand. Jag kunde inte importera den ursprungliga bilden som inspirerade mig men det var inte hemskt att räkna ut hur jag skulle göra något liknande själv.
Kostnaden för materialen var bara cirka $ 20 men kostnaden för skärning blev cirka $ 100 mer. Två saker bidrog till detta:
- Kurvor och cirklar kostar mer eftersom maskinen rör sig i två axlar och denna design har många kurvor
- Rasterisering kräver mycket passningar fram och tillbaka över stycket. Att släppa detta skulle ha sparat mest pengar men jag gillade det.
Efter att ha slutfört designen skickade jag EPS -filerna till Ponoko och mina bitar gjordes ungefär en vecka senare.
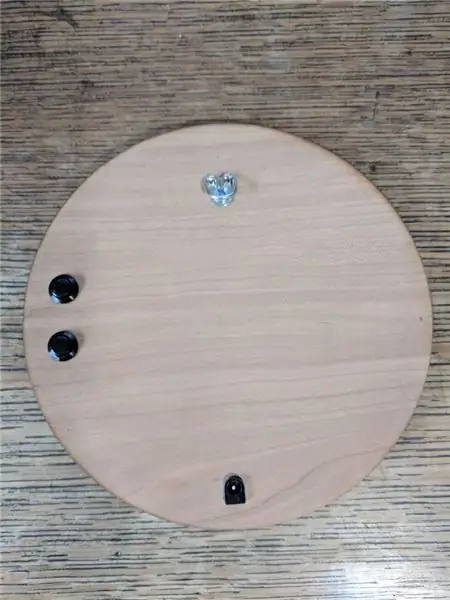
Observera att jag inte inkluderade Mode och Set -omkopplarna eller DC Power Jack i designen. När jag skickade detta hade jag fortfarande inte bestämt mig för de delarna. För att ge mig själv mer flexibilitet lämnade jag dem och bestämde mig för att borra dem senare för hand.
Steg 6: Konstruera klockan




När alla bitar kom fram konstruerade jag klockan. Det första steget var klockkroppen som krävde att jag slog ut revbenen och limde dem bak och fram. Jag lägger två lager revben på baksidan och ett lager på framsidan och sätter dem med trälim. På framsidan använde jag trälim för att sticka ihop akrylringarna och träcirklarna. Jag hade en extra central bit som jag skulle klippa som ett ämne som kom till nytta under konstruktionen. Jag limmade den på baksidan av trädbiten och det gav mig en plats där jag kunde limma neopixlarna senare.
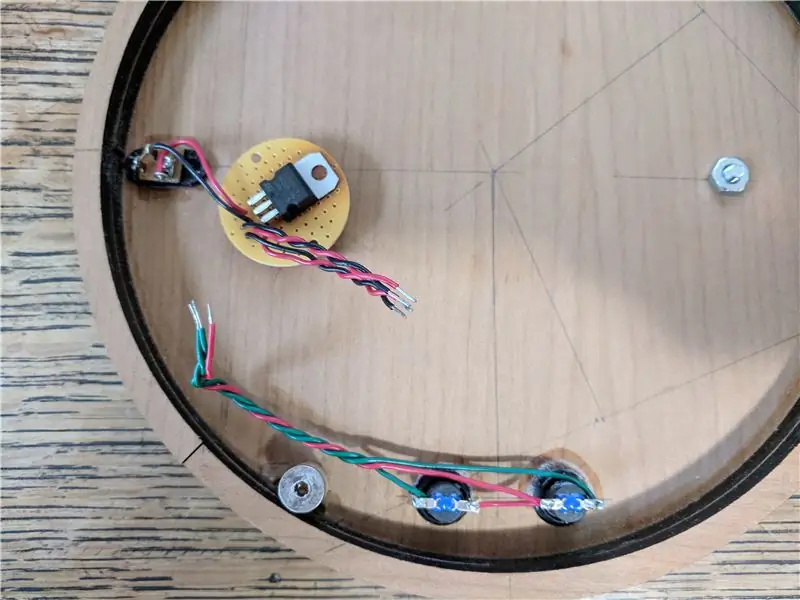
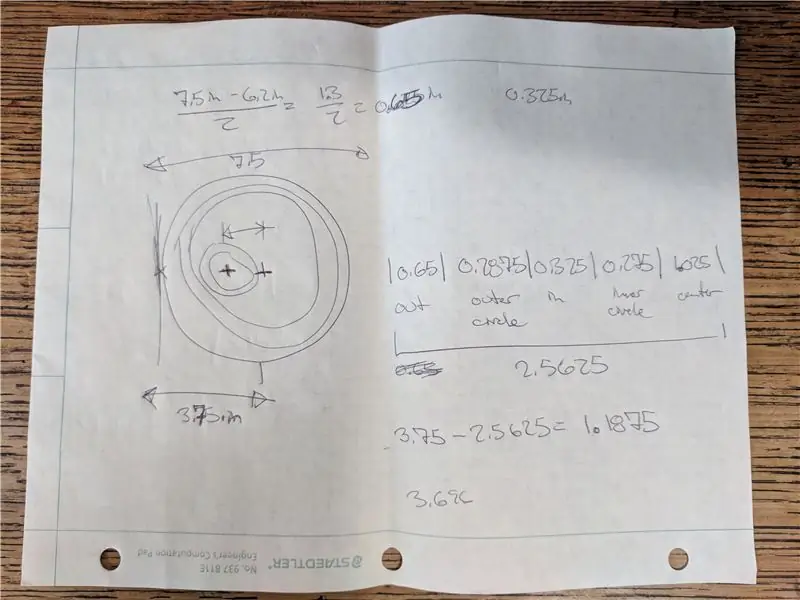
Med kroppen konstruerad bestämde jag mig för att borra ut hål för omkopplarna och strömuttaget. Lite geometri (som på bilden) hjälpte mig att justera allt. Med en separat träbit på utsidan när jag borrade (mycket försiktigt!) Gjorde jag hålen och limmade in omkopplarna och domkraften.
Elektroniken gick all in nästa. Jag limmade ner neopixlarna först följt av kondensatorn. Dessa kopplade jag in i neopixels strömbrytarkort. För baksidan satte jag ledningarna på strömbrytarna och strömuttaget. Jag inkluderade också L7805 spänningsregulator.
En snabb anteckning om orientering av ringarna. För den stora ringen på 60 pixlar måste du orientera klockan så att en av pixlarna är exakt överst för att markera nollminuterna. Vilken pixel spelar ingen roll och jag kommer till varför på en minut. För den lilla ringen på 24 pixlar behöver du orientera klockan så att toppen faktiskt är mellan två pixlar. Anledningen till detta är att om du vill markera 12 timmar så lyser du upp två pixlar istället för en. Genom att ha förskjutningen och med spridningen av plasten kommer det att se ut som om du verkligen har 12 breda pixlar.
När det gäller vilken pixel koden betecknar som "toppen" för varje ring måste du redigera koden lite. Jag har två värden i min kod som heter "inner_top_led" och "outer_top_led". I mina klockor var "inner_top_led" 11 pixlar från början av den lilla ringen och "yttre_top_led" var 36 pixlar från början av den stora ringen. Om du råkar orientera ringarna annorlunda så skulle du ändra dessa värden för att vara de från din orientering. Lite experimenterande och du hittar rätt värde ganska snabbt.
Vid det här laget testade jag att allt fungerade som förväntat.
Men som med alla projekt stötte jag på ett problem då jag insåg att jag inte hade kommit på hur det skulle hålla ihop. Jag märkte att jag hade cirka 3/8 tum utrymme mellan neopixlarna och revbenen så jag gick över till Home Depot och fick en 3/8 tum plugg och ett antal neodymmagneter. Jag byggde lite träställ på tre ställen och slipade ner dem så att jag kunde sätta två magneter på varje stativ (med superlim). Jag slutade med 3 par med 2 läktare vardera. Sedan limmade jag in dessa i ramen och höll allt på plats med en klämma. Jag gjorde detta medan limmet på läktarna var blött så att allt skulle anpassa sig och sedan torka på rätt plats. Detta fungerade perfekt och jag älskar att släppet är dolt.
Slutligen kom jag på att jag behövde hänga den på väggen så jag borrade i en liten hangar på baksidan så att jag kunde sätta upp den på väggen.
Steg 7: Slutliga tankar
Det här projektet var väldigt roligt att bygga och jag tyckte om att lära mig om neopixlar och DS3234. Jag njöt särskilt av att äntligen bygga ett projekt som såg bra ut från början till slut. Det finns ett par saker jag skulle uppdatera om jag gjorde det här igen, men de är mindre:
- Jag valde två knappar istället för tre för enkelhetens skull. Men att ha en knapp som skulle låta mig gå ner såväl som upp hade varit trevligt för att ställa klockan
- Lägesknappen och inställningsknappen går inte att skilja. Jag blandar dem ofta. Kanske skulle jag lägga dem på motsatta sidor i framtiden.
- Jag avslutade aldrig träfronten. Jag gillade utseendet rå först och blev senare orolig för att om jag förstörde finishen skulle det kosta mycket att fixa.
- Att rasterisera trädet var ett ok utseende men jag kanske hade ritat mer detaljer för trädet i framtiden.
- Att dämpa klockan skulle också vara en trevlig funktion eftersom den är ganska ljus i mörkret. Dämpningen är dock knuten till färgen och att ta reda på att biten tog för lång tid så jag tappade den. Jag skulle nog investera i den funktionen i framtiden.
Tack för att du läste igenom denna instruerbara. Jag hoppas att du gör ditt eget klock- eller neopixelprojekt och delar det med mig. Lyckligt att bygga!
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
