
Innehållsförteckning:
- Steg 1: Vad du behöver, innan vad du behöver
- Steg 2: Vad du behöver - hårdvaran
- Steg 3: Vad du behöver - Programvaran
- Steg 4: SQL Server -databasen
- Steg 5: ASP.NET SignalR Hub webbapplikation
- Steg 6: Python SignalR Service Client
- Steg 7: Arduino UNO IR -överföringsskiss och kod
- Steg 8: Anslutning och testning av systemet
- Steg 9: Systemet i funktion
- Steg 10: Förbättra automationssystemet och relaterade korrigeringar
- Steg 11: Kända problem och säkerhetsproblem
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Efter ett par av mina förspel IBLE som publicerats här och här tar detta projekt det första steget mot att bygga en grundversion av en funktionell Home Automation Hub.
Jag har använt flera olika tekniker i ett försök att förstå hur jag kan använda allt jag har lärt mig tidigare och de nya sakerna som jag fortsätter att lära mig med tiden.
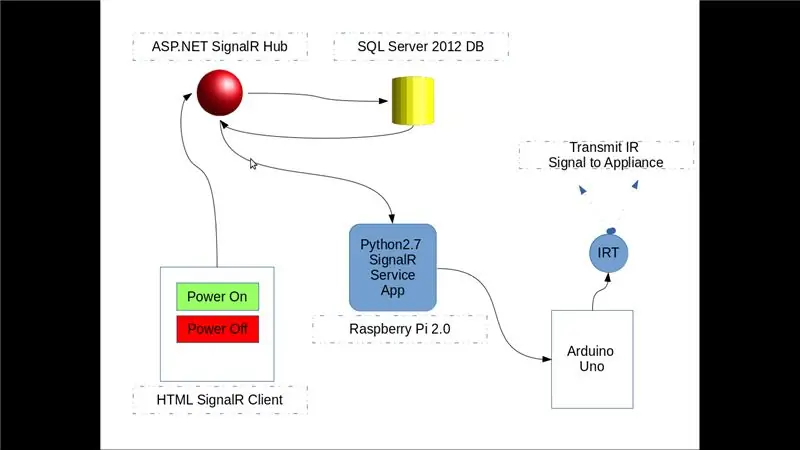
Därför består denna Automation Hub av följande komponenter:
En SQL Server 2012 -databas som:
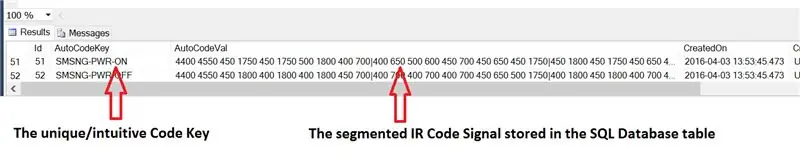
- lagrar en lista med förbestämda infraröda (IR) koder i en tabell tillsammans med en unik "kodnyckel"
- kodnycklarna är intuitivt namngivna (av användaren) för att identifiera syftet med deras associerade IR -koder
En realtid ASP. NET SignalR Hub webbapplikation som:
- väntar och tar emot "kodnycklar" som kommandon från en användare som vetter mot HTML -klient
- när den tas emot ansluter den till SQL -databasen och hämtar en IR -kod med den medföljande kodnyckeln
- vidarebefordrar den hämtade IR -koden till en Python SignalR -klient
En användare inför HTML SignalR Dashboard -klient som:
- kommunicerar en unik kodnyckel till hubben via jQuery SignalR Client API: er
- varje knapp på instrumentpanelen representerar en unik kodnyckel som spelats in i SQL -databastabellen
Ett Python SignalR -bakgrundstjänstprogram som körs på Raspberry Pi 2.0 som:
- tar emot IR -koder som kommandon från hubben
- söker efter avgränsare i IR -koden och delar upp den mycket långa koden i segment
- kommunicerar över seriell port till Arduino och skriver ut varje segment i följd
En Arduino IR -sändarskiss som:
- väntar och tar emot var och en av IR -kodsegmenten över serieporten
- monterar kodsegmenten i en IR -kodbuffertmatris
- paketerar bufferten till ett IR -överföringskommando med hjälp av IRLib Arduino -biblioteket
Om målapparaten är i närheten av IR -sändaren, kan apparaten (kan) reagera på IR -signalen som sänds av Arduino
NOTERA
Även om målapparaten som jag använder i denna demonstration reagerar på IR -signaler, kanske du vill läsa den här delen av min andra IBLE av skäl till varför jag säger att apparaten (kan) reagera på IR -signalen.
Dags att rulla.
Steg 1: Vad du behöver, innan vad du behöver



Detta instruerbara tar fart med en del av det arbete som gjorts tidigare vilket också resulterade i min sista IBLE.
Så, innan vi går in på vad vi behöver för denna IBLE, rekommenderas det att du läser denna instruerbara för lite bakgrund om hur:
- Arduino IRLib infraröda bibliotek inrättades
- Hur IR -koder som används i denna IBLE fångades med en IR -mottagare
- Hur de fångade IR -koderna användes för att styra målapparaten via en IR -sändare
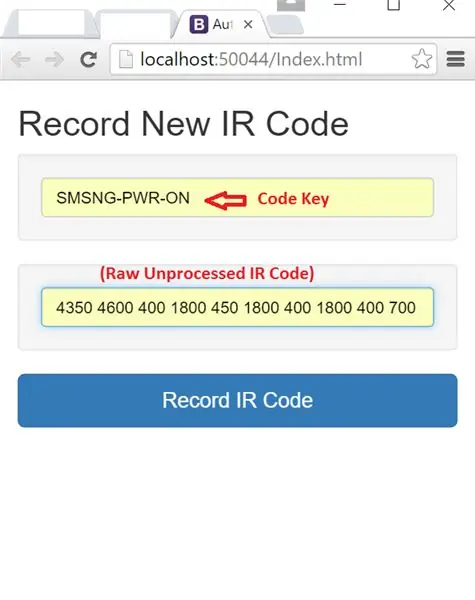
Efter slutförandet av denna IBLE distribuerade jag en ASP. NET IR Code Recorder webbapplikation som skulle:
- Acceptera den tagna IR -koden tillsammans med en intuitivt namngiven kodnyckel som inmatning via ett webbformulär
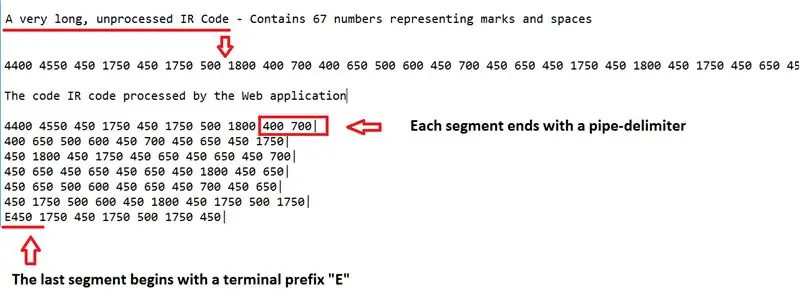
- Dela upp IR -koden i mycket långa segment till segment som är mindre än 64 tecken för att hålla dig under gränsen för seriebuffert för Arduino Uno
- Det sista segmentet av koder skulle förinställas med ett "E" som indikerar för Arduino att det har tagit emot det sista segmentet av kod
- Varje segment skulle separeras med en röravgränsare innan det monteras tillbaka till en lång sträng
- Slutligen lagrades den segmenterade IR -koden tillsammans med dess kodnyckel i en SQL Server 2012 -databas
Det är denna SQL -databas som utgör en av komponenterna i Home Automation Hub som utvecklats i denna IBLE.
NOTERA
IR -kodinspelarens webbapplikation ingår inte i diskussionen här av följande skäl:
- Du kan manuellt fånga koder med Arduino Sketch, dela upp dem i röravgränsade sektioner och lagra dem i databasen utan att behöva bygga en genomarbetad webbapplikation
- Till skillnad från denna IBLE fokuserar IR -inspelaren på omvänd kommunikation från Arduino till Raspberry Pi
Därför skulle detaljer om detta projekt vara ett ämne för en annan IBLE
Steg 2: Vad du behöver - hårdvaran


En fungerande Raspberry Pi 2.0 - Jag rekommenderar att du installerar Ubuntu Mate eftersom den har en rikare uppsättning funktioner inklusive OpenLibre Office som förresten var oumbärlig för att dokumentera detta instruerbara, precis där på Raspberry Pi.
Dessutom, Pi, behöver du följande externa:
- Arduino Uno -prototypplattformen eller en klon
- En IR -sändare LED - Jag använde ett märke som heter Three Legs från Amazon.com
- 330 eller ett 220 Ohm motstånd-jag använde 220 (färgkod röd-röd-brun) eftersom jag hade flera praktiska
- Det vanliga brödbrädet, kontakter och en dator med Arduino -miljön installerad
- En testkandidat - som den allestädes närvarande Samsung LED -skärmen med en fjärrkontroll
Steg 3: Vad du behöver - Programvaran
För att få ihop alla bitar måste följande programvara installeras och köras:
På Raspberry Pi måste du installera följande:
- Arduino IDE - används för att bygga skissen och flasha den till UNO
- Python -modulen för Arduino - för seriell kommunikation mellan UNO och Pi
- Python SignalR -klientbiblioteket - Du kan se instruktionerna som bifogas här
En Windows -maskin med följande utvecklingsmiljö installerad:
- Gratisversion av Microsoft Visual Studio Express 2013 för att bygga SignalR Hub och webbklientapplikation
- Gratisversion av SQL Server 2012 Express för att designa och bygga backenddatabasen
En Windows Internet Information Server (IIS) värdmiljö:
- När SignalR Hub och webbklient har byggts och testats måste den distribueras till en lokal IIS -server
- I mitt fall tänker jag använda en gammal bärbar dator med Windows 7 med IIS på mitt hemnätverk
NOTERA
Alla instruktioner är tillämpliga på Python 2.7.x -versionen. Version 3.0 kan kräva omskrivningar
Steg 4: SQL Server -databasen

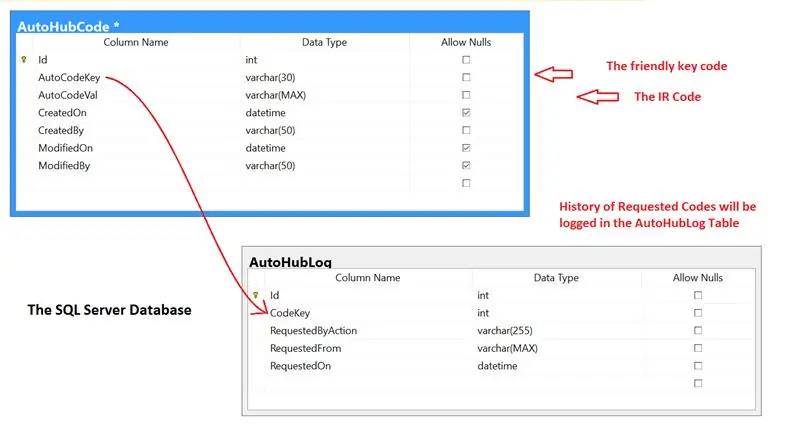
Den bifogade schemat visar strukturen för en grundläggande SQL Server -databas som används i det här programmet och innehåller bara två tabeller.
Tabell AutoHubCode
De två viktiga kolumnerna i den här tabellen är:
AutoCodeKey - lagrar det användarvänliga namnet på kodnyckeln
Var och en av kodnycklarna överförs av en automatiseringsklient - i vårt fall en HTML -knapp från en webbsida
AutoCodeVal - lagrar rå IR -kodsekvens
Detta är den faktiska IR -koden som överförs tillbaka till klienten som svar från SignalR Hub
I det här fallet tar en Python -klient i konstant kommunikation till hubben emot IR -kodsekvensen och överför den över seriell port till Arduino UNO
Tabell AutoHubLog
- Loggar koden som begärs av automatiseringsklienten.
- Detta är ett mått för att spåra vem och när man använde systemet och vilken kod som begärdes
Som nämnts har jag använt SQL Server 2012 som min valda databasplattform. Du kan återskapa denna enkla design på en annan databasplattform som MySQL, Oracle, etc.
Ändå har SQL -skriptet för att skapa denna databas bifogats här
NOTERA
- Koden för SignalR Hub är utformad för att ansluta till en SQL Server 2012 -databas
- Att arbeta med en annan databas skulle innebära att hubben ändras för att använda en annan databasdrivrutin
Steg 5: ASP. NET SignalR Hub webbapplikation


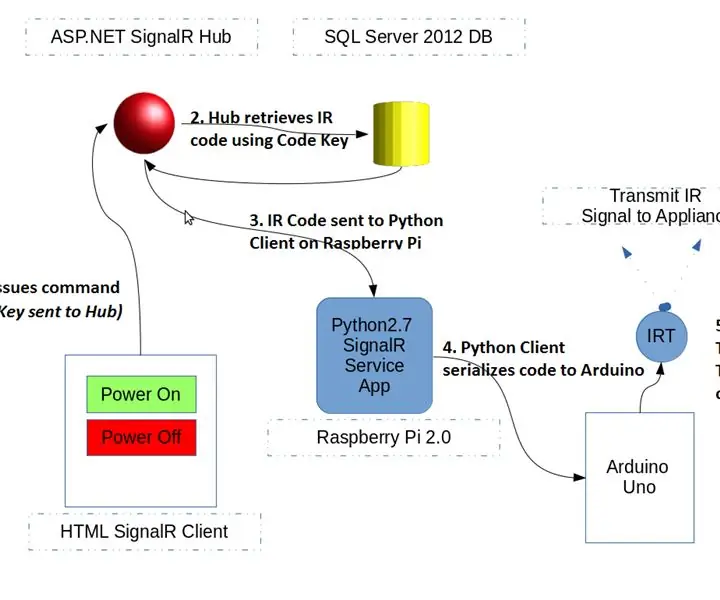
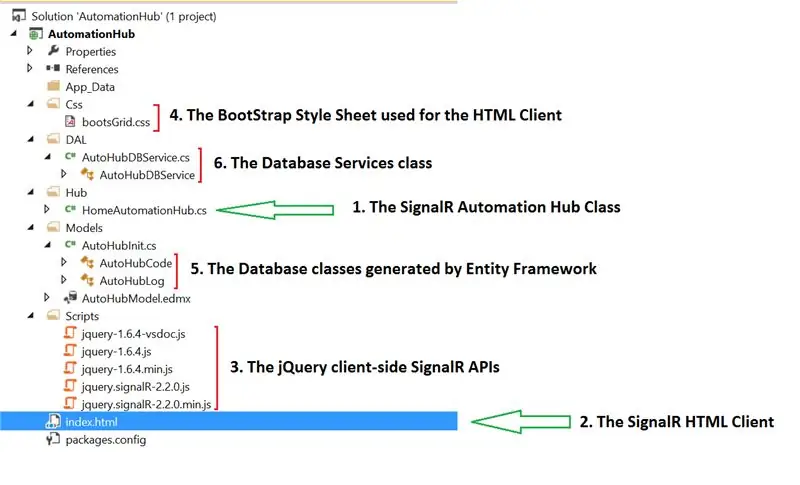
ASP. NET SignalR Hub -webbapplikationen består tillsammans av följande komponenter enligt det bifogade schemat:
Avsnitt 1 - SignalR -hubben som tar emot förfrågningar från och svarar på klienten
Avsnitt 2, 4 - HTML -klientens webbsida och dess stilark som tillsammans utgör fronten på Automation -systemet och utfärdar kommandon till Automation Hub
Avsnitt 3 - jQuery SignalR -API: erna som används av HTML -klienten för att kommunicera till Automation Hub
Avsnitt 5 - SignalR Hub kommunicerar inte direkt till databasen. Det gör det via mellanliggande klasser som genereras med Entity Framework
Dessa klasser abstraherar databasdetaljerna från frontend -applikationen
Avsnitt 6 - Datatjänstklassen som hjälper till att utföra läs- och skrivoperationer på SQL -databasen (beskrivet tidigare) med hjälp av Entity Framework -klasser
ASP. NET och SignalR är Microsoft -teknik och den här självstudien kommer att visa dig hur en enkel SignalR -applikation byggs och distribueras.
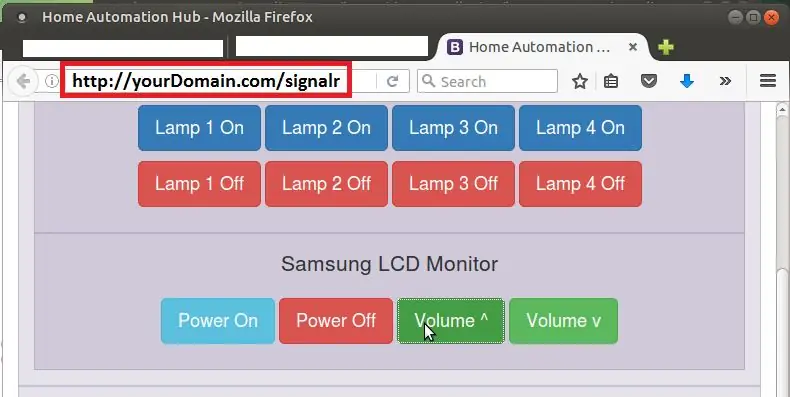
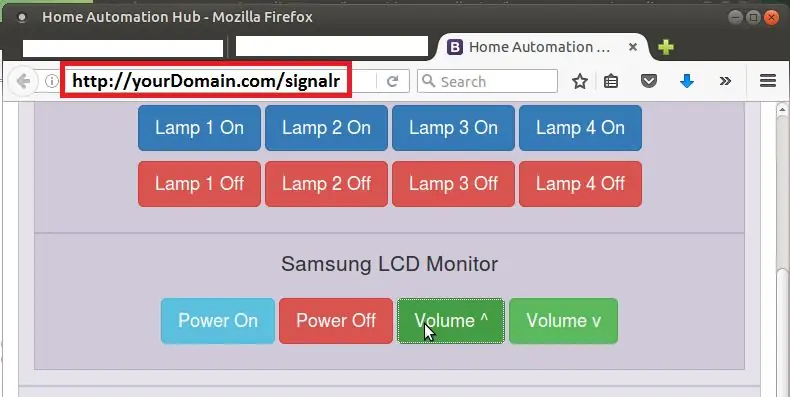
Det jag har byggt här är baserat på grunderna från denna handledning. När programmet används ska det likna webbsidan som visas på den andra bilden
ANMÄRKNING PÅ KODEN
En ZIP -fil som innehåller en avskalad version av koden har bifogats
Mappstrukturen är som visad i det visuella - men alla ramklasser och jQuery -skript har tagits bort för att minska storleken på bilagan
Rekommendationen är att den här koden ska användas som en guide eftersom när du skapar en ny SignalR -webbapplikation genom att följa självstudielänken ovan kommer de senaste jQuery -biblioteken och ASP. NET -ramklasserna att läggas till automatiskt
Referenserna till jQuery -skripten på index.html -sidan måste också ändras för att återspegla den senaste versionen av jQuery SignalR -klientbiblioteken som läggs till automatiskt när du bygger ditt webbprogram.
Slutligen måste anslutningssträngen ändras för att matcha din databas i filerna som heter Web.config*
Steg 6: Python SignalR Service Client

Medan HTML SignalR -klienten är ett framåtvänd användargränssnitt, är Python -klienten en backend -tjänstapplikation vars huvudsakliga funktion är att ta emot IR -koden som överförs av hubben och dirigera den till Arduino UNO via seriell kommunikation.
Den bifogade koden är självförklarande och dokumenterad nog för att beskriva dess funktionalitet
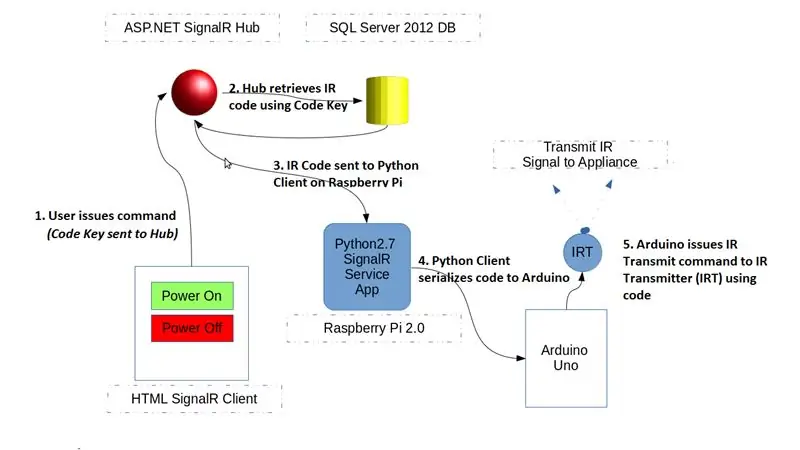
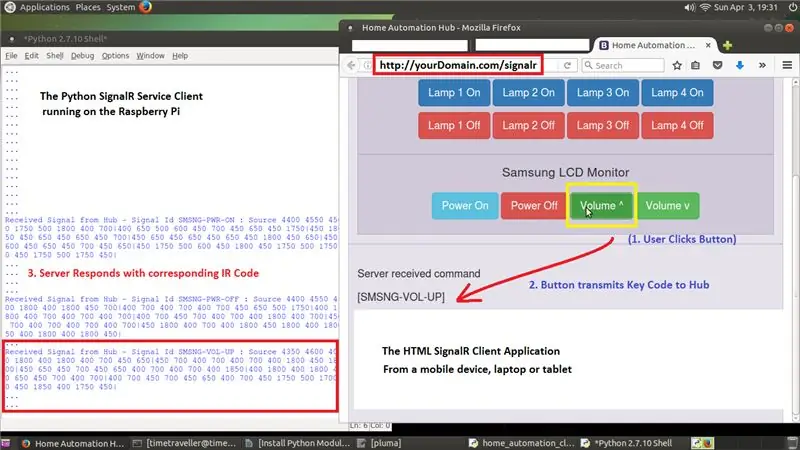
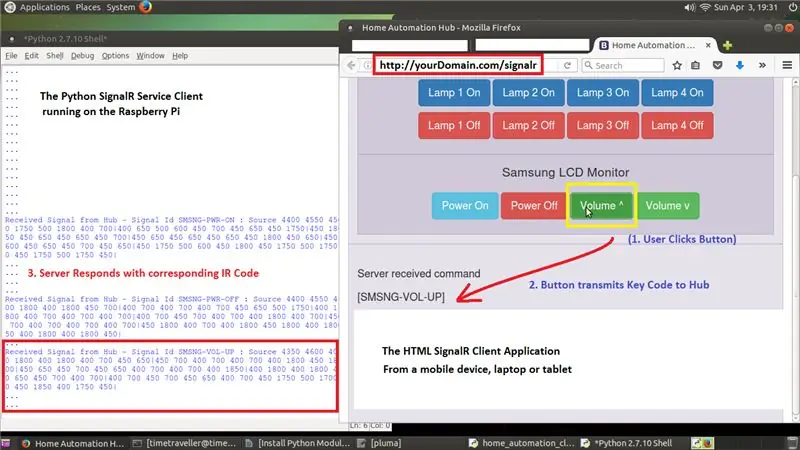
Som visas i den sammansatta skärmdumpen kommunicerar HTML -klienten och Python Service -klienten via SignalR Hub enligt följande:
- Användaren av automatiseringssystemet utfärdar ett kommando till hubben via ett knappklick
- Varje knapp är associerad med IR -nyckelkoden och när den klickas överförs denna kod till hubben
-
Hubben tar emot den här koden, ansluter till databasen och hämtar den råa IR -signalkoden och skickar tillbaka den till alla anslutna klienter
Samtidigt loggar hubben en post i AutoHubLog -databastabellen som registrerar koden och datum och tid den begärdes av fjärrklienter
- Python -serviceklienten tar emot IR -koden och vidarebefordrar den till Arduino UNO för vidare behandling
Steg 7: Arduino UNO IR -överföringsskiss och kod



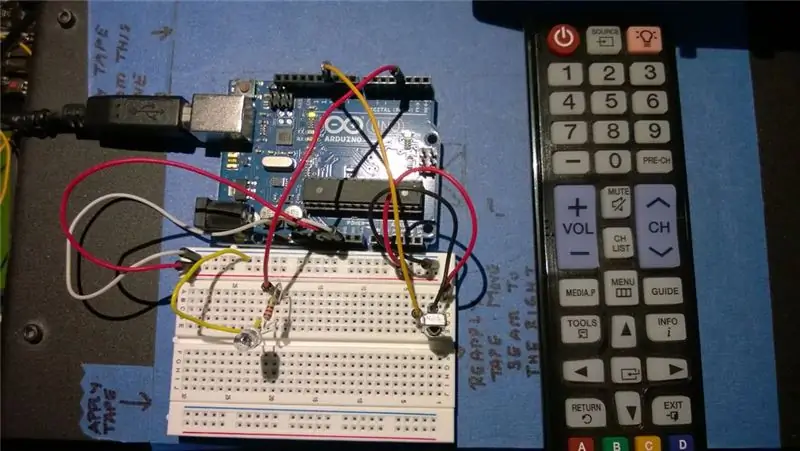
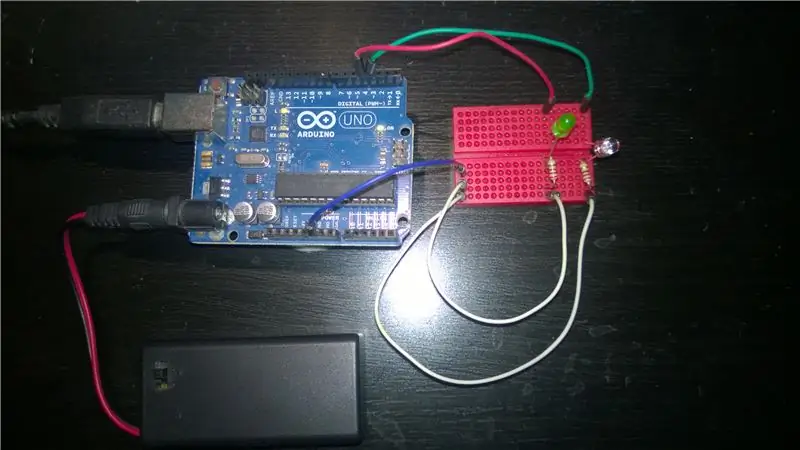
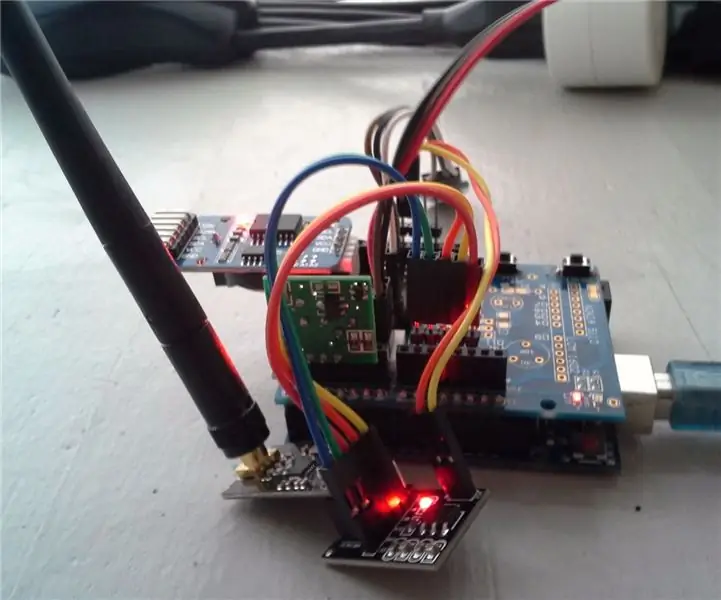
Arduino -kretsen som visas i bilderna är ganska enkel för detta system och beskrivs därför kort:
- Den färglösa IR -lysdioden måste vara ansluten till Digital PIN 3 på UNO - detta är ett krav för IRLib Arduino -biblioteket
- Orsakerna beskrivs i min tidigare IBLE om kloning av en fjärrkontroll i avsnittet relaterat till IRLib -biblioteket
- Den gröna lysdioden som är ansluten till den digitala PIN 4 är en visuell indikator som tänds när UNO har tagit emot alla delar av IR -koden från Python -klienten som körs på Raspberry Pi.
- Att ha denna LED -lampa tänd bekräftar att den seriella kommunikationen mellan Raspberry Pi och UNO fungerar
- För att möjliggöra seriell kommunikation är UNO ansluten till Raspberry Pi via USB -porten
- Den bifogade Arduino -skissen kommenteras tillräckligt för att beskriva dess funktion
- Kommentarerna högst upp i koden beskriver också hur kretsen måste kopplas upp
NOTERA
I praktiken skulle Arduino och Pi kunna anslutas gemensamt till en driven USB -hubb som är tillräckligt stark för att driva Pi, Arduino och även överföra en stark signal via IR -lysdioden
Steg 8: Anslutning och testning av systemet



- Bygg och distribuera ASP. NET SignalR Hub, HTML -klienten tillsammans med SQL Server 2012 -databasen till en Internet Information Server (IIS) på ditt lokala hemnätverk
- Öppna webbprogrammet genom att öppna HTML SignalR -klienten via
URL: en till den här sidan skulle vanligtvis vara https:// yourComputer: port_number/
-
Klicka på en knapp på kontrollpanelen, och om programmet har distribuerats korrekt, svarar hubben genom att returnera IR -koden och visa den i den grå panelen bredvid kontrollpanelen
Kom ihåg! Du måste ladda koderna i din databas genom att konfigurera IR -mottagarbiblioteket och fånga koder enligt beskrivningen i min tidigare IBLE
-
Anslut Arduino till Raspberry Pi via USB - öppna Arduino IDE på Pi och se till att UNO kan upprätta anslutning till Pi
dessa Arduino självstudie artiklar bör hjälpa dig att komma till det ganska snabbt
-
Öppna Python -koden och gör följande ändringar enligt din miljö
- seriell portadress för din UNO enligt förvärv från steg 4
- webbadressen till SignalR -hubben för att matcha din lokala URL från steg 2 - i det här exemplet skulle det vara https:// yourComputer: port_number/signalr
- Slutligen, öppna Arduino Sketch i Arduino IDE på Raspberry Pi och blinka den till UNO
- Placera brödbrädet som håller kretsen i närheten av apparaten som ska styras - IR -lysdioden måste ha en tydlig siktlinje med apparatens IR -mottagarport
- Starta Python -programmet på Raspberry Pi genom att trycka på F5 -knappen i verktygsfältet Python IDLE
- Återgå till kontrollpanelen i HTML -klientprogrammet (steg 2) och klicka på en knapp (t.ex. Power On eller Volume Up)
Om systemet har konfigurerats korrekt bör du kunna visa HTML -klientsidan på din telefon eller surfplatta och styra din enhet med knapparna på din HTML -klientsida.
Steg 9: Systemet i funktion




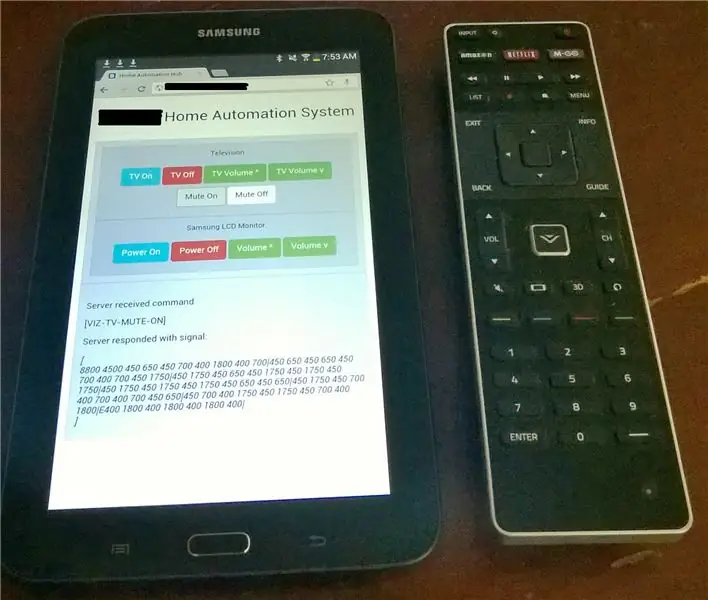
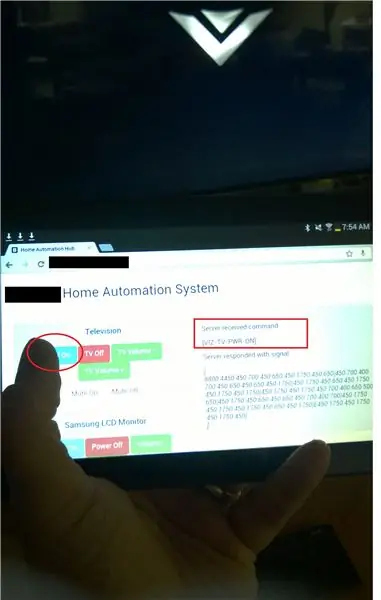
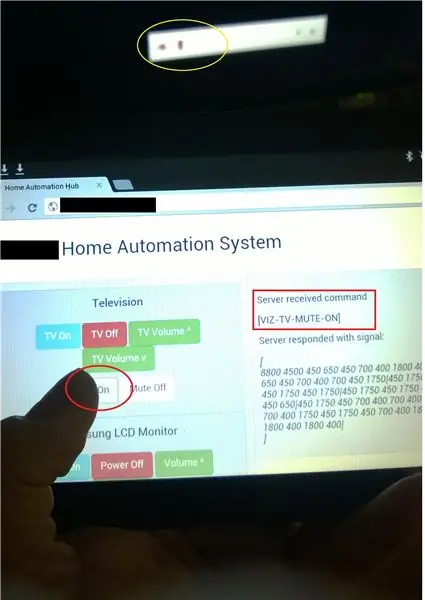
Bilderna ovan visar hemautomatiseringssystemet i funktion när det är konfigurerat.
Sedan jag publicerade denna IBLE har jag utökat gränssnittet genom att fånga några IR -koder från min VIZIO LED -TV
Som visas sida vid sida med fabriks -TV -fjärrkontrollen i det första visuella, har några väsentliga funktioner i den här fjärrkontrollen byggts in i webbgränssnittet som nås via min surfplatta
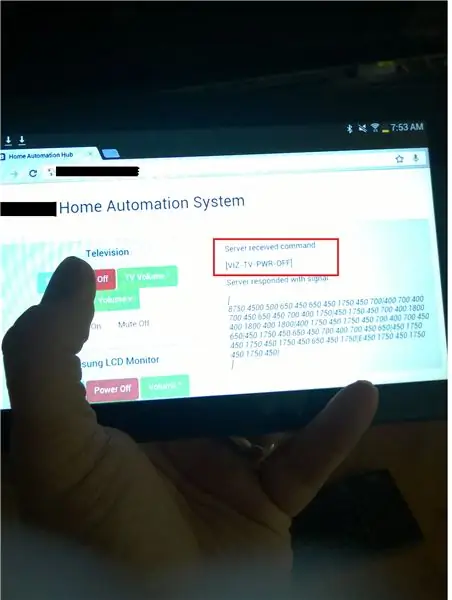
Efterföljande bilder visar surfplattan i förgrunden med TV: n på baksidan som svarar på kommandon från webbgränssnittet:
- Avstängningskommando - TV: n stängs av
- Power ON -kommando - TV: n slås på och "V" -logotypen visas när skärmen startar
- Mute ON -kommando - Ett horisontellt fält kommer upp med högtalaren avstängd
I alla tester visar det grå området bredvid instrumentpanelen på surfplattans skärm kommandot som utfärdats av klienten och svaret som skickas tillbaka av fjärrkontrollen SignalR Hub
Steg 10: Förbättra automationssystemet och relaterade korrigeringar
Detta system kan utökas genom att lägga till fler koder från olika system. Även om den här delen är enkel, finns det två andra faktorer som du måste ta hänsyn till.
Förbättring 1 (snabb): Arbeta med IR -signaler av olika längd
-
IR -koder för olika system har olika längder, även mellan två produkter från samma tillverkare.
Till exempel, i det här fallet, är IR -kodmatrislängden för LED -TV: n 67 medan Samsung Sound Bar är cirka 87
- Vilket innebär att om jag slog på ljudfältet först skulle IR -buffertmatrisen i Arduino -skissen fyllas med en IR -kodsekvens som innehåller 87 koder
- Efter detta, om jag slog på LED -TV: n, skulle den fylla IR -buffertmatrisen med bara 67 koder, men de återstående 20 koder från den tidigare operationen skulle fortfarande finnas kvar
Resultatet? LED -TV: n tänds inte eftersom IR -kodbufferten har skadats av de 20 extra koder som inte har rensats från den tidigare operationen!
Fix 1 (den enkla vägen ut, rekommenderas inte)
Ändra Arduino Sketch enligt följande:
Ändra följande funktionsanrop i loop () {} -funktionen
transmitIRCode ();
för att sändaIRCode (c);
Gör ändringar i signaturen för ovanstående funktion:
void transmitIRCode (int codeLen) {// RAWBUF konstant ersatt med codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Även om det här är enkelt blir matrisen aldrig helt klar och därför är detta inte en mycket ren lösning
Fix 2 (Inte svårt, rekommenderas)
Förklara en ytterligare variabel högst upp i Arduino Sketch, efter kommentarsfältet:
osignerad int EMPTY_INT_VALUE;
Lägg till detta högst upp i setup () -funktionen:
// Fånga det naturliga tillståndet för en tom osignerad heltalsvariabel EMPTY_INT_VALUE = IRCodeBuffer [0];
Rulla ner och lägg till en ny funktion i skissen omedelbart efter funktionen transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Rensa alla koder från arrayen // OBS: att ställa in arrayelementen till 0 är inte lösningen! för (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Slutligen, anropa ny funktion ovan på följande plats i loop () -funktionen:
// Återställ - Fortsätt läsa Serial PortclearIRCodeBuffer (c); …
Detta är ett mer renare tillvägagångssätt eftersom det faktiskt återställer alla platser i IR -buffertmatrisen som befolkades av den senaste IR -kodsignalen utan att lämna något åt slumpen.
Förbättring 2 (Mer inblandad): Upprepa IR -signalöverföring för vissa enheter
Vissa enheter kräver att samma signal sänds flera gånger för att svara Exempel: I detta fall kräver Samsung Sound Bar att samma kod ska skickas två gånger med ett avstånd på 1 sekund
Fix in Concept har diskuterats här eftersom det är lite mer involverat och kommer att behöva testas
Om du lägger till repetitionsfunktionen i Ardunio Sketch betyder det att du måste blinka skissen varje gång du lägger till en ny enhet i ditt hemautomationssystem
Istället gör lösningen mycket mer flexibel genom att lägga till denna fix till HTML SignalR -klienten och Python SignalR Service -applikationen. Och detta kan i princip uppnås enligt följande:
Ändra SignalR HTML -klienten för att överföra upprepad information till hubben
Öppna index.html och bädda in repetitionsvärdet i HTML -knappen så här:
value = "SMSNG-SB-PWR-ON" skulle bli value = "SMSNG-SB-PWR-ON_2_1000"
Där, 2 är upprepningsvärdet och 1000 är fördröjningsvärdet i millisekunder mellan de två upprepningssignalerna
När du klickar på den här knappen får SignalR -hubben nyckelkoden+Repeat_Spec
Ändra SignalR -serversidans metoder för att endast analysera nyckelkoden:
- Använd nyckelkoden för att hämta IR -koden från databasen som vanligt
- Överför nyckelkoden+Repeat_Spec och IRCoden till SingalR -klienterna som vanligt
Ändra Python SignalR -serviceapplikationen för att överföra signaler med hjälp av Repeat -värdena:
Öppna Python -klienten och ändra följande två funktioner:
def print_command_from_hub (buttonId, cmdSrc):
# analysera upprepningskoden från buttonId -värdet
def transmitToArduino (IRSignalCode, delim, endPrefix):
# ställ in ett tag eller för loop för att överföra signalen med önskad frekvens
- På detta sätt behöver Arduino inte blinka upprepade gånger
- Vilket antal repetitionsfrekvenser som helst kan byggas in i detta system
- Dessutom, om du använder UNO finns det en gräns för storleken som din skiss kan växa till!
Steg 11: Kända problem och säkerhetsproblem
Som är fallet med system som byggdes första gången, har den här ett par problem som kom ut under testningen.
Problem 1: Avfyrningskommandon i snabb följd med förseningar mindre än en sekund mellan knappklicken orsakade att systemet inte svarade efter att ha svarat de första par gånger.
- Omstart av Python SignalR -klienten återställer systemet till normal drift
- Omedelbara upplösningar kan vara att ta bort oönskade felsökningsutdata i båda, Python SignalR -klienten och även Arduino Sketch och upprepa dessa tester
- En annan plats att titta på är själva seriekommunikationen - skulle det vara möjligt att lägga till kod för att snabbt spola bufferten?
Med det sagt har jag märkt att min TV inte reagerar bra på fabrikens fjärrkontroll - därför kan själva tv: ns IR -kommunikation vara en bidragande faktor också.
Problem 2: HTML -skärmen slutar svara på knappklick efter en lång period av inaktivitet
Vanligtvis löser uppdatering av sidan detta beteende - orsaken till detta beteende är dock fortfarande oklar
SÄKERHET OBSERVERA
Detta system har utformats endast för lokalt (hem) nätverksanvändning och har inte de nödvändiga säkerhetsåtgärderna för att kunna användas över internet
Därför rekommenderas att SignalR Hub distribueras till en lokal dator på ditt lokala/hemnätverk
Tack för att du läste min IBLE och jag hoppas att du har kul!
Rekommenderad:
DIY Home Automation Intruder Alarm System!: 5 steg (med bilder)

DIY Home Automation Intruder Alarm System !: I det här projektet kommer jag att visa dig hur du använder Home Assistant -programvaran för att skapa ett inkräktarlarmsystem för ditt hem. Systemet kommer i princip att upptäcka om dörren öppnas utan tillstånd och sedan skickar det ut ett meddelande
Infinity Gauntlet Controlled Home Automation: 8 steg (med bilder)

Infinity Gauntlet Controlled Home Automation: I mitt tidigare projekt har jag gjort en infinity -handske som styr en ljusbrytare. Jag ville använda sex stenar och varje sten kan styra apparater, dörrlås eller belysning. Så jag skapade ett hemautomatiseringssystem med hjälp av infinity -handskar. I detta projekt
DIY Hacking Your Own Home Automation System: 7 steg (med bilder)

DIY Hacking Your Own Home Automation System: Ett hemautomatiseringssystem bör kunna slå på/av apparater som lampor, fläktar, underhållningssystem etc. Ett system som är trådlöst men ändå oberoende av Internet, men viktigast av allt, gör det själv och öppet -källa eftersom jag vill förstå
ESP8266-01 IoT Smart Timer for Home Automation: 9 steg (med bilder)

ESP8266-01 IoT Smart Timer for Home Automation: UPDATES30/09/2018: Firmware Updated to Ver 1.09. Nu med Sonoff Basic Support01/10/2018: Firmware Version 1.10-testversion tillgänglig för testning på ESP8266-01 med problem Med de nya modeorden som Internet of Things (IoT) och Home Automation, bestämde jag mig för
DIY Google Home med Bluetooth -högtalare på Raspberry Pi Zero Docking Hub: 7 steg (med bilder)

DIY Google Home med Bluetooth -högtalare på Raspberry Pi Zero Docking Hub: Vi har en instruktion om DIY Amazon Echo Alexa - Alexa Voice Assistant på Raspberry Pi Zero Docking Hub. Den här gången vill vi visa dig hur du bygger ett DIY Google Home. I den här instruktionsboken visar vi dig hur du installerar och konfigurerar Google Assistant
