
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



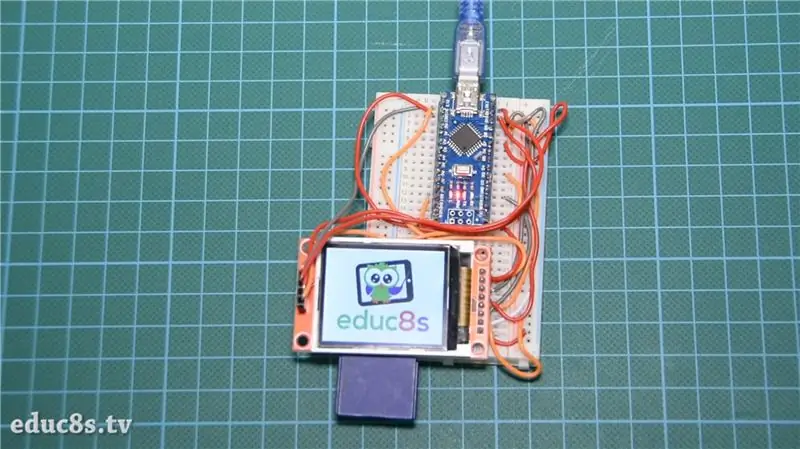
Kära vänner välkomna till en annan instruerbar! Detta är Nick från educ8s.tv och idag ska vi bygga denna lilla men imponerande digitala fotoram med en Arduino.
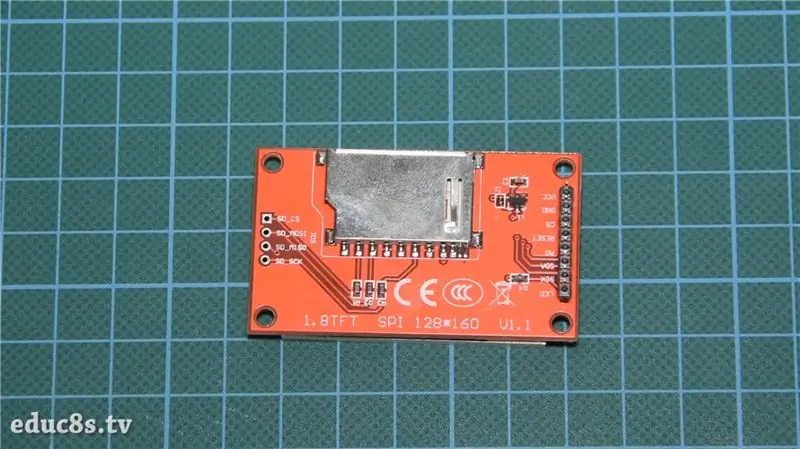
Jag använder 1,8 färg ST7735 TFT -skärm mycket. Anledningen till det är att den här skärmen är mycket enkel att använda, den kostar mindre än $ 5 och den erbjuder färg! På baksidan har displayen en SD -kortplats, så Jag tänkte att vi måste lära oss att använda det också. Som det visade sig är det väldigt enkelt att använda SD -kortplatsen på skärmen! Det gör den här skärmen ännu bättre.
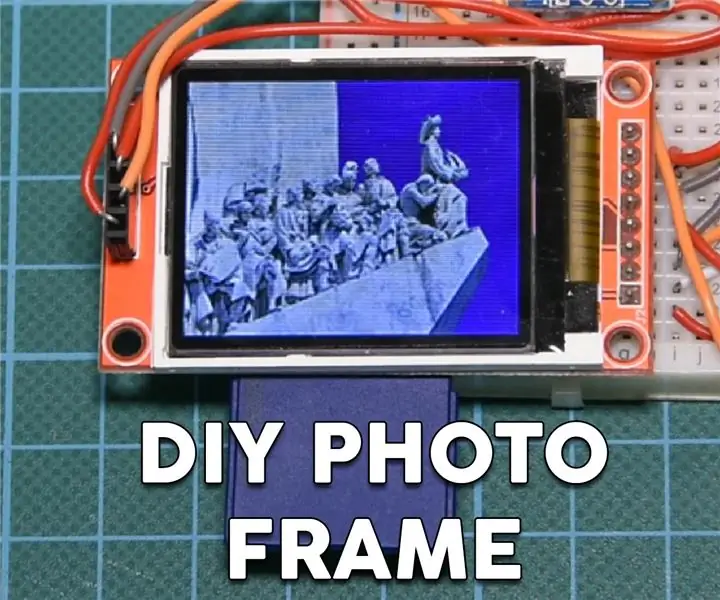
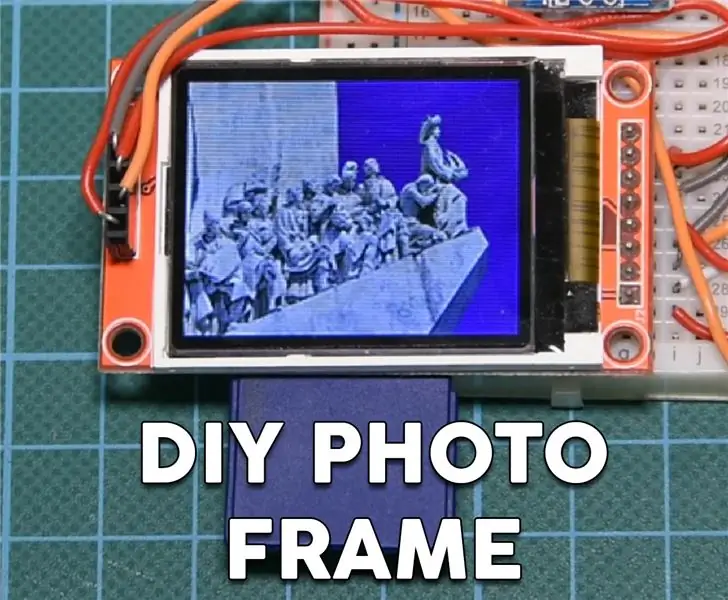
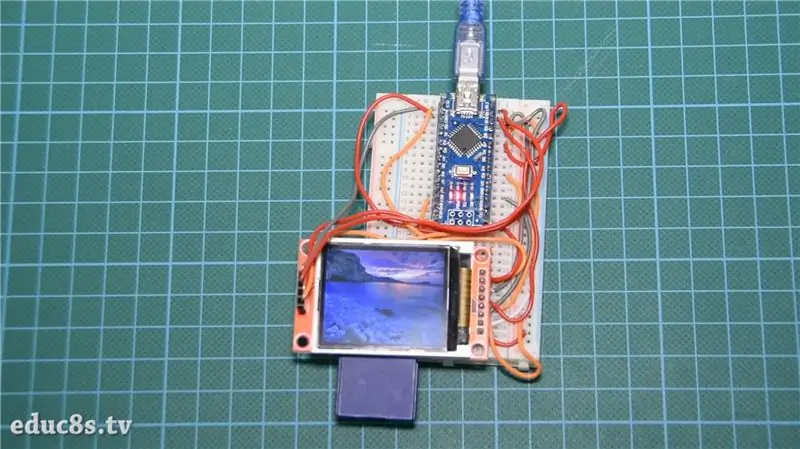
Projektet som vi ska bygga idag är detta. En enkel fotoram som laddar bilder från SD -kortet. Jag har placerat några.bmp -bilder på SD -kortet och projektet laddar dem och visar dem på skärmen i full färg! Som du kan se är projektets hastighet mycket hög om vi tar hänsyn till att hjärnan i detta projekt är den gamla och långsamma Arduino Nano. Enligt min mening är detta verkligen imponerande. Men låt oss nu se hur man bygger detta projekt.
Steg 1: Skaffa alla delar

De delar som behövs för att bygga detta projekt är följande:
- En Arduino Nano ▶
- En 1,8”ST7735 -skärm ▶
- En liten brödbräda ▶
- Vissa ledningar ▶
- Ett SD -kort
Valfria delar:
Powerbank ▶
Kostnaden för projektet är cirka $ 15 men jag är säker på att du redan har några av dessa delar tillgängliga så att du kan bygga detta projekt med ännu mindre pengar. Du hittar en länk till alla delar i beskrivningen av videon. Låt oss se hur man bygger detta projekt.
Steg 2: 1,8 "ST7735 färg TFT



Först och främst är ST7735 färg TFT -skärm en mycket billig skärm. Det kostar cirka $ 5, och det har ett bra biblioteksstöd. Jag har använt det många av mina projekt, och jag tycker att det är fantastiskt!
Dessutom erbjuder skärmen en upplösning på 160 × 128 pixlar och den kan visa 65.000 färger. Den använder SPI -gränssnittet för att kommunicera med Arduino -korten. Utöver det fungerar det bra med alla tillgängliga Arduino -kort, som Arduino Uno, Arduino Mega och Arduino Due. Det fungerar också bra med ESP8266 -baserade kort, som Wemos D1 och Wemos D1 mini -kortet.
Strömförbrukningen på kortet är också cirka 50 mA ström, vilket inte är dåligt enligt mig. Vi kan enkelt använda detta kort för att bygga batteridrivna projekt som inte behöver vara igång hela tiden. Sammanfattningsvis är detta en av de bästa Arduino -skärmarna om du behöver färg och låg kostnad.
Jag har förberett en detaljerad handledning om 1,8 ST7735 färg TFT -skärm. Jag har bifogat videon till detta steg.
Steg 3:




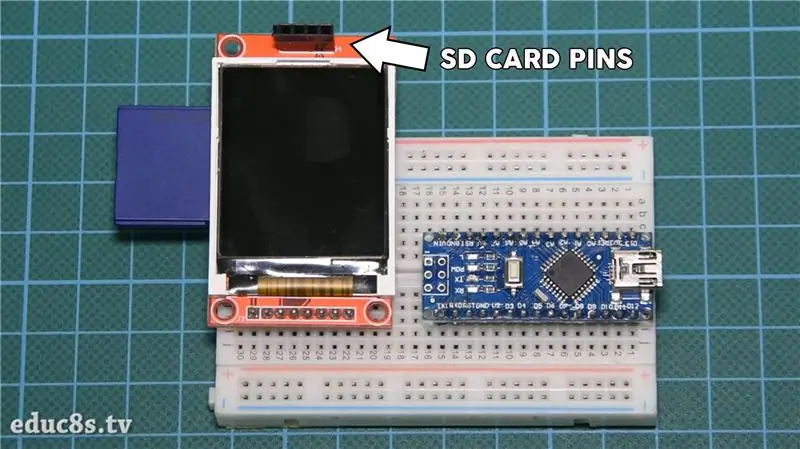
För att kunna använda SD -kortplatsen med Arduino måste vi ansluta de fyra översta stiften på skärmen med Arduino.
Jag har lödt några kvinnliga huvudstiften till dem och vi är redo att ansluta dem. SD -kortmodulen använder SPI -protokollet för att kommunicera med Arduino. Så vi måste använda hårdvara SPI -stiftet på Arduino Nano.
Visa SD -kortpinnar - Arduino -stift
SD_CS ▶ Digital stift 4
SD_MOSI ▶ Digital stift 11
SD_MISO ▶ Digital stift 12
SD_SCK ▶ Digital stift 13
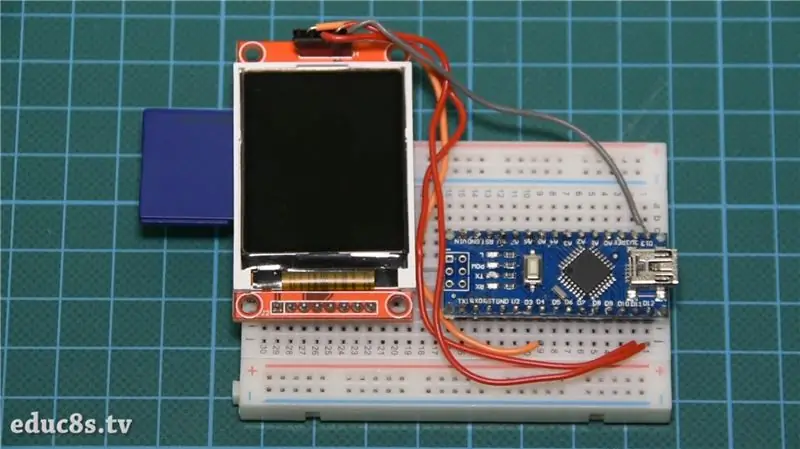
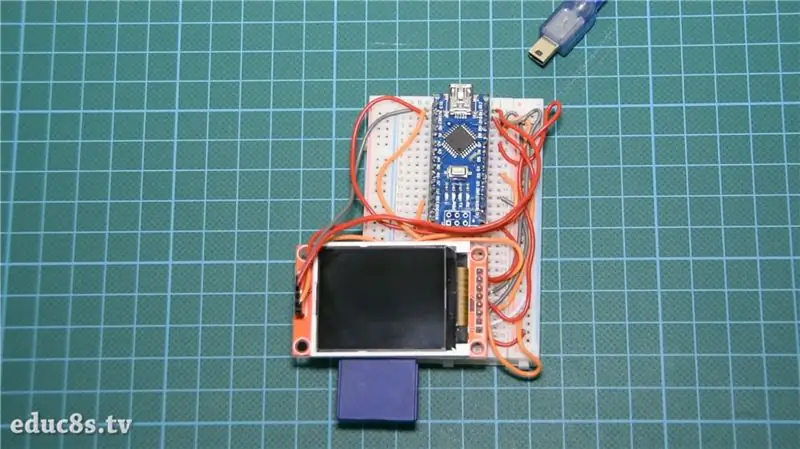
Nu är vi redo att ansluta de nedre stiften på skärmen. För att se hur du ansluter skärmen, kontrollera videohandledningen, jag har bifogat föregående steg. Både displayen och SD -kortmodulen använder SPI -stiften så på några Arduino SPI -stift har vi anslutit två ledningar!
Display Bottom Pins - Arduino pins
Arduino LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
ÅTERSTÄLL ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
OK, nu är vi redo att starta projektet. Som du ser fungerar allt som förväntat och bilderna visas på skärmen efter varandra.
Steg 4:


Låt oss nu se mjukvarusidan av projektet.
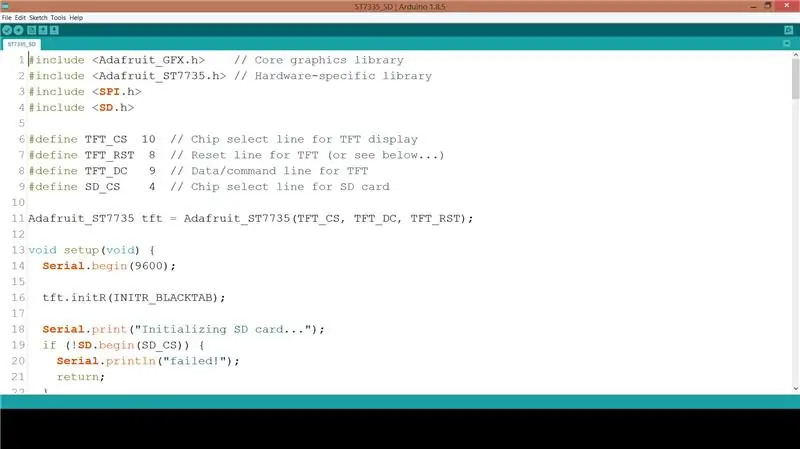
För att uppnå detta resultat måste vi använda Adafruits bibliotek för ST7735 -skärmen. Vi behöver också Adafruit GFX -biblioteket. Adafruit har gjort ett fantastiskt jobb med biblioteket för ST7735.
ST7735-biblioteket:
GFX-bibliotek:
Spitftbitmap -exemplet laddar en bild från SD -kortet och visar den på displayen. Jag ändrade den koden något för att slinga för alltid, ladda fler bilder och använda skärmens liggande orientering.
void loop () {
bmpDraw ("logo.bmp", 0, 0);
fördröjning (3000); bmpDraw ("mezapos.bmp", 0, 0); fördröjning (3000); bmpDraw ("sparti.bmp", 0, 0); fördröjning (3000); bmpDraw ("mani.bmp", 0, 0); fördröjning (3000); bmpDraw ("lisbon.bmp", 0, 0); fördröjning (3000);
}
Som alltid kan du hitta koden för projektet som bifogas detta steg.
Med bmpDraw -funktionen som exemplet erbjuder kan vi enkelt ladda och visa bitmappsgrafik i våra projekt! Du måste dock vara säker på att dina bitmappar har rätt format.
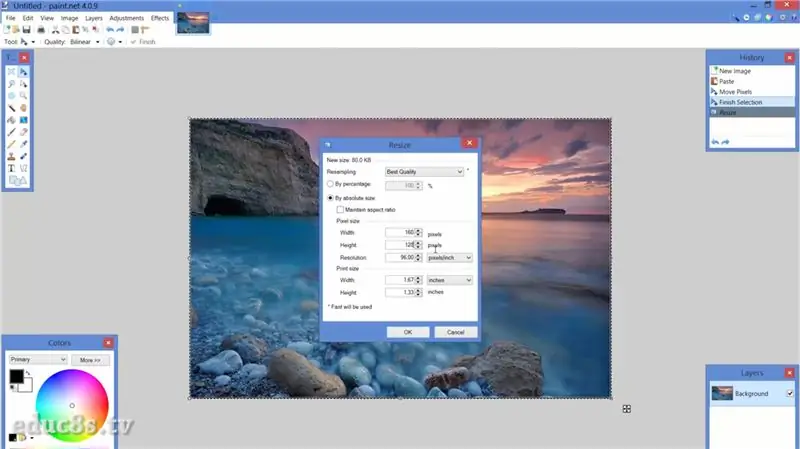
För att konvertera bilderna till rätt format för detta projekt använde jag Paint.net gratis programvara för Windows. Jag laddade mina bilder och sedan ändrade jag storlek i rätt upplösning för skärmen som är 160x128 pixlar. Sedan sparade jag bilderna som.bmp -filer med lite djup på 24bit. Det är det, allt vi behöver göra nu är att spara dem på SD -kortet och ringa kommandot bmpDraw med namnet på filen.
Steg 5:

Som du kan se bygger vi mycket spännande projekt med Arduino. Denna skärm har blivit min favorit eftersom den är så lätt att använda och erbjuder så mycket för ett så lågt pris. Dess biblioteksstöd är utmärkt, så jag kommer att använda det ännu mer inom kort. Jag ska snart förbereda ytterligare en handledning om den här skärmen, för att se hur man laddar grafik och hur man ritar enkla former.
Jag skulle gärna höra din åsikt om denna display. Använder du det i dina projekt? Har du i så fall några knep att dela med oss av? Skriv dina kommentarer i kommentarsfältet nedan. Tack!
Rekommenderad:
LED hjärta fotoram - Gör en perfekt alla hjärtans eller födelsedagspresent: 7 steg (med bilder)

LED hjärta fotoram - Gör en perfekt alla hjärtans eller födelsedagspresent: Hej! I denna instruerbara kommer jag att visa dig hur du kan göra denna fantastiska LED Heart Photo Frame. För alla elektronikentusiaster! Gör den perfekta valentins-, födelsedags- eller jubileumsgåvan till dina nära och kära! Du kan titta på demofilmen av denna
Face Aware OSD -fotoram: 11 steg (med bilder)

Face Aware OSD -fotoram: Denna instruktion visar hur du gör en fotoram med ansiktsmedveten skärmdisplay (OSD). OSD kan visa tid, väder eller annan internetinformation du vill ha
Raspberry Pi fotoram på mindre än 20 minuter: 10 steg (med bilder)

Raspberry Pi fotoram på mindre än 20 minuter: Ja, det här är en annan digital fotoram! Men vänta, det är snyggare och förmodligen det snabbaste att montera och springa
Digital fotoram, WiFi länkad - Raspberry Pi: 4 steg (med bilder)

Digital fotoram, WiFi länkad - Raspberry Pi: Detta är en mycket enkel och billig väg till en digital fotoram - med fördelen att lägga till /ta bort foton via WiFi via "klicka och dra" med ett (gratis) filöverföringsprogram . Den kan drivas av den lilla £ 4,50 Pi Zero. Du kan också överföra
Återvunnet digital fotoram med virtuellt stöd: 7 steg (med bilder)

Återvunnen digital fotoram med virtuell assistent: Hej alla! Denna instruerbara föddes från en bärbar dator delad i hälften, köpt av en vän. Det första försöket med ett sådant projekt var min Lego Digital fotoram, men som en entusiastisk användare av Siri och Google Now bestämde jag mig för att ta den till en ny
