
Innehållsförteckning:
- Steg 1: Varför OSD -fotoram?
- Steg 2: Varför Face Aware?
- Steg 3: Design med två nivåer
- Steg 4: Konfigurera fotoserver Alternativ 1: Docker Image
- Steg 5: Konfigurera fotoserver Alternativ 2: Bygg från källa
- Steg 6: Klientalternativ 1: Webbläsare
- Steg 7: Klientalternativ 2: ESP32 + LCD
- Steg 8: ESP32 + LCD -montering
- Steg 9: ESP32 + LCD -programvara
- Steg 10: Njut av foto
- Steg 11: Vad är nästa?
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.




Denna instruktion visar hur du gör en fotoram med ansiktsmedveten skärmvisning (OSD).
OSD kan visa tid, väder eller annan internetinformation du vill ha.
Steg 1: Varför OSD -fotoram?


Jag har två fotoklockprojekt på Instructables tidigare:
www.instructables.com/id/ESP32-Photo-Clock …
www.instructables.com/id/Arduino-BiJin-ToK …
Båda hämtar ett foto med skönheter och en tidstavla från Internet varje minut och visas på LCD -skärmen.
Att visa skönhet är bra, men de är alla främlingar för mig. Vad sägs om att använda personliga favoritfoton och lägga till aktuell tid och ytterligare omedelbar information om det?
Detta projekt undersöker hur man gör det.
Steg 2: Varför Face Aware?




Låt oss kontrollera hur du lägger till snabbinformation OSD till ett foto först:
- Slumpmässigt välj ett foto från en specifik mapp
- Hämta tid
- Hämta omedelbar information från Internet
- rita tid och omedelbar information på fotot
Steg 1-3 är rakt fram; Steg 4 ser också enkelt ut, men avgör var texten ska rita är inte så lätt.
Om textstorleken är för liten är det svårt att läsa på ett rimligt avstånd. Om textstorleken är för stor täcker den troligen fotoobjekten. Speciellt om det är porträttfoto är text som täcker ansikten inte att föredra.
Eftersom ansiktsläget för varje foto inte är detsamma, för att undvika OSD -täckta ansikten behöver vi en ansiktsdetekteringsprocess först. Sedan kan vi hitta ett område utan ansikte för att rita texten.
Steg 3: Design med två nivåer

Ansiktsdetekteringsprocessen kräver viss processorkraft, däremot kan fotoramen vara mycket lätt. Så jag delade upp det i två nivåer:
Server
Ansiktsmedveten fotomotor är en Node.js -appserver. För varje HTTP -begäran kommer det att:
- Välj ett foto från fotomappen slumpmässigt
- Ansiktsigenkänning
- avgör inget ansikte eller minst ansiktsområde
- Under tiden kan du hämta väder eller annan användbar snabbinformation från Internet varje viss period
- Rita tid och omedelbar information på fotot
- Returnera fotot med OSD i JPEG -format som HTTP -svar
Klient
Klienten kan vara en webbläsare, en applet eller en IoT -enhet.
T.ex. en ESP32 dev boasrd med en 2-4 tum LCD är mycket lämplig för placering på skrivbordet som en liten fotoram.
Steg 4: Konfigurera fotoserver Alternativ 1: Docker Image


För enkelhets skull har jag förbyggt en Docker-bild för ansiktsmedveten foto OSD Node.js-appserver.
Om du ännu inte har konfigurerat Docker, följ Docker Komma igång -guiden:
www.docker.com/get-started
Kör sedan följande kommando: (ersätt/sökväg/till/foto till din egen fotostig)
docker run -p 8080: 8080 -v/path/to/photo:/app/photo moononournation/face-aware-photo-osd: 1.0.1
Testa det genom att bläddra till https:// localhost: 8080/
Du kan upptäcka att visningstiden inte är i din tidszon:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Om du bor i Hong Kong som jag kan du lägga till väderinformation i Hongkong:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Om du vill utveckla din egen OSD -information:
mkdir -p ~/git
cd ~/git git klon https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v/sökväg/till/foto:/app/foto -v ~/git/face-aware-photo-osd/app.js: /app/app.js moononournation/face-aware-photo-osd: 1.0. 1
Ändra update_osd () -funktionen i app.js för att skräddarsy din egen OSD-information. Efter utvecklingen tar du bara bort DEBUG = Y -miljön från docker -kommandot.
Steg 5: Konfigurera fotoserver Alternativ 2: Bygg från källa
Om du är bekant med Node.js kan du bygga appservern från källan.
Hämta källan:
git-klon
Installera paket:
cd face-medveten-foto-osd
npm installera
Skapa fotomapp och kopiera dina egna foton till mappen.
Kör appserver:
nod app.js
Steg 6: Klientalternativ 1: Webbläsare

Bläddrar bara till https:// localhost: 8080/
Sidan skriptas automatiskt in en passande bildstorleksbild varje minut.
P. S. Om du bläddrar från en annan dator som inte kör appservern, kom ihåg att ändra localhost till appserverns värdnamn eller IP -adress.
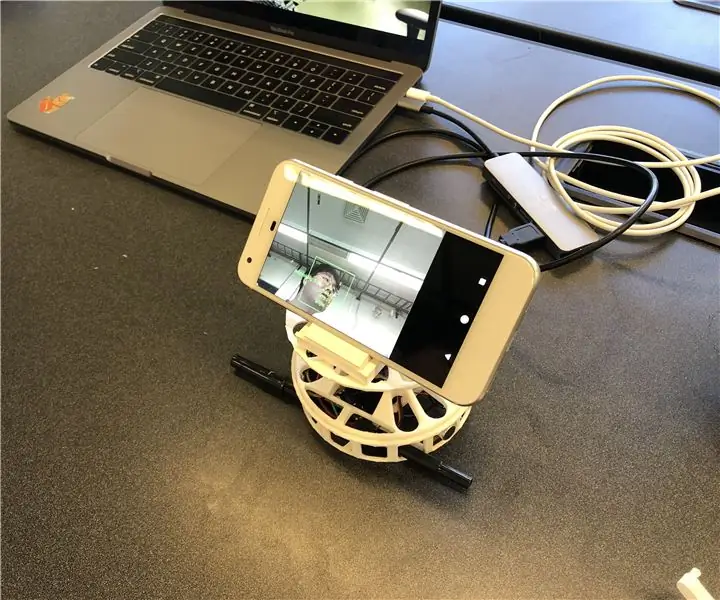
Steg 7: Klientalternativ 2: ESP32 + LCD




En fotoramsklient kan vara så enkel som en ESP32 dev board och en LCD.
Här är hårdvaran som krävs:
ESP32 Dev Board
Alla ESP32 dev-kort borde vara ok, den här gången använder jag ett kort som heter MH-ET LIVE.
LCD skärm
Vilken som helst Arduino_GFX -LCD -skärm, kan du hitta den för närvarande visade skärmen på GitHub readme:
github.com/moononournation/Arduino_GFX
Jumper Wire
Vissa bygelkablar beror på dev -kortet och LCD -stiftens layout. I de flesta fall räcker det med 6-9 kvinnliga till kvinnliga bygelkablar.
LCD -stativ
Vissa stöd hjälper LCD -skärmen att stå rakt, den här gången använder jag en korthållare.
Steg 8: ESP32 + LCD -montering



ESP32 med stifthuvud på ovansidan är att föredra. Om stifthuvudet på undersidan, helt enkelt sätta brädet upp och ner;>
Anslut ESP32 och LCD med bygelkablar och montera sedan det på stativet.
Här är exempel på anslutningssammanfattning:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (om tillgänglig) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (tillval) GPIO 22 -> LED (om tillgänglig) GPIO 23 -> MOSI / SDA
Steg 9: ESP32 + LCD -programvara

Arduino IDE
Ladda ner och installera Arduino IDE om du inte ännu gör det:
www.arduino.cc/en/main/software
Support för ESP32
Följ installationsanvisningarna för att lägga till ESP32 -stöd om du inte gör det ännu:
github.com/espressif/arduino-esp32
Arduino_GFX -bibliotek
Ladda ner de senaste Arduino_GFX -biblioteken: (tryck på "Klona eller ladda ner" -> "Ladda ner ZIP")
github.com/moononournation/Arduino_GFX
Importera bibliotek i Arduino IDE. (Arduino IDE "Sketch" -meny -> "Inkludera bibliotek" -> "Lägg till. ZIP -bibliotek" -> välj nedladdad ZIP -fil)
Kompilera och ladda upp
- Öppna Arduino IDE
- Öppna ESP32PhotoFrame -provkod ("File" -> "Exempel" -> "GFX -bibliotek för Arduino" -> "WiFiPhotoFrame")
- Fyll dina WiFi AP -inställningar i SSID_NAME och SSID_PASSWORD
- Ersätt serverns värdnamn eller IP och port i HTTP_HOST och
- Tryck på Arduino IDE "Upload" -knappen
- Om du tycker att orienteringen inte är korrekt ändrar du "rotation" -värdet (0-3) i den nya klasskoden
Steg 10: Njut av foto

Det är dags att sätta IoT -fotoramen på skrivbordet och njuta!
Steg 11: Vad är nästa?
- Lägg till din egen snabbinformation
- Finjustera källfotostorleken för bättre noggrannhet för ansiktsigenkänning
- Automatisk uppgift för att lägga de senaste bilderna till serverfotomappen
- Ta fler foton;>
Rekommenderad:
Face Touch Alarm: 4 steg (med bilder)

Face Touch Alarm: Att röra vårt ansikte är ett av de vanligaste sätten att vi infekterar oss själva med virus som Covid-19. En akademisk studie 2015 (https://www.ncbi.nlm.nih.gov/pubmed/25637115) visade att vi vidrör våra ansikten i genomsnitt 23 gånger per timme. Jag bestämmer
Real Time Face Detection på RaspberryPi-4: 6 steg (med bilder)

Ansiktsigenkänning i realtid på RaspberryPi-4: I denna instruktionsbok ska vi utföra ansiktsigenkänning i realtid på Raspberry Pi 4 med Shunya O/S med hjälp av Shunyaface-biblioteket. Du kan uppnå en bildhastighet på 15-17 på RaspberryPi-4 genom att följa denna handledning
Speaker-Aware Camara System (SPACS): 8 steg

Speaker-Aware Camara System (SPACS): Tänk dig ett konferenssamtal där flera högtalare omger en kamera. Vi möter ofta där den begränsade betraktningsvinkeln på en kamera ofta misslyckas med att titta på personen som talar. Denna maskinvarubegränsning försämrar användarupplevelsen avsevärt. Om
Kontrollerande LED Matrix Array med Arduino Uno (Arduino Powered Robot Face): 4 steg (med bilder)

Kontrollera LED Matrix Array med Arduino Uno (Arduino Powered Robot Face): Denna instruerbara visar hur du styr en rad 8x8 LED -matriser med en Arduino Uno. Den här guiden kan användas för att skapa en enkel (och relativt billig bildskärm) för dina egna projekt. På så sätt kan du visa bokstäver, siffror eller anpassade animationer
Texas Big Face - 3D Face Projection Så här: 10 steg (med bilder)

Texas Big Face - 3D Face Projection How To: Create " living statues " genom att projicera ditt ansikte på skulpturer.A How To By: David Sutherland, Kirk Moreno i samarbete med Graffiti Research Lab Houston* Flera kommentarer har sagt att det finns några ljudproblem. Det är
