
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

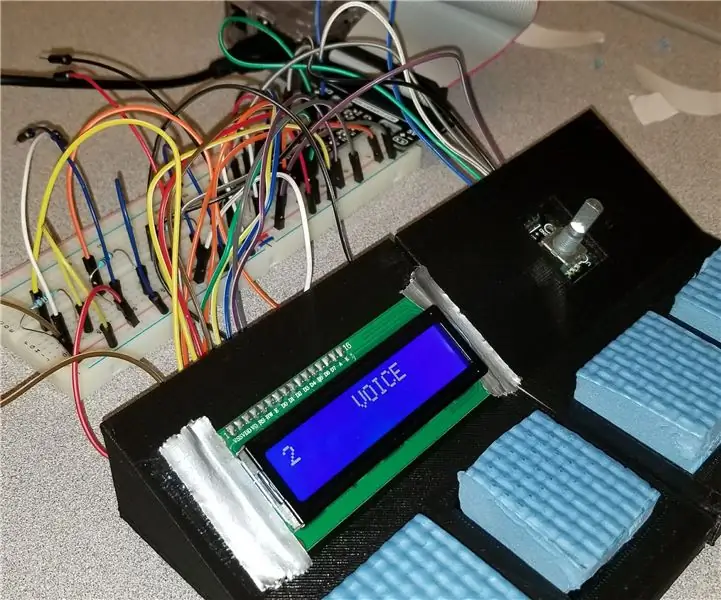
Prototypen soundboard skapad med en Arduino och Raspberry Pi är tänkt att vara ett enkelt sätt att spela 4 olika ljud eller ljud samtidigt som du har möjlighet att byta ljuduppsättningar med en ratt och visa det aktuella ljudet med en LCD -skärm.
*Observera: Koden för projektet är 99% komplett, men fungerar inte.
Raspberry Pi styr 16x2 LCD -skärmen och den roterande kodaren medan Arduino läser de analoga ingångarna från kraftkänsliga motstånd (FSR) och skickar en signal till Arduino för att spela ett ljud. Vi hade båda aldrig använt en Arduino eller Pi tidigare i denna klass, men vår professor gav oss alla nödvändiga verktyg och vägledning för att enkelt kunna koda och bygga detta projekt. TinkerCad, ett gratis 3D -modelleringsverktyg online från AutoDesk, användes för att modellera vårt projekt.
Den svåraste delen av projektet var att hitta ett sätt att få Arduino och Raspberry Pi att kommunicera med seriell kommunikation. Vi ville ursprungligen bara använda Pi för hela projektet, men vi behövde Arduino för att kunna läsa den analoga signalen från FSR: erna. Vi kunde enkelt skicka rader med ord eller siffror från Arduino och visa det på Pi, men där frågan kom var när vi försökte läsa in dessa värden i Python och implementera dem i villkorsuttalanden för att bearbeta dem.
Färdigheter krävs
- Enkel förståelse av C/C ++ för Arduino -kodning
- Enkel förståelse av Python för Raspberry Pi -kodning
- Kunskap om hur en brödbräda är trådbunden
- Grundläggande färdigheter i 3D -modellering
- En önskan att lära sig och utöka programmering, kabeldragning och bygga något snyggt
Del lista
1 x Raspberry Pi 3
1 x Elegoo Uno ELLER Arduino Uno
1 x 830 Tie Breadboard
1 x GPIO Breakout Board (RSP-GPIO)
1 x bandkabel för breakout board
4 x små kraftkänsliga motstånd
1 x grundläggande 16x2 tecken LCD -skärm
1 x roterande kodningsmodul
24 x Man till honledning
10 x Man till han ledning
4 x 10k motstånd
1 x 10k potentiometer
1 x trädgårdsskumskydd (dollarbutik)
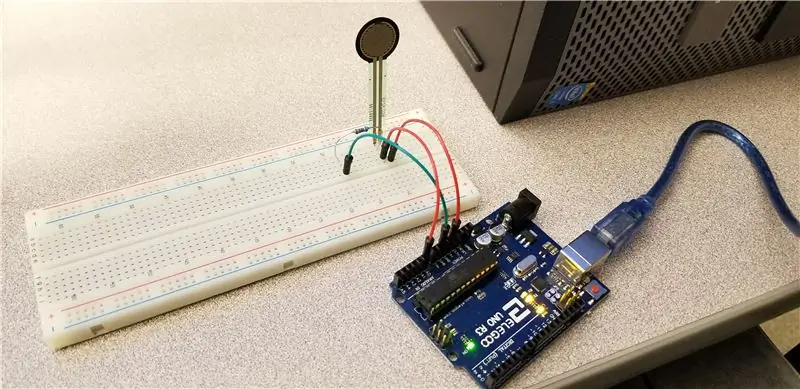
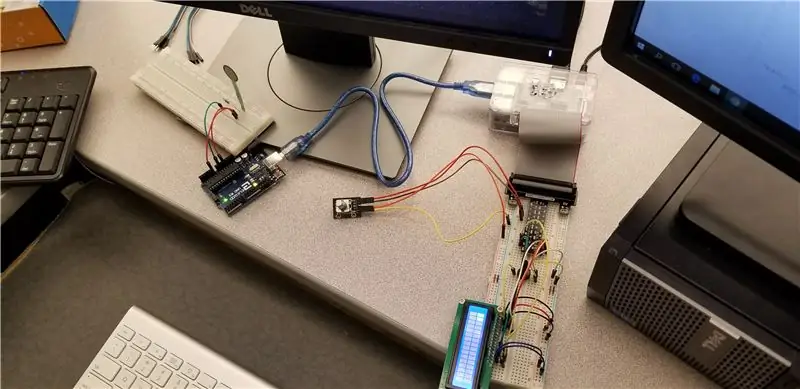
Steg 1: Testa FSR med Arduino

Vi bestämde oss först för att testa FSR med Arduino. FSR skickar en analog signal och därför var vi tvungna att använda en Arduino eftersom Pi inte tar emot analog utan andra kretsar. Vi ville testa trösklar för att se till att pressarna hade ett bra tryck. Vi fann att det var cirka 150 av totalt 1000. Seriell plotter på Arduino IDE var till stor hjälp för detta steg.
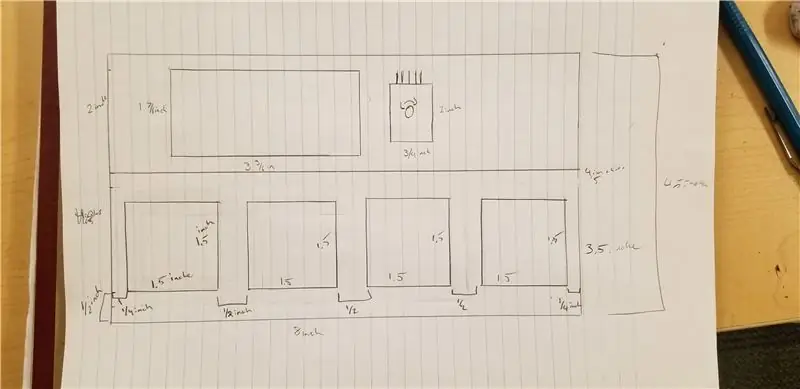
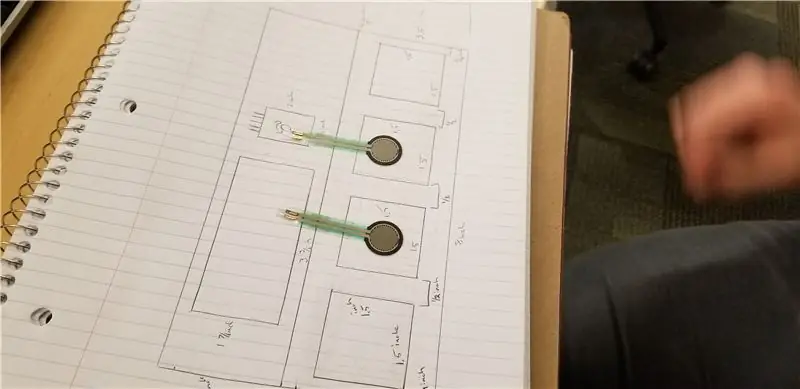
Steg 2: Rita upp planerna för styrelsen


Vi drog sedan upp och mätte planerna för styrelsen. Vi ville ha 4 plattor att spela ljud med, en plats för en LCD -skärm för att visa den aktuella ljudgruppen och en roterande kodare för att ändra ljudgruppen.
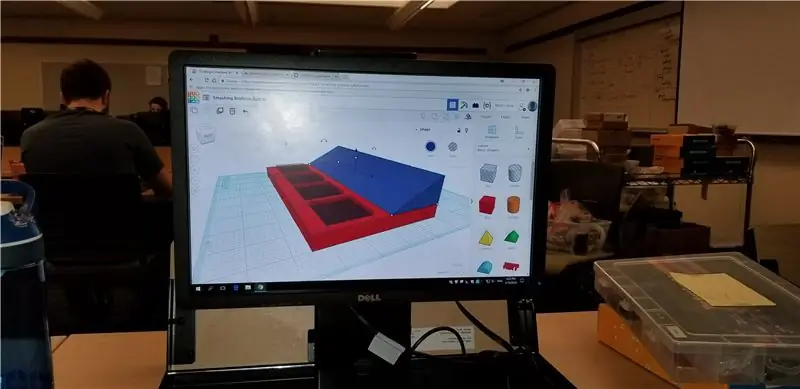
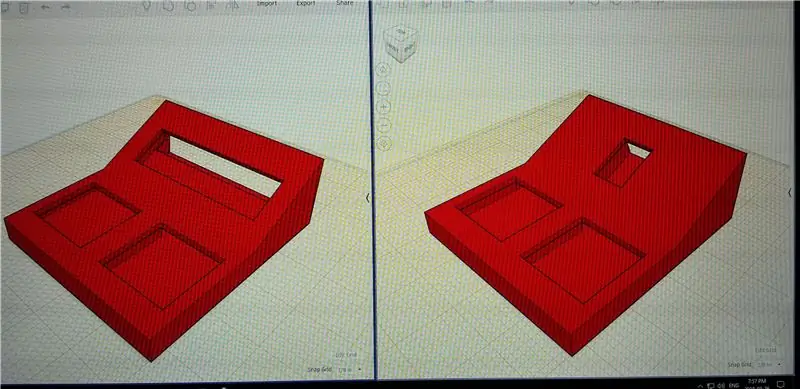
Steg 3: Modellera kortet i TinkerCad



Efter att planerna upprättades modellerade vi tavlan på en online, gratis, 3D -modelleringswebbplats som heter TinkerCad av Autodesk. Vi rekommenderar det starkt för er som inte vill lägga massor av pengar på stora 3D -modelleringsprogram eftersom det är lätt att använda, molnbaserat och har fullt stöd för 3D -utskrift.
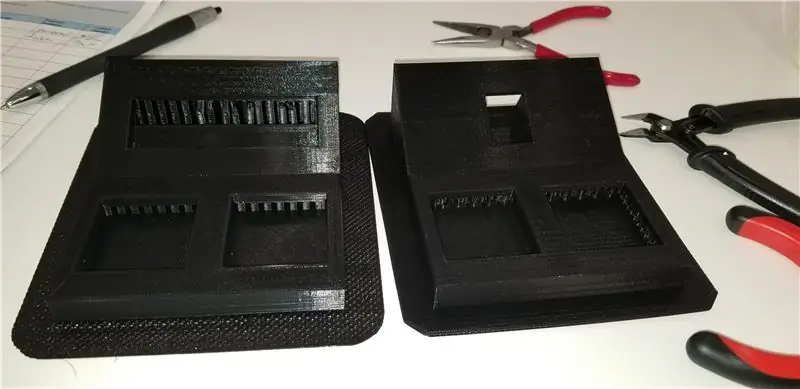
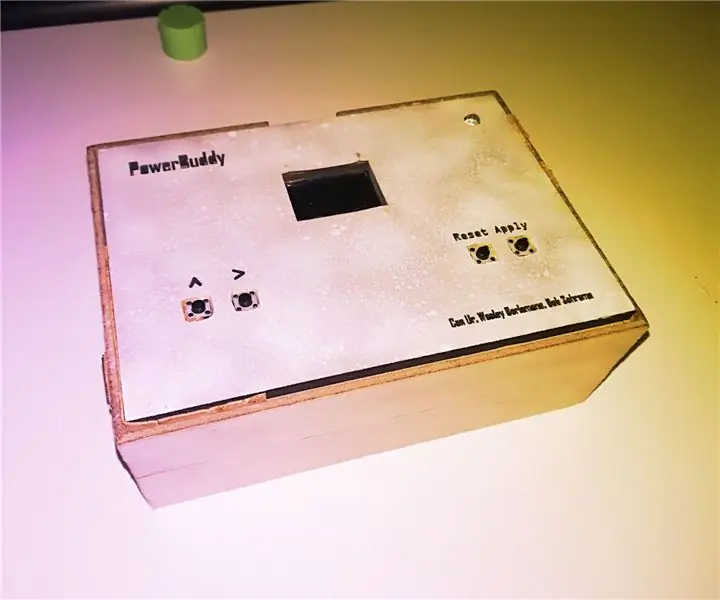
Efter att den modellerats fick vi dela den i 2 delar för att passa den på skrivaren. Det skrevs ut riktigt bra, men mitt misstag var att inte dimensionera LCD -skärmplatsen särskilt bra (gör inte det misstaget!) Vi har laddat upp vänster och höger. STL -filer om du vill kolla in dem.
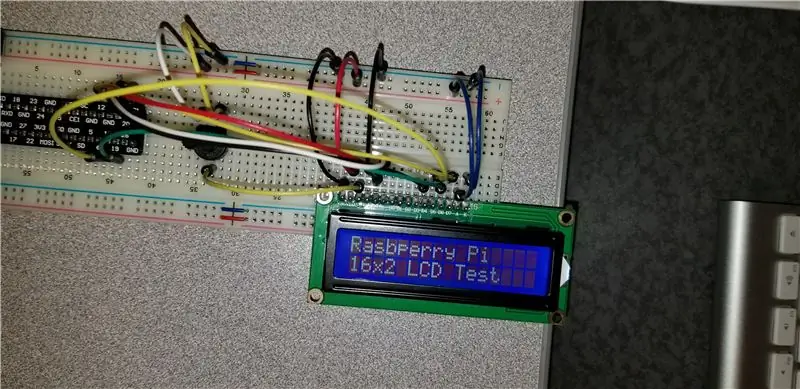
Steg 4: Testa LCD -skärmen

Vi hade redan använt skärmen på Arduino och det var väldigt enkelt att installera. Det var dock svårare att köra den med Pi. Med flera felsökningstimmar på Google och busning med kablar fick vi äntligen det att fungera. Se den sista Python -koden i slutet för att se hur det fungerade. Vi använde ett par webbplatser för att hjälpa oss att köra den och skriva koden.
learn.adafruit.com/drive-a-16x2-lcd-direct…
www.raspberrypi-spy.co.uk/2012/07/16x2-lcd…
Steg 5: Testa roterande kodare med LCD -skärmen

Vi ville sedan se om vi kunde få LCD -skärmen att ändra dess text när kodaren roterades. Kodaren har inte en viss mängd vinklar eller rotationer, så i koden räknade vi hur många gånger den roterades medurs eller moturs och fick den att räkna till 3. Om den gick över skulle den gå tillbaka till 0 och om det gick under 0, skulle det gå tillbaka till 3. Dessa siffror kan ställas in för hur många ljuduppsättningar du vill, men vi slutade bara testa en ljuduppsättning. Se till att dina ljud finns i samma mapp/plats som där huvud Python -koden körs.
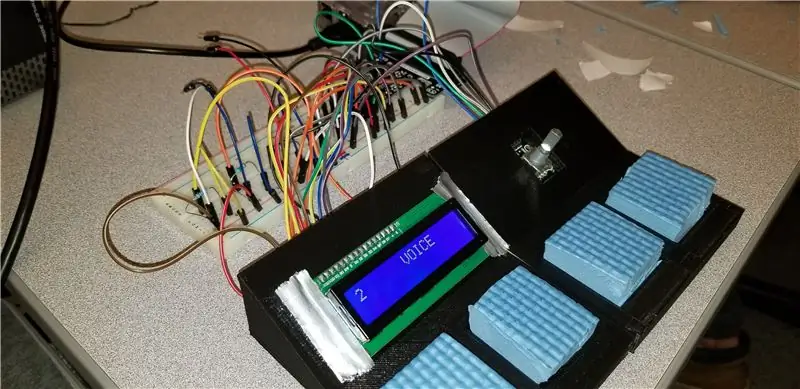
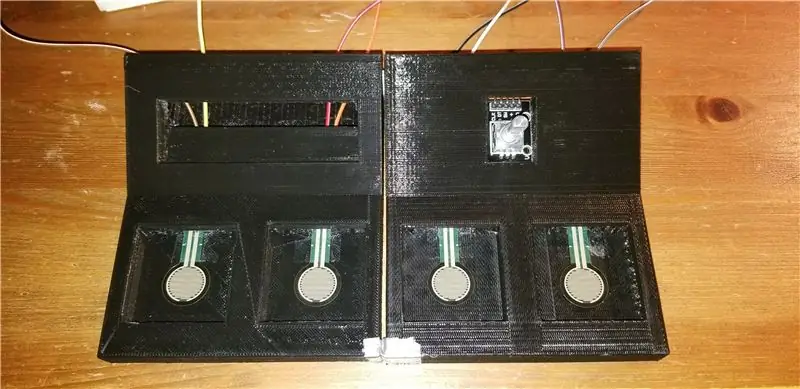
Steg 6: Montera styrelsen



FSR: erna glider under de fyra olika facken. Vi centrerade dem och tejpade ner dem. Vi rekommenderar gaffatejp eller kanske till och med limning eftersom enkelt tejp var hemskt att hålla sig till 3D -tryckt material. Efter en snabb resa till dollarbutiken hittade vi en mjuk men ändå knaprig trädgårdsknä som vi kunde skära i fyra bitar för att använda som knapparna på brädet. Vi skär dem så att de kunde passa snyggt på sina fläckar så att de kunde stanna på plats, men också lätt kan tas bort om det behövs.
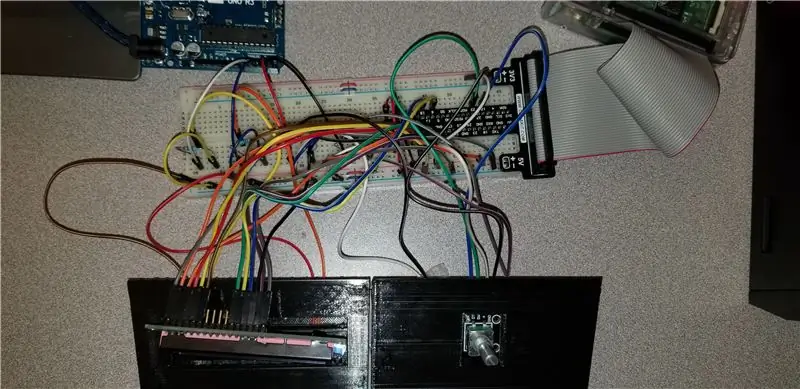
Steg 7: Koppla upp allt


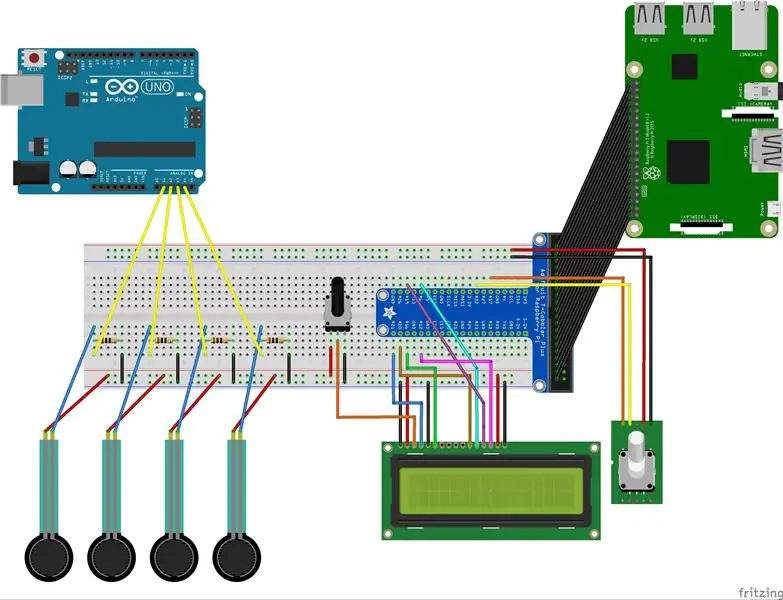
Efter att ha monterat kortet och satt FSR: erna, kodaren och skärmen på plats, kopplade vi upp allt. Du kan använda 2 brödbrädor, men vi kunde passa allt på en. Bilden ser ut som en röra, men vi gjorde ett schematiskt diagram i ett gratisprogram som heter Fritzing. Observera att du kan ändra vilka stift du vill fästa allt på, men diagrammet överensstämmer med vår kod.
Steg 8: Avsluta kodningen ALLT
Detta var den knepiga delen. Som anges i introt kunde vi inte slutföra denna del. Koden är 99% allt där, men den enda delen som inte fungerade var seriekommunikationen från Arduino till Pi. Vi kunde enkelt skicka informationen när vi kopplade Arduino till Pi med USB -kabeln, men Pi kunde inte göra något annat än att visa den informationen på skärmen. Vi ville kunna berätta vilken knapp som trycktes och få den att spela upp ett specifikt ljud, men data som kom via kommunikationen kunde inte sättas in i ett tillståndsuttalande för att testa vilken knapp som trycktes.
Se den bifogade koden, anteckningar har kommenterats i Python -koden för Pi. Arduino -koden ska vara 100%.
Steg 9: Avsluta

Sammantaget var det här projektet en STOR inlärningsupplevelse för oss två och vi hoppas att denna skrivning kan ge framtida studenter, lärare eller pysslare lite inspiration för sitt eget projekt och att vägleda dem genom att lära av våra misstag. Rop till vår fantastiska robotikprofessor som hjälpte oerhört mycket under vår tid i klassen och gav oss möjlighet att ha massor av kul och lära sig mycket i en högre COMP -klass! Tack för att du läser:)
Rekommenderad:
Arduino -baserad telefon (prototyp): 7 steg

Arduino -baserad telefon (prototyp): Hej alla, Idag kommer vi att se om arduino -baserad telefon i denna instruerbara. Detta är telefonen är en prototyp som den fortfarande är under utveckling. Källkoden är opensource alla kan ändra koden. Funktioner i telefonen: 1. Musik 2. Videor 3.
DIY -Prototyp- Arduino Timed USB -laddare: 8 steg

DIY -Prototyp- Arduino Timed USB Charger: Under vårt seminarium om arduino var vi tvungna att uppfinna ett lyckligt hack med arduino. Vi bestämde oss för att göra en enhet som skulle bryta strömmen från laddningsenheter med hjälp av någon kod för arduino. Powerbuddy! Denna prototyp laddar faktiskt inte enheter som
Arduino Light Blocking Sensor (Photo Interrupter Module) - Håll dina kort säkra (prototyp): 4 steg

Arduino Light Blocking Sensor (Photo Interrupter Module) - Håll dina kort säkra (prototyp): Detta projekt är en prototyp och i det här projektet kommer jag att diskutera om hur dina kort - som kreditkort, betalkort, presentkort - kan hållas säker. Ta en titt på bilderna ovan för att se hur det här projektet fungerar. Låt mig ge dig en glimt av
PCB -etsning (prototyp): 13 steg (med bilder)

PCB -etsning (prototyper): Att göra kretsar är bra, men vad händer om du vill göra dina idéer lite mer permanenta? Det är när det är fantastiskt att kunna göra egna PCB hemma. Jag kommer att visa dig hur du gör dina egna ensidiga kretskort hemma.
LED Fireflies prototyp: 3 steg (med bilder)

LED Fireflies Prototyp: hej alla, här är ett försök jag gjorde på något som en LED -throwie..problemet (för mig) med LED -throwies är att de bara förbrukar sitt batteri och producerar ljus .. men de kan vara bättre på att göra båda ..först måste du acceptera förutsättningen
