
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.
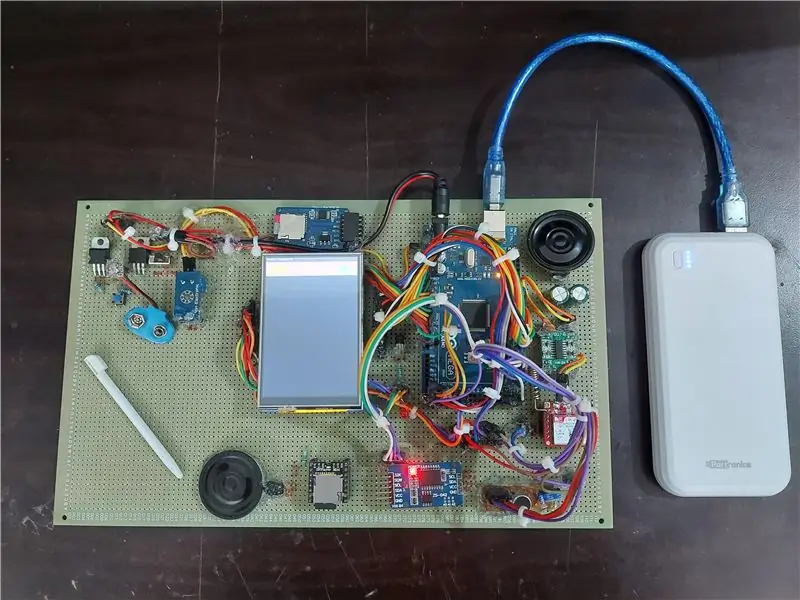
Hej alla, Idag i denna instruerbara kommer vi att se om arduino baserad telefon. Detta är telefonen är en prototyp som den fortfarande är under utveckling. Källkoden är opensource alla kan ändra koden.
Funktioner i telefonen: 1. musik
2. Videor
3. Anteckningar
4. Klocka
5. Foton
6. Kartor
7. Telefonsamtal
8. Radio
9. Inställningar
10. Räknare
Projektets program tar mindre minne. Till och med du kan utöka telefonens funktioner som att lägga till: fingeravtryckssensor, meddelanden, GPS…….etc.
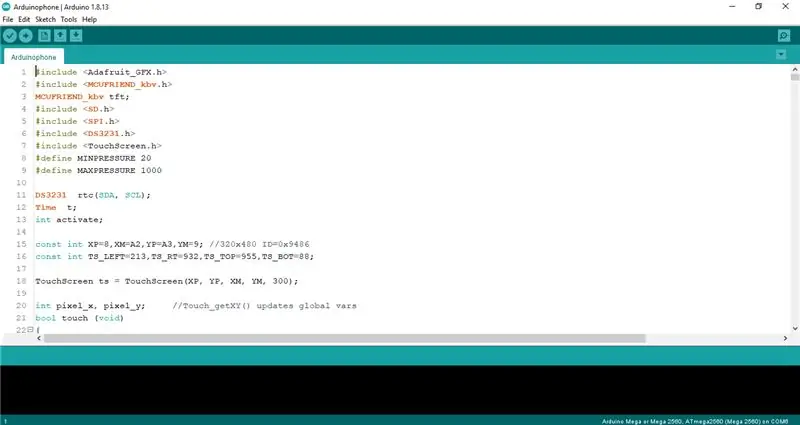
Kärnan i den här telefonen är arduino mega 2560. Bilderna lagras på sd -kort därifrån bilderna ritas på skärmen. Du kan använda sd -kort 16 GB eller 32 GB.
Om du vill redigera koden, se först provkoderna och försök sedan redigera koden, eftersom koden har nästan 2000 rader. Så kolla först provkoderna.
Steg 1: Komponenter


1. Arduino Mega 2560 x1
2. SD -kortmodul x1
3. Spänningssensor eller strömgivare 25v x1
4. 3,5 tums mcu friend tft -skärm x1
5. Df Player Mini x1
6. GSM 900A x1
7. Ljudförstärkare x1
8. högtalare x2
9. 2N2222A NPN -transistor x1
10. 1k ohm motstånd x2
11. Programmerare för arduino x1
12. Mikrofonförstärkare x1
13. Bygelkabel från man till kvinna x40 (ca.)
14. SD -kort 16 GB eller 32 GB x2
15. LED x1
16. Bly syrabatteri 12v x1
17. batteriladdare för blysyra x1
18. HW-816-V1.0 (BUCK CONVERTER) x1
19. Jumperkablar från man till man x15 (cirka)
20. Summer 5v x1
21. Man och hona 2-polig JST SM-kontaktuppsättning x2
22. Manliga rubriker x10 (ca.)
23. Prototypplatta 18x30cm x1
24. Taktil tryckknapp x2
25. Kvinnliga rubriker x20 (ca.)
26. Stylus
27. DS3231
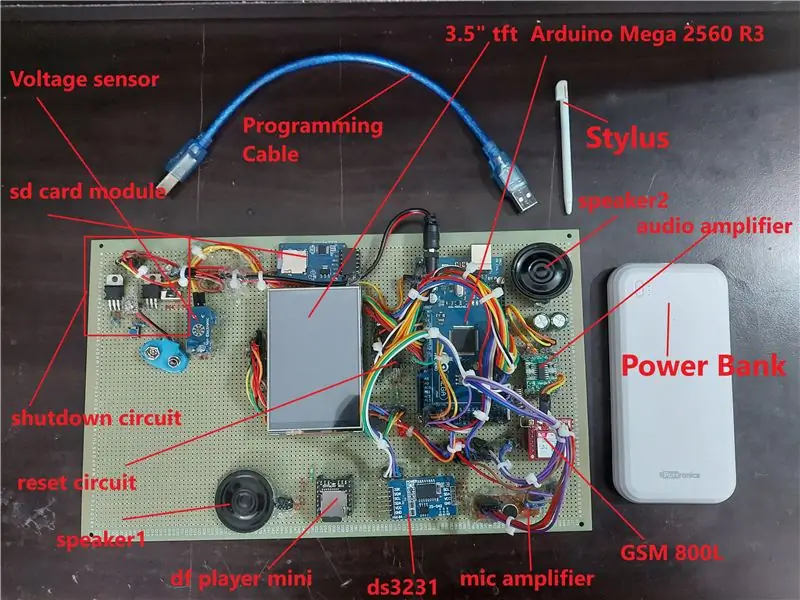
Steg 2: Hårdvarukablar


Anslut först arduino mega 2560 till 3,5 tums mcu tft -skärm. Anslut sedan sd -kortmodulen till arduino mega spi -stift. Glöm inte att sätta in SD -kortet i SD -kortets utbrytningsmodul. Och gör också vanliga 5v- och gnd -linjer. Anslut nu ds3231 till arduino mega I2C -stift. Anslut spänningssensorn till arduino mega pin A5. Anslut ledde till Arduino Mega Pin 47.
Obs: Den här telefonen har ett stort problem som är aktuellt. Den här telefonen förbrukar mycket ström och behöver nästan 2,1 ampere ström. Detta beror på att displayen förbrukar nästan 400ma. Om du kan styra ljusstyrkan på skärmens bakgrundsbelysning kan strömproblemet lösas.
SD -kort Arduino Mega 2560:
CS - 53 stift
SCK - 52 stift
MOSI - 51 stift
MISO - 50 stift
VCC - 5V
GND - GND
Arduino Mega 2560 Spänningsmodul 25V:
A5 - modulens utgångsstift
GND - GND för modul
JACK + ve - + av modulen
JACK -ve - - av modulen
Arduino Mega 2560 DS3231:
SDA - SDA för Arduino mega
SCL - SCL för Arduino mega
VCC - 5V
GND - GND
Arduino Mega 2560 Df Player Mini:
TX1 av Serial1port - RX (Obs: lägg till ett 1k ohm motstånd mellan TX1 till RX)
RX1 i Serial1port - TX
GND för Arduino mega - GND
5V - VCC
Högtalare + - spk1
Högtalare-- spk2
Arduino Mega 2560 LED:
stift 47 - +ve av led
GND --ve av led (placera ett 1k ohm motstånd mellan gnd av arduino mega och -ve led)
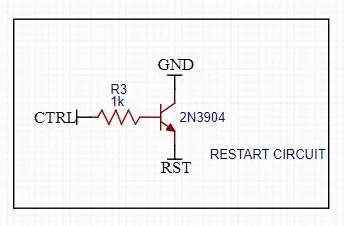
Arduino Mega 2560 2N3904 NPN -transistor: (Denna anslutning handlar om att återställa arduino via kod)
GND -sändare
48 -stifts bas av npn (Obs: lägg till ett 1k ohm -motstånd mellan 49: e arduino -stiftet och basen på transistorn)
RESET Collecter
Arduino Mega 2560 GSM 800l
TX3 av Serial3port av arduino mega 2560 RX med GSM
RX3 av Serial3port av arduino mega 2560 TX av GSM
GND GND
5V VCC
Mikrofonförstärkare GSM:
MIC+ MIC+ för GSM
MIC- MIC- av GSM
GND för mikrofon GND för arduino mega
VCC för mikrofon 5V för arduino mega
Ljudförstärkare GSM:
Vänster Spk- av GSM
Rätt Spk+ av GSM
VCC 5V av arduino mega
GND GND för arduino mega
Spk+ högtalare+
Spk- Högtalare-
Avstängningskrets:
Se på bilden ovan.
anslut ctrl (kontrollnål) till stift 49 på arduino mega
Steg 3: Så här hittar du koordinaterna för ikonen (om du bara vill lägga till några appar, se sedan detta)




Innan detta måste du göra tre saker. Först måste bildens format vara ".bmp", för det andra är namnet på bilden måste vara lika med 8 bokstäver eller mindre än det. Tredje är upplösningen på bilden endast 320x480.
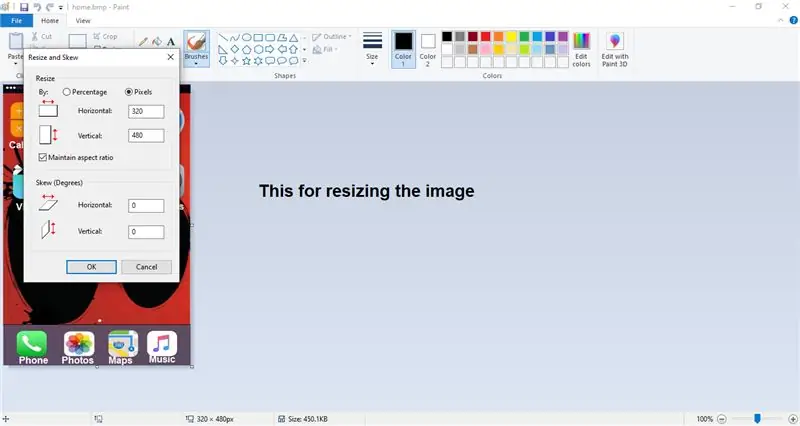
För att hitta koordinaterna för ikonerna på skärmen måste du använda fönsterfärg, som i allmänhet är gratis i fönster. Öppna nu färgprogramvaran och öppna bildfilen du vill se koordinaterna.
Se till att bildstorleken är 320x480 om du inte använder alternativet ändra storlek för att ändra storlek på bilden (om du ändrar storlek på bilden väljer du alternativet pixlar och skriver 320 i den första rutan och 480 i den andra rutan och klickar på ok.)
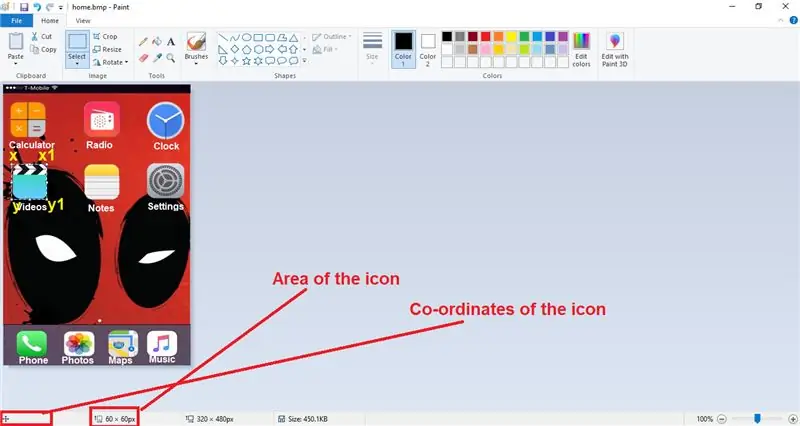
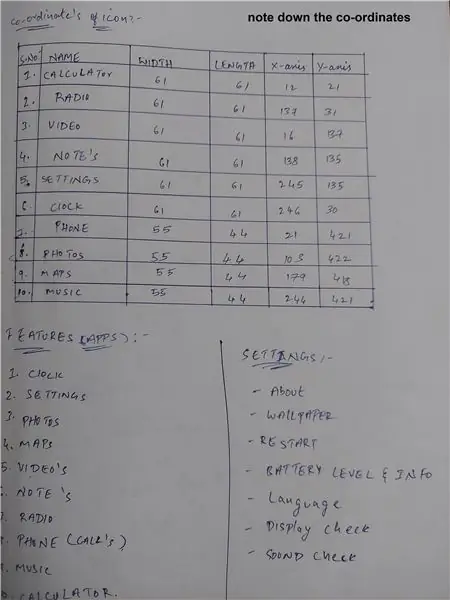
För att hitta koordinater och område på ikonen, placera musen i det övre vänstra hörnet av ikonen, klicka nu på vänster knapp på musen och dra musen för att täcka ikonen. När du ser botten av färgen använder du området på ikonen. För att se koordinaterna för ikonen placera musen i det övre vänstra hörnet nu se det nedre vänstra hörnet av färgen du kommer att se koordinaterna för ikonen inte flytta musen bara notera ner koordinaterna. Så här kan du hitta koordinaterna.
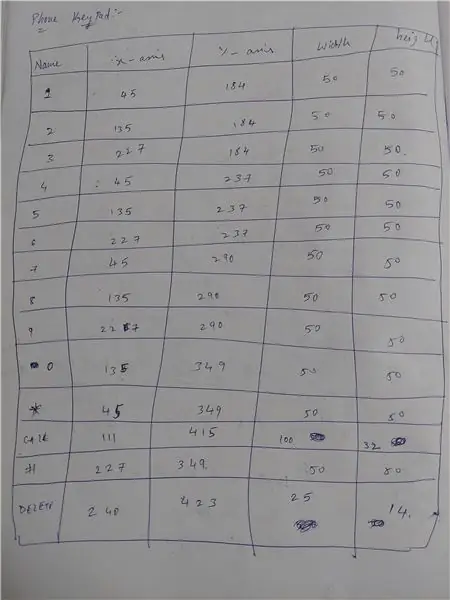
Om du vill hitta x1, y1-koordinaterna också, leta sedan först efter ikonens längd horisontellt och lägg sedan till den uppmätta längden med x-koordinaten för ikonen, då blir resultatet din x1-koordinat gör samma sak för att hitta y1-koordinaten bara här måste du mäta ikonens längd vertikalt och lägga till den med y-koordinaten för ikonen och resultatet du får är y1-koordinat.
Steg 4: Bibliotek

Ladda ner biblioteken nedanifrån och lägg till din arduino ide.
1. DS3231:
2. Adafruit_GFX-bibliotek:
3. MCU -vänbibliotek:
4. Adafruit_TouchScreen Libary:
Ladda bara ner dessa bibliotek, du behöver inte ladda ner DF -spelarens minibibliotek, SD -kortbibliotek och SPI -bibliotek.
SPI- och SD -kortbiblioteket är redan förinstallerat i Arduino IDE och DF -spelarens miniprogram är skrivet i koden.
Steg 5: Så här ställer du in datum och tid


Innan detta, se till att DS3231 -biblioteket är installerat i Arduino ide.
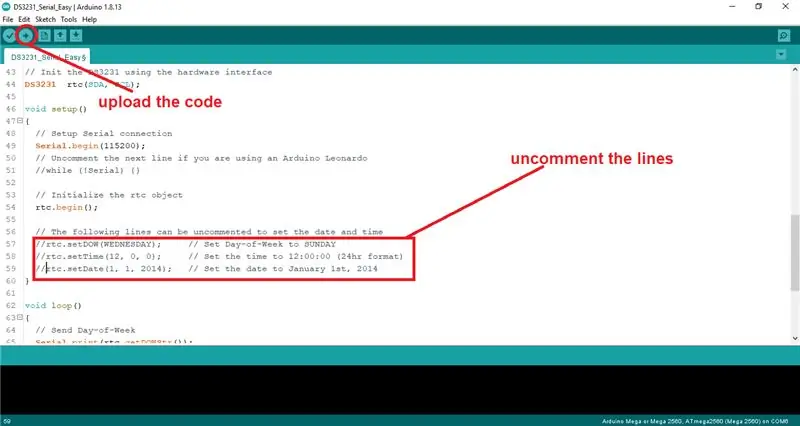
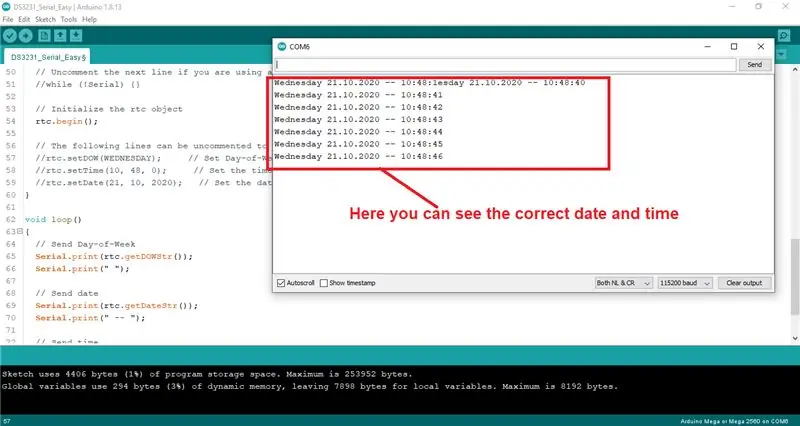
Öppna först Arduino ide, klicka på filen, gå sedan till exempel, sök efter DS3231, öppna DS3231 och välj arduino och öppna DS3231_Serial_Easy exempel. Bläddra nu ner till 57: e raden i koden och kommentera koden från 57 rad till 59 rad och ställ in nuvarande dag, nuvarande tid, nuvarande datum. Ladda nu upp koden till arduino mega nu öppna seriell bildskärm och ställ in överföringshastigheten till 115200 så ser du datum, tid, dag och allt. Stäng nu bildskärmen och och kommentera rader som vi har kommenterat och ladda upp koden igen. Det är dags, datum, dag … etc är alla inställda nu skulle du se rätt tid.
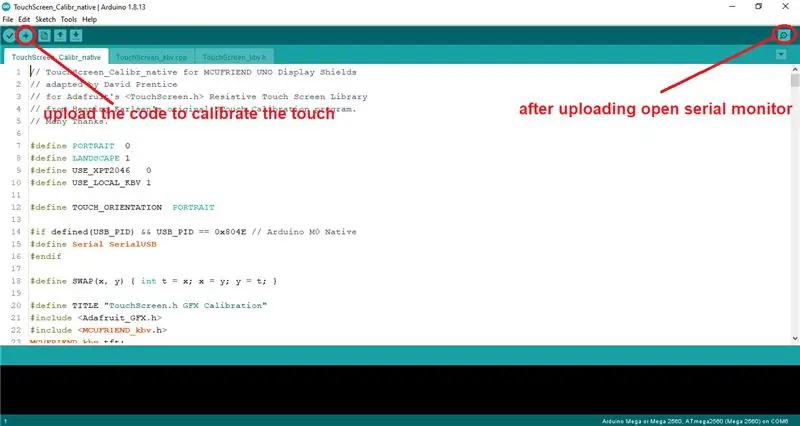
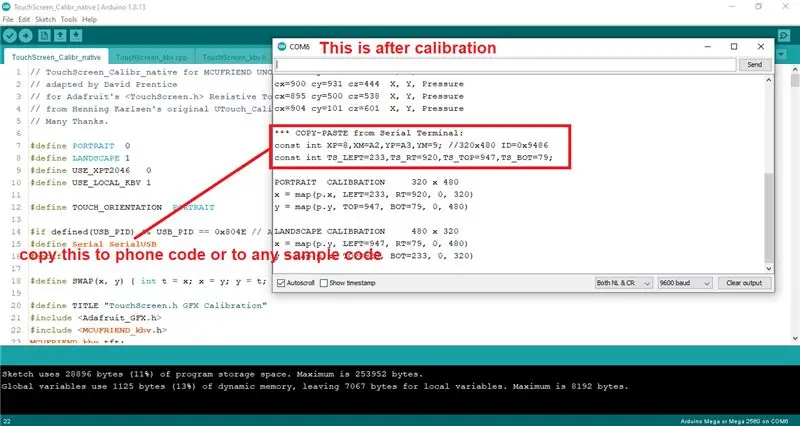
Steg 6: Tryck på Kalibrering för skärm




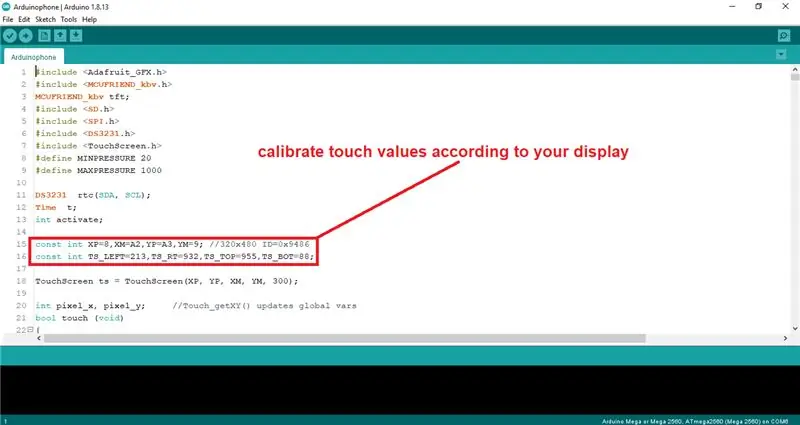
Öppna först Arduino IDE, nästa öppna fil, gå till exempel, rulla ner och sök efter MCUFRIEND_KBV och klicka på den och sök efter programmet TouchScreen_Calibr_native och öppna den. Och ladda upp koden till Arduino Mega och efter att du har laddat upp koden öppnar du den seriella bildskärmen och ser displayen och trycker på displayen för att kalibrera beröringen och göra vad den säger. Efter att ha slutfört vad den säger, se seriemonitorn och kopiera kalibreringsvärdena därifrån och klistra in den i telefonkoden eller provkoden. Det är det kalibrering av beröring är klar.
Obs! Se till att du ändrar förarnamnet i koden i enlighet med din bildskärmsdrivrutin.
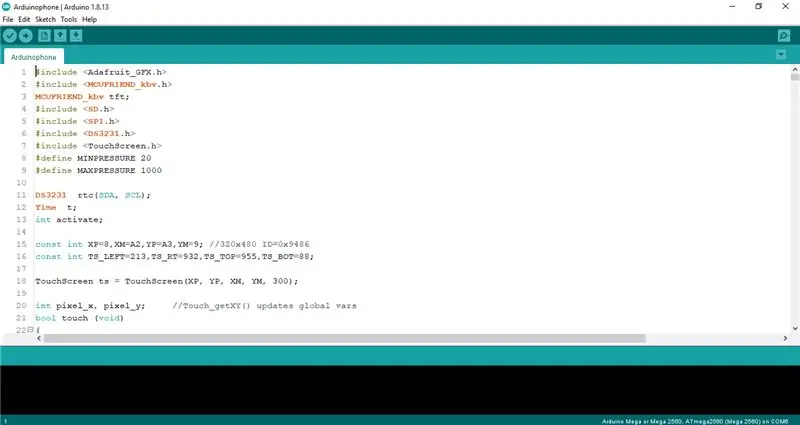
Steg 7: Kod för projektet

Länk till koden och bilderna finns här:
Obs! Se till att kopiera bilderna till SD -kortets rotkatalog
Rekommenderad:
DIY -Prototyp- Arduino Timed USB -laddare: 8 steg

DIY -Prototyp- Arduino Timed USB Charger: Under vårt seminarium om arduino var vi tvungna att uppfinna ett lyckligt hack med arduino. Vi bestämde oss för att göra en enhet som skulle bryta strömmen från laddningsenheter med hjälp av någon kod för arduino. Powerbuddy! Denna prototyp laddar faktiskt inte enheter som
Arduino Light Blocking Sensor (Photo Interrupter Module) - Håll dina kort säkra (prototyp): 4 steg

Arduino Light Blocking Sensor (Photo Interrupter Module) - Håll dina kort säkra (prototyp): Detta projekt är en prototyp och i det här projektet kommer jag att diskutera om hur dina kort - som kreditkort, betalkort, presentkort - kan hållas säker. Ta en titt på bilderna ovan för att se hur det här projektet fungerar. Låt mig ge dig en glimt av
Arduino Big Sound Sensor - Musikreaktiva lysdioder (prototyp): 3 steg

Arduino Big Sound Sensor - Musikreaktiva lysdioder (prototyp): Detta är en prototyp av ett av mina kommande projekt. Jag kommer att använda en stor ljudsensormodul (KY-038). Sensorns känslighet kan justeras genom att vrida den lilla plattskruven. Sensorn på modulens ovansida utför mätningar när
Arduino Hot Wheels Speed Track - Del 1 - Prototyp: 4 steg

Arduino Hot Wheels Speed Track - Del 1 - Prototyp: Det borde inte vara någon överraskning att min son älskar heta hjul och tävlar med sina bilar över hela huset! En av hans favorit saker att göra är att tävla av alla sina bilar (över 100 nu) för att avgöra vilken som är den snabbaste bilen. Just nu gör han allt för ögat, och
Prototyp Arduino-Raspberry Pi Soundboard: 9 steg (med bilder)

Prototyp Arduino-Raspberry Pi Soundboard: Prototypen soundboard skapad med en Arduino och Raspberry Pi är tänkt att vara ett enkelt sätt att spela 4 olika ljud eller ljud samtidigt som du har möjlighet att byta ljuduppsättningar med en ratt och visa den aktuella ljuduppsättningen med en LCD -skärm.*Vänligen
