
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.





Av CarlSTeleToylandFölj mer av författaren:






Om: En skapare sedan barndomen med alla de klassiska symptomen, en robotbyggare och en CTO/Tech Product Manager för internetprogramvara. Mer om CarlS »
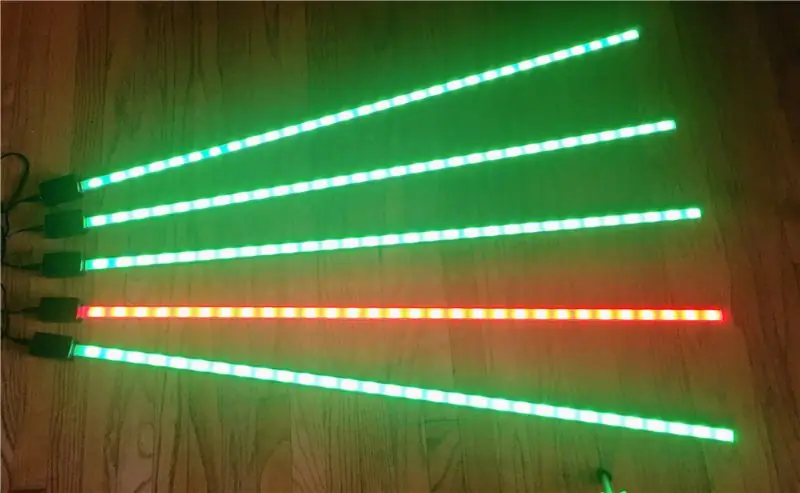
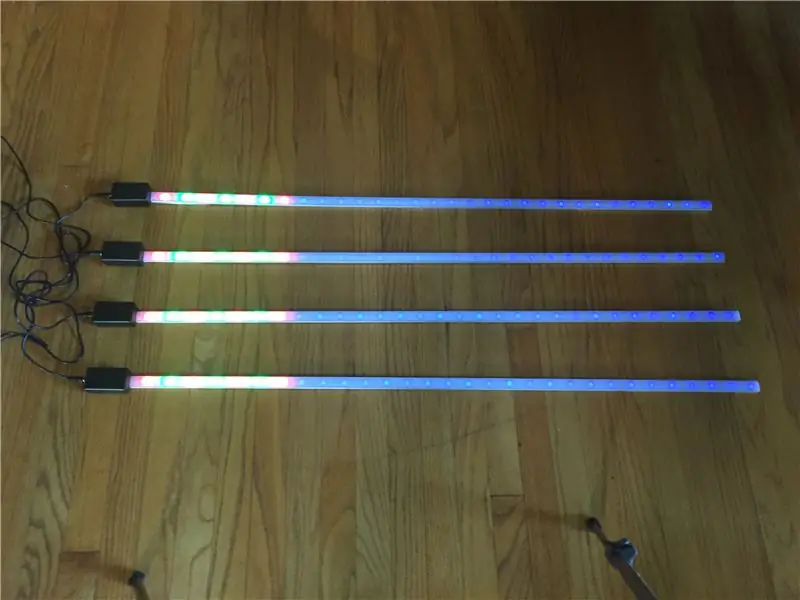
Detta projekt är en samling LED -staplar med individuellt styrbara digitala lysdioder (WS2812b "Neopixels"). De tillåter animationer att göras över dem utan att koppla ihop dem. De använder ett WiFi Mesh för att ansluta till varandra, och animationen anpassar sig till att ha mer eller mindre staplar i nätet.
Inspirationen var att ett par trummajor skulle ha dekorerade tröjor/batonger till en julparad. LED -animationen mellan dem är synkroniserad. Lysdioderna kan också vara trådar istället för remsor.
Den andra användningen är för en LED -konstinstallation där du inte vill köra en datakabel mellan alla lysdioder runt ett rum - allt de behöver göra är att anslutas individuellt.
För detta projekt är de inte anslutna till Internet. De inrättade sina egna privata WiFi -åtkomstpunkter och webbservrar. Så det här projektet är inte beroende av externt nätverk och kan köras på avlägsna platser. De går på 5v, så kan enkelt drivas av externa mobiltelefonbatterier!
Steg 1: Delar



Följande delar användes i projektet för varje remsa:
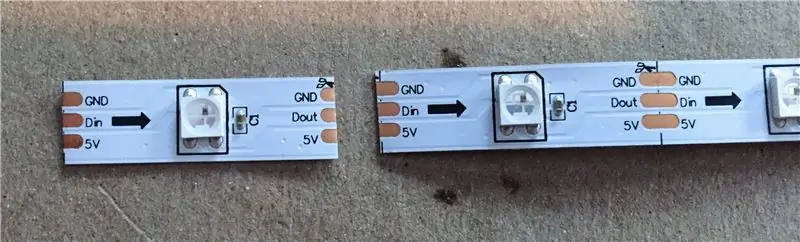
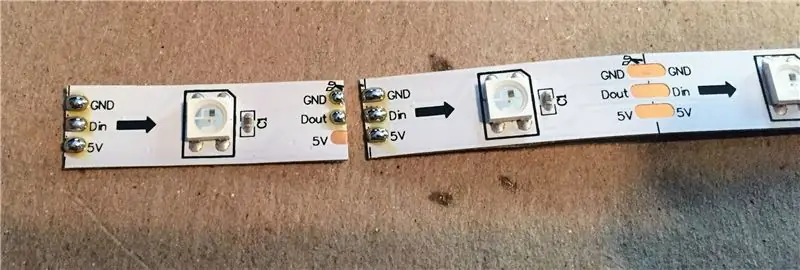
- En icke-vattentät WS2812b LED-remsa. Jag använde 30 lysdioder/meter. De icke-vattentäta har vanligtvis dubbelsidig tejp redan fäst vid dem så att de är lätta att montera. Du behöver 1 meter per kanal eftersom kanalerna är en meter långa. Fler lysdioder per meter är bra - se bara till att få en motsvarande stor strömförsörjning. Varje (5050) LED i dessa remsor kan använda upp till 60ma när den är helt på.
- Elektronisk plasthölje av plast 60x36x25mm - den här är tillräckligt liten för att rymma en D1 Mini.
- Ett panelmonterat 5,5 mm x 2,1 mm DC -uttag
- En 5v strömförsörjning - en 2 A bör vara bra med 30 lysdioder @ 0,06 amp vardera när den är full.
- En USB till 5,5 mm x 2,1 mm kabel om du vill driva projektet från ett USB -batteri
- Ett D1 Mini ESP8266 -kort - också tillgängligt för mindre, men med längre väntetid.
- Aluminiumkanal med lock och ändlock för LED -remsor. Det finns många profiler att välja mellan. Den här är tillräckligt bred för WS2812b LED -remsor (12 mm) och låg profil.
- Aluminiumstång - kanalen är 17 mm bred, så en 1/2 "bred aluminiumstång har en bra storlek. Den ska vara 1/16" tjock och 6 "lång för varje stång du gör.
- Dubbelsidig skumtejp - 1/2 "bred.
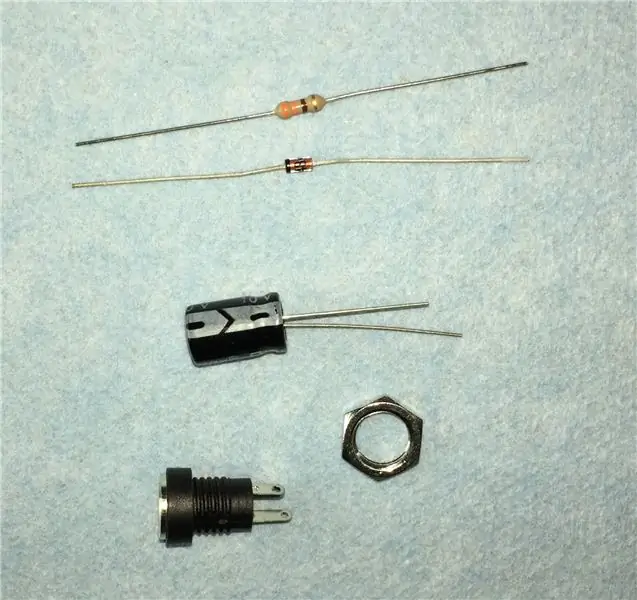
- 1000uF kondensator - rekommenderas för varje remsa, för att förhindra att spänningspikar skadar lysdioderna.
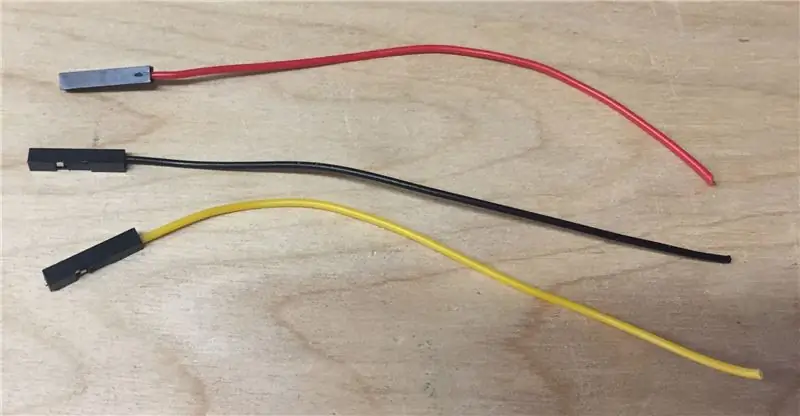
- Anslutningstråd. Denna 26 gauge silikontråd är mycket flexibel och hjälper till att hålla tråden från att dra lödkuddarna av LED -remsan. Det smälter inte heller när du rör det med lödkolven. Jag har också använt servotråd som också är väldigt flexibel, men silikontråd är min nya favorittråd. Du behöver bara ca 6 "av varje färg (röd, svart, gul).
- Bygelkablar - honröda, svarta och gula används för att ansluta till CPU: n. Du kan hoppa över dessa och löda anslutningstråden direkt till brädet om du är säker.
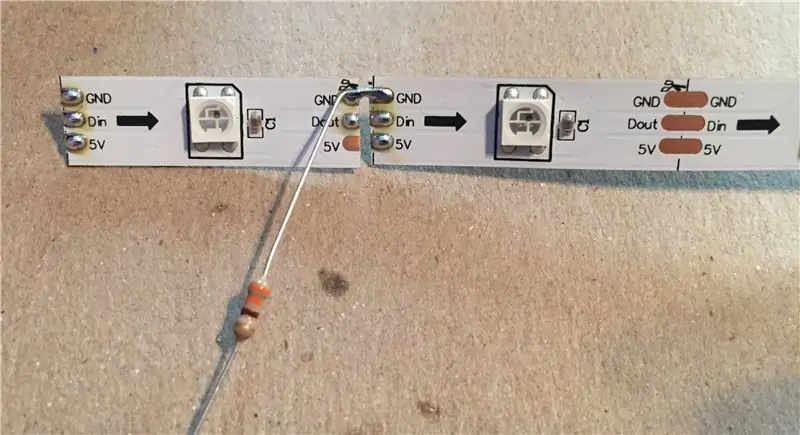
- Ett motstånd på 330 ohm för att minska bruset i LED -bandets datalinje.
- En 1N4448 -signaldiod eller liknande för att tillåta 3.3v -processorn att på ett tillförlitligt sätt driva 5v LED -remsan.
- 3 mm värmekrympslang - du behöver bara cirka 5 tum av den.
Steg 2: Bygg staplarna




Konstruktionen för stängerna är densamma som i denna tidigare instruerbara. Det finns liknande steg-för-steg-bilder här från en nyligen byggd, och diskussionen kan hittas på den andra Instructable.
Ett nytt tips om att fästa lysdioderna på aluminiumkanalen: Ibland är den dubbelsidiga tejpen på LED-remsorna något kortare än LED-kretskortet och du kommer att se ett litet spänne i LED-remsan. Om du helt enkelt klipper tejpen på den platsen lägger den sig platt.
Jag använde också några droppar UV -lim för att låsa strömkabeln och alla delar av LED -remsan som inte stannade.
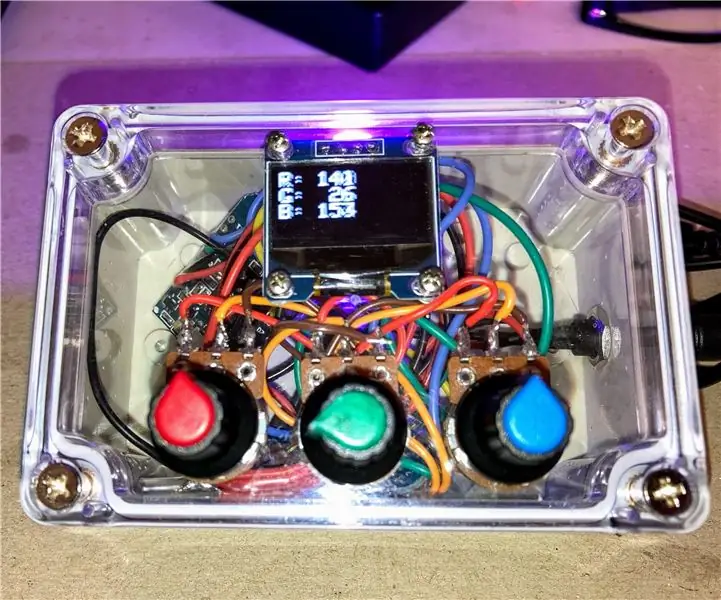
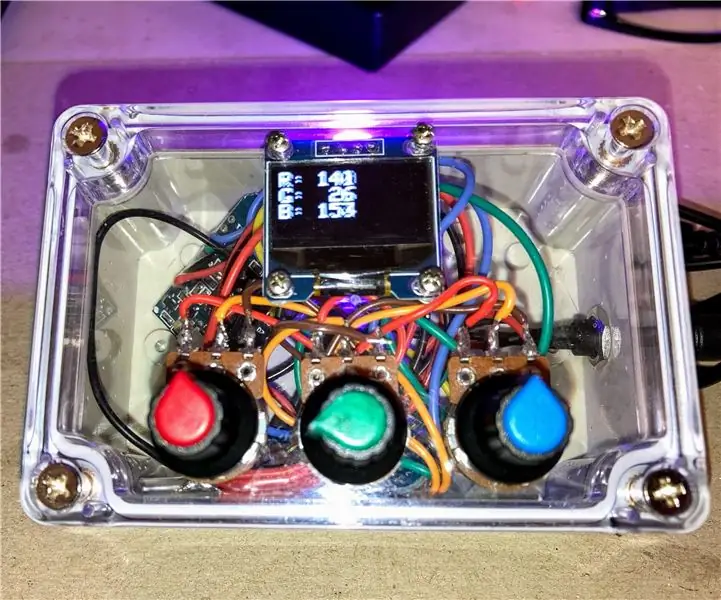
I stället för Particle Photon -kontrollerna använde detta projekt använda WeMos D1 Mini -kort, baserade på ESP8266 -chipsetet. Dessa är fina och små för ett LED -projekt. Jag använde manliga rubriker för att ge plats åt de kvinnliga hopparna. Att vända kontakterna passar inte in i höljet. Detta tillvägagångssätt är också lätt att löda. Jag har också använt 20 gauge solid core wire med krympt på honkontakter, och det fungerar också, men är mer ansträngning.
Dessa staplar använder samma offer -LED -tillvägagångssätt för den första lysdioden. I praktiken märks det verkligen inte. Det lilla gapet mellan de två första är också nästan omärkligt
Om du tänker använda klämmorna för att montera aluminiumkanalen kan aluminiumstången som ansluter kanalen till projektlådan hindra direkt montering av klämmorna på en vägg, så du kan behöva sätta några brickor eller en lös mutter under där för att stå dem med 1/16.
Steg 3: Mesh -kod



Var och en av LED -staplarna har samma kod. Grunden för detta projekt är det painlessMesh -biblioteket på https://gitlab.com/BlackEdder/painlessMesh. Det biblioteket hanterar det mesta av lågnivåarbetet med att etablera åtkomstpunkter, webbservrar etc. Varje stapel är en masknod.
Nätet har en styrenhet och meddelanden om förändringar av animationer sänds till alla noder/LED -staplar. För ett stort nät kan det finnas viss latens i meddelandet, men för den skala jag arbetade märktes det inte.
Vid start antar noden att det är styrenheten, men sedan utlöser meddelandet changeNodes en utvärdering. Det lägsta # chip -id i nätet blir regulatorn. Detta tar vanligtvis en sekund eller två för alla noder att slå sig ner och anta en enda styrenhet. Du kan anstränga dig mer för att synkronisera snabbare (mitten av animationen), men dessa ändringsmeddelanden är ganska chattiga, så det tar lite för nätverket att slå sig ner ändå. I praktiken förblir de mycket solida när de synkroniseras igen.
För animationer som korsar staplar får koden en lista över noder, sorterar den och ritar sedan bara om den aktuella noden är den som dras. De sorterar i chip -ID -ordning, så att du kan göra animationer som blir konsekventa, oavsett när de startar. Animationerna kommer också att anpassa sig till noder som släpps.
Animationskoden visas på tre platser. Den första är mottagenCallback -funktionen, där stapeln har fått ett nytt animeringskommando. Detta är ganska enkelt - ställer bara in stegstorleken för animationen och återställer räknarna. Den andra platsen är i loop -funktionen. Där kontrollerar koden om den aktuella animationen är klar och går vidare till nästa steg. Den sista platsen för animationskoden är funktionen stepAnimation, där all ritning görs.
Systemet använder millis -timern för att uppdatera - undviker användning av fördröjningsfunktionen eftersom det blockerar några av biblioteken. Millis -koden ska välta korrekt.
Observera att jag hade problem med NeoPixel -biblioteket och smärtfritt nät med mer än en LED, så jag bytte till FastLED.
Här är koden på GitHib, och den är också bifogad här. Du laddar det ganska mycket på alla staplar och du är redo att fortsätta med LED -animeringskodning!
Rekommenderad:
Tvättmaskinmeddelanden med MESH: 4 steg (med bilder)

Tvättmaskinmeddelanden med MESH: Hoppsan! Jag glömde kläderna i tvättmaskinen … Glömmer du alltid att hämta dina kläder efter att de tvättats? Detta recept kommer att uppgradera din tvättmaskin för att få aviseringar via Gmail eller IFTTT när dina kläder är klara att fota
Automatisera dina hushållsenheter med MESH och Logitech Harmony: 5 steg (med bilder)

Automatisera dina hushållsenheter med MESH och Logitech Harmony: Letar du efter ett sätt att automatisera dina hushållsenheter med liten ansträngning? Är du trött på att använda en fjärrkontroll för att slå dina enheter " På " och "Av"? Du kan automatisera dina enheter med MESH -rörelsessensorn och Logitech Ha
Rörelsekontrollerad kamera med MESH SDK: 6 steg (med bilder)

Rörelsekontrollerad kamera med MESH SDK: Vill du automatisera din kamera för att fånga ditt husdjurs bästa stunder när du inte är hemma? MESH -rörelsessensorn gör det möjligt för kameror som stöder SDK. Till exempel har vi placerat en MESH -rörelsesensor bredvid kattmat och kattleksaker för att
MESH: Betygssystem med internetanslutna knappar: 5 steg (med bilder)

MESH: Betygssystem med internetanslutna knappar: Vad händer om restauranger eller andra företag kan samla in feedback från kunderna på plats och direkt synkronisera det med ett kalkylblad? Detta recept är ett snabbt och enkelt sätt att skapa ditt eget interaktiva betygssystem. Ta bara en uppsättning internetanslutna b
Automatisera en fläkt med MESH -temperatursensor: 4 steg (med bilder)

Automatisera en fläkt med MESH -temperatursensor: Är du trött på att slå på fläkten " På " och "Av"? Vad händer om din fläkt var automatiserad och anpassningsbar baserat på dina favorit temperaturinställningar? Vi har byggt en automatiserad fläkt med MESH Temperature & Luftfuktighet, Wemo och
